概要
Power Apps のキャンバスアプリを用いて 配列(コレクションではありません)を作る方法が2種類(厳密にはほかの関数を使えば作る方法はありますが、基本的な方法とお考え下さい)存在し、その2つとも挙動が違うのでそのまとめになります。
配列のカラムを作る方法
Power Apps のキャンバスアプリでは以下の2種類の方法が存在します。
[{id:1},{id:2},{id:3}]
上記のように [ ] で囲んでしまうものと
Table({id:1},{id:2},{id:3})
Table 関数を用いて作成する方法です。
実際にこちらを用いて配列をもつコレクションを作成する式が以下になります。
ClearCollect(a,[{id:1},{id:2},{id:3}]);
または
ClearCollect(b,Table({id:1},{id:2},{id:3}));
しかしこの2種類の方法では作成後の結果が変わってきます。
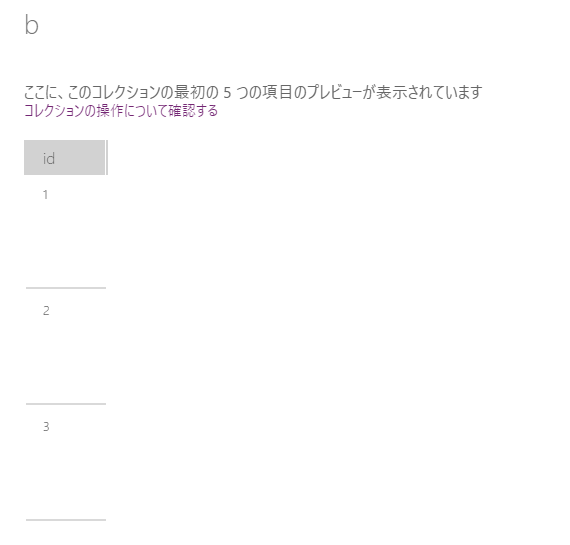
Table 関数を用いた場合
実際に以下の式を使うと画像のような結果になります。
ClearCollect(b,Table({id:1},{id:2},{id:3}));
Table 関数を使った場合は展開された状態で作成されます。
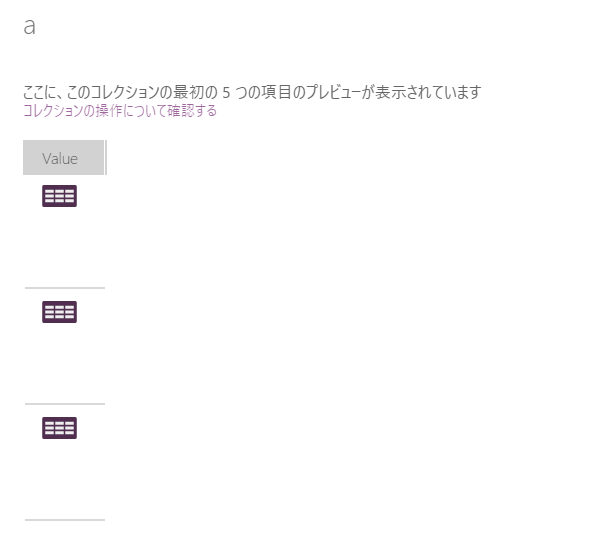
[ ] を用いた場合
実際に以下の式を使うと画像のような結果になります。
ClearCollect(a,[{id:1},{id:2},{id:3}]);
[ ] 画像のように 暗黙的に Value という値で入れ子のような状態で作成されます。
原因
@h-nagao さんがわかりやすく説明していますのでこちらをご覧ください。
つまり [XXX, YYY]= 強制的に[{"Value":XXX},{"Value":YYY}]に変換される
— Hiro (@mofumofu_dance) October 20, 2020
Table(XXX, YYY) = [XXX, YYY]に変換される
みたいな感じか。
XXX, YYYは何か。データ型不問
まとめ
配列を使うときは面倒なことをしたくなければ Table 関数を使いましょう。