はじめに
Webサイトでよく見るナビゲーションやコンテンツを表示するための「アコーディオンメニュー」。
今回はHTML5で導入されたdetails要素を使ってシンプルなアコーディオンを実装する方法を紹介します。
JavaScriptやjQueryを使わず、純粋なHTMLとCSSだけでアコーディオンを実現することができます。
details要素とは
details要素は、HTML5で導入された新しい要素で、デフォルトで折りたたみ可能なコンテンツを作成することができます。
summary要素と組み合わせることで、アコーディオンのようなインタラクティブな要素を簡単に作ることができます。
detailsタグとsummaryタグは基本的にセットで使用します。
HTMLのみのサンプルコード
<details>
<summary>1つ目のアコーディオンのタイトル</summary>
1つ目のアコーディオンの中身
</details>
<details>
<summary>2つ目のアコーディオンのタイトル</summary>
2つ目のアコーディオンの中身
</details>
<details>
<summary>3つ目のアコーディオンのタイトル</summary>
3つ目のアコーディオンの中身
</details>
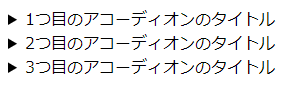
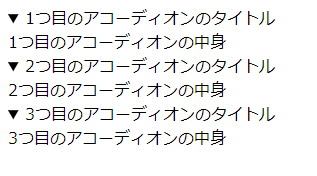
すごくシンプルですが、アコーディオンの動作はできています。
detailsタグは、コンテンツの詳細な説明や補足情報を格納するために使用します。このタグは、開閉できるセクションを作成し、必要に応じてユーザーが詳細な情報を表示したり非表示にしたりすることができます。
summaryタグは、開閉できるセクションのタイトルを定義するために使用します。このタグは、detailsタグの内部に配置され、開閉アイコンとともにセクションのタイトルが表示されます。ユーザーは、このタイトルをクリックして、詳細情報を表示または非表示に切り替えることができます。
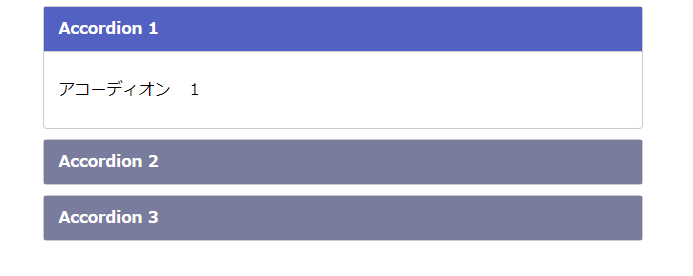
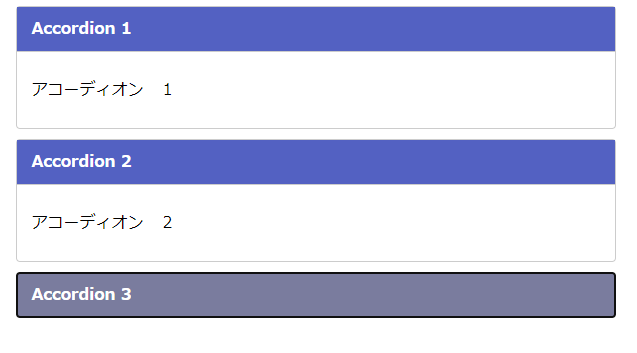
ここにCSSを付け加えることでWebサイトで見るような見た目に近づけていくことができます。
<div class="accordion-container">
<details open>
<summary >Accordion 1</summary>
<div class="accordion-content">
<p>アコーディオン 1</p>
</div>
</details>
<details>
<summary>Accordion 2</summary>
<div class="accordion-content">
<p>アコーディオン 2</p>
</div>
</details>
<details>
<summary>Accordion 3</summary>
<div class="accordion-content">
<p>アコーディオン 3</p>
</div>
</details>
</div>
.accordion-container {
max-width: 600px;
margin: 0 auto;
}
details {
border: 1px solid #ccc;
border-radius: 4px;
margin-bottom: 10px;
}
summary {
display: block;
font-weight: bold;
padding: 10px 15px;
cursor: pointer;
background-color: #787ea0;
color: #fff;
}
.accordion-content {
padding: 10px 15px;
border-top: 1px solid #ccc;
}
details[open] summary {
background-color: #4b6ac7;
color: #fff;
}
ポイント
-
タイトル横の矢印を消すにはsummaryに
display: block;を設定する。 -
cursor: pointer;でタイトルの上に乗ったときカーソルを指のマークにする。 -
最初から開いておくときはdetailsに
open属性をつける。 -
cssで
details[open]と指定すれば開いた状態に対して背景色を変えたり文字色を変えたりできる。
まとめ
Webサイトでよく見る「アコーディオンメニュー」。
JavaScriptを使わなくてもある程度の動きなら簡単に作ることができます。
ぜひお好みのデザインにカスタマイズして使ってみてください。