この記事について
Firebase/CloudFunctionsの関数で使用してるメモリの監視についてになります。
割り当ててるメモリが足りない場合以下エラーがログで表示されます。
Error: memory limit exceeded. Function invocation was interupted.
メモリ不足エラーからメモリ不足に気づく前に
グラフからメモリ不足になる可能性があるのか?を知れる監視環境作成について書いてみました。
すでにメモリエラーが出ていて
手っ取り早くエラー解決を行いたい方はメモリを上げるから読んでいただけると![]()
対象者の想定は以下
・ Cloud Functionsで監視することって何?と気になる方
・ 正月休みで自社プロダクトで何かあった時のために知っておきたい方
デプロイしてる関数全体のメモリ使用を知る
Customでダッシュボードを作ります。
GCPコンソールを表示
1.ナビゲーションメニュ-
2.Monitoring
3.ダッシュボード
4. "+ CREATE DASHBOARD"を選択
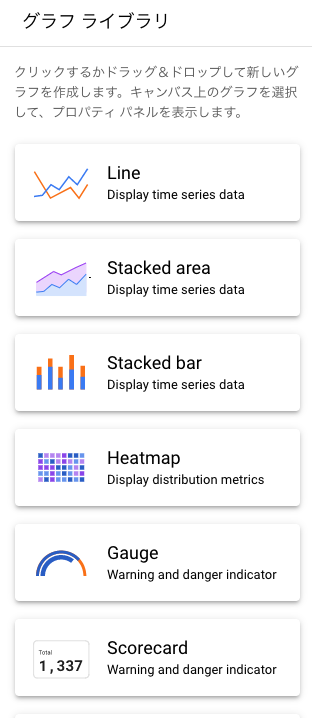
5. お好きなグラフライブラリを選択(Lineが良さそうかと

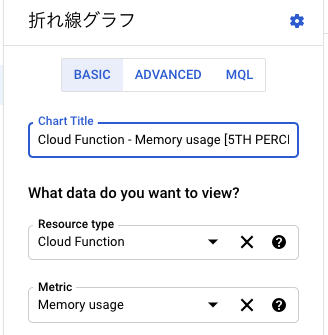
グラフの設定
Chart Title: お好きな名前を入力してください
Resource type: Cloud Function
Metric: Memory usage
percentile: 5, 50, 95, 99
5でメモリ使用量が高いのであれば慢性的にメモリ不足
99でメモリ使用量が高いのであれば何かがきっかけで跳ねてる可能性有

関数指定でグラフ作成
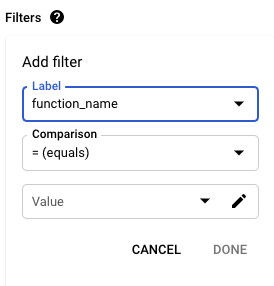
Filterでグラフ化したい関数名を選びます。
Label: function_name
Value: グラフ化したい関数名
実は関数指定の場合は
特にCustomでグラフを作る必要はなく以下手順でモニタリングすることが可能です。
GCPコンソールを表示
1.ナビゲーションメニュ-
2.CloudFunctions
3.詳細を知りたい関数名をクリック
知れるもの
・呼び出し回数/秒
・実行時間(ミリ秒/呼び出し)
・メモリ使用率(MB/呼び出し)
・アクティブなインスタンス
↑Customで作成しなくても
関数に関するモニタリング対象がたくさん入ってるバラエティパックみたいな感じw
Customグラフよりメモリが足りてない関数を知る
見やすさの観点より
作成したグラフを全画面表示に変更して確認することをお勧めします。
全画面にすることで以下情報が追加で閲覧できるためです![]()
・function_name
・region
・trigger_type
・memory(現状設定してるメモリサイズ
・value(最新状況で使われているメモリサイズ
着目点
・グラフ
設定してるmemoryを超えてる、もしくは超えそう(右肩上がり)
・memory vs value
設定してるmemoryとvalueが近い値もしくはvalueがmemoryを超えている
※設定してるパーセンタイルにもよると思います
メモリを上げる
前提
メモリが足りてない関数を確認後、
メモリ容量をいくつに設定するのが妥当か?をグラフから観察してメモリを上げるためです。
無闇にMax容量に増やすとかそういうのは節約でやらないようにするためです。
GCPコンソールから
GCPコンソールを表示
1.ナビゲーションメニュ-
2.CloudFunctions
3.割り当ててるメモリを変更したい関数名をクリック
4.編集をクリック
5. 変数、ネットワーク、詳細設定をクリック
6. 割り当てられているメモリからメモリを変更して次へをクリック
7. デプロイをクリック
8. デプロイ完了後は変更したメモリが割り当てられているか確認
メモリの割り当て確認はGCP or FirebaseConsoleどちらからでも可能です。
コードから
const runtimeOpts = {
timeoutSeconds: 300,
memory: '1GB'
}
exports.myStorageFunction = functions
.runWith(runtimeOpts)
.storage
.object()
.onFinalize((object) = > {
// do some complicated things that take a lot of memory and time
});
さいごに
まだ確証はないですが負荷が割とあるサービスを運用してる場合
GCPコンソールから関数ごとのログを見ようとすると表示まで時間がかかる感じがあります。
ログをみたい関数が複数ある場合一つずつ確認しようとすると表示までの時間が長いストレスと焦り(緊急性が高い場合)があると思ってます。
そのためデプロイしてる関数は全てまとめて一つのページで見れるような環境にしておくと便利かなと!