概要
Oculus Goで同人エロADVを作りたいのだがfacebookが許すわけないのでアプリではなくローカルのWebVRを使いたい。
テストに使用したGitHubプロジェクト
ft-lab様のプロジェクトを使用させていただいた。
[WebGL_test]
(https://github.com/ft-lab/WebGL_test)
この方はUnityでVR180いじるなら絶対に抑えておくべき人で下記のUnityAssetを公開している。
10ドルはかなり安いので絶対買ったほうがいい。
[Panorama180Render]
(https://assetstore.unity.com/packages/tools/utilities/panorama180-render-141234)
Twitterも参考になるので載せておく。
[@cg_ftLab]
(https://twitter.com/cg_ftlab)
前準備
GitHubからZiPをダウンロード。
threejsが入ってないので下記からダウンロード
[threejs]
(https://threejs.org)
r104を使ってるみたいなのでdownloadリンクをクリックすればOK。
バージョン知りたいならpackage.jsonを見て確認。
[もし閲覧時にバージョン変わってたら]
(https://qiita.com/samurairunner/items/7812749493554208aeae)
テストに使うshow_webvr180_sbs.htmlはThree.jsのいくつかのファイルしか使ってないのでThree.jsをスリム化。
<script src="../threejs/build/three.min.js"></script>
<script src="../threejs/vr/WebVR.js"></script>
<script src="../threejs/loaders/GLTFLoader.js"></script>
今回のテストで必要なのは
- three.min.js
- WebVR.js
- GLTFLoader.js
のみなのでフォルダ構成を整える。
WebVR.jsとGLTFLoader.jsは examples/js/ の中にvrフォルダとloadersフォルダがある。
上記フォルダをルートにもっていき
threejs/
┣ build/
┣ vr/
┣ loaders/
の構成にしてやるといいかもしれない。
(ここまで説明する必要ないかもしれないけどいちよね)
最終的に今回テストのWebGL_test-masterのフォルダ構成は
WebGL_test-master
┣ Panorama180Viewer
┣ threejs
となる
フォルダ名がWebGL_test-masterだとあとで生URLを打ち込むのでめんどいのでWEBGLにフォルダ名を変えておく。
このフォルダをOculusGoにUSBをつないだルートにコピーする。
OculusGo内での操作
Firefox Realityをインストール。
この次のCORSエラー対策のために設定をいじれるFirefoxで。
[概要記事]
(https://www.moguravr.com/vr-firefox/)
CORSエラー対策
これ以降の**ローカルファイルアクセス**はブラウザからのWebサーバのファイルに対するアクセス(リクエスト)ではなく Go内に保存しているファイルに対するアクセスを意味する。OculusGoブラウザからのローカルファイルアクセスは同一オリジンポリシーによりエラー(Same-Origin Policy違反)が発生
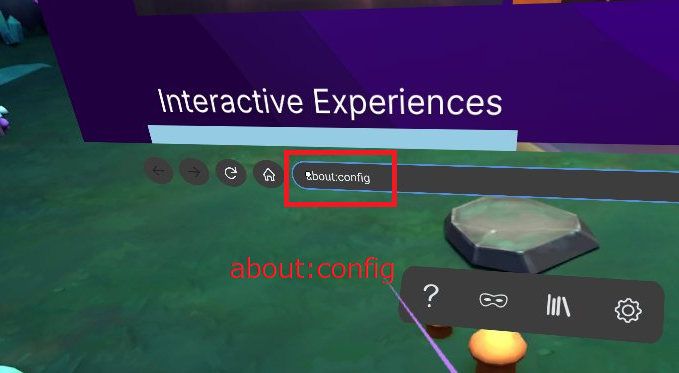
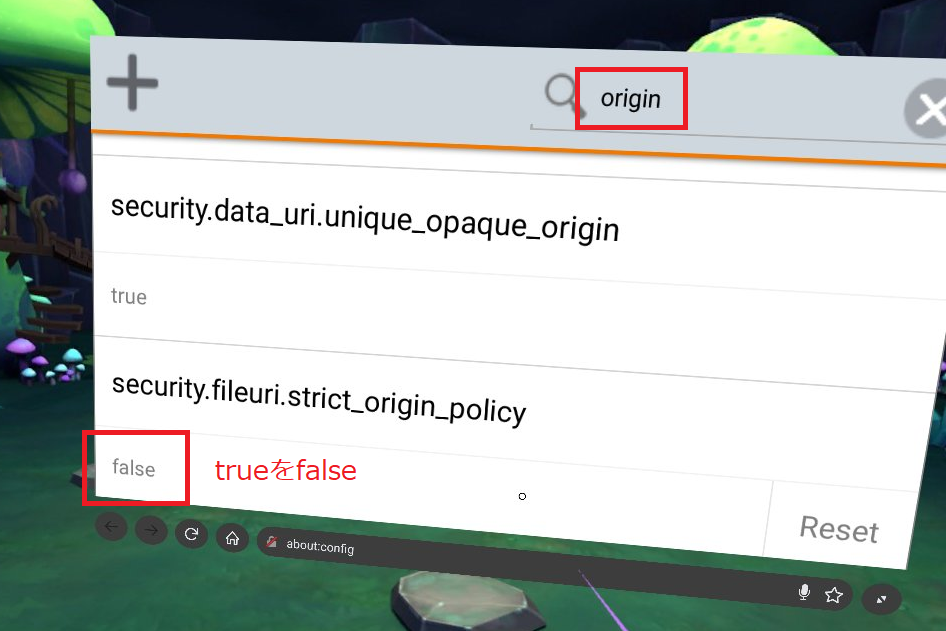
するのでabout:configでsecurity.fileuri.strict_origin_policyを外してやる必要がある。
だけどこれはいくらエロゲーのためとはいえすげー危ない設定なので今回のみのテストってことで。
手順
security.fileuri.strict_origin_policyをfalseに

ローカルのWEBGLを起動。
URL欄に**file:///sdcard/webgl/panorama180viewer/webvr180.html**と入力する。この画面が出たらEnterVRボタンを押すとWebGLを再生できる。1
最後に
この方法ではローカルにあるWEBGLを再生できることはわかった。
でもエロのためにユーザーにセキュリティー捨てさせるのはちょっと無理なのでいろいろ課題を残してしまった。
WEBサーバーたてればいいのはわかってるけどDMMとかDLsiteとかで売るのを想定しているので
なるべく固定費かかるのをなしにしたい。
-
show_webvr180_sbs.htmlをwebvr180.htmlに変更している。(すいません) ↩