
早いもので 2023 年になりました。みなさまあけましておめでとうございます🎉
さて昨年 Teams Toolkit は、前提条件チェッカーとデバッグ設定のカスタマイズなど、デバッグ体験を向上させるいくつかの新機能を追加しました。v.4.1.0 以降の最新 Toolkit では、さらにデバッグ体験をカスタマイズできるようになりましたので今回それらを紹介していきたいと思います。
Teams Toolkit を初めてお使いになる方は、まずこちらのチュートリアルをご覧ください。
- Beginners' crash course to build apps for Teams using Teams Toolkit for Visual Studio Code (英語)- 同僚の Rabia と Zhidi が Teams Toolkit の新機能とツールがどのように開発体験を簡素化するかについて説明しています
- VSCode と Teams Toolkit を使って Microsoft Teams で動くサイコロ Bot を作ろう🎲 (日本語チュートリアル)
🐛 Teams Toolkit のデバッグ
開発者の間で通称 F5 と呼ばれる VS Code のデバッガは Visual Studio Codeの主要機能の1つで、この内蔵デバッガは、編集、コンパイル、デバッグのループを加速させるのに役立ちます。
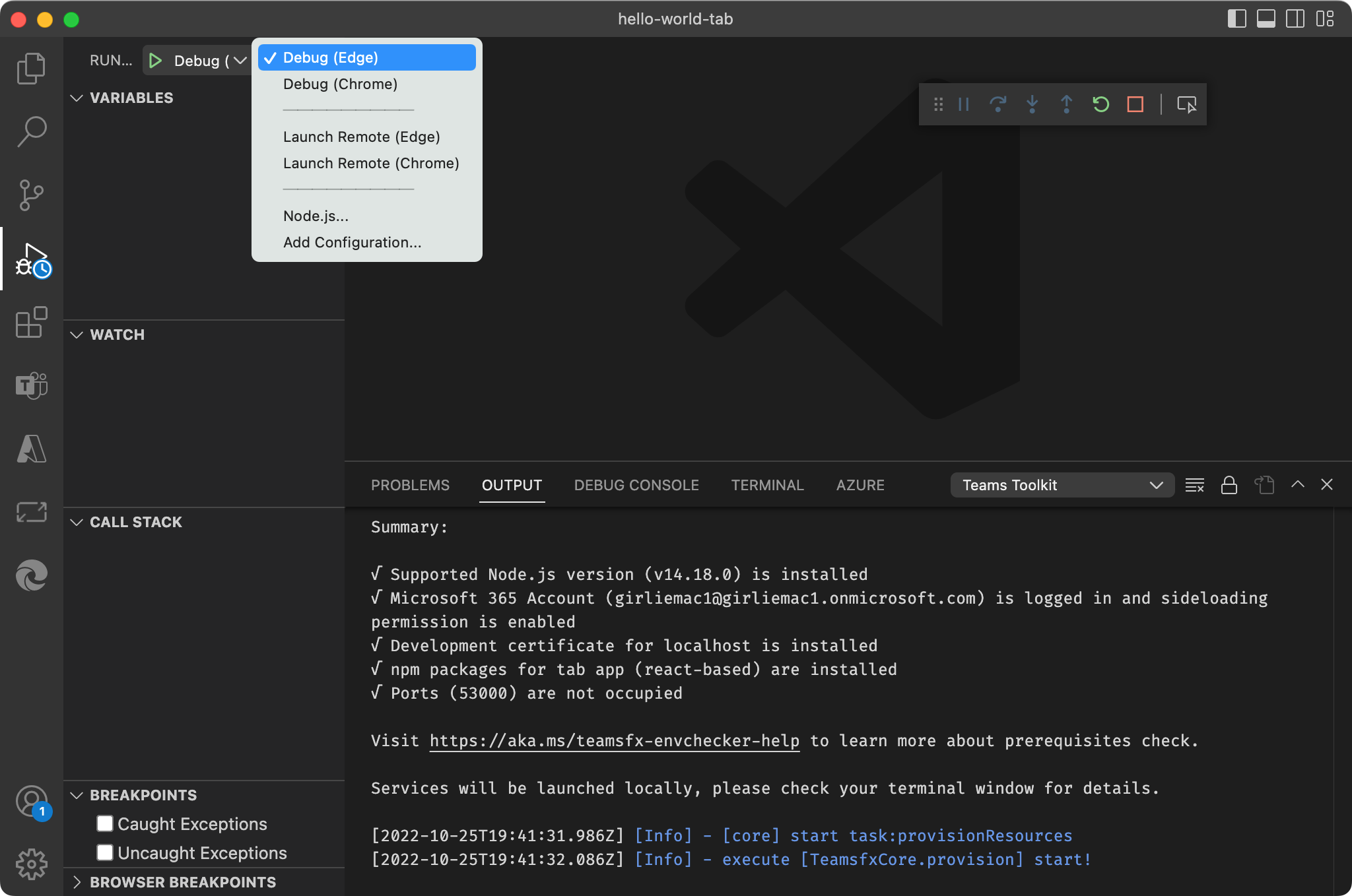
VS Code で Teams Toolkit を使用して任意のプロジェクトを作成した場合、この F5 デバッガを使用してコードを実行することもできます。F5 をクリックすると Teams Toolkit が様々な処理を実行するのですが、そのひとつは前提条件のチェックで、その結果をがこのように出力されます。

このスクリーンショットの VS Code 画面の下の方にあるように、OUTPUT セクションでデバッガーが何をしているかが出力されます。特定の Node.js を持っているかどうか、M365 のアカウント状況など、チェックリストを見ることができます。
では、これらのタスクやチェックリストはどこに定義されているのでしょうか?
それは生成されたプロジェクトの .vscode/tasks.json にあります。ここで自分の好きなようにカスタマイズすることができるのです。それでは、タブアプリとボットアプリそれぞれのカスタマイズ例を見てみましょう。
🗂 Tab アプリのための tasks.json カスタマイズ法
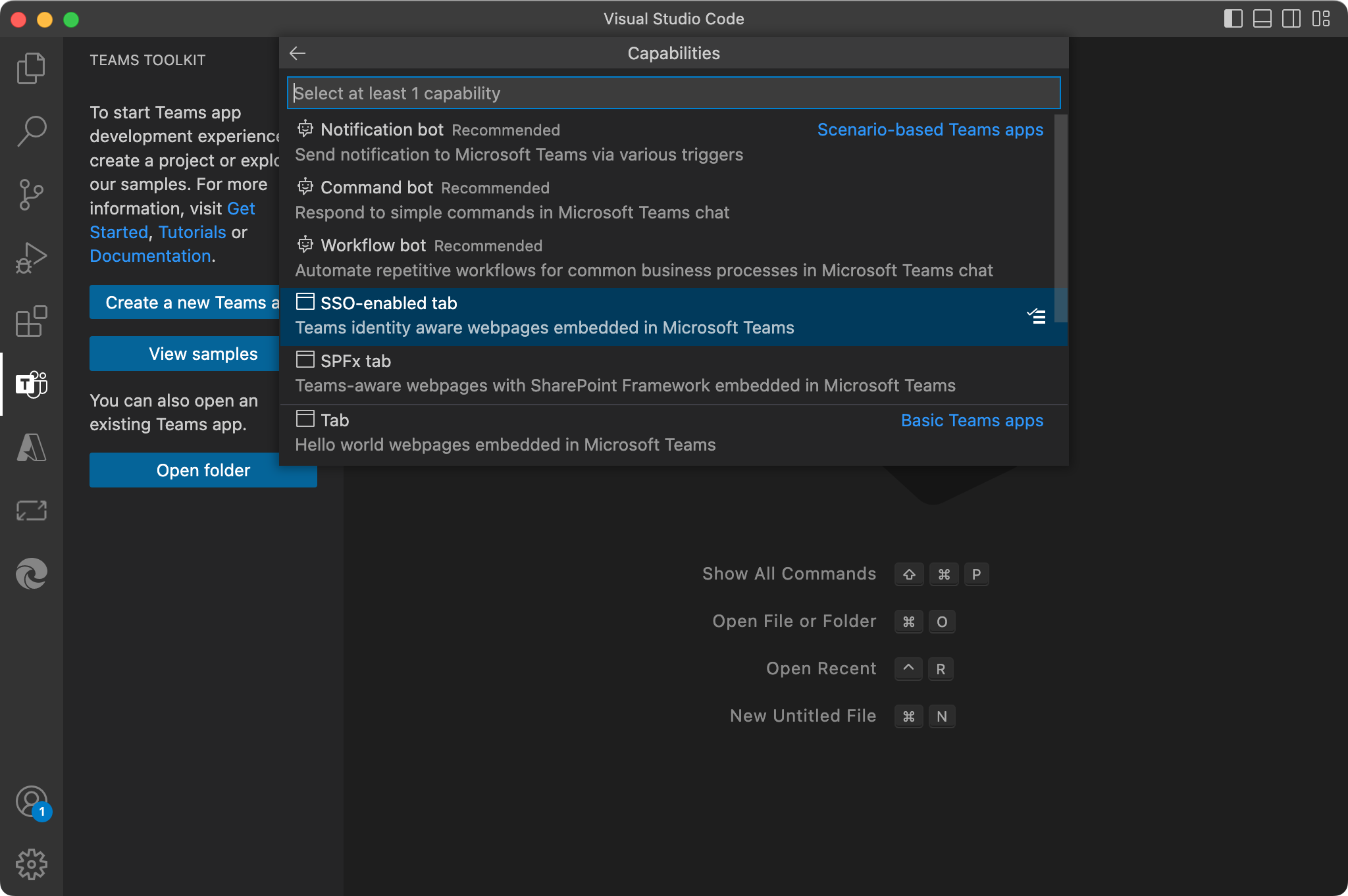
まず、メニューから SSO-enabled Tab (SSO対応タブ)を選択して、新しいアプリを作成しましょう。

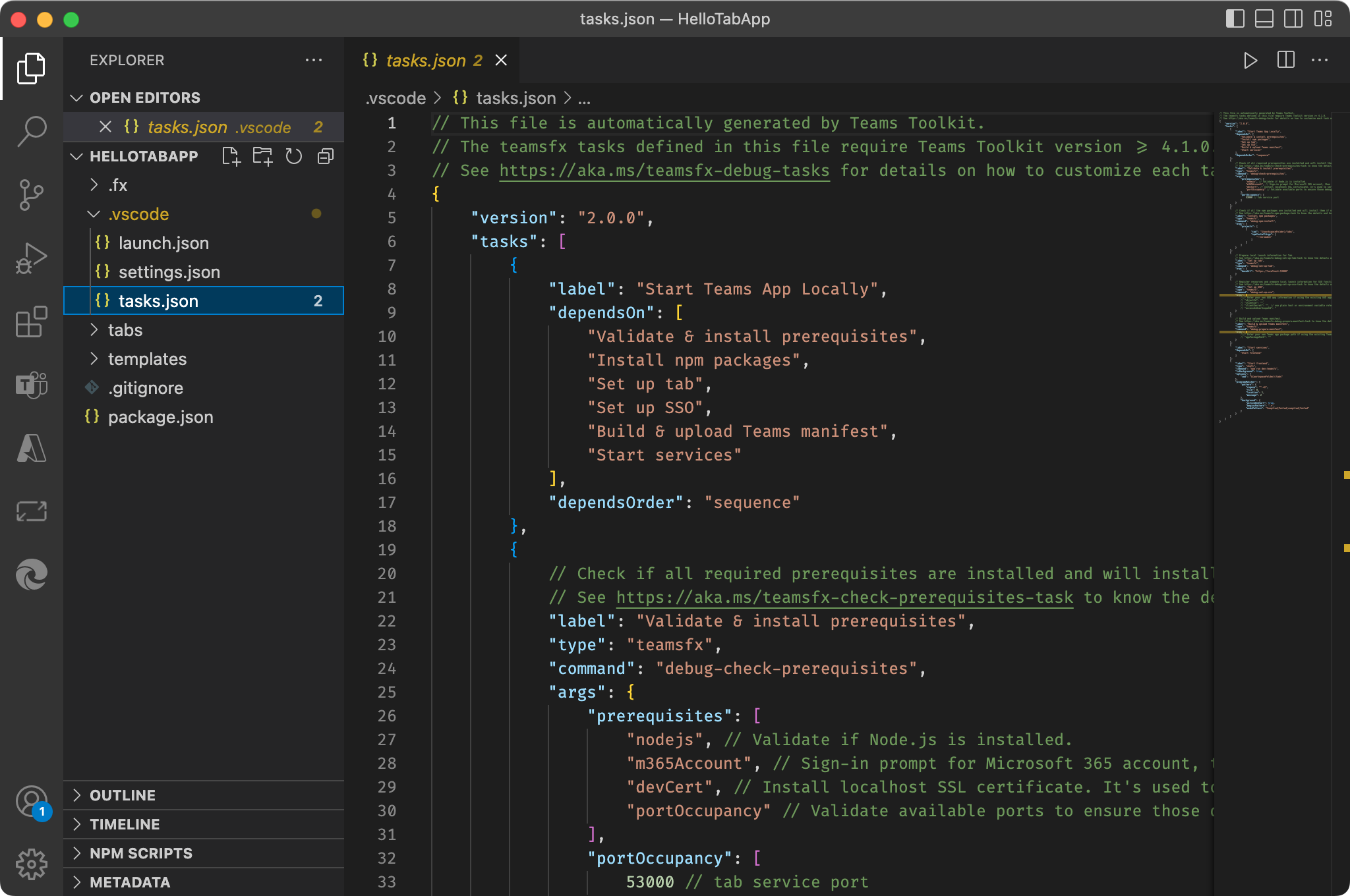
プロジェクトが生成されたら .vscode/tasks.json を開き、どういったことが定義されているのかみてみましょう。

デバッガを起動してみて、tasks.json に定義された各項目がデフォルトでどのように実行され、Output に表示されるかを確認してみるとよいでしょう。

では、tasks.json ファイルを編集してデバッグの流れをカスタマイズする方法を見ていきましょう。
✅ Prerequisites のカスタマイズ
例えば、前提条件 (Prerequisites) のチェックや npm パッケージのインストールなど、特定の処理をスキップしたい場合は、"tasks" に定義されている箇所をコメントアウトすることでこのプロセスを行わないようにすることができます。
"tasks": [
{
"label": "Start Teams App Locally",
"dependsOn": [
//"Validate & install prerequisites",
//"Install npm packages",
"Set up tab",
"Set up SSO",
"Build & upload Teams manifest",
"Start services"
],
または、前提条件の検証を単独で選択することもできます。JSON の次のオブジェクトまでスクロールダウンし、これらの行を編集します。
例えば、Node.js がインストールされているかどうかのチェックをスキップしたい場合は、その行をコメントアウトします。
{
"label": "Validate & install prerequisites",
"type": "teamsfx",
"command": "debug-check-prerequisites",
"args": {
"prerequisites": [
//"nodejs",
"m365Account",
"devCert",
"portOccupancy"
],
F5 を実行して確認してみてください。
🛎 npm コマンドのカスタマイズ
また、オプションの引数を追加することで、npm install コマンドをカスタマイズすることができます。例えば下の例のように、--force を付け加えローカルコピーが存在する場合でも、npm にリモートリソースを取得するように強制することができます。
{
"label": "Install npm packages",
"type": "teamsfx",
"command": "debug-npm-install",
"args": {
"projects": [
{
"cwd": "${workspaceFolder}/tabs",
"npmInstallArgs": [
"--no-audit",
"--force" // 追加
]
...
🛳 サービスポートの変更
タブアプリのタブは基本的にTeamsクライアントに埋め込まれたウェブページであり、ローカルでデバッグする際には特定のポートで実行されます。デフォルトでは 53000 に設定されており、アプリの ウェブのフロントエンド部分は https://localhost:53000 でデバッグすることができます。Toolkit のデバッガは、このポートが利用可能かどうかを確認します。
ポートを変更したい場合は、JSONファイル内の2箇所を編集する必要があります。
ひとつめは
{
"label": "Validate & install prerequisites",
"type": "teamsfx",
"command": "debug-check-prerequisites",
"args": {
"prerequisites": [
"nodejs",
"m365Account",
"devCert",
"portOccupancy"
],
"portOccupancy": [
33000 // was 53000
]
}
そしてもう一箇所は
{
"label": "Set up tab",
"type": "teamsfx",
"command": "debug-set-up-tab",
"args": {
"baseUrl": "https://localhost:33000" // was 53000
}
},
また、JSONファイル内の行を削除/コメントアウトしたり、値を編集したり、値を追加したりすることで、よりカスタマイズすることができます。
SSOの設定など、デフォルトでコメントアウトされている値もあるので、その行をアンコメント(コメントを外す)することで有効にすることも可能です。アプリのニーズに合わせてカスタマイズしてください。
🤖 Bot アプリのためのカスタマイズ
次に、ボットアプリを見てみましょう。タブアプリで紹介した方法(例えば前提条件のチェックなど)でタスクをカスタマイズできますが、タブとボットではいくつか異なる点があります。
新しいコマンドボットを作成し、タスクがどのように異なるかを見てみましょう。

.vscode > tasks.json でファイルを開いてください。タブアプリとは異なるタスクがあることがわかります。ボット特有のタスクとして、"Set up bot" や "Start local tunnel" があります。
"tasks": [
{
"label": "Start Teams App Locally",
"dependsOn": [
"Validate & install prerequisites",
"Install npm packages",
"Start local tunnel",
"Set up bot",
"Build & upload Teams manifest",
"Start services"
],
"dependsOrder": "sequence"
}
...
デバッガーを実行すると、タブアプリで見たのと同じように、Output で処理を確認することができます。
カスタマイズも同様に行えますので、特定のタスクをスキップしたい場合は、その行をコメントアウトしてください。
次に、ボット特有のタスクと設定について見ていきます。
🛳 ボットサービスポートを変更する
ボットは、タブがウェブサービスを実行するのに対し、ボットサービスを実行するためにポートを使用します。
先ほどの、タブのポートと同じように "PortOccupancy" を手動で変更することができます。ボットサービスのポートをデフォルトとは異なる 3978 に変更してみましょう。
"args": {
"prerequisites": [
...
],
"portOccupancy": [
4978, // bot service port. By default it it 3978
9239 // bot inspector port for Node.js debugger
]
}
また、"ngrokArgs" の設定や、別のファイルでも変更する必要があります。ポート番号の検索をして置換をしてください。

デフォルトでは、ローカルトンネルは ngrok というツールで作成されますが、お好みで他のツールに置き換えることができます。
変更するには、まず、タスクの "dependsOn" から "Start local tunnel" をコメントアウトします。
"tasks": [
{
"label": "Start Teams App Locally",
"dependsOn": [
"Validate & install prerequisites",
"Install npm packages",
//"Start local tunnel",
"Set up bot",
"Build & upload Teams manifest",
"Start services"
],
...
次に、ボットセットアップタスクで、"botMessagingEndPoint" を独自のトンネルURLに変更します。私は Contoso のローカルホスト トンネルサービスを使いたいので、ここではそのパスを使います。
{
"label": "Set up bot",
"type": "teamsfx",
"command": "debug-set-up-bot",
"args": {
"botMessagingEndpoint": "https://contoso.com/api/message"
}
},
⚠️ご存知ない方へ。Contoso のローカルホスト トンネルとは架空のサービスで、Contoso 社は Microsoft がいつも使うフェイクの会社名のひとつです 😉
さて、F5 を実行し、変更を確認してきてください。
ここでは、すべてのタスクシナリオをカバーしませんでしたが、この記事がみなさんの Teams アプリ開発においてのデバッグに役立ってくれば幸いです。コメントやフィードバックはこちらまでお願いします。
それでは、またお会いしましょう👋