これはなに
Chrome110から使えるようになった initial-letter CSSプロパティの挙動を確かめてみようと思い、記事にしました。
initial-letterとは
頭文字をドロップキャップにしたり、上げたり、下げたりすることができます。
ドロップキャップとは、雑誌などで段落またはセクションの先頭にある装飾要素として使用される大きな大文字のことです。
initial-letter; <文字のサイズと占有する行数> <文字シンク>;
値は数値を2つ使います。半角スペース区切りです。
負の値は指定できません。
文字シンクの数値は省略することができます。
デモ
::first-letter と組み合わせて、ドロップキャップを表現することができます。
See the Pen Untitled by gilly135 (@gilly135) on CodePen.
今まではfloatとか必要でしたが、非常に少ないプロパティで実装することができました。
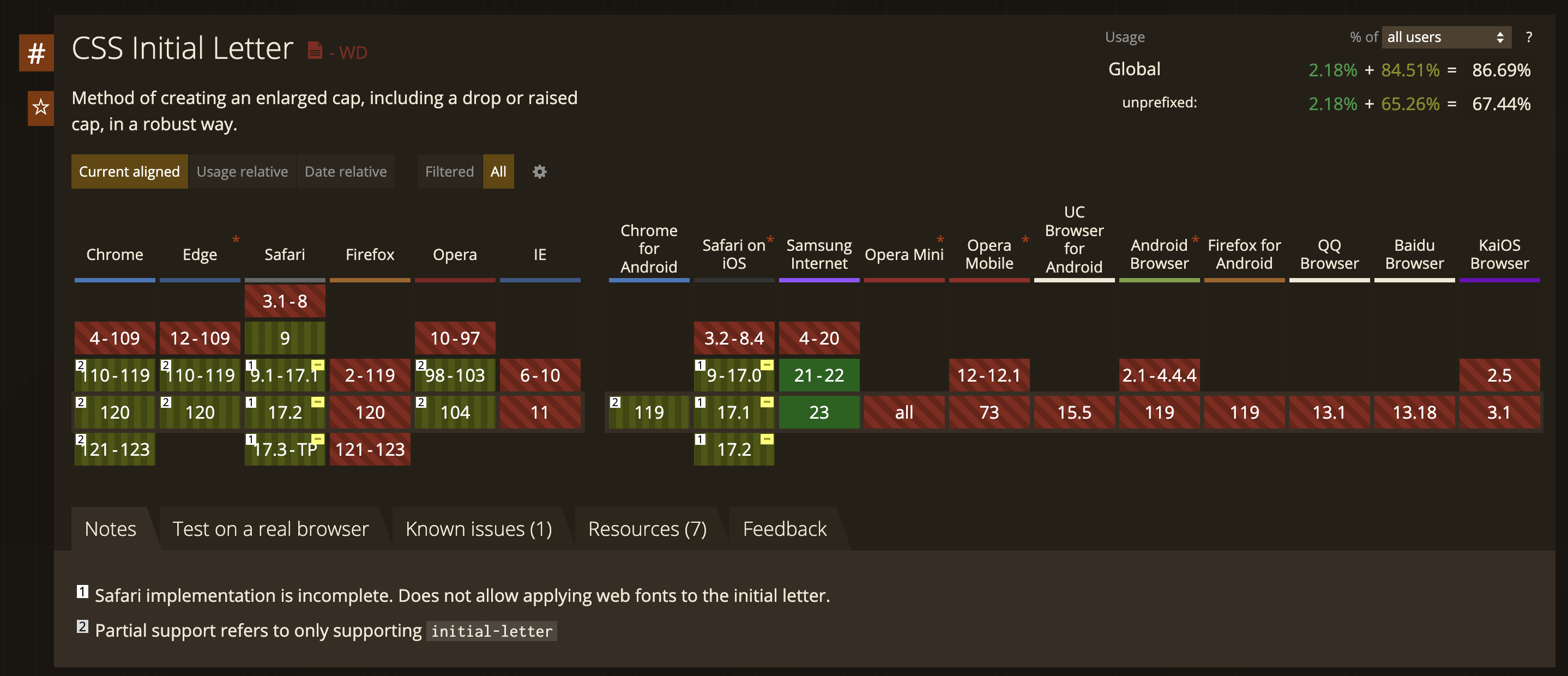
サポートブラウザ
2023年12月現在では、Can I useを見ると、まだまだ使えるブラウザは多くないようです。
Safariでは -webkit- が必要です。