これはなに?
2022年にInternet Explorerのサポートが終了してから、display: flex; や display: grid; でレイアウトを組むことが増えたのではないでしょうか。
ですが、はじめて使ってみようと思うとき、関連するプロパティが多くて、何がなんだか…となることもあると思います。
そんなときは、Chromeのデベロッパーツールを活用してみてはいかがでしょうか。
対象読者
-
display: flex;やdisplay: grid;でのレイアウトに不慣れな方
display: flex; のデバック
デベロッパーツールでdisplay: flex; のデバックができるようになったお知らせが出たのは2021年2月28日です。
すでにdisplay: flex;があたっている箇所のデバック

参照:What's New In DevTools (Chrome 90) - Chrome for Developers
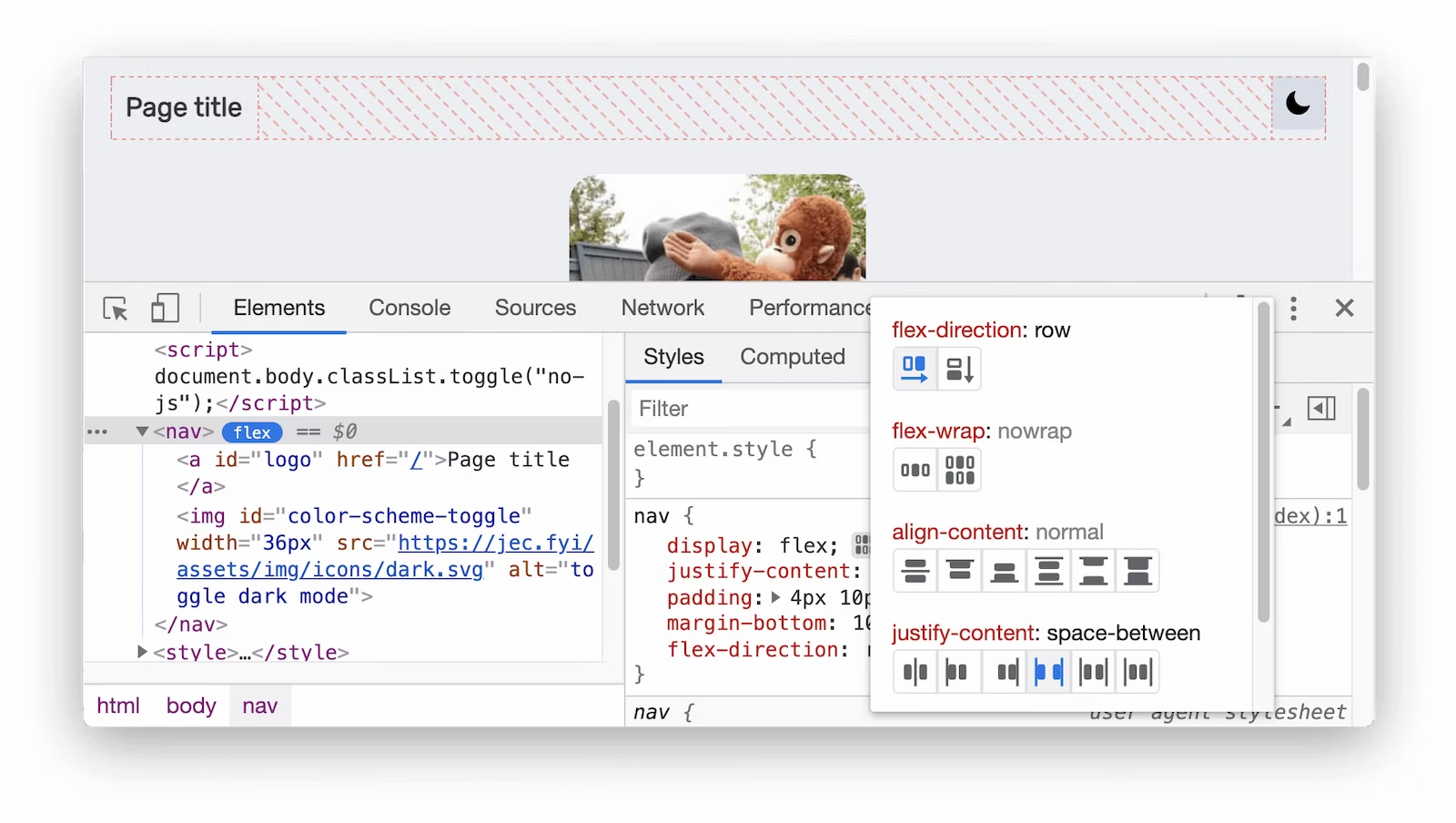
HTMLタグの右側に flex というバッジが表示されます。
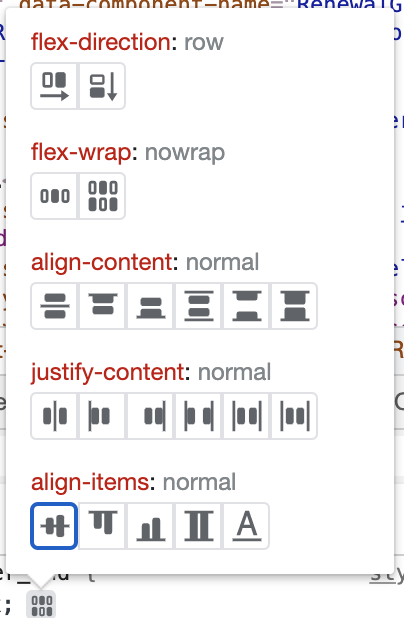
このバッジをクリックすると、dislpay: flex; のプロパティを上書きするための「フレックスボックスエディタ」が展開されます。
要素の並び順を指定したいときは flex-direction のアイコンを操作します。
折返しのデバックをしたいときは、 flex-wrap のアイコンを。
要素の位置の調整は、 align-content と justify-content を操作すると可能です。
新しくdisplay: flex; を当てたい箇所のデバック

参照:What's New In DevTools (Chrome 90) - Chrome for Developers
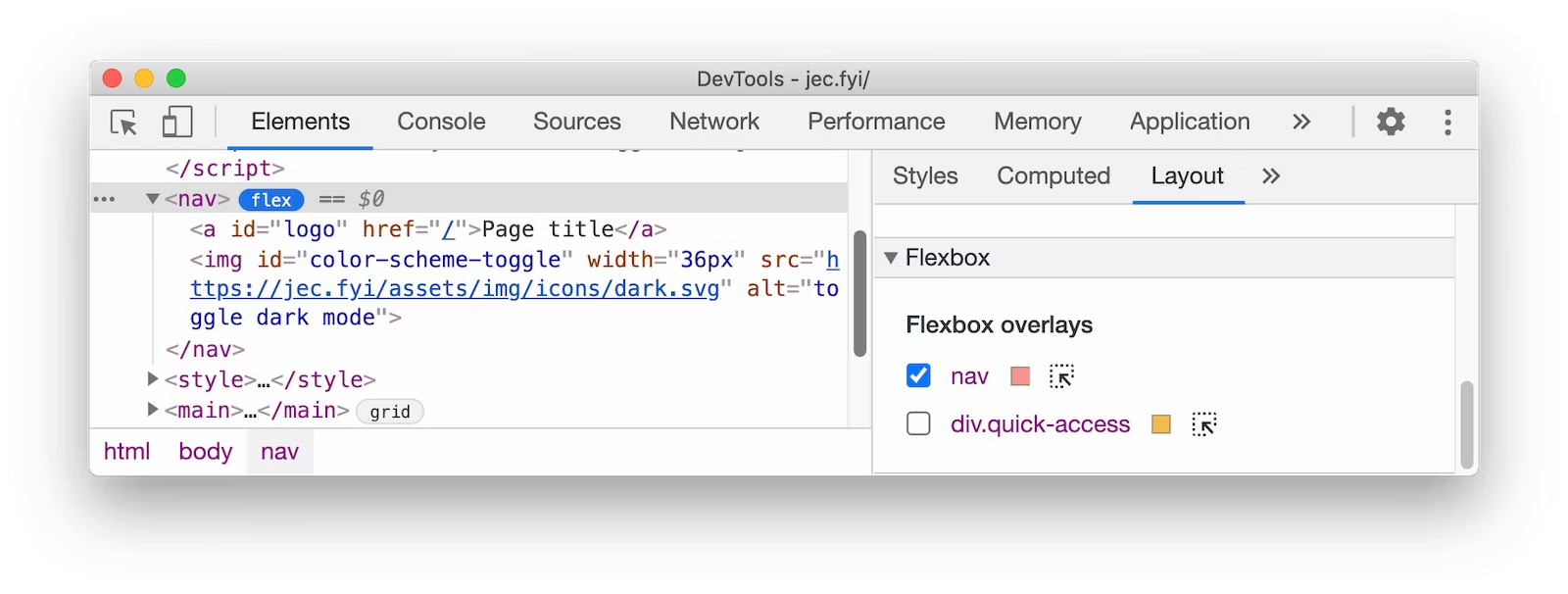
デベロッパーツールのLayoutパネルにあるFlexbox overlaysで指定すると、display: flex; に要素を上書きするとこができます。
あとはフレックスボックスエディタでレイアウトをデバックすることができます。
display: grid; のデバック
デベロッパーツールでdisplay: grid; のデバックができるようになった知らせが出たのは2020年10月1日です。
詳しい解説は2021年7月8日のこちらのdocsです。
サブグリッドについては2023年5月30日にお知らせが出ています。
すでにdisplay: grid;があたっている箇所のデバック

参照: Inspect CSS grid layouts - Chrome for Developers
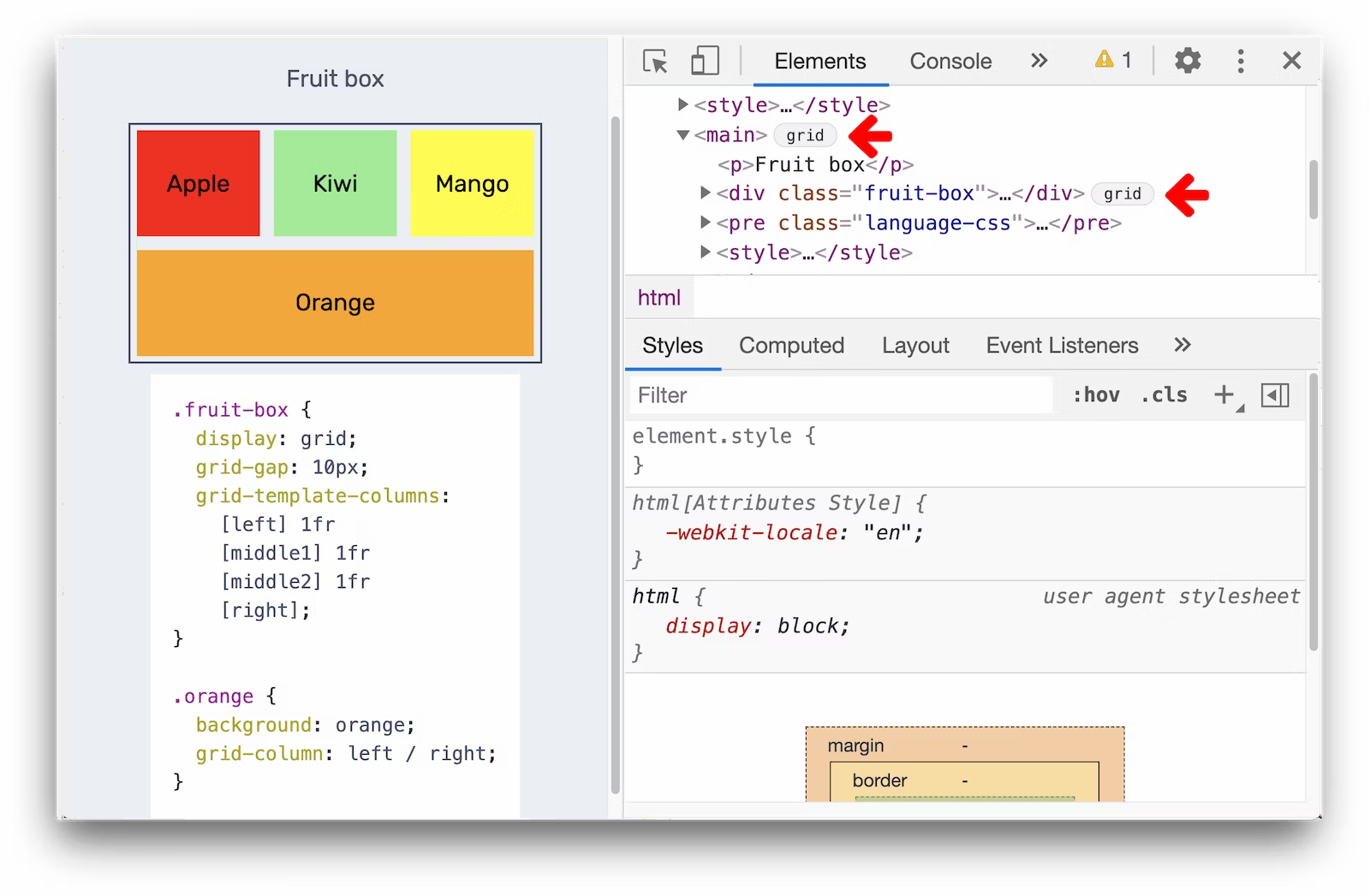
flexと同様に、HTMLタグの右側に grid というバッジが表示されています。
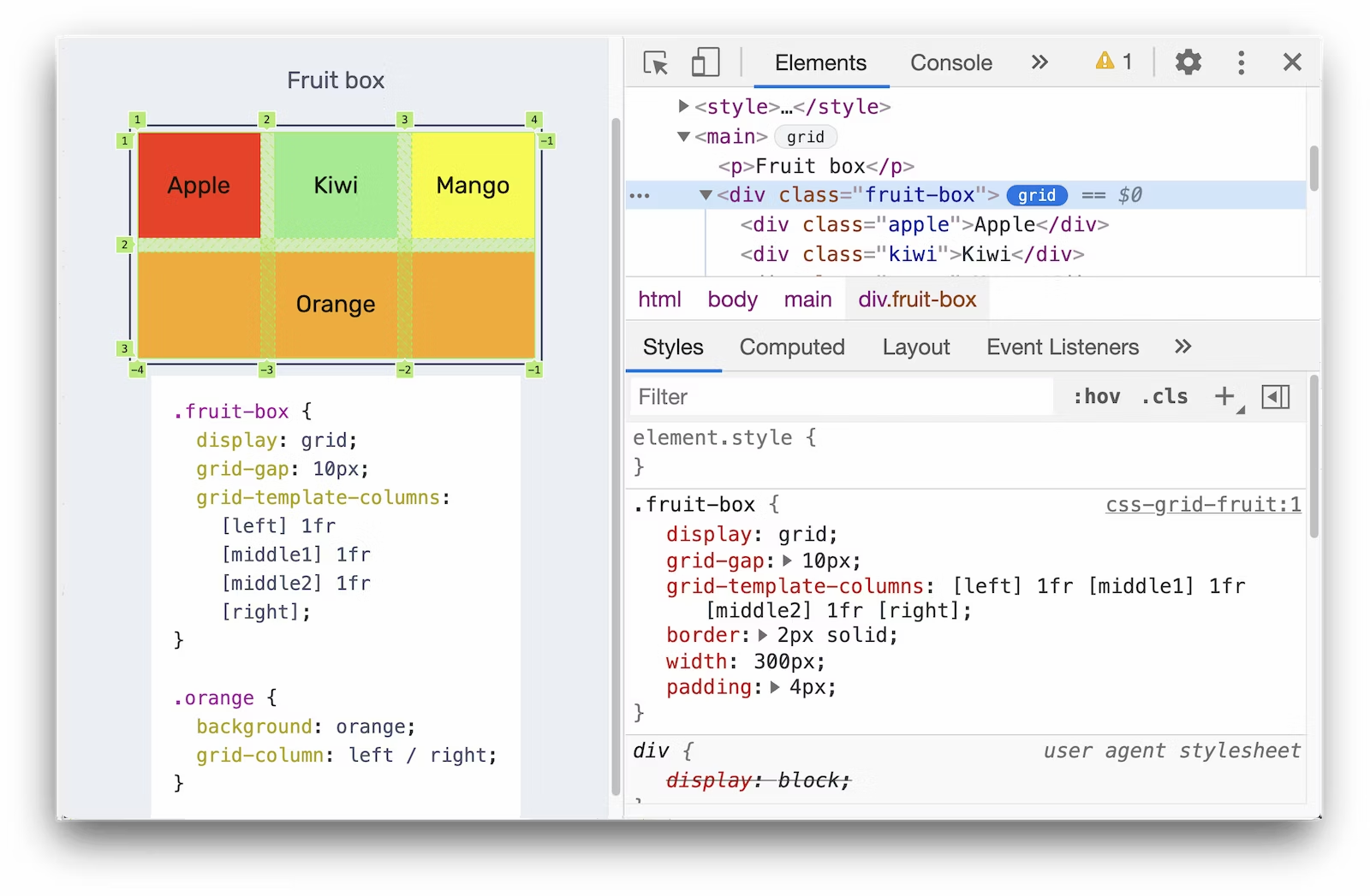
バッジをクリックすると、上書きの表示に切り替わり、グリッド線とトラックの位置が表示されます。

参照: Inspect CSS grid layouts - Chrome for Developers
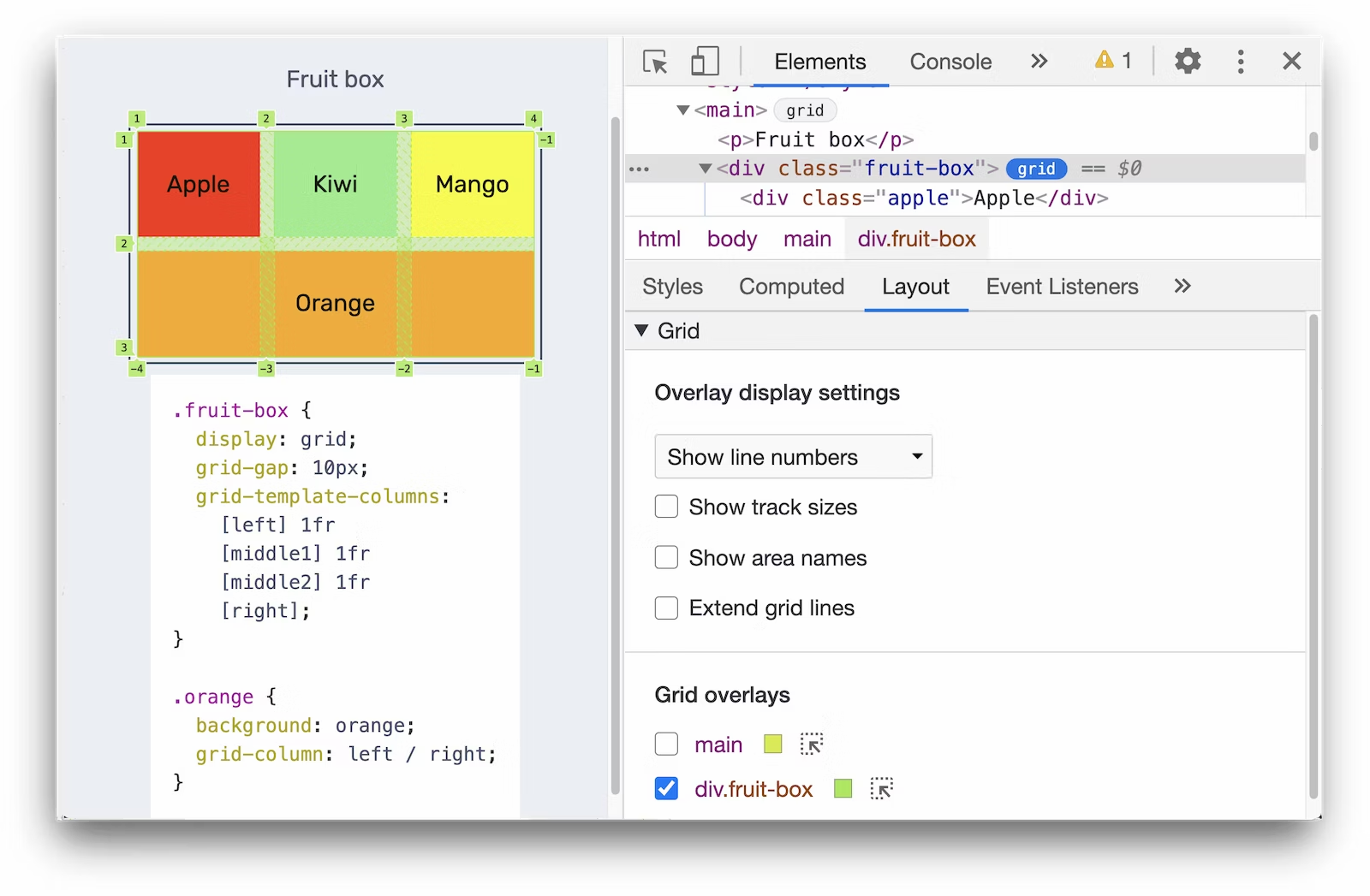
デベロッパーツールのLayoutパネルを開くと、グリッドを検証するためのオプションがあります。
display: grid; はこのパネルの表示を使うことで、概要を把握しやすくなります。

参照: Inspect CSS grid layouts - Chrome for Developers
- ドロップダウン
- Hide line labels: ラインラベルを非表示にします
- Show lines number: ライン番号を表示します
-
gridのバッジをクリックしたとき、デフォルトでこの表示になります
-
- Show line names: ライン名を表示します
- チェックボックス
- Show track sizes: トラックサイズの表示・非表示を選択できます
-
grid-template-columnsなどで指定したトラックのサイズを確認できます
-
- Show area name: エリア名の表示・非表示を選択できます
-
grid-areaで指定したエリア名を確認できます
-
- Extend grid lines: チェックを入れると、ビューポートの端まで、グリッドラインを延長して表示できます
- Show track sizes: トラックサイズの表示・非表示を選択できます
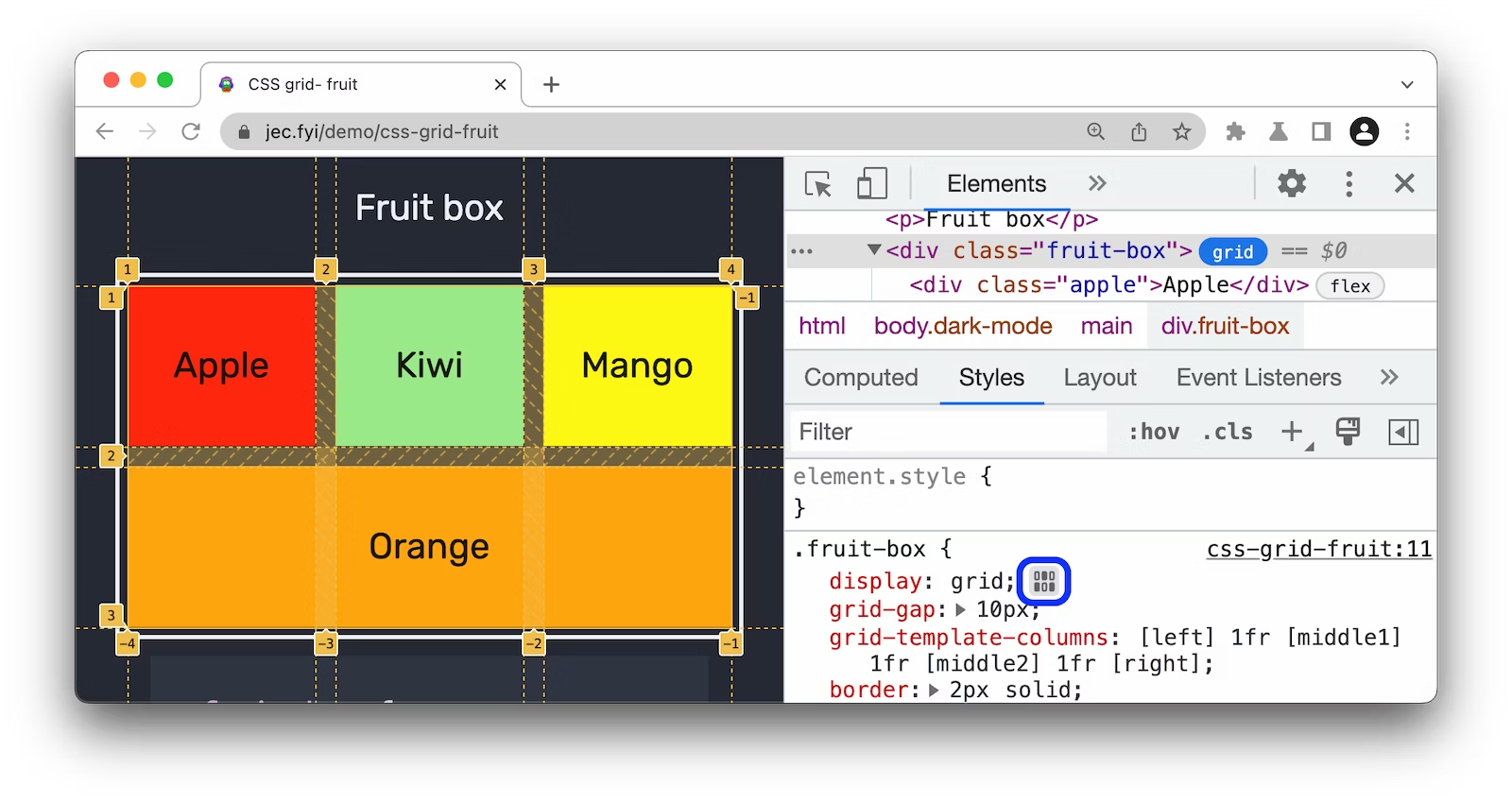
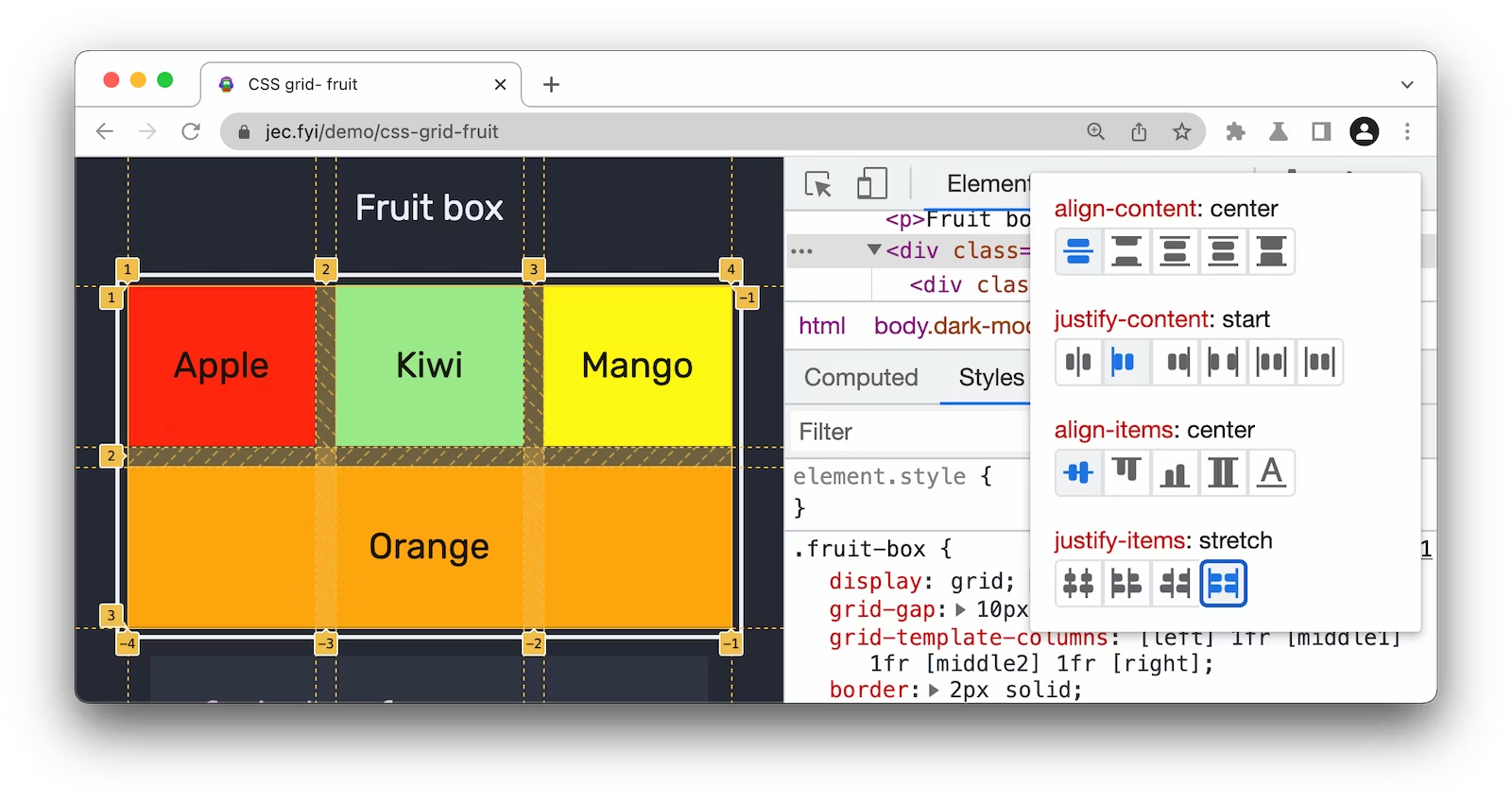
グリッドエディタでコンテンツの位置を編集する
- Stylesパネルの中の
display: grid;の右横にあるグリッドエディタのアイコンをクリックします

- グリッドエディタが展開され、グリッドのitemやcontentの位置を簡単に編集することができます

画像の参照: Inspect CSS grid layouts - Chrome for Developers
 注意
注意
便利すぎて、うっかり初期値を入力してしまうことがあります。
コードは少ないほうが見通しが良いと思うので、不要な初期値は記入しないように注意してください。
何が初期値なの?っていう方は、少し乱暴ですが、「デバッグツールで何もハイライトがあたっていない状態 = 初期値」 と認識しても大丈夫そうです。
初期値の解説はMDN Web Docsを参照しています。
display: flex; の初期値
-
flex-direction: row;- 横に要素を並べる
-
flex-wrap: nowrap- 要素を折り返さない
- フレックスアイテムは単一行に配置され、フレックスコンテナーからあふれることもあります
-
align-content: normal- 各アイテムは
align-contentの値が設定されていないかのように、既定の位置に寄せて配置されます
- 各アイテムは
-
justify-content: normal- 各アイテムは
justify-contentの値が設定されていないかのように、既定の位置に寄せて配置されます。この値はグリッドおよびフレックスコンテナーのstretchとして動作します
- 各アイテムは
-
align-items: normal- フレックスアイテムについては、このキーワードは
stretchとして動作します
- フレックスアイテムについては、このキーワードは
display: grid; の初期値
-
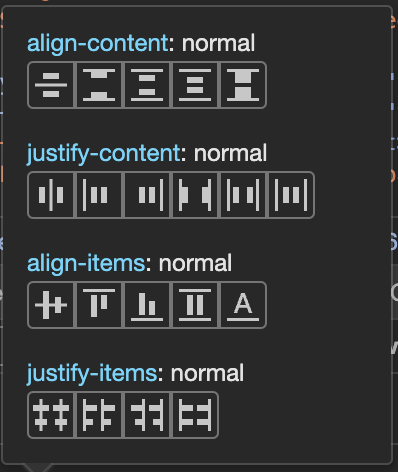
align-content: normal;- 各アイテムは
align-contentの値が設定されていないかのように、既定の位置に寄せて配置されます
- 各アイテムは
-
justify-content: normal;- 各アイテムは
justify-contentの値が設定されていないかのように、既定の位置に寄せて配置されます。この値はグリッドおよびフレックスコンテナーのstretchとして動作します
- 各アイテムは
-
align-items: normal;- グリッドアイテムについては、このキーワードは
stretchの一つと似た動作をしますが、ボックスにアスペクト比や内部寸法がある場合はstartのように動作します
- グリッドアイテムについては、このキーワードは
-
justify-items: normal;- グリッドレイアウトでは、このキーワードは
stretchのうちの一つと似た動作をしますが、アスペクト比や固有の寸法を持つボックスはstartのように振舞います
- グリッドレイアウトでは、このキーワードは
まとめ
まずはデバックしたいHTMLタグの横にあるバッジをクリックしてみてください。
きっとあなたの助けになると思います。
この記事が誰かのお役に立てれば幸いです。