技術書をせっせこやっていこう2
前回から引き続きcloud9で技術書をやってイグゥ!
やってる技術書
- Vue.jsとFirebaseで作るミニWebサービス(@ 3.3 Firebaseのセットアップとデプロイ)
環境
前回の記事と同じ。
firebaseと連携させていこう
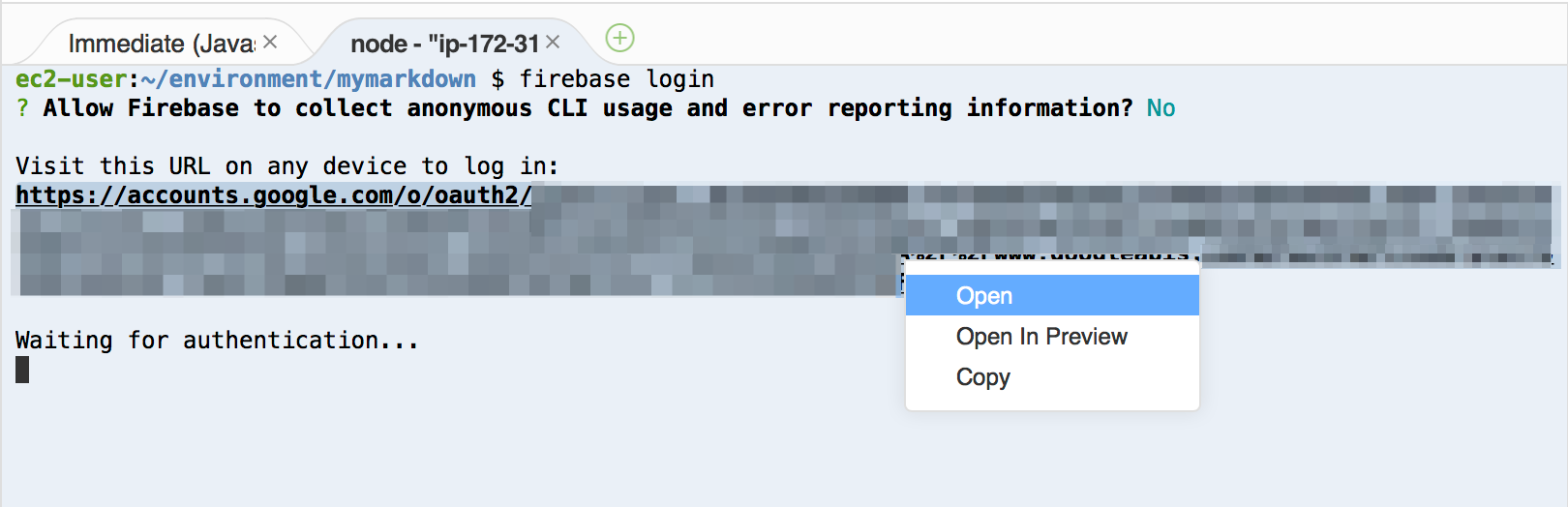
firebaseと連携するにはfirebase loginを行います。
以下みたいな感じで打つと、ずらっとURLが出てくるので、

そのURLにアクセスすると、Googleアカウントと連携することになります。
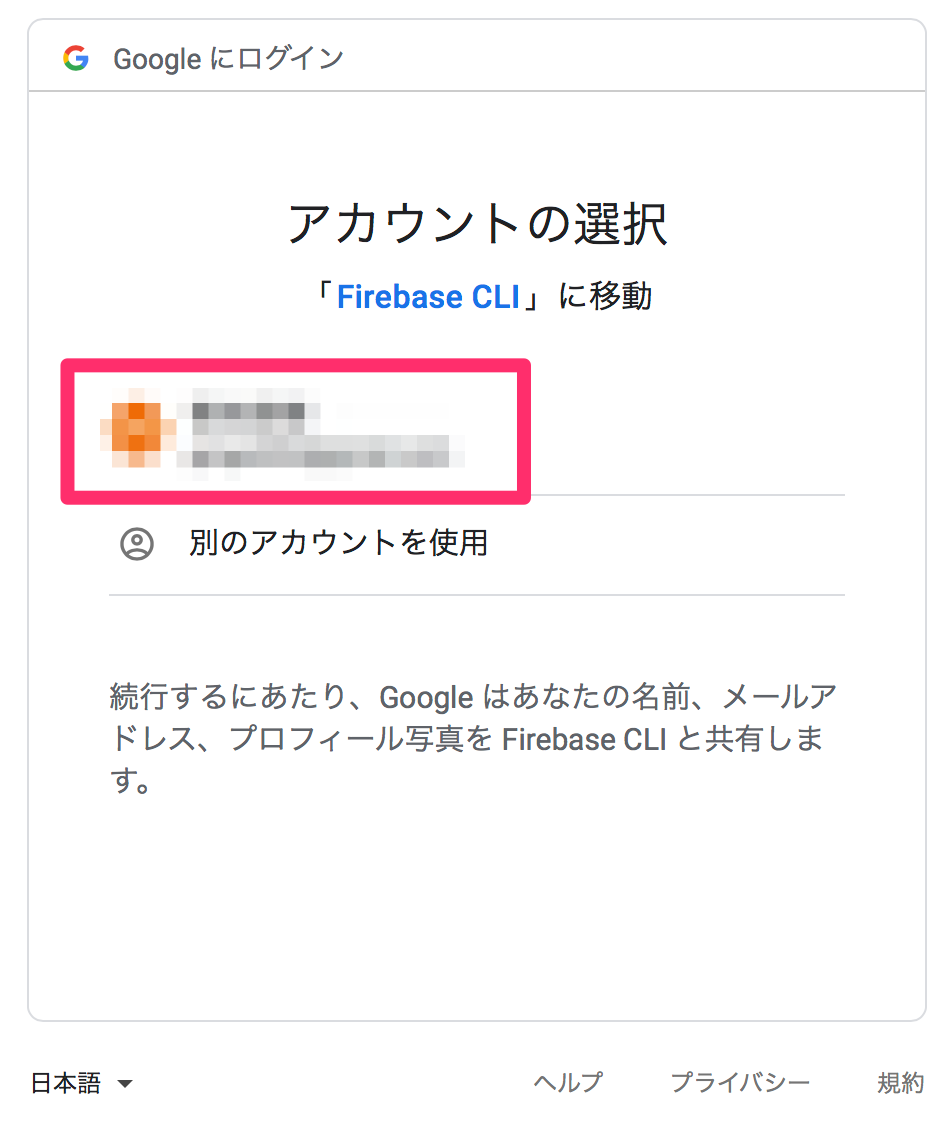
ログインしているアカウント(+ログインしたことがある&&cookie等に残ってる)が並ぶので、適切なものを選択。

Firebase CLIが以下の権限を使いますよーというよくあるやつ。
細かいことは考えずに 一応ちゃんと読んでから許可していきましょう。

するとこんな画面が…

えぇー…(ドン引き)
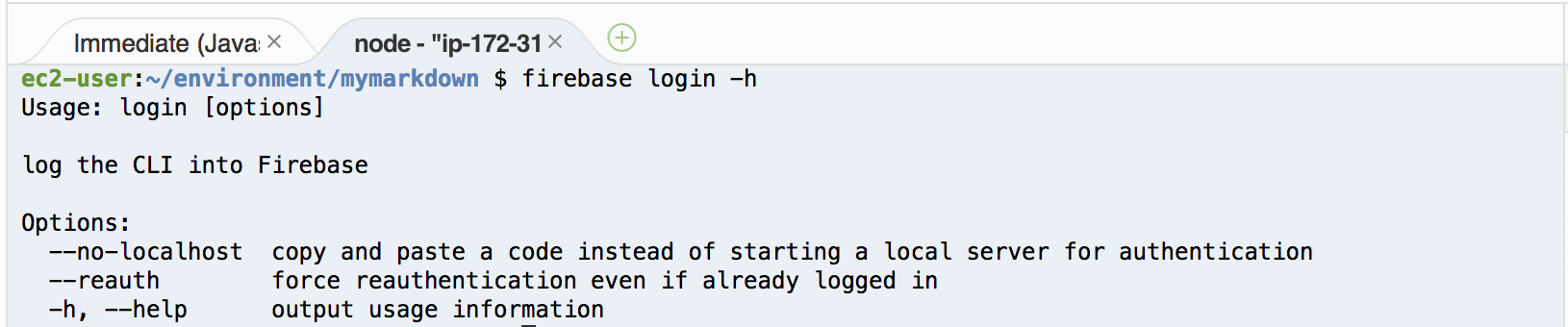
オプションを見てみる
エラー画面のURLに「localhost」とある通り、firebaseはローカルで開発することを前提としているっぽい。
何かオプションあるかなー?と掘ってみると、

「--no-localhost」、そういうのもあるのか!
再チャレンジ!
「--no-localhost」をつけてfirebase loginを再実行すると、さっきとは異なりペーストする欄が出てきます。

提示されたURLにアクセスして、アカウントの選択と権限を確認すると、貼り付けるためのコードが表示されます。

表示されたコードをコピーして、ペーストする欄に貼り付けると「Success!」。

以上、お疲れ様でした。