問題
- ドメインは持っている
- サーバー借りると高い
- 自宅サーバーなら電気代だけだ
- 動的IPなので、IP変わるタイミングが怖い
- ルーターのポートを開けたくない
解決
CloudflareのZero Trustの機能の一部であるtunnelをつかう。
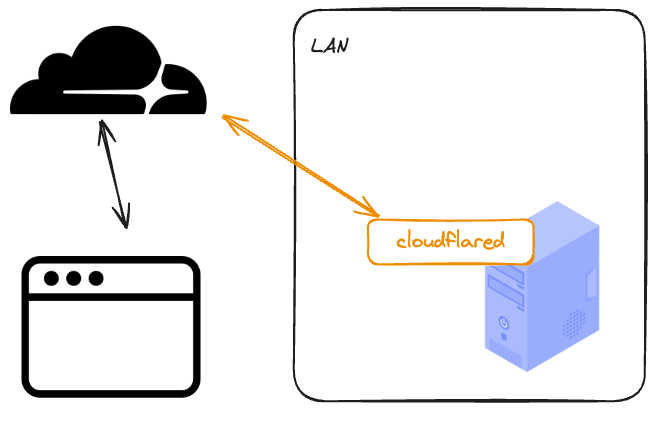
簡単な流れ
Cloudflare提供のCloudflare間との直接接続ができるソフト(cloudflared)を自分のサーバー側に入れる。この接続ソフトにより通信が保たれる。
Cloudflareに登録済みのドメインにおいてサブドメインを指定し、このサブドメインでの接続はCloudflareから直接サーバーへ通信が発生してルーターへのポートフォワード設定等なしにデータが送受信できる。
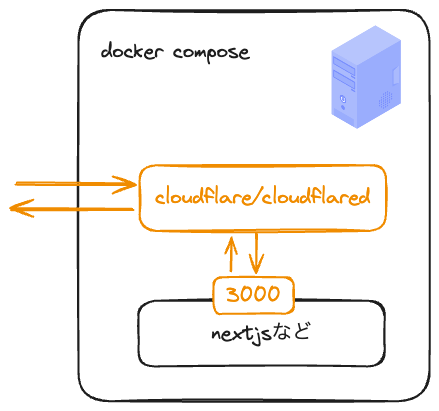
ざっくりとした流れ
docker compose内
設定の仕方
流れはここを見れば大抵分かるが、
- まずはドメインを持っていること
- Cloudflareにそのドメインを設定し、ドメインのDNSをCloudflareのものにすること(無料で出来る)
- CloudflareのZero Trustを別で登録(無料で出来る)
- Tunnelの設定をする(この過程でdockerの設定がある)
このtunnelサービスを使うにあたってCloudflareに支払いを行うことはない
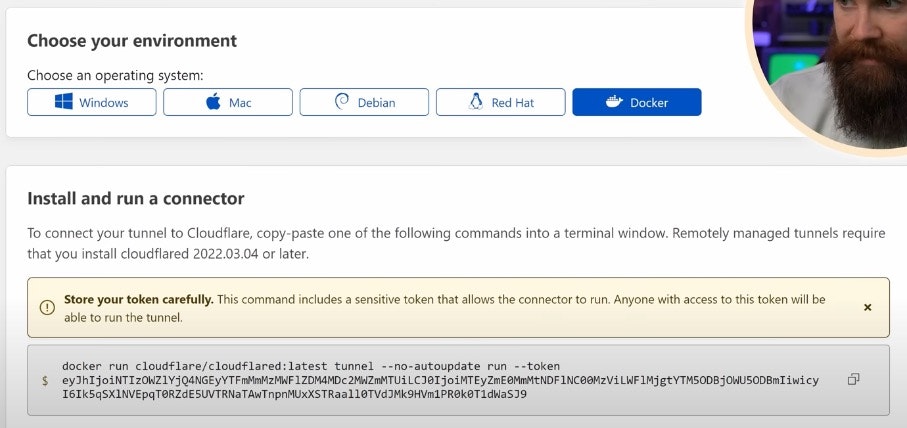
docker composeでやるので、ここで表示されるdockerコマンドは実行せずにtokenの部分だけをコピーして下のようなdocker-compose.ymlに設定する。
services:
frontend:
image: YOUR_OWN_IMAGE
restart: unless-stopped
tunnel:
image: cloudflare/cloudflared
restart: unless-stopped
command:
- tunnel
- --no-autoupdate
- run
environment:
- TUNNEL_TOKEN=TOKENTOKENTOKENTOKENTOKENTOKEN
ここで言うfrontendは何でも良くて、同じcompose内での通信なのでportsの項目もなくて良い。
例えばfrontendがnextjsで3000番ポートで通信を待っている状態でも
frontend:
image: YOUR_OWN_IMAGE
restart: unless-stopped
ports:
- 3000:3000 # しなくていい!!!!!
とかしなくていい。tunnelサービスからfrontendサービスへはそのまま繋がる。
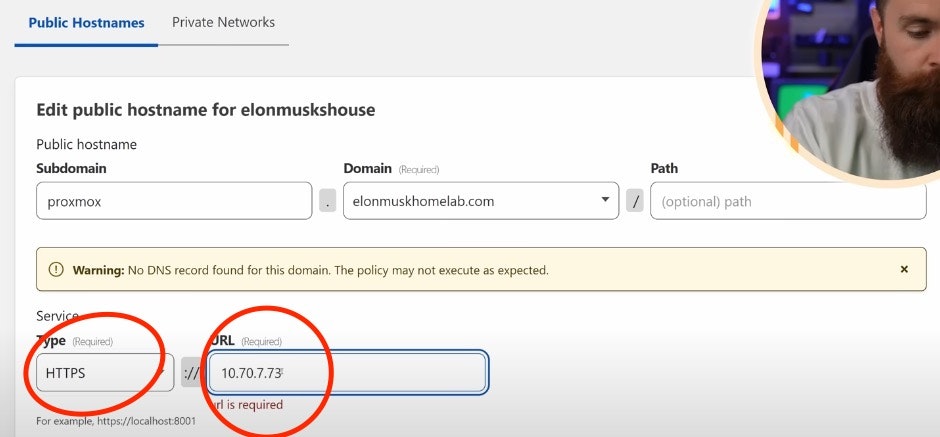
ここで重要なのは
- サブドメインは自分が指定したいもの
- ドメインは自分が持っているものを選択
で当たり前だが、serviceのTypeとURLはcompose内での事を書かないといけない。
compose内のtunnelサービスがcloudflaredであり、これがCloudflareと通信している。そしてサブドメイン.ドメイン名と通信が来た時に、このサービスから見てどこにつなぎたいかを設定する。
ここではfrontendへはtunnelサービスからみてhttp://frontend:3000で繋げられるので、そのようにTypeとURLを設定する
- Type => HTTP
- URL => frontend:3000
- 動画では
No TLS Verifyを選択しているが、Type => HTTPなのでその設定はない
結果
と、これだけで自宅サーバーをいきなり公開できる。