表題の通りです。
いつもお世話になっておりますckeditor。
オリジナルCMSの際にとても重宝しております。
特にお客様によっては絵文字をたくさん使う方もおり、旧バージョンではmobilepictogramを利用させていただいていました。
が、最新バージョンではうまいこと動きませんでした。残念。
なので、既存のSmileyプラグインに画像を追加すればええじゃないか、という話です。
詳細は公式を見ていただければわかりますが、メモということで残しておきます。
きっと公式の方が正しいやり方なので、あくまで参考としてお願いしますm(_ _)m。
前提条件
・ckeditorがインストール済み
・ckeditorにSmileyプラグイン組込済み
バージョン
- ckeditor:4.6.2
作業内容
大きく分けて4工程です。
どれもそれほど難しくないし、順番も特にありません。
- 画像ファイルをアップロードする
- 画像ファイルの定義を追加する
- 画像hover時の表示定義を追加する
- レイアウトを調整する
画像ファイルをアップロードする
追加したいファイルたちをFTPソフト等を利用していただき、サーバにアップロードします。
今回の場合、サンプルとしてmobilepictogramの画像たちをアップロードしたいと思います。
アップロード先:[ckeditorホーム]/plugins/smiley/images
画像ファイルの定義を追加する
アップロードした画像ファイルの定義を追加します。
対象ファイル:[ckeditorホーム]/ckeditor.js
上記ファイルを開いて**「smiley_images」**で検索してください。
以下がヒットします。
CKEDITOR.config.smiley_images="regular_smile.png sad_smile.png wink_smile.png teeth_smile.png confused_smile.png tongue_smile.png embarrassed_smile.png omg_smile.png whatchutalkingabout_smile.png angry_smile.png angel_smile.png shades_smile.png devil_smile.png cry_smile.png lightbulb.png thumbs_down.png thumbs_up.png heart.png broken_heart.png kiss.png envelope.png".split(" ");
この配列にアップロードした画像たちを追加してあげます。
例えば、以下の2ファイルを追加する場合は
・image2.gif
・image3.gif
CKEDITOR.config.smiley_images="regular_smile.png sad_smile.png wink_smile.png teeth_smile.png confused_smile.png tongue_smile.png embarrassed_smile.png omg_smile.png whatchutalkingabout_smile.png angry_smile.png angel_smile.png shades_smile.png devil_smile.png cry_smile.png lightbulb.png thumbs_down.png thumbs_up.png heart.png broken_heart.png kiss.png envelope.png image2.gif image3.gif".split(" ");
このようになります。半角スペース区切りで追加してあげます。
画像hover時の表示定義を追加する
同様にhoverの表示定義を追加します。
対象ファイル:[ckeditorホーム]/ckeditor.js
上記ファイルを開いて**「smiley_descriptions」**で検索してください。
以下がヒットします。
CKEDITOR.config.smiley_descriptions="smiley;sad;wink;laugh;frown;cheeky;blush;surprise;indecision;angry;angel;cool;devil;crying;enlightened;no;yes;heart;broken heart;kiss;mail".split(";");
この配列にアップロードした画像たちを追加してあげます。
例えば、以下の2ファイルを追加する場合は
・image2.gif
・image3.gif
CKEDITOR.config.smiley_descriptions="smiley;sad;wink;laugh;frown;cheeky;blush;surprise;indecision;angry;angel;cool;devil;crying;enlightened;no;yes;heart;broken heart;kiss;mail;image2;image3".split(";");
このようになります。セミコロン(;)区切りで追加してあげます。
レイアウトを調整する
ここまでの定義追加でも画像自体は追加されるのですが、縦に長くなってしまい使いにくいので、一行に表示する絵文字の数を調整します。
対象ファイル:[ckeditorホーム]/ckeditor.js
先ほどhover定義を追加した「CKEDITOR.config.smiley_descriptions」の上ぐらいに以下の一文を追加します。
15が1行に表示する絵文字の数なので、自由に調整してください。
CKEDITOR.config.smiley_columns=15;
こんな感じになります。
CKEDITOR.config.smiley_columns=15;
CKEDITOR.config.smiley_descriptions="smiley;sad;wink;laugh;frown;cheeky;blush;surprise;indecision;angry;angel;cool;devil;crying;enlightened;no;yes;heart;broken heart;kiss;mail;image2;image3".split(";");
最後に
キャッシュをクリアしましょう。
ckeditorを長年使用していますが、こういった修正を行った後はキャッシュクリアしないと反映されません。
これをしないといつまでたっても反映されないので、う~んう~んと悩む羽目になります。
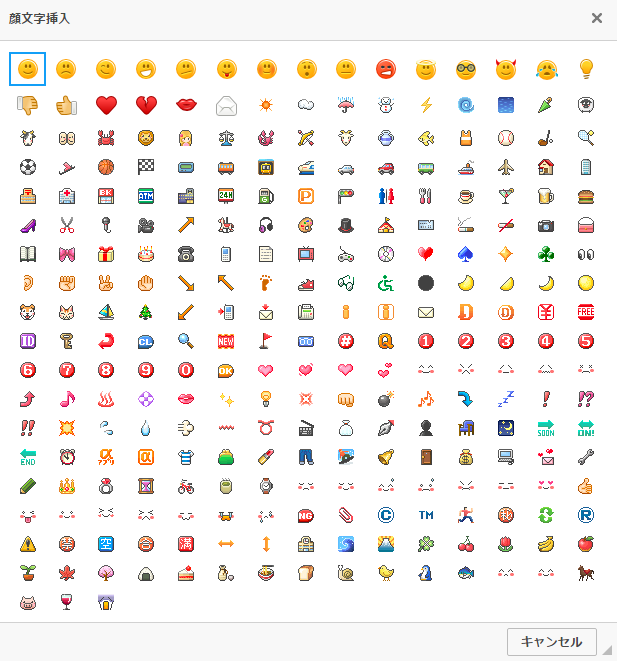
ここまでの作業で今回の場合、こんな感じになりました。
参考
Insert Smiley
きっとこっちが正しいやり方。。。