背景
Firebase Analytics単体やGoogle Analytics単体の導入は公式などでリファレンスを見ながら行うことが出来るのですが、連携させた方法は情報が断片的にしかなく所々ハマったので、まとめることにしました。
Androidアプリと書いてありますが、ほぼほぼGTMの設定がメインなので、適宜コードを脳内で読み替えて貰えれば、iOSアプリにも適用できるかと思います。
依頼がありAndroidアプリに導入はしてみたものの、Analytics系は初心者なので所々用語の誤用などあるかと思いますがご容赦ください。
各サービスの役割
- Firebase Analytics(FA)
- ログ収集、イベント送信
- Google Tag Manager(GTM)
- Firebase Analyticsから送られてきたイベントをGoogle Analytics用に変換して渡す
- Google Analytics(GA)
- ログ解析
という形となります。GTMがFAとGAの橋渡しになるイメージです。
設定方法(事前準備)
全部書いてたらキリないので公式ページを参照して設定ください。
設定方法(各サービス連携)
GTMに取得したトラッキングIDを設定
- 左のメニューの「変数」を選択
- 「ユーザー定義変数」欄の「新規」ボタンをクリック
- 変数タイプ「Googleアナリティクス設定」を選択し作成したGoogle AnalyticsプロパティのトラッキングIDを埋め込む

GTMにFirebaseAnalyticsで設定したイベントをトリガーとし、GA用にパラメータを変換するタグを作成
ここが一番詰まるポイント。
下記にスクリーンを取得する方法と、独自に送ったイベントを取得する方法を記載します。
ちなみに、Firebase Analytics側で自動計測してくれるイベントは下記。
自動的に収集されるイベント - Firebase ヘルプ
自動的に収集されるユーザー プロパティ - Firebase ヘルプ
スクリーンビューの反映方法
せっかくなのでFirebaseAnalyticsが自動で計測してくれたスクリーンビューイベントを反映させたいと思います。
Google AnalyticsではscrennNameというフィールド名でスクリーンの名前が必要とのこと。
参考:アプリやスクリーンのトラッキング | ウェブ向けアナリティクス(analytics.js) | Google Developers
例えば、下記のようなスクリーンビューのログがFAで自動送信される時
screen_view(_vs),
Bundle[
{
firebase_event_origin(_o)=auto,
firebase_previous_class(_pc)=MainActivity,
firebase_previous_id(_pi)=7043883151947828258,
firebase_screen_class(_sc)=SubActivity,
firebase_screen_id(_si)=7043883151947828257,
firebase_screen(_sn)=COUPON
}
]
1. スクリーンビューのイベントだけ取得するようGTMのトリガー設定を行う。
左メニューのトリガー -> 「新規」ボタン からトリガーを作成する。
firebase analyticsのスクリーン解析のイベント名はscreen_viewのため、「イベント名がscreen_viewと等しい」という条件でのトリガーを設定する。

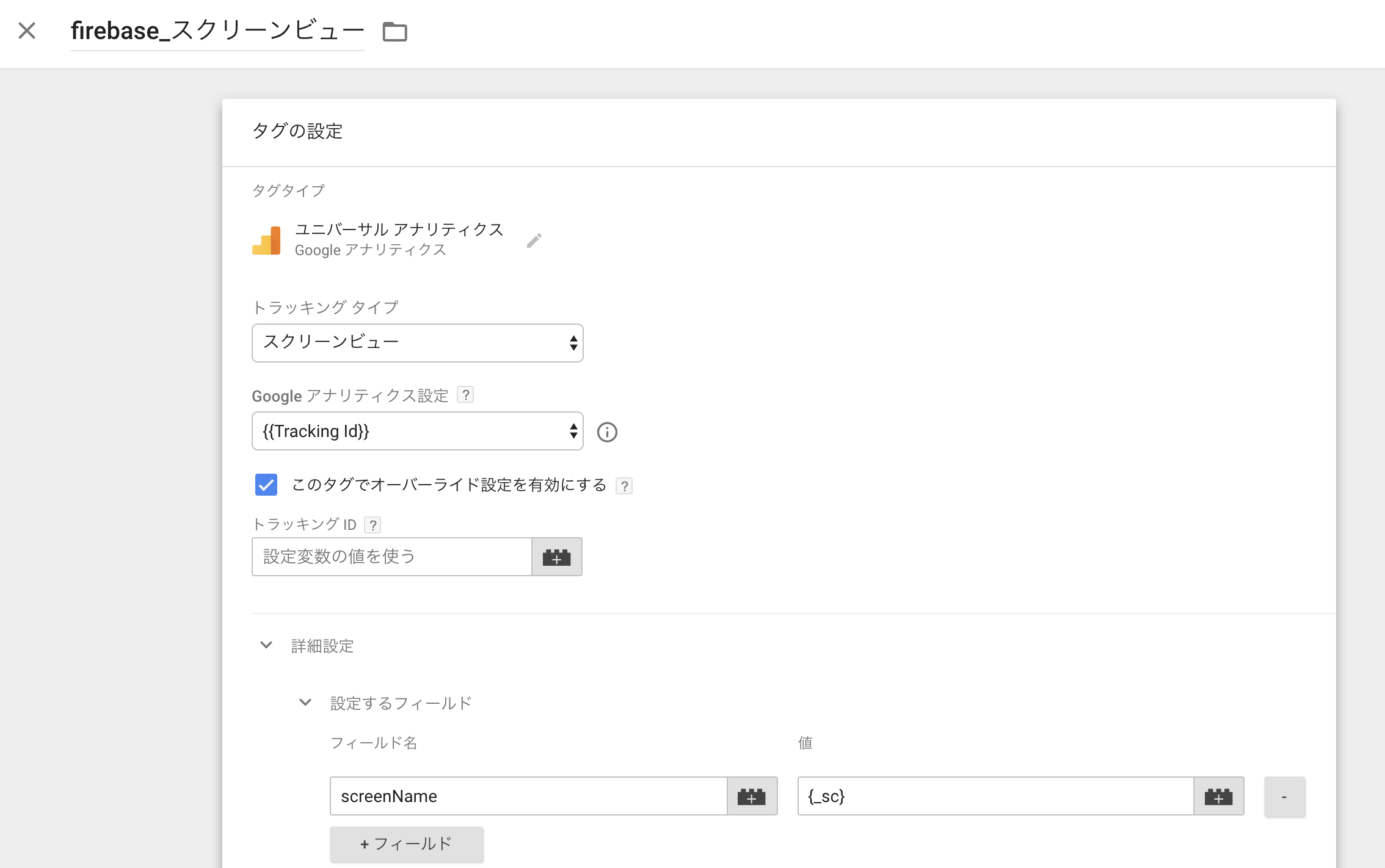
2. firebase_screen_classの値をGAにおけるscreenNameとみなす
左メニューのタグ -> 「新規」ボタン からタグを作成する。
GTMでパラメータの埋め込み設定を行う必要がある。
firebase_screen_class(_sc)=SubActivity, の場合、カッコ内の_scがGTM内で使用出来る変数となる。
GTM内で使用するには、値を埋め込む入力欄に{_sc}と書けばOK。下記のようにフィールドのオーバーライド設定を行う。

あとはコンテナを公開してGoogle Analytics上でスクリーンが計測できていればOK
カスタムイベントの設定方法
例:下記のようなイベントをGoogleAnalyticsに飛ばしたい時。
それぞれ、ga_categoryはGAのカテゴリーとして、ga_actionはアクションとみなしたいとする。
public void onClickHoge() {
Bundle bundle = new Bundle();
bundle.putString("ga_category", "hoge");
bundle.putString("ga_action", "onClick");
FirebaseAnalytics.getInstance(context).logEvent("some_event", bundle);
}
1. Firebase側でカスタムパラメータの設定
下記記事が良くまとまってるので参考にしてください。3.パラメータ一覧から分析したいデータを追加まで行えばOKです。
Firebaseのカスタムパラメータレポートをつかってみた - wootan's diary
2. カスタムパラメータを取得する変数を設定
左メニュー -> 変数 -> 「新規」ボタンから値を追加
変数の種類は「イベントパラメータ」を指定し、イベントパラメータキーとしてbundleで入れたキーを指定します。
変数名は今回はfirebase_ga_actionと設定しています。。

3. タグの設定
左メニューのタグ -> 「新規」ボタン からタグを作成します。
タグタイプは「ユニバーサルアナリティクス」と設定します。
「イベントトラッキングパラメータ」に対応する変数を埋め込みます。アクションの場合は2.で設定した変数firebase_ga_actionを{{firebase_ga_action}}と指定します。中括弧が2つなのがGTA内で設定した変数。
「Google Analytics設定」欄で事前に設定したトラッキングID変数を指定しないとタグが飛ばないので注意。

以上を行い、GTMコンテナの更新を行った後、アプリで指定した操作を行ってGoogle Analytics側に値が飛んでたらOK。