😘 TL;DR
まずはじめに。このチュートリアルは私が最初に意図したよりもずっと長くなってしまったので、記事の要約を先に書いておきますね。
- チームアプリ開発のための様々なツールとSDKがあるので必要なツールをまず選ぶのが大事
- TeamsFx は、基本的なユーザー情報などのデータを取得するために Microsoft Graph API を使用するアプリを構築するときに最適なツール
- TeamsFx は OAuth 2.0 認証コード付与フローを処理し、アクセス トークンを取得、そのトークンを使用して Graph API 呼び出しを行う
- Graph API のラッパーメソッドの
client.api(path).getを使用して呼び出しを行う
前回のチュートリアルでは、VS Code 拡張機能である Teams Toolkit のインストール、 そしてそのツールを使っての Teams ボットの骨組みの構築をしました。このチュートリアルでは、Toolkit のサンプル ボットのコードをざっと解説しつつ、新たに Microsoft Graph(マイクロソフト グラフ)と TeamsFx(チームズ Fx フレームワーク)を紹介していきます。
まず、コードに入る前に、開発ツールについて簡単に説明します。
🔧 Teams アプリ開発ツール
今まで書いてきた Microsoft Teams 関連のチュートリアルでは、Tabs コアユーザーインターフェイスを構築するための Teams SDK、ボットとメッセージング拡張機能を構築するための Bot Framework、メッセージ内の UI コンポーネント用アダプティブカード、およびすべてのタイプのチームアプリを素早くスキャフォールディングするための Teams Toolkit VSCode拡張機能について言及しました。
一部のツールは、Teams アプリの開発用だけでなく複数のマイクロソフトのプラットフォームにまたがって使用するように作成されています。では、Teams で使用可能なツールはこんな感じです。
| プロダクト | 種類 | Teams アプリ開発においての役割 | Teams 以外での役割 |
|---|---|---|---|
| Teams SDK(Teams.js) | Teams クライアント SDK | タブ開発 (フロントエンド) | (Teams 専用ツール) |
| Bot Framework | Bot SDK | Teams ボット開発 | ウェブチャット&モバイルチャット、Skype、Facebook、Amazon Alexa、Slack、Twilio など |
| アダプティブ カード | プラットフォームに依存しない UI スニペット (JSON) | リッチフォーマットのメッセージとカード | ウェブおよびモバイル UI、Outlook メッセージなど |
| App Studio | ビジュアル ツール | Teams アプリ パッケージの作成と構成 | (Teams 専用ツール) |
| Teams Toolkit | VS Code 拡張 | アプリの登録、スキャフォールドなど | (Teams 専用ツール) |
| TeamsFx | SDK と CLI | アイデンティティおよび、Graph リソースへのとアクセスを実装 | (Teams 専用ツール) |
| Microsoft Graph | REST API | チームを含む、Microsoft 365 サービス全体に保存されているデータへのアクセスを提供。 | カレンダー、メール、OneDrive などにアクセスして管理 |
| Microsoft Teams 開発者ポータル(プレビュー) | Web ツール | アプリ設定、リファレンス | (Teams 専用ツール) |
Teams の開発に使用できるツールはまだありますが、このチュートリアルでは全てをカバーしていません
通常、開発時にはこれらのツールや SDK を組み合わせを使用します。今回のこのチュートリアルでは、Teams Toolkit、Bot Framework (アダプティブ カードのラッパー メソッドを含む)、および TeamsFx (グラフ API ラッパーを含む) を使用します。
ではこれから、前のチュートリアルで終えたところから始めましょう。
🤖 Microsoft Bot Framework を使用する
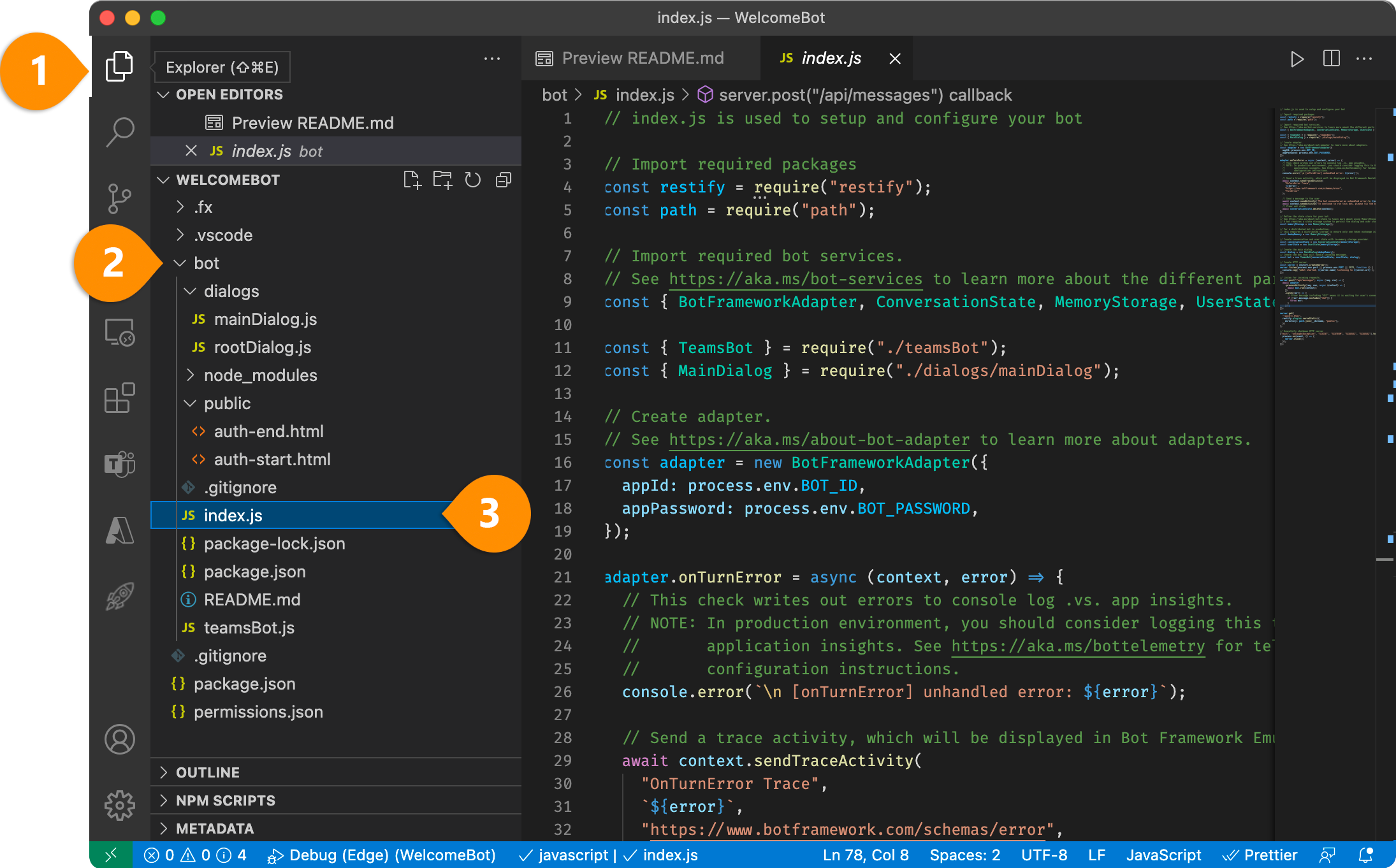
Toolkit からテンプレート コードをビルドして実行した後、ボット コードが格納されている bot ディレクトリを見てみましょう。
それでは、テンプレートコードの内容をざっくりとチェックしていきましょう。
📄 bot/index.js
index.jsでは、botbuilder(マイクロソフト ボット フレームワーク)がインポートされます。
このアダプターは、ボットがユーザーと通信して応答を送信できるように作成されます。
const { BotFrameworkAdapter, ConversationState, MemoryStorage, UserState } = require("botbuilder");
...
const adapter = new BotFrameworkAdapter({
appId: process.env.BOT_ID,
appPassword: process.env.BOT_PASSWORD,
});
* Teams Toolkit でのプロセスで既に Azure Active Directory にボットの登録を処理しているので、ボット ID とパスワードを手動で構成する必要はありません 🙌
また、Restify は HTTP サーバーを設定や、HTTP リクエストのをルーティングをします。
const server = restify.createServer();
server.listen(process.env.port);
// Listen for incoming requests.
server.post("/api/messages", async (req, res) => {
await adapter.processActivity(req, res, async (context) => {
await bot.run(context);
})...
});
ここでは、チュートリアルを簡略化するために、状態(ステート)の管理方法や、turn についての説明は割愛しました。ボットの概念を学びたい場合は ボットの仕組みをお読みください。
📄 bot/teamBot.js
bot/teamBot.js はボットの主要なエントリポイントです。
TeamsBot クラスはここで作成されています。その run 関数は、アダプターによって呼び出され、(index.js からの) Restify ミドルウェアを介してボットのアクティビティロジックにルーティングされます。
コンストラクタでは、ボットの動作とメッセージ テキストをカスタマイズするために TeamsActivityHandler にあるメソッドの一部をオーバーライドし拡張しています。
class TeamsBot extends TeamsActivityHandler {
...
constructor(conversationState, userState, dialog) {
super();
...
this.onMessage(async (context, next) => {
...
});
this.onMembersAdded(async (context, next) => {
...
});
}
}
オーバーライドされたメソッドは、このサンプルでは onMessage と onMembersAdded になります。各イベントハンドラは、すべての着信メッセージアクティビティに対して出力される message イベントと、新しいメンバーが会話に追加されたときに生成される MembersAdded イベントを登録します。
メッセージ イベント
ユーザーからボットにメッセージが送信されると ('show' コマンドなど)、onMessage がトリガーされます。
this.onMessage(async (context, next) => {
await this.dialog.run(context, this.dialogState);
await next();
});
次に、新しいメッセージ Activity を使用して Dialog を実行します。
📄 bot/dialogs/mainDialogs.js
const { Dialog, DialogSet, DialogTurnStatus, WaterfallDialog } = require("botbuilder-dialogs");
dialogs library💬は、ユーザーとの会話のやりとりを管理するための状態ベースのモデルを提供します。ダイアログは会話型スレッドを表すタスクを実行します。
さて、コードの一部の動作をさらっと説明してみました。さて、これから今回のメインである、TeamsFx と Graph にアクセスしてみましょう。
🪅 TeamsFx とは?
TeamsFx は、アイデンティティや、Microsoft Graph API のアクセスを統合したもので、これらの実装を容易にするために作成されたフレームワークです。たとえば、OAuth 2.0 認証コード付与フローを処理し、アクセス トークンを取得し、そのトークンを使用して Graph API 呼び出しを行います。
Microsoft Graph API
ではその先ほどから何度もでてくる Microsoft Graph API とはいったい何なのでしょう?これは、Microsoft 365 サービスからデータを接続することができる REST API です。
M365 プラットフォームは、Teams、Outlook、カレンダーなど、マイクロソフトのクラウド サービス全体で、さまざまな人中心のデータとインサイトを保持しています。Teams アプリ内で、それらのデータが必要な場合は Graph を使用してアクセスする必要があります。
たとえば、このサンプル アプリでは、ユーザーがボットにユーザーの情報を表示するように求めると、アプリは Graph からデータを取得する API 呼び出しを行います。
では Graph から Teams ユーザに関する情報を呼び出してみましょう。
🪅 TeamsFx を使用してグラフ API を呼び出す
まず、bot/dialogs/mainDialogs.jsでは、TeamsFx と Graph の両方のライブラリがインポートされます。
const {createMicrosoftGraphClient, loadConfiguration, OnBehalfOfUserCredential, TeamsBotSsoPrompt} = require("@microsoft/teamsfx");
const { ResponseType } = require("@microsoft/microsoft-graph-client");
🔏 ユーザー認証と承認
アプリは、loadConfiguration() を呼び出すことによって MicrosoftGraphClient を作成して認証します。
次に、名前付きダイアログとして TeamsBotSsoPrompt の新しいインスタンスが追加されます。TeamsBotSsoPrompt は、ボットの認証プロセスを簡素化するためにボットフレームワークと統合されています。
loadConfiguration();
dialogs.add(
new TeamsBotSsoPrompt("TeamsBotSsoPrompt", {
scopes: ["User.Read"],
})
);
この、scopes は、Teams 内で Graph API を呼び出すために必要なアクセス許可スコープです。リソース固有のアクセス許可は細かく定義され、特定のリソース内でアプリケーションが実行できる操作を定義します。
「読み取り」または「書き込み(作成、編集、削除を含む)」が可能なさまざまなアクセス許可スコープがあります。たとえば、名前が示すように、ユーザー情報を読み取るために必要なスコープは User.Read です。また、アクセス許可を有効にするには、アプリはユーザーに同意を求める必要があります。
この操作で自動的にサインイン用のプロンプトが生成され、そこでボットの Teams シングル サインオン (SSO) サポートを利用して、ユーザーがサインインすることによってアプリ側が OAuth トークン 🏅 を受け取ることになります。
認証と承認はソフトウェア構築の上で重要かつ煩雑なトピックです。しかしマイクロソフトのアイデンティティ プラットフォームのみについてだけでも説明をしていくとこのチュートリアルがどんどん長くなってしまうのでここでは説明は省きます。詳しくは Microsoft Graph の認証と承認の基本を読んでください。🙇♀️
📇 Graph API の呼び出し
アプリでは、ユーザーがボットに "show" コマンドを送信すると、アプリはGraph から API を呼び出してユーザー情報を取得します。(アプリは、前のセクションで説明したように、ユーザーの情報を取得する前に、SSO ウィンドウをポップアップしてユーザーに許可を求めます。)
すべての API 呼び出しでは、SSO サインイン プロセスで取得されたアクセス トークン 🏅が必要です。(トークンは、要求の承認ヘッダーに添付されます)。
また、Teams 用の Graph API にアクセスするには、Graph client オブジェクトを作成する認証を行うチームの認証情報が必要です。
TeamsFx での認証を簡素化するための認証情報クラスが3つあります:
-
TeamsUserCredential- Teams の現在のユーザーのアイデンティティ。この認証情報を使用すると、最初にユーザーの同意が要求されます。 -
M365TenantCredential- マイクロソフト 365 テナント アイデンティティ。これは通常、ユーザーが時間トリガー自動化ジョブのように関与していない場合に使用されます。 -
OnBehalfOfUserCredential- 代理フロー。アクセストークンが必要で、異なるスコープには新しいトークンを取得できます。
このボットのシナリオでは OnBehalfOfUserCredential を使用しています。
const oboCredential = new OnBehalfOfUserCredential(tokenResponse.ssoToken);
const graphClient = createMicrosoftGraphClient(oboCredential, ["User.Read"]);
これで認証のセットアップと Graph クライアントのインスタンスを使用して、最終的にサービスへの呼び出しを開始できます。
そして、ユーザー情報を取得し Teams クライアントにメッセージを送信するボットを作成する基本的な方法がこのようになります。
const me = await graphClient.api("/me").get();
if (me) {
await stepContext.context.sendActivity(
`You're logged in as ${me.displayName} and your job title is: ${me.jobTitle}`
);
...
さて、今回これまで学んだことの流れをフロー図でまとめるとこんな感じになります。
では、ボットを Teams クライアントで動かしてみましょう。まだ実行していない場合は前回のチュートリアルのサンプルボットをローカルで実行する を参照。'show' コマンドを試して、ボットに情報を表示するよう依頼してみましょう。
🧺 もっと Graph API を試してみる
Graph API を呼び出す TeamsFx の api メソッドを使用して、いろいろな Graph 呼び出しを行ってみましょう。すべてのリクエストは client.api(path) で始まり、アクションの get または post で終わります。
たとえば、ユーザーが参加している Teams のグループを取得するには、
const profile = await graphClient.api("me/joinedTeams").get();
応答によって、グループ ID を含むグループの一覧が表示されます。
Teams グループのメンバーを取得するにはこのようします。
const profile = await graphClient.api("groups/{Teams group ID}/members").get;
また、REST APIをテストして応答を視覚化するツール Graph エクスプローラもお試しください。

いかがでしたか。ボット、OAuth、ID管理などの概念など知っておくべきことがたくさんありますが、情報をあふれさせることでこのチュートリアルを複雑にしたくなかったので、意図的に詳細に深く掘り下げないようにしてすべてを簡素化してました。
もっと深く学びたい方は、以下のドキュメントとコードリポジトリをご覧ください 💁♀️
📚 もっと学ぶためのリソース
- Microsoft Bot Frameworks
- Bot Services Documentation - ボットのしくみ
- TeamsFx SDK レファレンス
- TeamsFx GitHub リポジトリ
- Microsoft Graph API
- Microsoft Graph の認証と承認の基本
🇺🇸 この記事は先に英語で書いたものを和訳しています。原文(英語)で読みたいという方は dev.to のリンクからどうぞ!