問題
【理想】
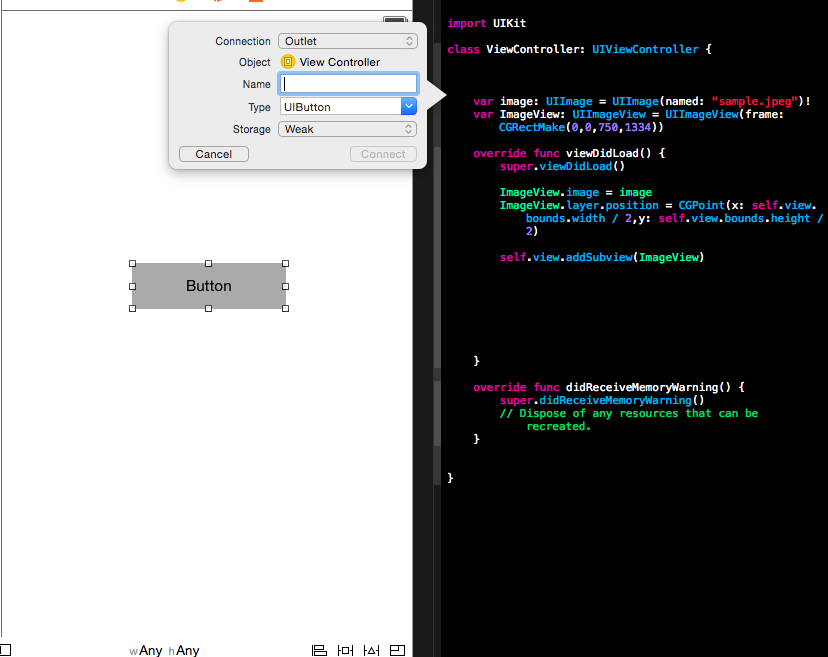
storyboardで作成したButtonをコードで作成した背景の上に表示させたい。
【問題】
Buttonが表示されず背景のみ表示されている。
(背景の下にButtonが隠れてしまっている)
ぱっと、思いついた解決案→作成する順番を変えよう!(先にコードで背景を作成してからstoryboardでButtonを作成)
↓
失敗・・・
【解決策】
self.view.bringSubviewToFront(View)→ 最前面にViewを表示する。
self.view.sendSubviewToBack(View)→最背面にViewを表示する。
これを使って【理想】どおりの実装を行ってみました。
実装
2.Viewの背面関係を設定する
今回は、背景の上にButtonを表示させたいので、
self.view.bringSubviewToFront(btn)
self.view.sendSubviewToBack(ImageView)となる。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var btn: UIButton!
var image: UIImage = UIImage(named: "sample.jpeg")!
var ImageView: UIImageView = UIImageView(frame: CGRectMake(0,0,750,1334))
override func viewDidLoad() {
super.viewDidLoad()
ImageView.image = image
ImageView.layer.position = CGPoint(x: self.view.bounds.width / 2,y: self.view.bounds.height / 2)
self.view.addSubview(ImageView)
self.view.bringSubviewToFront(btn)
self.view.sendSubviewToBack(ImageView)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
まとめ
今回は、主にStoryboardで作成したView、コードで作成したViewの背面関係について書いてみましたが、Storyboardで作成したView同士の背面関係、コードで生成したView同士の背面関係も
self.view.bringSubviewToFront()
self.view.sendSubviewToBack()
で実装可能なので、ぜひ試してみてください。