(2018年追記: 自分で必要になって見返してみて、古い記事だけどまだ内容は大丈夫でした。)
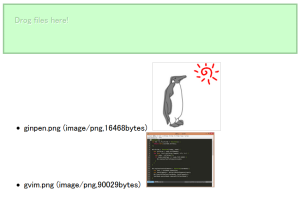
サンプル
ブラウザーでファイルを開かないようにする
- 受け付けたい要素の
dragoverイベントとdropイベントを監視する。 - それぞれで
event.preventDefault()する。
ファイルをドラッグしてきたら見た目を変える
- 要素のクラスをon/offする場合。
-
dragoverでonにする。 -
dragleaveとdropでoffにする。
ドロップされたファイルの情報を取得する
-
dropイベントのevent.dataTransfer.filesにファイル情報が入る。 - 形式は
Fileオブジェクトの配列。 -
Fileオブジェクト:namesize-
type… (ex:"image/png")
ドロップされたものが画像であるか判別する
-
Fileオブジェクトのtypeを確認する。 -
type.indexOf('image/')===0なら画像。
画像だったら表示する
-
FileオブジェクトからFileReaderオブジェクトのreadAsDataURL()メソッドを使って読み込む。 - 読み込み成功すると
loadイベントが発火し、そのevent.target.resultに画像のData-URIが格納されている。