こんにちは。Microsoft Teams 開発シリーズ前回のチュートリアルを楽しんでもらえたことをを願っています。
これは、初心者シリーズの第二弾です。今回は、対話式のチャットボットを構築する方法を説明します。

Teams アプリの作成方法を学ぶ方法にはさまざまな道のりがあるのですが、このチュートリアルでは、コンセプトを学んでもらうことを重視したいので、最低限のコードと最小限のツールセットを使用しています。また、マイクロソフト Azure から Bot をセットアップすることもできますが、今回はそのプロセスを使わず、どの環境でも実行することができます。 (MS 社員だから、ほんとは Azure の宣伝したほうがよいのだけど 😉)
前回のチュートリアルでは、Teams クライアントにタブを埋め込む方法を紹介しましたが、このチュートリアルでは、全く異なる機能、botsを紹介します。
チームの機能: 「Bot」
タブ、メッセージ・エクステンション、など Teams アプリではいろいろな機能がありますが使えますが、Bot をうまく使えば、Teams 内でさまざまなワークフローを自動でやってもらうことができます。
Bot がコマンドをアクションに変換し、たとえば、タスクの生成、コードのレビュー、管理チケットのステータスの確認などを行う、などといったことができるようになります。

このチュートリアルで今からすること
さて、今から作っていくのは、みなさんが入力した言葉を、ただただ後ろから言って返すという単純な bot を作成します。正直これはまったく役に立つ bot ではないのですが、これがきっかけで、みなさんがもっといいアイデアを生むことを期待してます。
- App Studioでアプリを構成する
- ブラウザでうごく IDE でコードを設定し、実行する
- ボットフレームワークを使ってBot の会話を処理
📓 必須科目
Teams にアプリをインストールできるようにするには、組織の管理者がアクセス許可を付与する必要があります。
それ以外の場合は、無料のMicrosoft 365 開発者プログラム に登録しましょう。このプログラムでは、開発者テナントのサンドボックス、サンプル データ パックに付属しているモック ユーザーデータなどが使え、サブスクリプションはなどでもリニューアルできます。
- 開発の許可がある Teams テナント、または開発専用テナント (M365 開発者プログラムにサインアップしよう
- App Studio - チームクライアントのアプリメニューからアプリを探し、テナントのワークスペースにインストールしてね
- Node.js の基礎知識
Building a chat bot
🎏 コード サンプルの取得
このチュートリアル シリーズでは、プロジェクトのコードのホスティングと実行を簡略化するために、サードパーティのツール、Glitchを使用しています。
Glitch は、node.jsコードを記述して実行できるWebベースのIDEなので、少なくとも今のところ、localhostのトンネル、デプロイを気にすることなく、Teamsアプリ開発の概念と基本を学ぶことに集中できます。(Glitch はチュートリアルのために使っていますが、本来は開発に必要ありません。今後ゆくゆく Azure へのデプロイも含め、しっかりカバーしていきたいと思います。)
まず、この Glitch プロジェクトの remix ができるリンクをクリックしてください。リミックスとは GitHub で言うところのリポジトのをフォークのようなようなもので、自分用のプロジェクトのコピーが生成されるため、元のコードに影響なく自分用に好きなように変更できます。
さて、自分専用プロジェクトのリポを取得すると、自動的に独自のWebサーバーURLを取得します。たとえば、生成されたプロジェクトは、3単語ほどでできたランダムな語で構成されています。たとえばそのプロジェクト名が achieved-diligent-bell だったら、ウェブサーバーのURLは https://achieved-diligent-bell.glitch.me になります。必要に応じて名前をカスタマイズすることもできます。

⚙️ App Configuration: App Studioを使ってアプリ マニフェストを作成
Teams 用のアプリを作成する場合は、Teams クライアントにインストールするアプリ パッケージを作成する必要があります。パッケージには以下が含まれます。
📁 your-app-package
└── 📄 manifest.json
└── 🖼 color.png (192x192)
└── 🖼 outline.png (32x32)
残りの、アプリに必要なコードと画像などのアセットは、Web サーバーでホストする必要があります。(このチュートリアルでは、 Glitch からアプリを自動的にランするので特別なサーバの必要はありませんが、将来的に自分でアプリを作成する場合は用意してください。)
現時点ではマニフェスト ファイルを手動で作成するのではなく、App Studio というビジュアル ツールを使用してチーム クライアントに直接アプリ パッケージを作成、インストールできるようにします。
🎛 Using App Studio
App Studio をまだインストールしていない方はインストール、すでにした場合は App Studio を開きます。
App Studio 上部の Manifest Editor(マニフェスト エディター) タブをクリックし、Create a new app(新しいアプリの作成)を選択します。
App URLs セクションで、プライバシーと利用規約の Web ページ URL も入力します。この例では、プレースホルダ URL である、https://example.comを使用していますが、公開するアプリを開発する場合は、フェイクではない URL が必要になってきます。
そして Generate ボタンをクリックして App ID を生成してください。

🔖 Configuring a bot
左側のメニューから、 Capabilities > Bots を選択
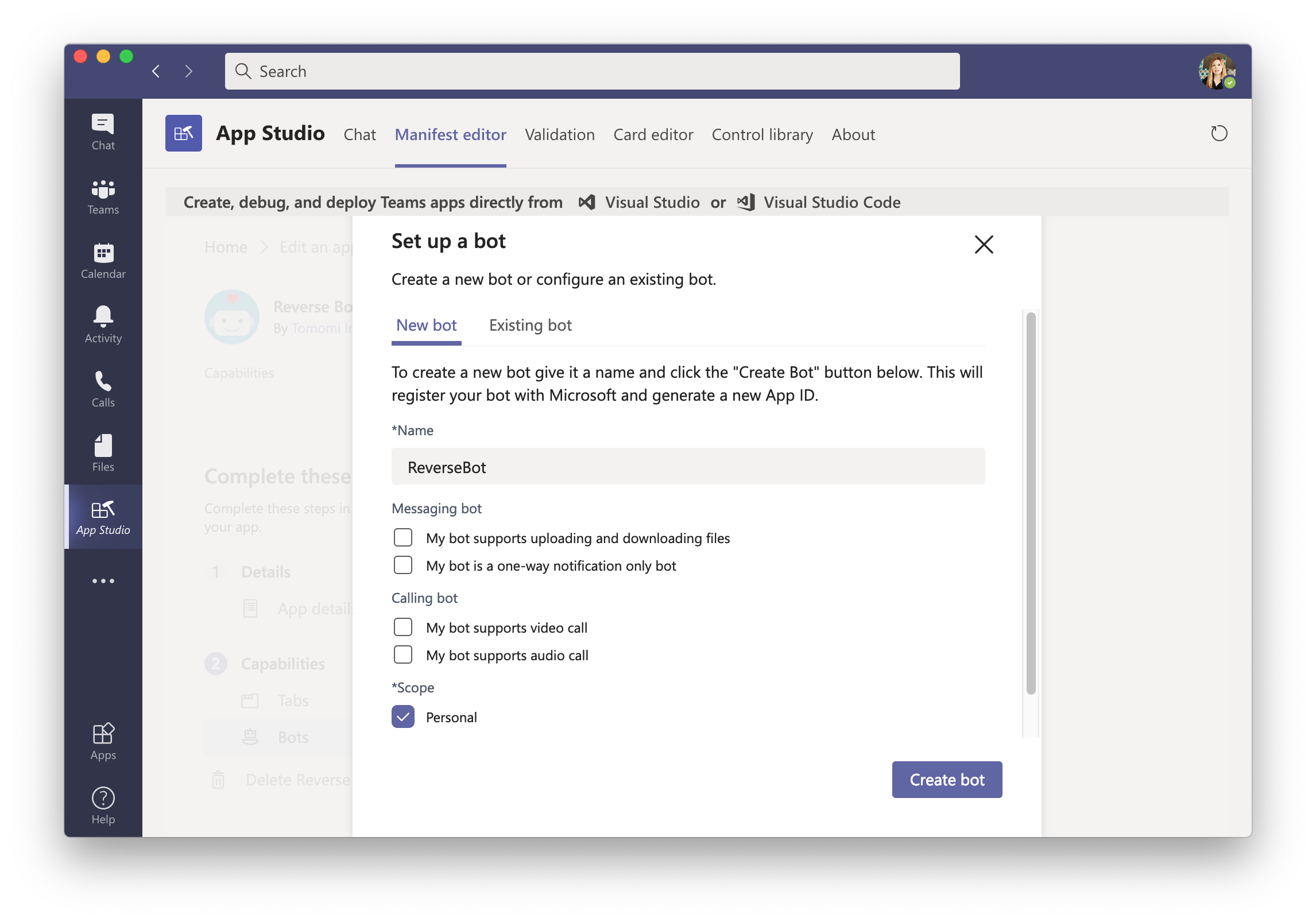
次に Set up をクリックして新しい bot を設定します。
Bot 名を入力し、ここでは Personal スコープを選択します。この個人用、パーソナル・ボットでは、bot と単一ユーザーの間で会話を行うことができます。 (スコープの詳細については、 Conversation basics 参照。)

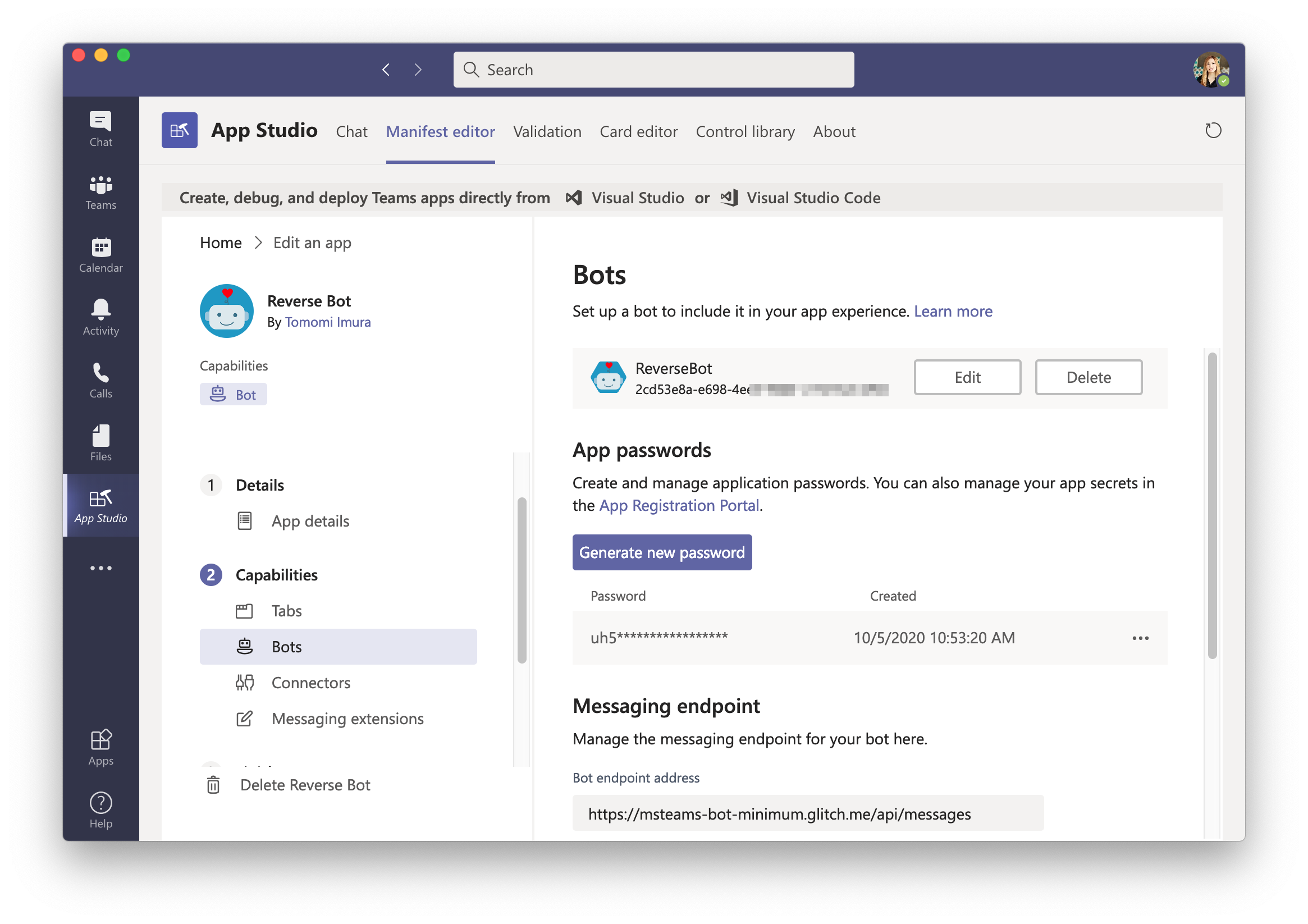
次に Generate new password ボタンをクリックします。ダイアログが開いたら、そこで表示されるパスワードをコピーしてください。次のステップに必要になります。

🔐 App credentials
ボット名の横にある ID (2cd53e8a-e698-4exx-... のような文字列) をコピーし、隠しファイルである_.env_ファイルに環境変数として貼り付けます (.env-sample の名前を .env に変更します)。
App Passwordsの下で新規パスワードを生成し、それをコピーし、これも .env ファイルに貼り付けます。
これらの情報は、bot アダプターを初期化するために使用されます。(index.js を参照してください。
Messaging Endpoint で、bot サーバーを入力します。今回は、Glitch サーバ上でコードを動かしているので、 https://[your project].glitch.me/api/messages のように自分のプロジェクト名が入った URL がサーバとなります。
📦 App manifest package をインストール
Finish > Test and distribute へ行きます。
エラーが発生した場合は、それを修正してください、そうでなければ、Install をクリックしてクライアントにインストールしてください。

また、後でインストール、または配布するために、manifest.json と 2 つのアイコン画像を含む zip ファイルをダウンロードすることもできます。
チュートリアル通り、Glitch コード サンプルをリミックスしている場合は bot は既に動作するはずです。
でも bot を試す前に、これがどのようにコーディングされているかを簡単に説明してみましょう。
🤖 Microsoft Bot Framework
マイクロソフト Bot Framework は、エンタープライズ・グレードの bot を構築できるオープンソース SDK です。
この SDK は、Teams だけでなく、Web やモバイル チャット、Skype、Facebook、Amazon Alexa、Slack、Twilio など、幅広い種類のチャット ボットで動作するように設計された強力なプラットフォームです。
🔧 Initiating the bot service
まず、Glitch コードサンプルのリポジトリには、index.js、および bots.js に 2 つの JS ファイルがあります。
*注: Glitch は、事前定義された package.json からすべての依存モジュールを自動的にインポートするので、パッケージを手動でインストールする必要はありません。
index.js では、botbuilder ライブラリ、および HTTP サーバーと HTTP ルーティング要求を設定するためのライブラリを含める必要があります。ここでは私は Express を使用していますが、Restify など、他のものを使用することができます。
index.js:
// Import Express & set up HTTP server
const express = require('express');
const app = express();
const server = app.listen(process.env.PORT || 3978);
// Import bot services
const { BotFrameworkAdapter } = require('botbuilder');
// Bot's main dialog
const { ReverseBot } = require('./bot');
注: この例では、私は botbuilder のバージョン4.10.0を使用しています。コードが期待どおりに動作しない場合は、使用しているバージョンを確認してください!
次に、bot がユーザーと通信し、応答を送信できるようにするアダプターをセットアップします。
const adapter = new BotFrameworkAdapter({
appId: process.env.MicrosoftAppId,
appPassword: process.env.MicrosoftAppPassword
});
// Error handlings (See the Glitch sample for details!)
// Create the main dialog
const myBot = new ReverseBot();
🦉 Bot ロジックへの要求の転送
Express を使用して、着信要求をリスニングするルーティングを処理します。
app.post('/api/messages', (req, res) => {
adapter.processActivity(req, res, async context => {
await myBot.run(context);
});
});
前の手順で、 App Studio で URL を設定しました。/api/messages は、クライアント要求に応答するアプリケーションのエンドポイント URL です。
💬 要求の処理とボットの返信の投稿
エンドポイントで要求を受信し、ボット ロジックに転送すると、アプリは要求のコンテキストを受け取り、bots.js でカスタム応答を作成します。
要求に対する適切なハンドラーを作成するために拡張された TeamsActivityHandler を参照してください。
const { TeamsActivityHandler, MessageFactory } = require('botbuilder');
class ReverseBot extends TeamsActivityHandler {
constructor() {
super();
this.onMessage(async (context, next) => {
const backward = [...context.activity.text].reverse().join(''); // reverse string
const replyText = `🙃 *${ backward }*`; // you can use markdown
await context.sendActivity(MessageFactory.text(replyText));
await next();
});
}
}
TeamsActivityHandler は、メッセージ イベント (*例えば onMembersAdded メソッドが会話にメンバーが追加されるたびに呼び出される) などのメッセージを処理し、返信を送信するチーム固有のクラスです。
例では、メッセージがクライアントに送信されると、onMessage がトリガーされ、メッセージ テキストを取得して、カスタム応答を作成するために使用できます。
🤖💬 Trying your bot
それでは、ボットを試してみましょう! Teams クライアントに移動し、左側のメニューバーからボットを起動するをクリックします。
すべてがちゃんと動作する場合は、次のように bot と会話できるはずです 🤖💬

この例では、テキスト返信を送信する方法のみを示しますが、ボタンやその他の UI コンポーネントを使用して、よりインタラクティブなメッセージを作成できます。これについては後で詳しく説明してゆきたいと思っています。
さて、チュートリアルを楽しんでいただけましたか?ぜひこれよりも良いユースケースを見つけて、素晴らしいアプリを作成することを願っています!
では、また次回 👋
🇺🇸 この記事を英語で読みたいという方は dev.to のリンクからどうぞ!
📚 Learn more
- MS Teams Documentation - What are conversational bots?
- Microsoft Bot Frameworks
- Bot Services Documentation - How bot works?
- [完全無料で] Microsoft Teams で動く オレオレ bot を 1 時間で作る - Azure からボットを作っていきます
- Microsoft @ Qiita
