自分で作ったサイトを簡単に公開できる、Herokuの導入方法について紹介します。
Herokuとは??
Heroku(ヘロク)は大まかに説明すると、PHPやPythonなどのプログラミング言語を用いて開発したWebアプリ、WebサービスなどをWeb上で簡単に公開できるというサービスです。今回はPHPで作ったサイトを公開することをメインに説明していきます。
事前準備
まずは、進めていくに当たってこの準備が必要になります。
まだの方のために隣にリンク貼っときます!
- Herokuのアカウント作成 https://jp.heroku.com/
- GitHubのアカウント作成 https://github.com/
- Sourcetreeのインストール https://www.sourcetreeapp.com/
- homebrewのインストール https://brew.sh/index_ja
heroku CLI(旧Heroku toolbelt)のインストール
こちらからheroku CLIをインストールできます。
Heroku CLIとは、Herokuをコマンドで操作するためのツールになります!
今回はターミナルからインストールしていきます。
以下のコードを入力してインストールします。
$brew tap heroku/brew && brew install heroku
インストールが無事終了したら、
$heroku login
を入力するとherokuのサイトにとんでログインできます。
HerokuからCreate a new appを作成
ログインしたら、SourcetreeでローカルのフォルダからGitHubへpushした自分のWebサイトを用意しておきましょう!
SourcetreeはローカルのファイルをGitHubへpushするために必要になるのですがここではその説明は省きます。
https://dashboard.heroku.com/apps
このURLをクリックすると、このような画面になると思います。

ここのCreate new appをクリック。

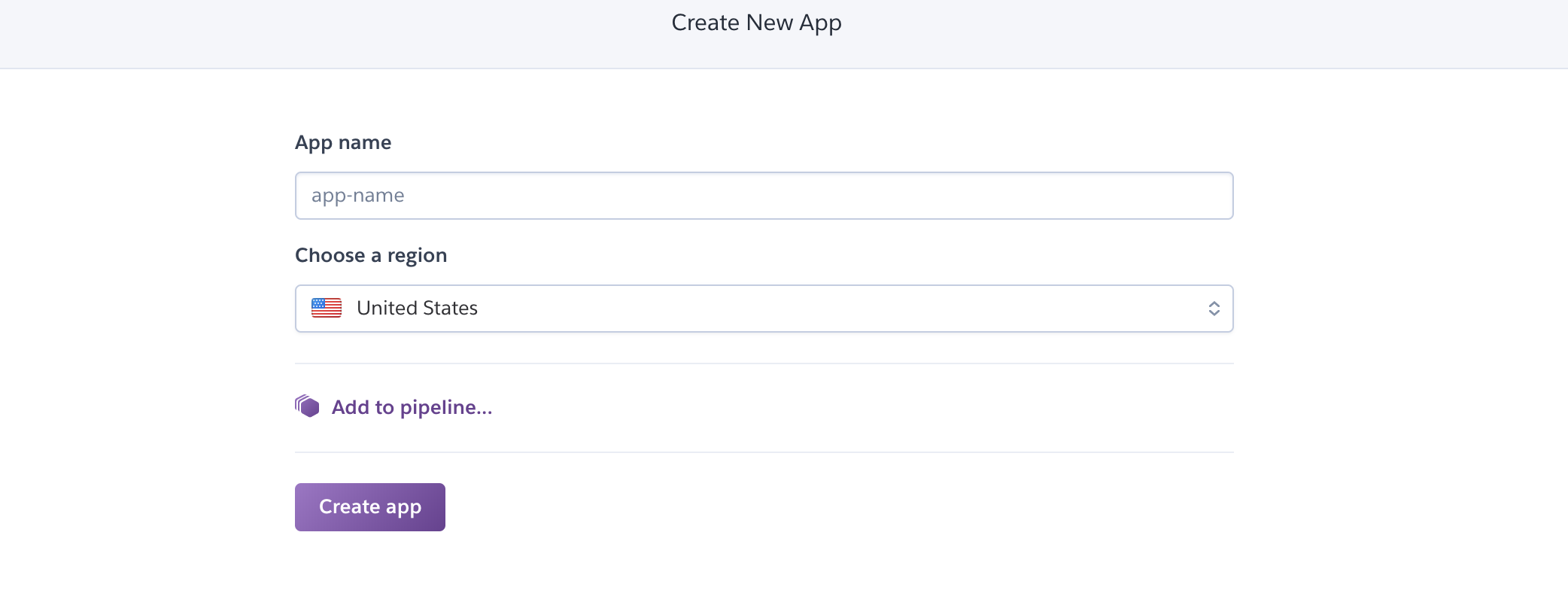
するとこのような画面になると思います。App nameに入力した内容はアクセスする際のURLの一部分になります。
例えば、App nameにhogeと入力すると、URLはhttps://hoge.herokuapp.comとなります。
regionはそのまま「United States」でオッケーです。
GitHubからdeploy
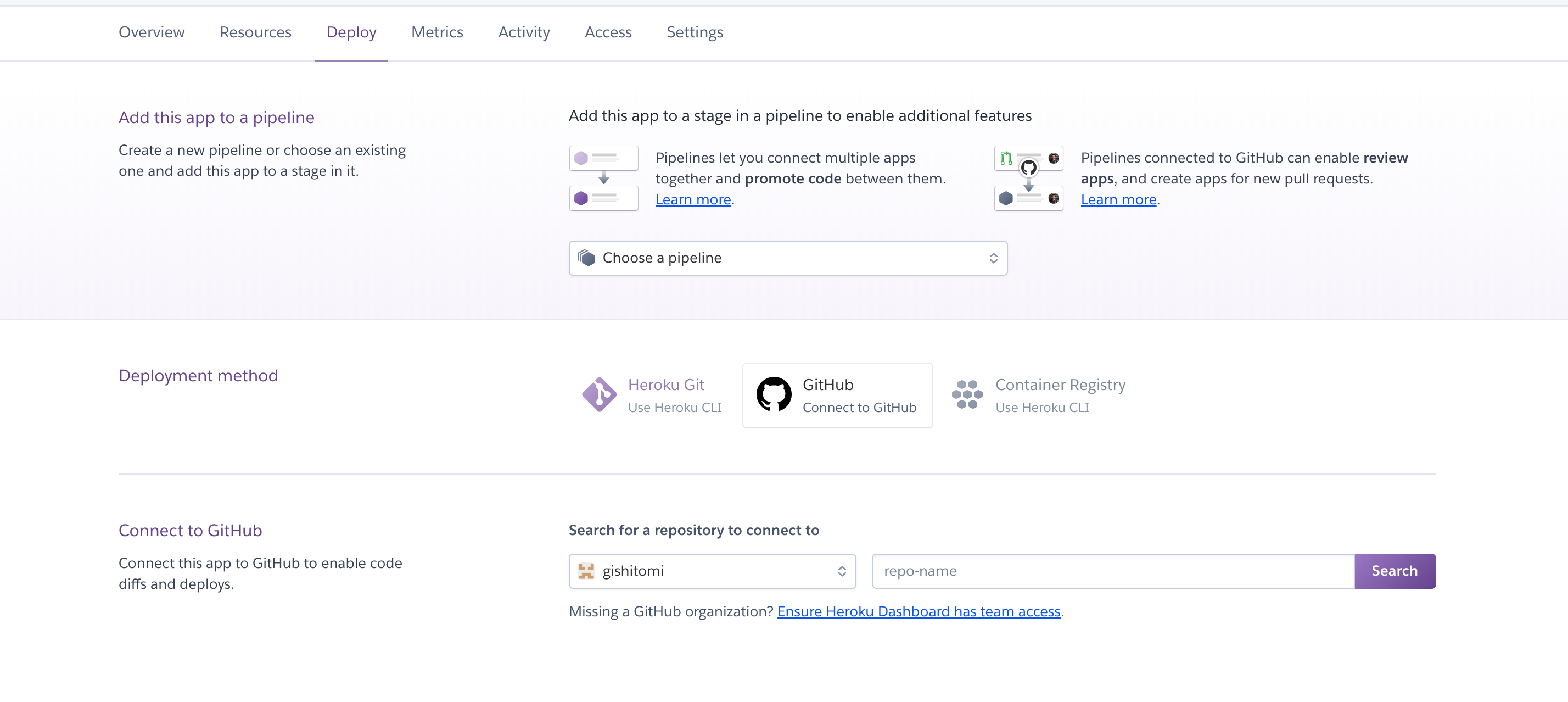
Herokuでアプリを作成したら、「Deploy」をクリックして、Deployment methodからGitHubを選択。
 ここで、選択する際に「Connect to GitHub」というボタンが表示されるので、それをクリックして
Herokuと自分のGitHubを紐付けましょう。
次に、Connect to GitHubのところに検索欄があるので、そこに自分のGitHubの公開させたいリポジトリを検索して「connect」ボタンをクリックします。
ここで、選択する際に「Connect to GitHub」というボタンが表示されるので、それをクリックして
Herokuと自分のGitHubを紐付けましょう。
次に、Connect to GitHubのところに検索欄があるので、そこに自分のGitHubの公開させたいリポジトリを検索して「connect」ボタンをクリックします。
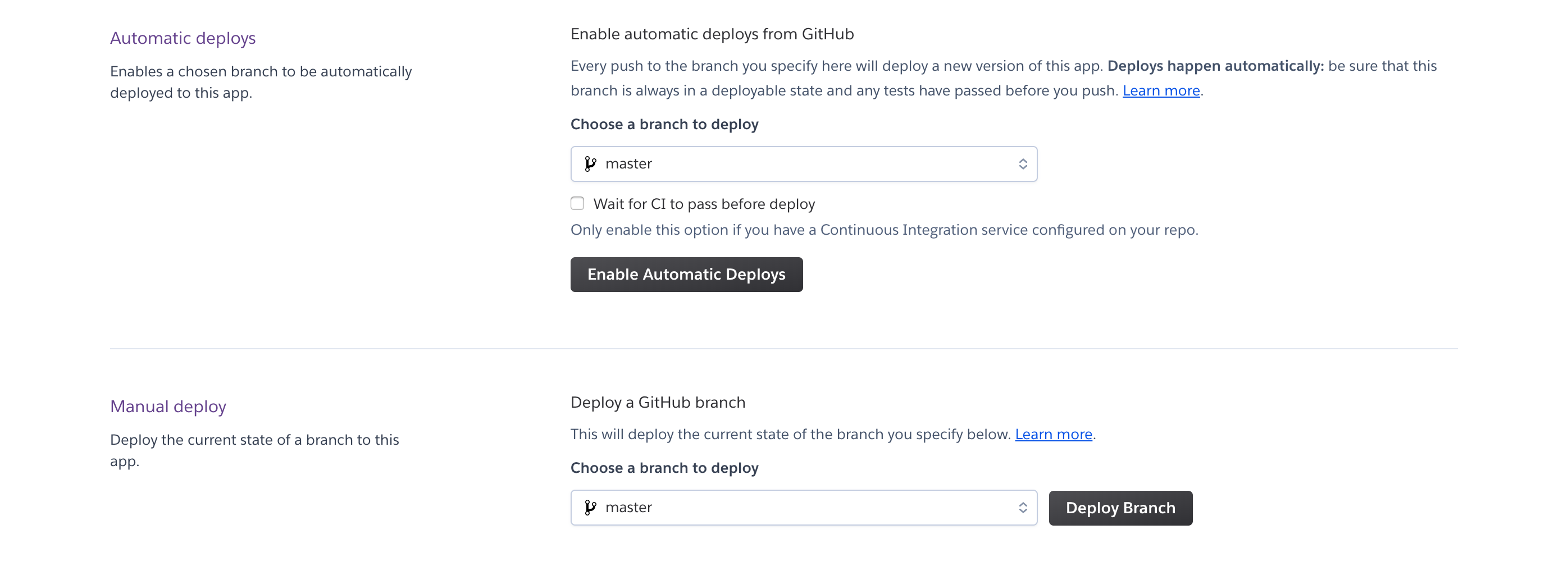
うまくいったら、画面下に行くとこのような画面があるはずです。

「Automatic deploys」は自動でdeployする場合、
「Manual deploy」は手動でdeployする場合にそれぞれ用います。
どちらの方法でdeployするか選択したら、「Enable Automatic Deploys」または「Deploy Branch」をクリック。
これでGitHubからのdeployは完了です!!
ちゃんと公開されてるか確認したい場合は先ほど作成したURLをブラウザで入力すると確認できます。
ここまでが公開までの手順です!
Heroku Add-onsからClearDB MySQLをインストール
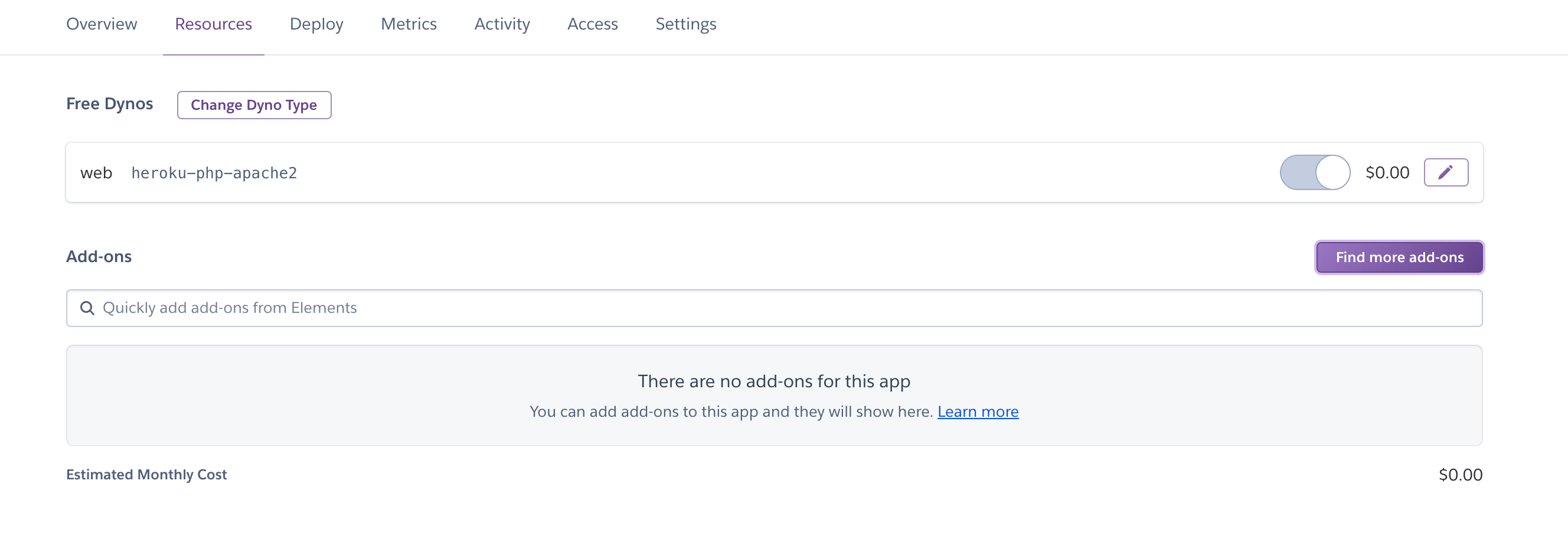
続いて、HerokuにDBを接続していきます。Resourcesをクリック。

Find more add-onsボタンをクリック
すると別のサイトにとぶので、そこから「ClearDB MySQL」を見つけてクリック。

クリックして「ClearDB MySQL」のページに入ったら「Install ClearDB MySQL」ボタンをクリックします。
注意 : ここでクレカ登録をする必要があります。
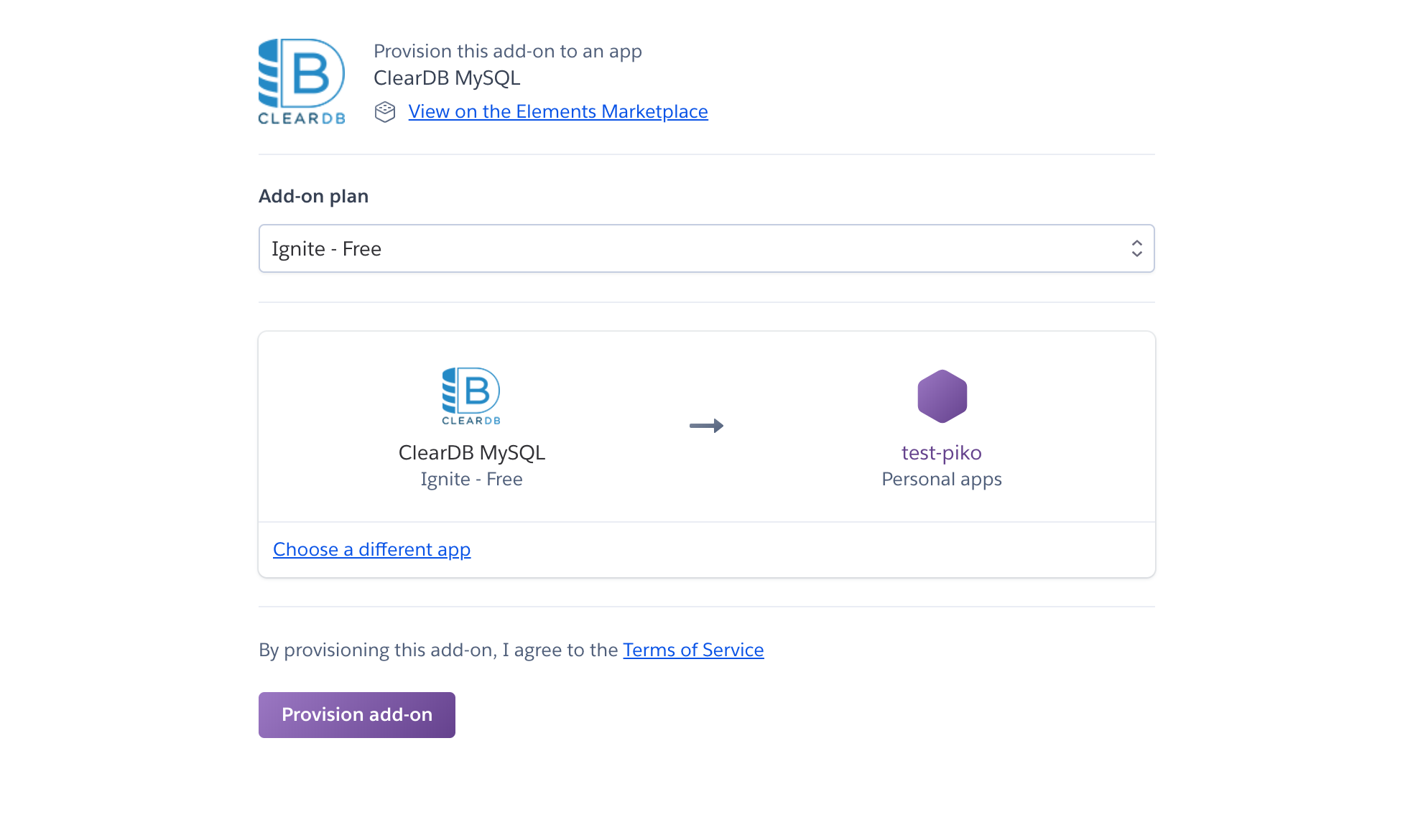
 クリックするとこんな画面にいくかと思います。
「Add-on plan」はDBの容量になります。Free(無料)だと5MBになります。もっとDBの容量を増やしたいよ、という方は月間でそれぞれの容量に応じた金額を支払う必要があります。
「App to provision to」にはHerokuの「create a new app」であらかじめ作成しておいたアプリの名前を入力します。名前を入力するとこんな感じで「Provision add-on」のボタンが押せるようになるかと思います。
クリックするとこんな画面にいくかと思います。
「Add-on plan」はDBの容量になります。Free(無料)だと5MBになります。もっとDBの容量を増やしたいよ、という方は月間でそれぞれの容量に応じた金額を支払う必要があります。
「App to provision to」にはHerokuの「create a new app」であらかじめ作成しておいたアプリの名前を入力します。名前を入力するとこんな感じで「Provision add-on」のボタンが押せるようになるかと思います。
 「Provision add-on」をクリック。
「Provision add-on」をクリック。
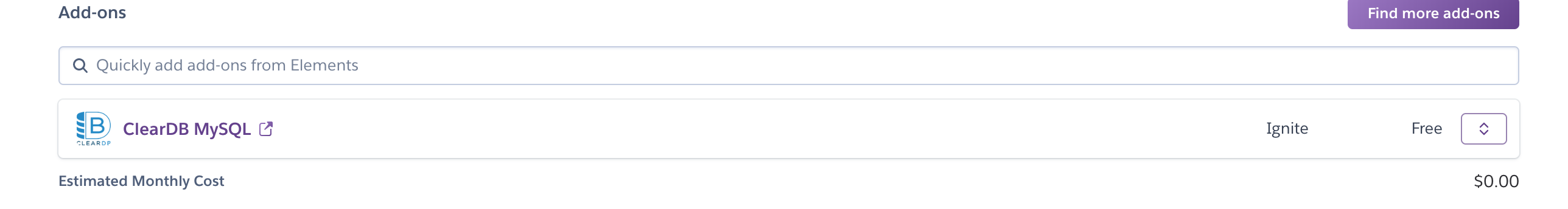
無事インストールが終わったら、Resourcesのところに「ClearDB MySQL」が追加されてることを確認します。

Sequel Proのインストール
DBの操作するために、Sequel Proをダウンロードします。
こちらからダウンロードできます。
https://www.sequelpro.com/
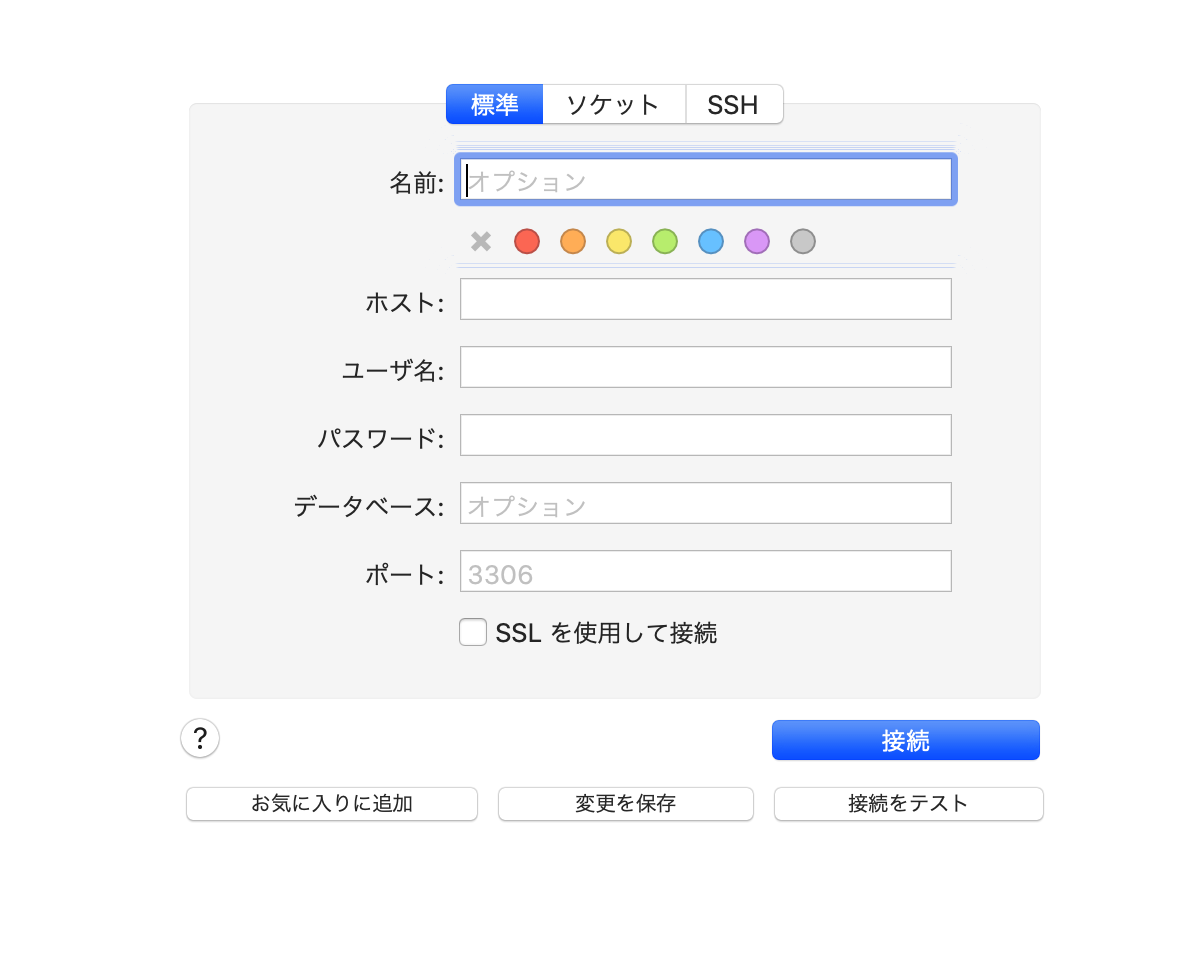
インストールしてアプリを開くと、こんな画面が表示されると思います。

ここに入力する内容は先ほど追加した「ClearDB MySQL」で取得されるデータを入力します。
一度Herokuの自分のアプリ編集画面に戻って、
Settingsの「Config Vars」から確認できると思います。
CLEARDB_DATABASE_URLの値から取得できます。読み方はこんな感じです。
mysql://(--username--):(--password--)@(--hostname--)/(--dbname--)?reconnect=true
ここに該当する内容をさっきの画面に入力します。
Sequel Proのデータベースと、ポートには何も入力しなくて大丈夫です。
一度「接続をテスト」ボタンを押して接続を確認してみてください。
入力後、接続できたらオッケーです。サイトで使用するテーブルを作成しておいてください。
これでSequel Proとの接続は完了です!
WebサイトをDBとつなげるためのファイルを作成する
WebサイトとDBをつなげるためのファイルを作成しましょう。
作成したらこのように入力しましょう
<?php
$host = getenv('ホストネームの値'); //MySQLがインストールされてるコンピュータ
$dbname = getenv('DBネームの値'); //使用するDB
$charset = "utf8"; //文字コード
$user = getenv('ユーザーネームの値'); //MySQLにログインするユーザー名
$password = getenv('パスワード'); //ユーザーのパスワード
$options = [
PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION, //SQLでエラーが表示された場合、画面にエラーが出力される
PDO::ATTR_DEFAULT_FETCH_MODE => PDO::FETCH_ASSOC, //DBから取得したデータを連想配列の形式で取得する
PDO::ATTR_EMULATE_PREPARES => false, //SQLインジェクション対策
];
//DBへの接続設定
$dsn = "mysql:host=$host;dbname=$dbname;charset=$charset";
try {
//DBへ接続
$dbh = new PDO($dsn, $user, $password, $options);
} catch (\PDOException $e) {
throw new \PDOException($e->getMessage(), (int) $e->getCode());
}
上記5行が先ほどSequel Proに入力した内容です。入力した内容をダイレクトに打ち込んでもうまく行くのですが、GitHubなどで公開されるため、そのまま入力するのはまずいです。
そのため、PHPの定義済み変数の環境変数を使用します。
getenv('')の''の部分に値を代入しています。
では、この環境変数はどこで定義するのかについて説明します。
Herokuのページに戻ってSettingsの「Config Vars」のところを開きます。
するとこのような欄があるかと思います。

ここの「KEY」に定義する環境変数、
「VALUE」に実際の値を入力します。
「KEY」で入力した値を先ほどのファイルに入力することで「KEY」に対応した「VALUE」が読み込まれるという仕組みになってます!
入力が終わったらDBと接続したいPHPファイルにrequire_once('DBを接続するファイル名.php');
を入力してください。入力例はこんな感じです。ここでは、WebサイトをDBとつなげるためのファイル名をdbconnect.php
としています。
<?php
require_once('dbconnect.php');
//DBと紐付ける値
$A = $_POST['a'];
$B = $_POST['b'];
$C = $_POST['c'];
//DBのテーブルに上記の変数を代入する設定
$stmt = $dbh->prepare('INSERT INTO テーブル名 (カラムA, カラムB, カラムC) VALUES (?, ?, ?)');
//(?, ?, ?)に入る値の定義
$stmt->execute([$A, $B, $C]);
?>
これでWebサイトとDBをつなげることができるかと思います。
これでDBとの接続も完了です!
以上がHerokuで自分のサイトを公開する方法です。
わからないこと、不明な点があればコメントをお願いします。