⚠️ Teams アプリ作成についての最近の記事はこちらの記事をどうぞ。現在は下の方法より新しい、VS Code 上で Teams ツールキットを使っての開発を推奨しています。下の記事では、Teams のタブアプリの基本についてだけ軽く読んでみてください。
みなさんこんにちは。まだまだコロナの余波はありますが皆さんはいかがでしょうか。私の住んでいるサンフランシスコでは、アメリカ歴史上一番酷い規模の山火事も重なったこともあり、まだしばらく前のような生活に戻れません。冬眠したいところなのですが、何かみなさんが新しいことを学ぶために時間を活用しようと思います 🐻💤

さて、このチュートリアルは、Microsoft Teams 開発のための初心者シリーズの私の第一弾。いままで仕事などで Microsoft Teams を使用て、Teams で動くアプリを書いてみたいなと思っている方や、Slack のような他のプラットフォームでアプリを公開たことがあり次は Teams のサポートも付け、より多くのユーザーを獲得したいプロダクト開発者にとって適しています。
また、このチュートリアルを試すにおいて、マイクロソフトのクラウド テクノロジについての前知識や経験は必要のないように書いてみました。
Teams アプリの作成方法を学ぶにはさまざまな方法やツールがありますが、このチュートリアルでは、最小限のコードと最小限のツールセットを使用して視覚的なアプローチを使用します。また、本格的なアプローチで先に進みたい場合は、Microsoft ドキュメントのチュートリアルを試してください。
さて、この初心者シリーズの第一弾として、ちょっと簡単に「タブ」の機能が何であるかを説明してみましょう。
チームの機能: 「タブ」
Teams アプリケーション開発で使える機能には、メッセージング拡張機能、会話型ボットなどのさまざまな機能がありますが、そのひとつに、任意のビジュアル インターフェイスで任意の情報を表示できる タブ があります。

技術的には、タブは単なる iframe ですので、要は任意のウェブページを自由に表示できる枠のようなもの。必要なのは、Teams 上で正しく表示するように構成することです。
ここでは、個人用 パーソナルタブ (インストールしたユーザーのみが表示可能) と チーム タブ (チーム レベルのタブ) の 2 種類のタブを作成する方法を紹介します。
このチュートリアルでやってみること
- App Studio でアプリを構成する
- オンライン IDE で個人用タブを作成し、そこから直で起動
- チャンネル/グループタブに変更するように再構成する
- チームタブの機能を追加する
- ダークモードのサポートを追加する
📓 先に必要な条件
Teams にアプリをインストールできるようにするには、組織の管理者がアクセス許可を付与する必要があります。
それ以外の場合は、無料のMicrosoft 365 開発者プログラム に登録しましょう。このプログラムでは、開発者テナントのサンドボックス、サンプル データ パックに付属しているモック ユーザーデータなどが使え、サブスクリプションはなどでもリニューアルできます。
- 開発の許可がある Teams テナント、または開発専用テナント (M365 開発者プログラムにサインアップしよう)
- App Studio - チームクライアントのアプリメニューからアプリを探し、テナントのワークスペースにインストールしてね
- JavaScript の基礎知識
⚠️ お知らせ (2022-05)
ここから先に書かれている内容はアウトデートされて古くなってしまっています。ここで使われているコードやツールはまだ使用はできますが App Studio ツールは Deprecated ステータスですのでこれからのアップデートはありません。これらに変わる新しい VS Code 用のツールについてはこちらの記事、VS Code の拡張機能、Teams Toolkit を使ってマイクロソフト Teams のアプリを開発しようを参照ください。そして Teams Toolkit GA 版に関する記事も書きますので少々お待ちください。
1. Building a Personal Tab
🎏 コード サンプルの取得
このチュートリアル シリーズでは、プロジェクトのコードのホスティングと実行を簡略化するために、サードパーティのツール、Glitchを使用しています。
Glitch は、node.jsコードを記述して実行できるWebベースのIDEなので、少なくとも今のところ、localhostのトンネル、デプロイを気にすることなく、Teamsアプリ開発の概念と基本を学ぶことに集中できます。(今後ゆくゆく Azure も含め、しっかりカバーしていきたいと思います。)
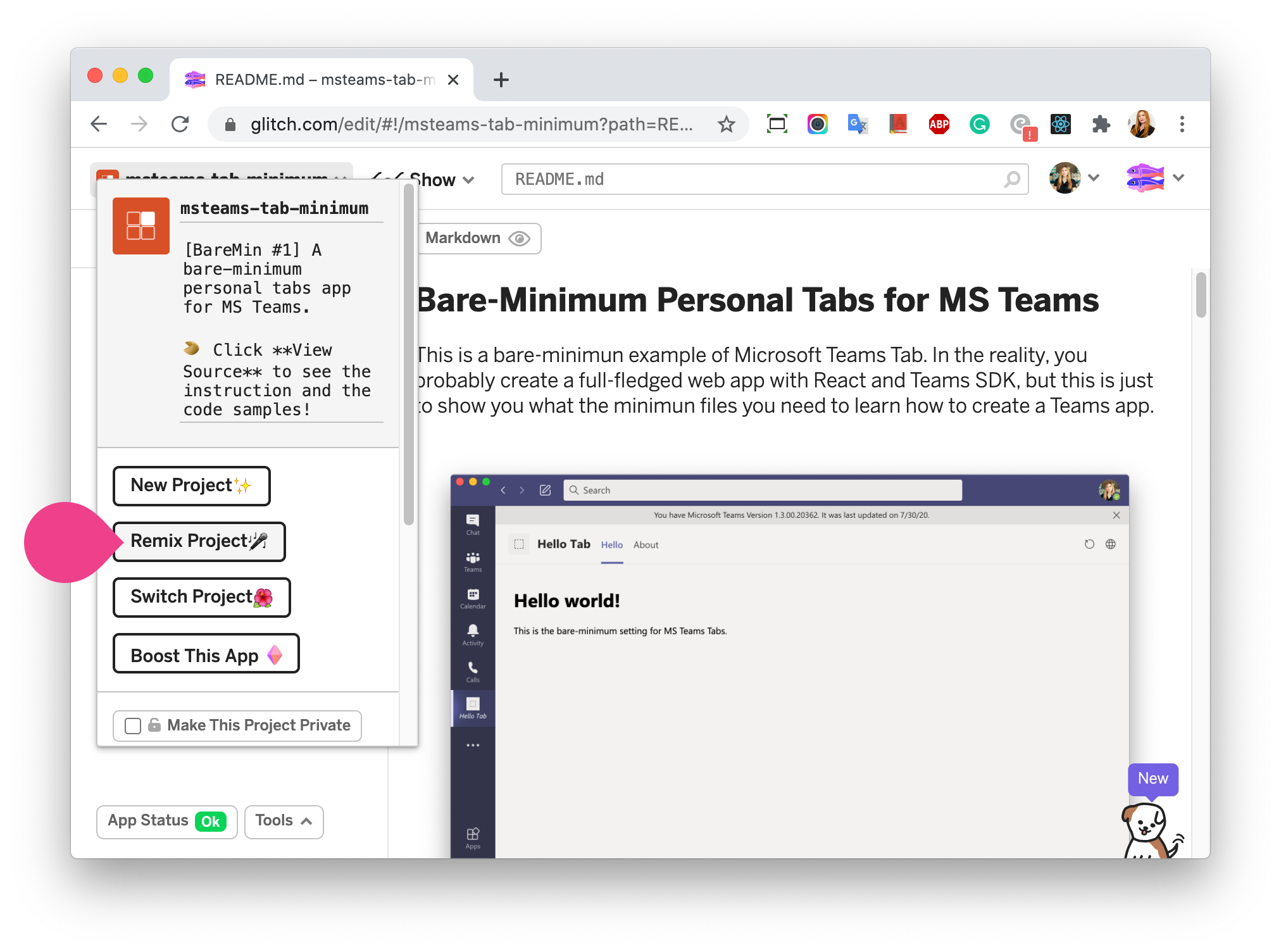
サンプル コード ページに移動し、プロジェクトを「リミックス」します。リミックスとは GitHub で言うところのリポジトのをフォークのようなようなもので、自分用のプロジェクトのコピーが生成されるため、元のコードに影響なく自分用に好きなように変更できます。

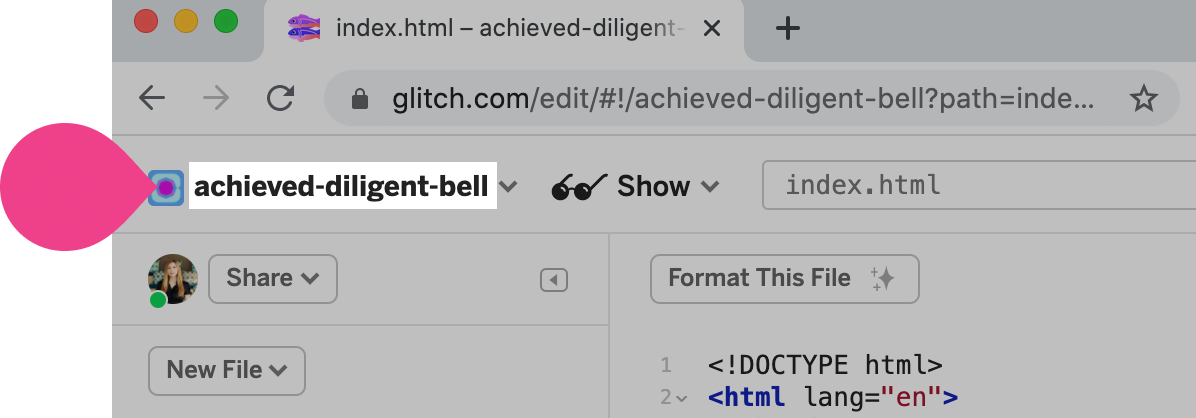
さて、自分専用プロジェクトのリポを取得すると、自動的に独自のWebサーバーURLを取得します。たとえば、生成されたプロジェクトは、3単語ほどでできたランダムな語で構成されています。たとえばそのプロジェクト名が achieved-diligent-bell だったら、ウェブサーバーのURLは https://achieved-diligent-bell.glitch.me になります。必要に応じて名前をカスタマイズすることもできます。

⚙️ App Studio を使ってアプリ マニフェストを作成
Teams 用のアプリを作成する場合は、Teams クライアントにインストールするアプリ パッケージを作成する必要があります。パッケージには以下が含まれます。
📁 your-app-package
└── 📄 manifest.json
└── 🖼 color.png (192x192)
└── 🖼 outline.png (32x32)
残りの、アプリに必要なコードと画像などのアセットは、Web サーバーでホストする必要があります。(このチュートリアルでは、 Glitch からアプリを自動的にランするので特別なサーバの必要はありませんが、将来的に自分でアプリを作成する場合は用意してください。)
現時点ではマニフェスト ファイルを手動で作成するのではなく、App Studio というビジュアル ツールを使用してチーム クライアントに直接アプリ パッケージを作成、インストールできるようにします。
🎛 Using App Studio
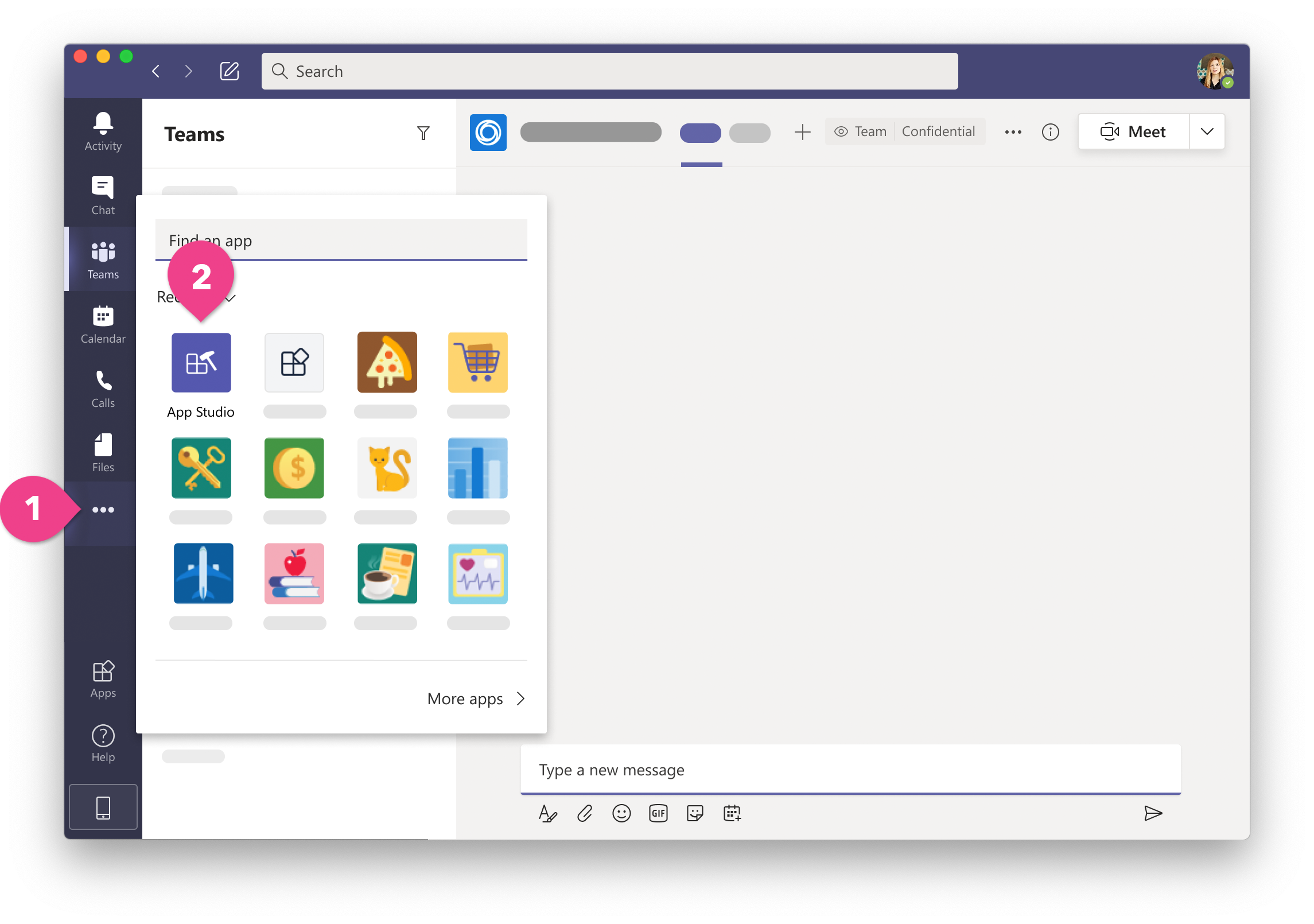
チームクライアントで App Studio アプリをインストールしたら、起動させてください。左側のメニュー バーの … をクリックして App Studio をクリック。

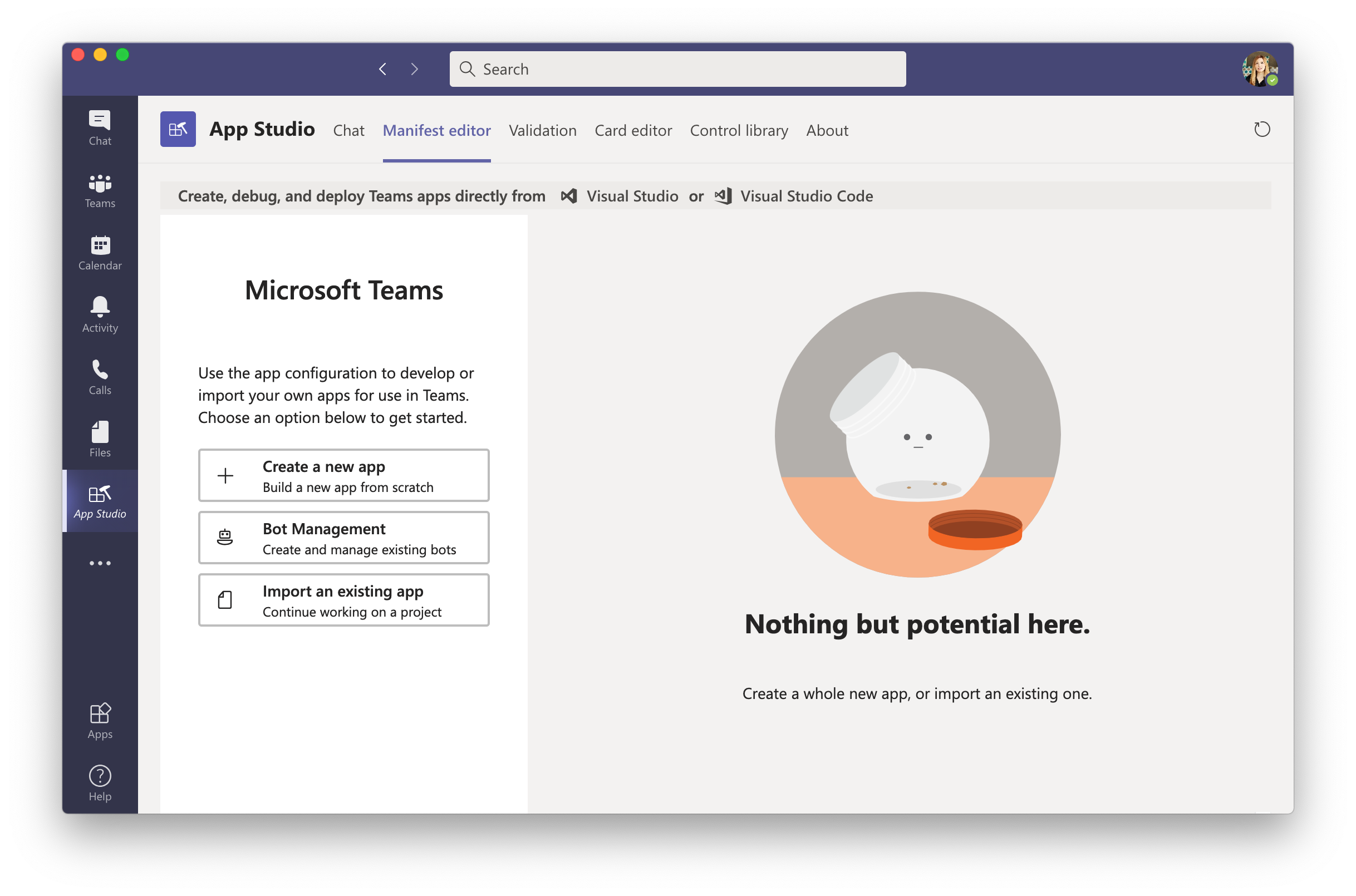
次に、上部の Manifest Editor(マニフェスト エディター) タブをクリックし、Create a new app(新しいアプリの作成])を選択します。

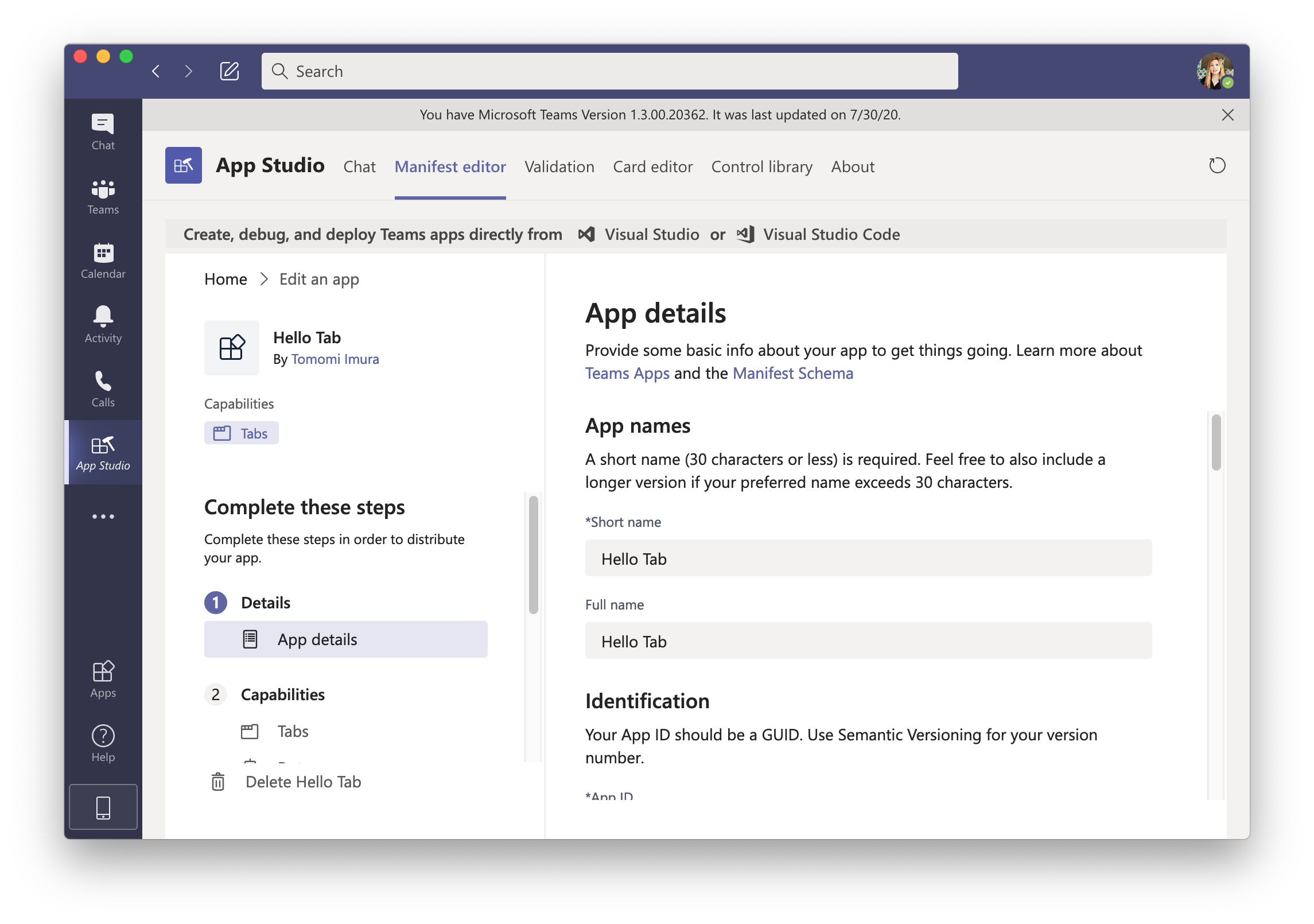
アプリ名や説明など、必要なフィールドをすべて入力します。

App URLs セクションで、プライバシーと利用規約の Web ページ URL も入力します。この例では、プレースホルダ URL である、 https://example.com を使用していますが、公開するアプリを開発する場合は、フェイクではない URL が必要になってきます。
🔖 Personal tab の設定
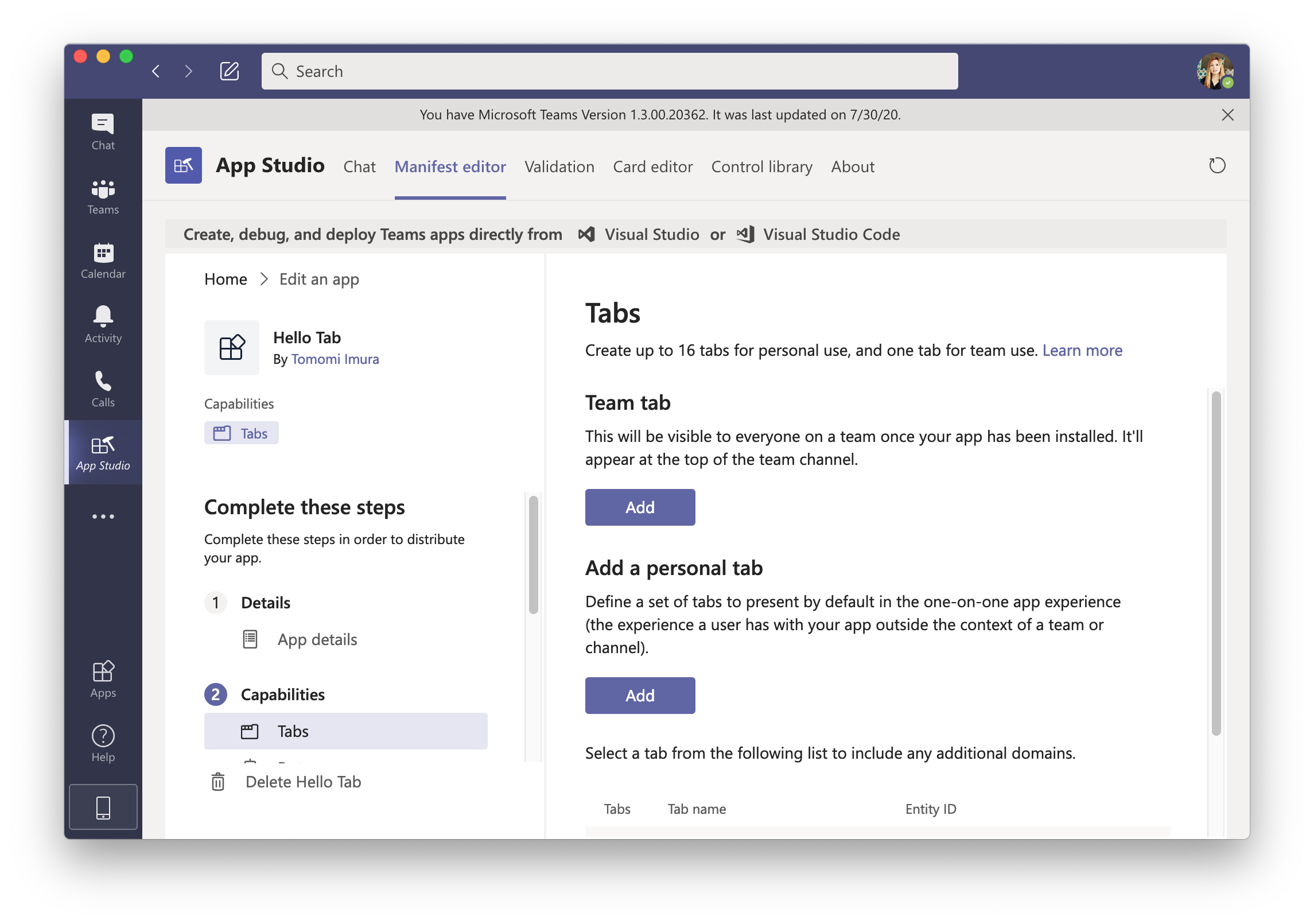
左側のメニューから、** Capabilities > Tabs** をクリックしてください。

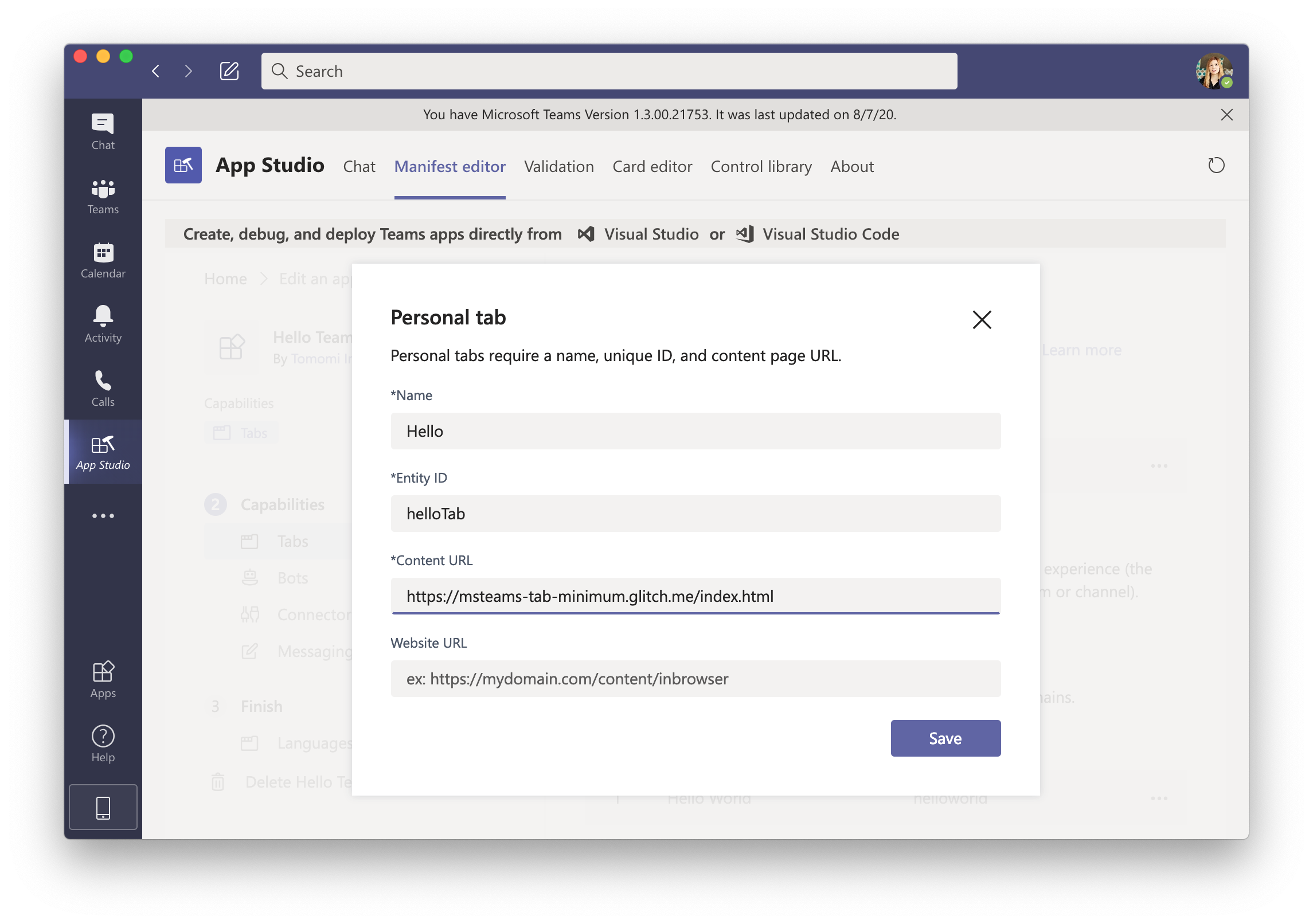
Add a personal tab (個人用タブを追加) の下の Add ボタンをクリックし、情報を入力します。
Content URL で、いまから埋め込むWeb ページの URL を入力します。 (https://[自動生成されたプロジェクト名].glitch.me/index.html といったようなURL になります。)

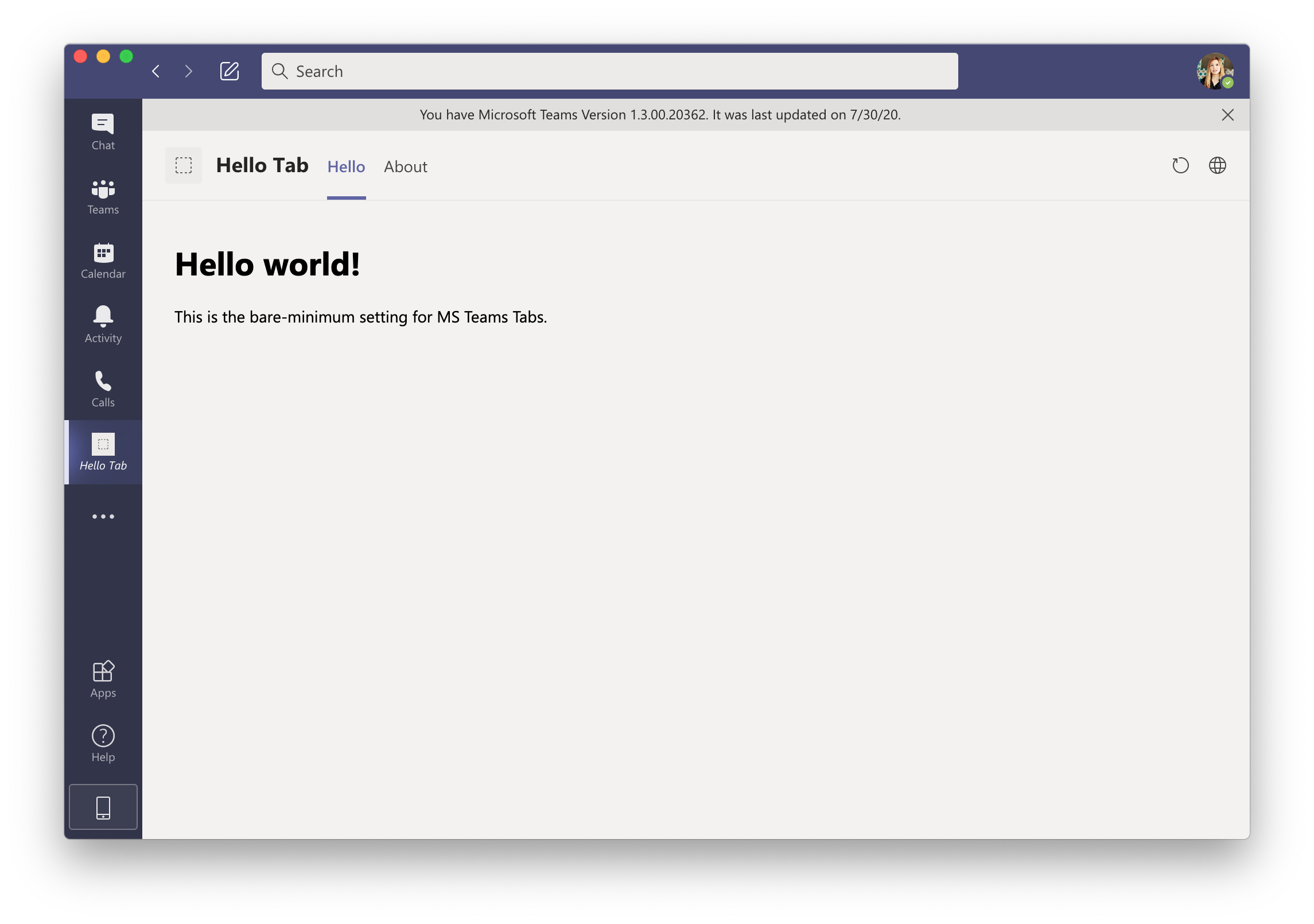
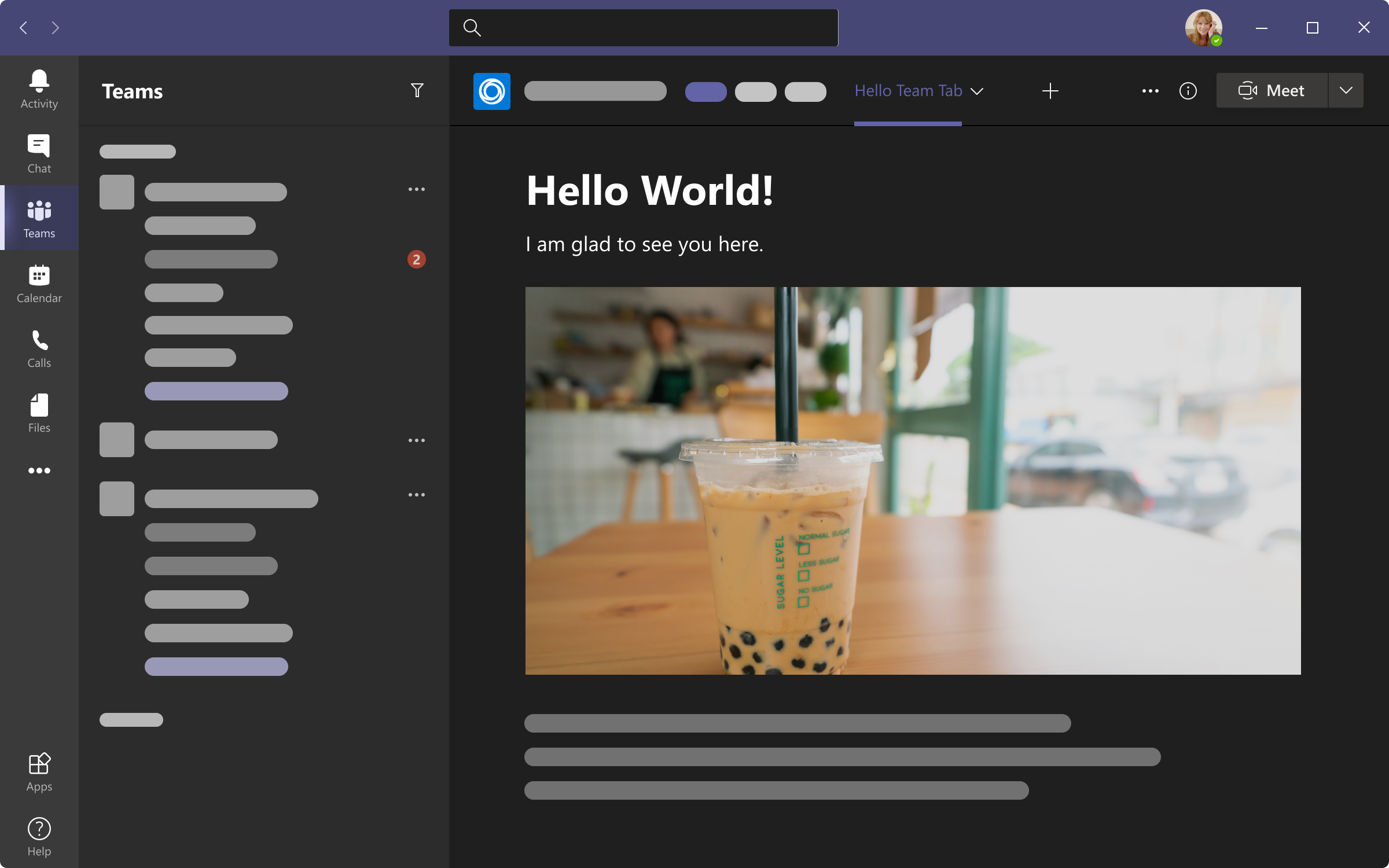
現在、index.html ファイルには、このように、静的な HTML コード (およびいくつかの CSS) の数行しか含めありません。
<h1>Hello world! </h1>
<p>This is the bare-minimum setting for MS Teams Tabs. </p>
index.html の内容は自由に調整してください。これが、Teams クライアントに表示されるコンテンツになります。
🎉 マニフェスト パッケージの作成を完了する
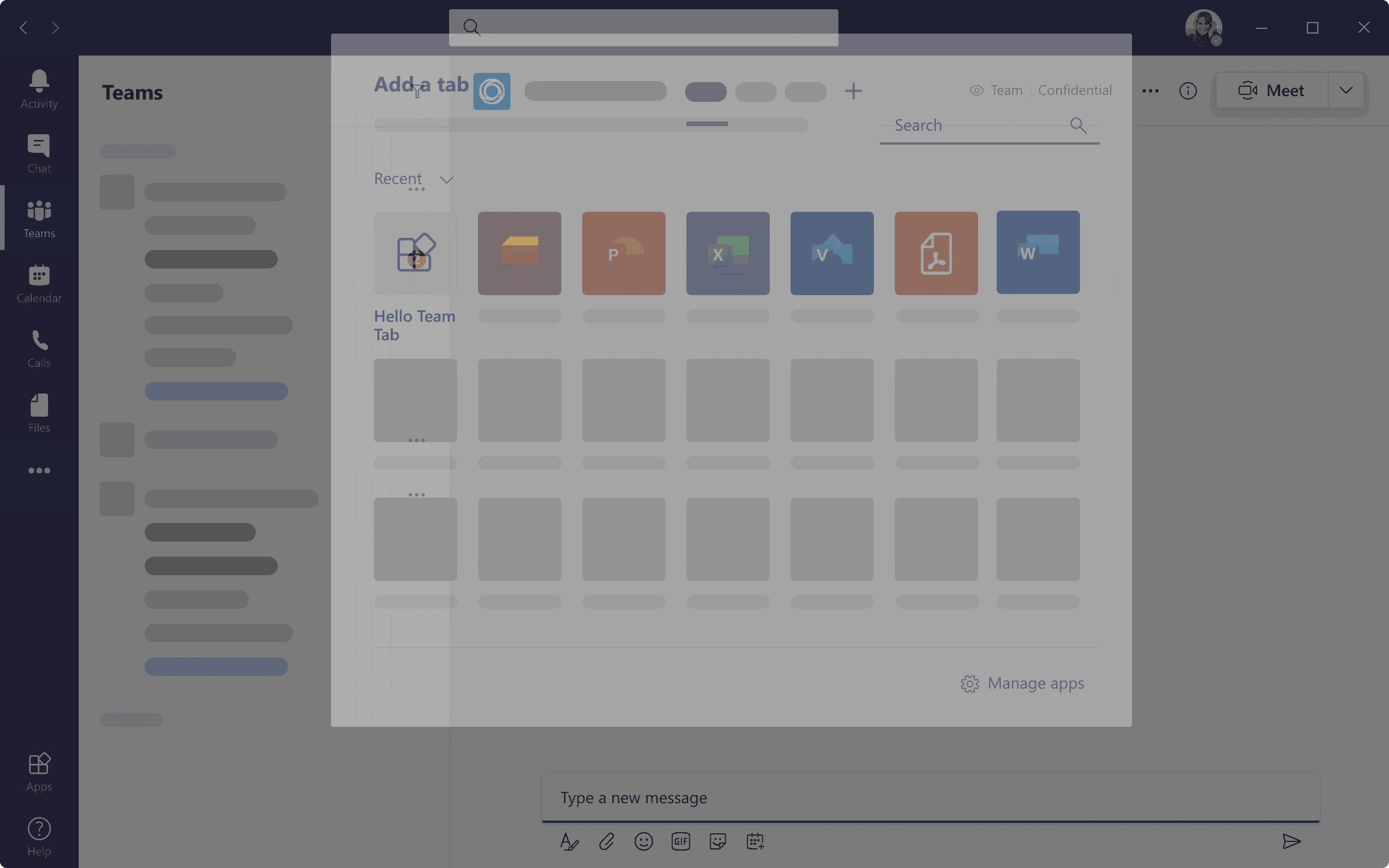
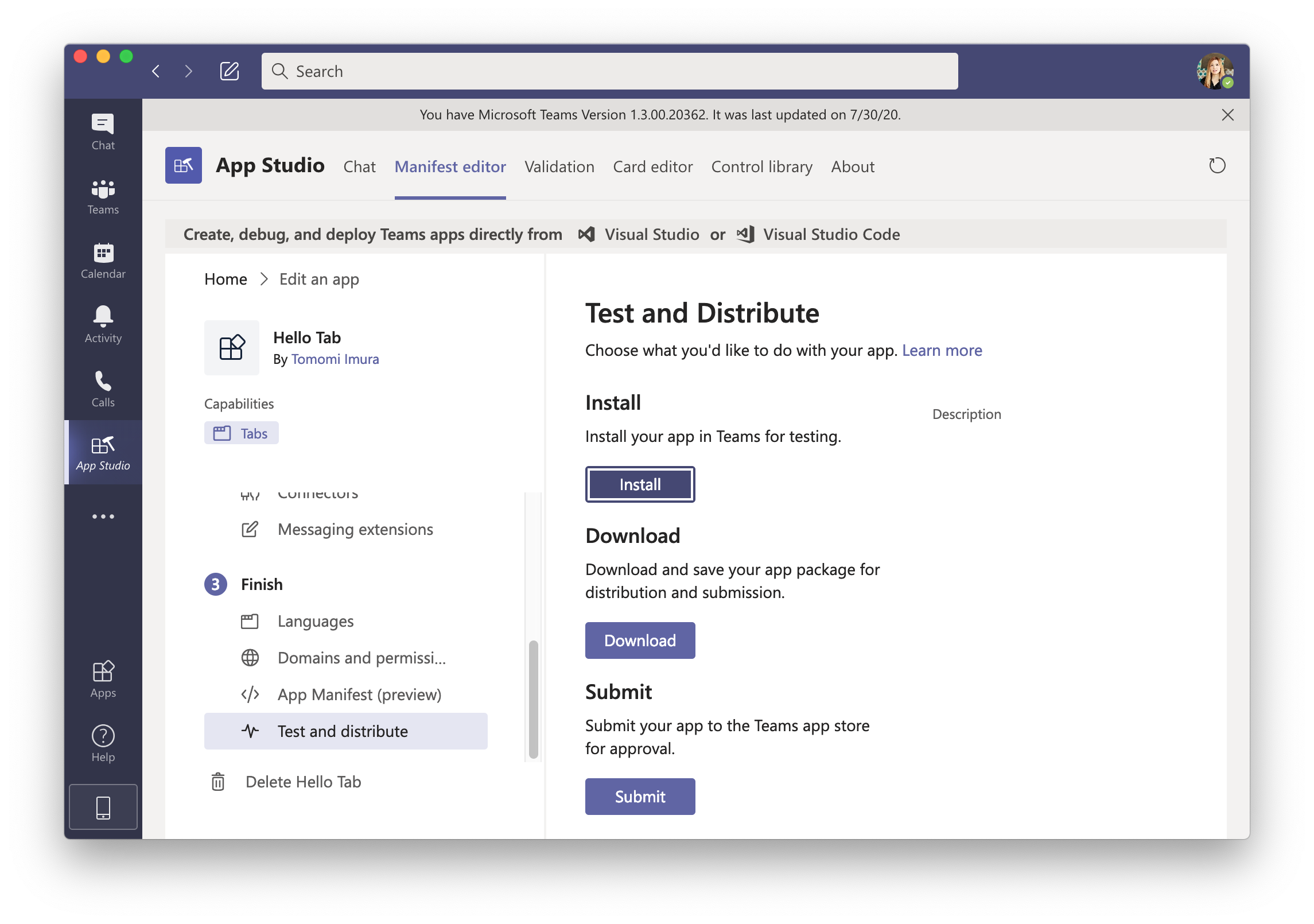
つぎに、Finish > Test and distribute へ移動します。

エラーが発生した場合は、それに応じて修正してください。エラーがなければ、Install ボタンをクリックします。
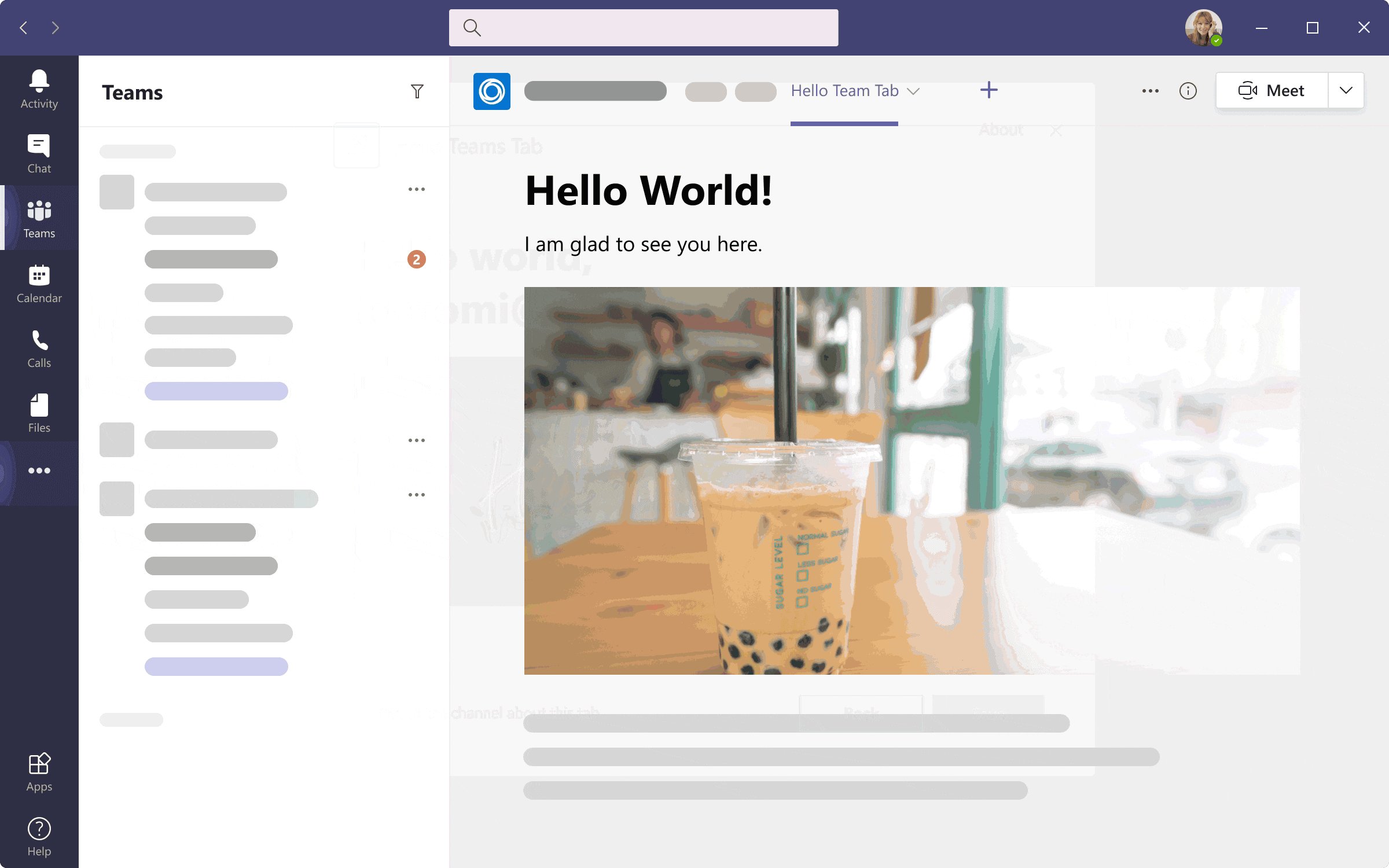
できました!これで左のメニューにパーソナルタブが加わりました🎉

正しくインストールした後に問題が発生した場合は、コンテンツ URL が正しく設定されているか確認してください。 https://[your-project-name].glitch.me/index.html のように、リミックスした自分の Web サーバー URL を使用していますか。
さて、ここで終了してもいいのですが、次の手順ではもう一歩ふみこんで、チーム用のタブを作っていきます。
2. Building a Channel/Group Tab
それでは、これをチャンネル/グループタブに変換してみましょう。これにはいくつかの追加の手順が必要です。
🎏 Glitch からコード サンプルを取得
今回は、この リミックス リンクをクリックして、コード サンプルを直接リミックスできます。もしくは、前のコード サンプルをそのまま続行して、自分でコードを変更してください。
このコード サンプルには、先ほどのサンプルにはない config.html が含まれています。
⚙️ アプリの設定を調整
App Studio に戻り、作成したアプリを開いて、タブの設定を変更します。(または、別の新しいアプリをしたい場合は、新規アプリを作成しましょう。この場合、また新しいアプリの詳細を入力する必要があります。)
🔖 Team tab の設定
Capabilities > Tabs に移動します。以前に作成したパーソナルタブをそのままにしておいてもいいし、削除してもかまいません。
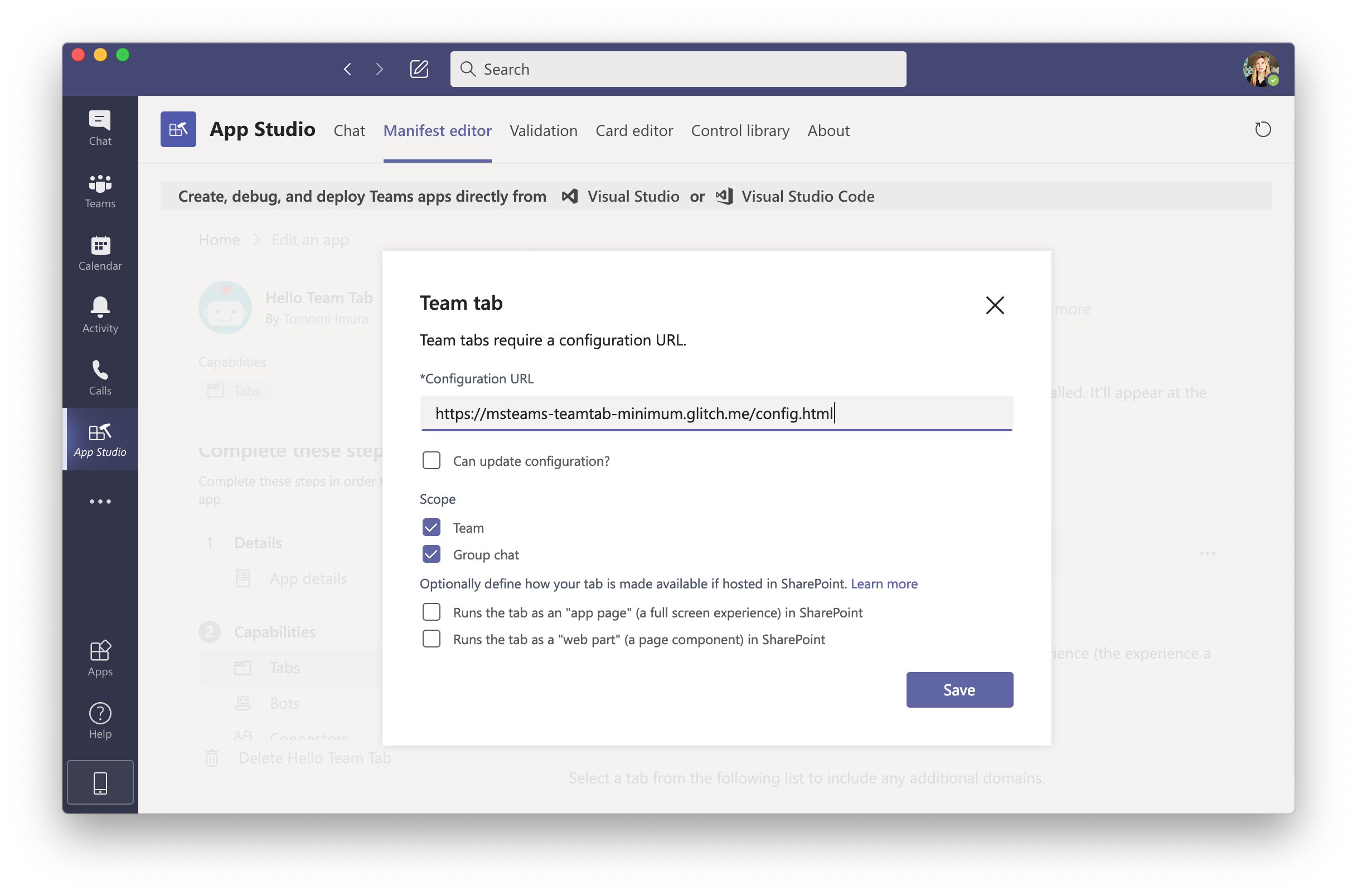
Team Tab の下の "Add" ボタンをクリックし、情報を入力します。
Configuration URL に Web URL を入力します。 ( https://[your-project-name].glitch.me/config.html のような URL です)。 構成可能なコンテンツがない場合でも、このフィールドは必須です。

###タブに JavaScript SDK を使用してコンテンツを読み込む
単純な静的 HTML である個人用タブとは異なり、チーム タブでは、SDK を使用してメイン コンテンツを読み込みます。
config.html には、次のコード行が含まれます。
<script src="https://statics.teams.cdn.office.net/sdk/v1.6.0/js/MicrosoftTeams.min.js"></script>
注: この例では SDK バージョン 1.6.0 を使用しています。コードが期待どおりに動作しない場合は、使用しているバージョンを確認してください。
microsoftTeams.initialize();
microsoftTeams.settings.setSettings({
contentUrl: 'https://msteams-teamtab-minimum.glitch.me/index.html',
});
microsoftTeams.settings.setValidityState(true);
getContext() メソッドを使用して、ユーザー ロケール情報のような動的な値を追加できます。チーム SDK の詳細については、SDK のドキュメントを参照してください。
次に、Finish > Test and distribute へ行き、アプリをインストールします。
すべてがうまくいけば、アプリはクライアントの上部のタブに表示されまーす🎉
🔦 ダークモードとハイコントラストモードのサポート
さて、もうひとつ大事なことがあります。もし、アプリのユーザーのクライアントがダークモードになっている場合はどうなるのでしょうか? iframe の中身はクライアントが自動的に処理するでしょうか?
残念ながら答えは🙅♀️(oh no!)。なので、今からそれを修正しましょう。
HTML ファイルの 1 つを見てみましょう。Theme の検出 (および theme 変更イベント) を処理する JavaScript があることに注目してください。
この例では、デフォルトのライト・モードでは、既定のテキストの色 (通常は黒) が使用されます。
microsoftTeams.getContext((context) => {
if(context.theme !== 'default') {
document.body.style.color = '#fff';
}
});
microsoftTeams.registerOnThemeChangeHandler((theme)=> {
if(theme !== 'default') {
document.body.style.color = '#fff';
document.body.style.color = 'inherit';
}
});
それでは、テーマを切り替えて、変更がどのように反映されているかを見てみましょう。
クライアントテーマの色を変更するには、右上のアバターから設定メニューを表示します。
ダーク モードまたはハイコントラスト モードでは、フォントの色は白になります。

🙌
うっひょ〜い!
これで、Hello world から一歩踏み出た Teams アプリ開発を始めてみたいなと思ったり、アプリのアイデアがでてくれたらな、と願っています。
このチュートリアルでは、 Microsoft Teams アプリまたはマイクロソフト・サービス一般の開発の経験ゼロの方ができるだけ簡単に行えるように、推奨ツールセットの使用など述べませんでしたが、実際には、VS Codeを使用した本格的なアプリを作成し、おそらくビルドマネージャーを使ったり、Reactのようなフロントエンドフレームワークを使ったり、Azureにデプロイしたりすることになると思います。これらのチュートリアルもそのうち書いていきたいと思います。お楽しみに。
くわしくは、以下のリンクをご覧ください。
次のチュートリアルでは、対話型ボット、その後はメッセージ拡張機能を作成する方法を紹介します。じゃあ、また 👋
🇺🇸 この記事を英語で読みたいという方は dev.to のリンクからどうぞ!
📚 Learn more
- MS Teams ドキュメント - Teams 概要
- Build a Hello World App - このチュートリアルでは VSCode、ngrok、React.js を使います
- [完全無料で] Microsoft Teams で動く オレオレ bot を 1 時間で作る - Azure からボットを作っていきます
- Microsoft @ Qiita