はじめに
リリースされているアプリがcrashした時のログをFirebaseコンソールに集約することができることを知りまして実際に試してみて得た知見をまとめてみた記事です!
アプリの開発速度向上機能、グロース機能以外にも
クオリティをサポートする機能まであるなんてステキ!
Firebase Crashlyticsとは?
リリースされているアプリが強制終了(以後クラッシュと呼びますね)した際のログを飛ばしFirebaseのコンソールで開発チームが確認できる機能です。
ログの種類はクラッシュ、非致命的の二種類を送ることができ、
非致命的に関しては開発チームで設定するだけでログの種類を分けることが可能です。
使い勝手に関してはFabricのCrashlyticsを使い慣れている方にとっては理解するのは早いと思いますし、そうでない方も仕組みは単純だと思ってますのでぜひ一度触って試してみてみると良いかもしれません!
FabricのCrashlyticsとの違いについては、
Firebaseが提供する機能の一つCloud Functionsとの連携があることだと考えております。
具体的に少し説明を加えると、Cloud FunctionsのEventトリガーにCrashlyticsのイベント計三種類取ることができます。
| Event名 | 内容 |
|---|---|
| onNew() | アプリで初めて問題が発生した場合 |
| onRegressed() | Crashlyticsで終了された後に再び発生した場合 |
| onVelocityAlert() | 特定ビルドで統計的に有意な数のセッションがクラッシュした場合 |
使用例として一つ考えられる場合を挙げてみます。
発生したクラッシュが初の場合Slackへ通知する
この場合は、onNew()をトリガーにCloud Functions側でチームのSlackへ通知してあげる処理を書いてあげることで実装可能になります。
Slackへの通知文言については、公式より以下のような感じで工夫することが可能です。
exports.postOnNewIssue = functions.crashlytics.issue().onNew(async (issue) => {
const issueId = issue.issueId;
const issueTitle = issue.issueTitle;
const appName = issue.appInfo.appName;
const appPlatform = issue.appInfo.appPlatform;
const latestAppVersion = issue.appInfo.latestAppVersion;
const slackMessage = `<!here|here> There is a new issue - ${issueTitle} (${issueId}) ` +
`in ${appName}, version ${latestAppVersion} on ${appPlatform}`;
await notifySlack(slackMessage);
console.log(`Posted new issue ${issueId} successfully to Slack`);
});
具体的な実装方法はfunctions-samplesをみてみると良さそうです!
準備
公式の説明で少し止まってしまいそうな箇所について触れてみます!
プロジェクトのデバッグ設定を調整する
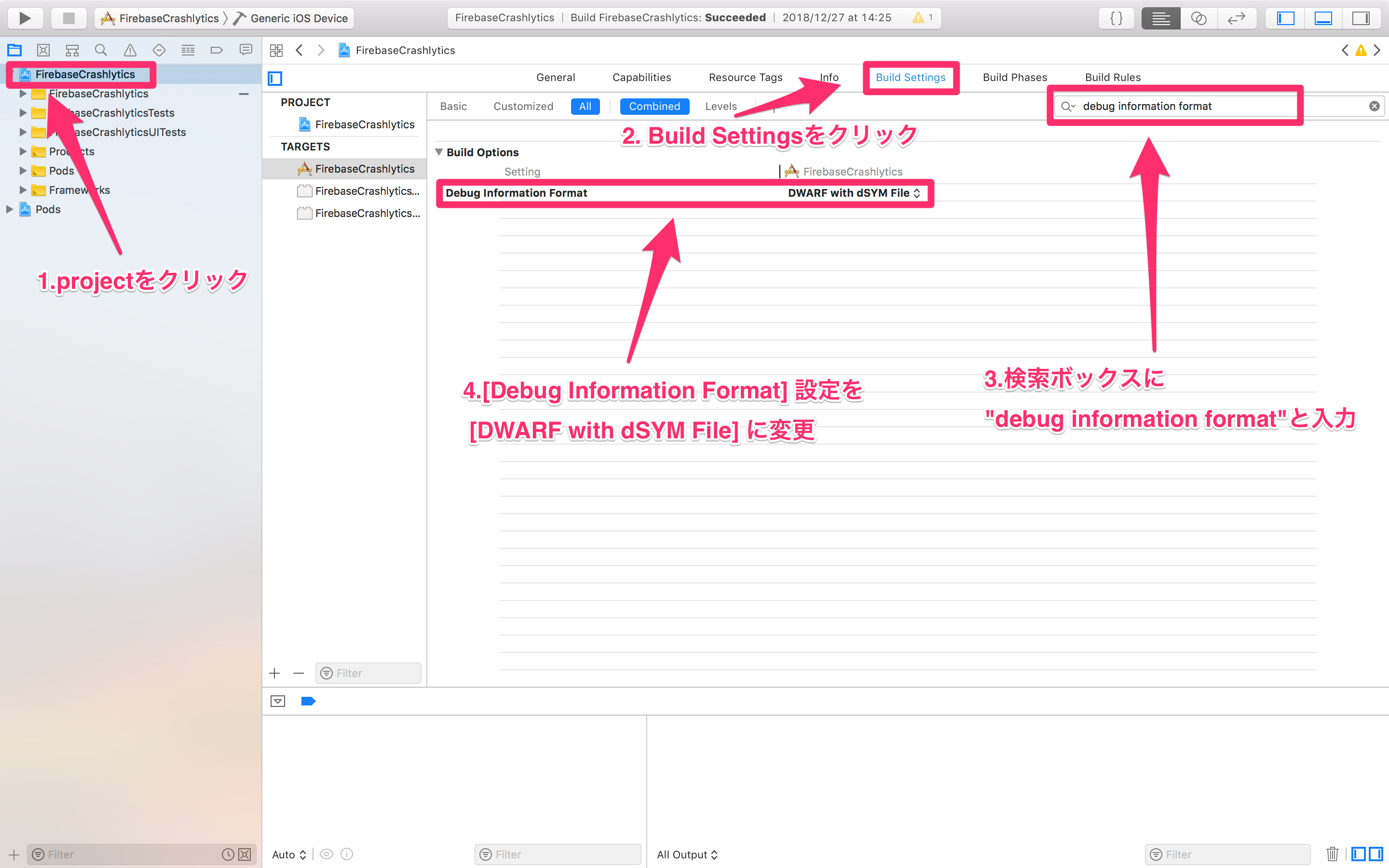
ビルドの設定を調整して、プロジェクトのデバッグ情報の形式を変更します。
↑
これどこ変更したら良き?

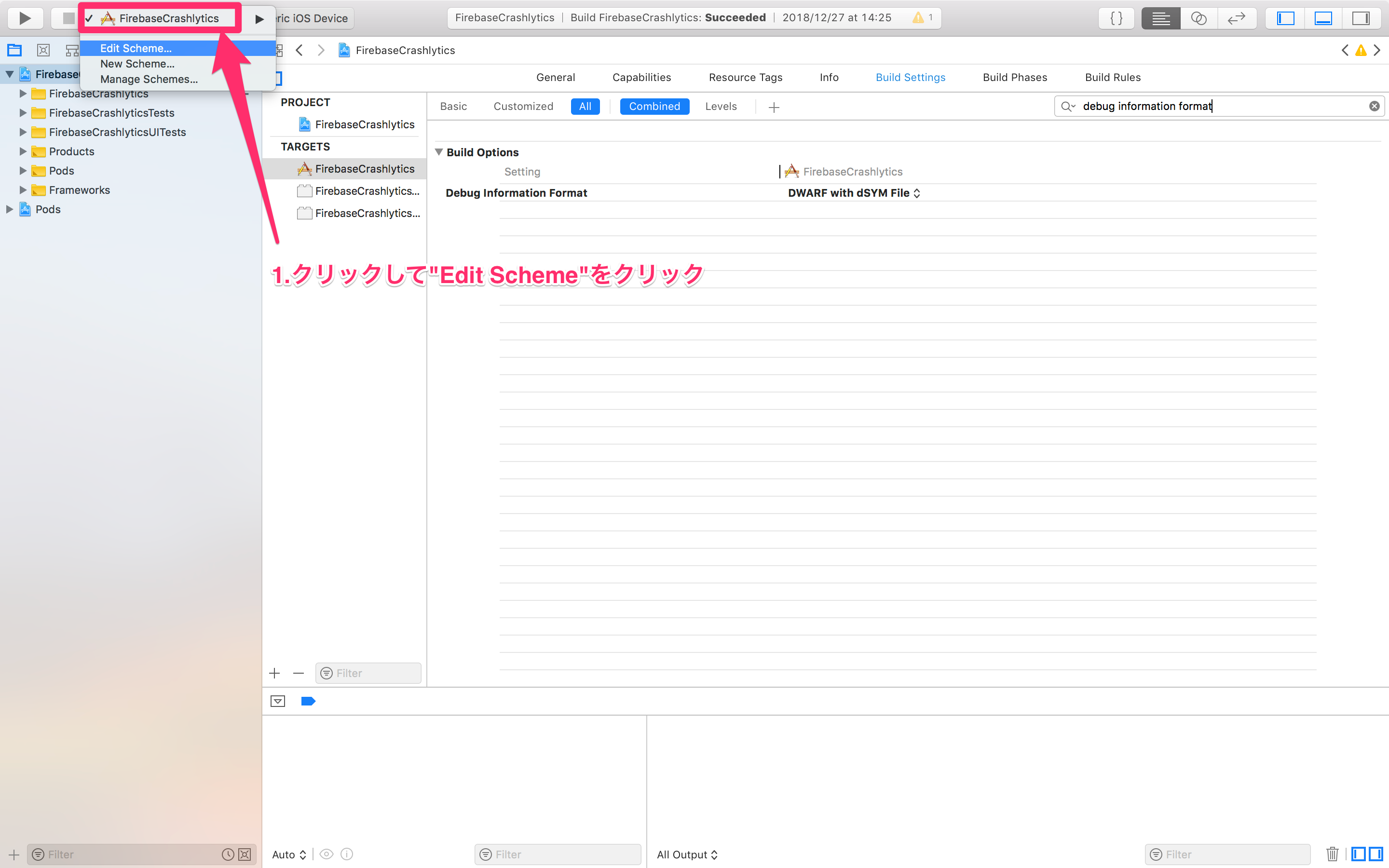
Crashlytics のデバッグ ロギングを有効にする
↑
これどこ変更したら有効になるの?


使ってみる
一律ボタンを押した時にクラッシュする例に沿って使ってみました。
初回の通知が届いたタイミングでコンソール画面よりdSYMをアップロードしてくださーい!と言われるのでその時の対応について軽く触れときます!
アプリのdSYMが配置されている絶対パス
クラッシュを飛ばしているアプリのdSYMを以下の絶対パスを参考に取得し圧縮してからアップロードしてください!
/Users/[ユーザー名]/Library/Developer/Xcode/DerivedData/[プロジェクト名]-[ランダムな文字列]/Build/Products/Debug-iphoneos/[プロジェクト名].app.dSYM
クラッシュ
@IBAction func tappedCrashButton(_ sender: Any) {
Crashlytics.sharedInstance().crash()
}
非致命的
@IBAction func tappedCrashButton(_ sender: Any) {
//非致命的
let error = NSError(domain: "test error message", code: -1, userInfo: nil)
Crashlytics.sharedInstance().recordError(error)
}
おまけ AppDelegateでクラッシュした時の対応
@IBAction func tappedCrashButton(_ sender: Any) {
let array = NSArray()
let element = array.object(at: 99)
}
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
FirebaseApp.configure()
NSSetUncaughtExceptionHandler { exception in
Crashlytics.sharedInstance().crash()
}
return true
}
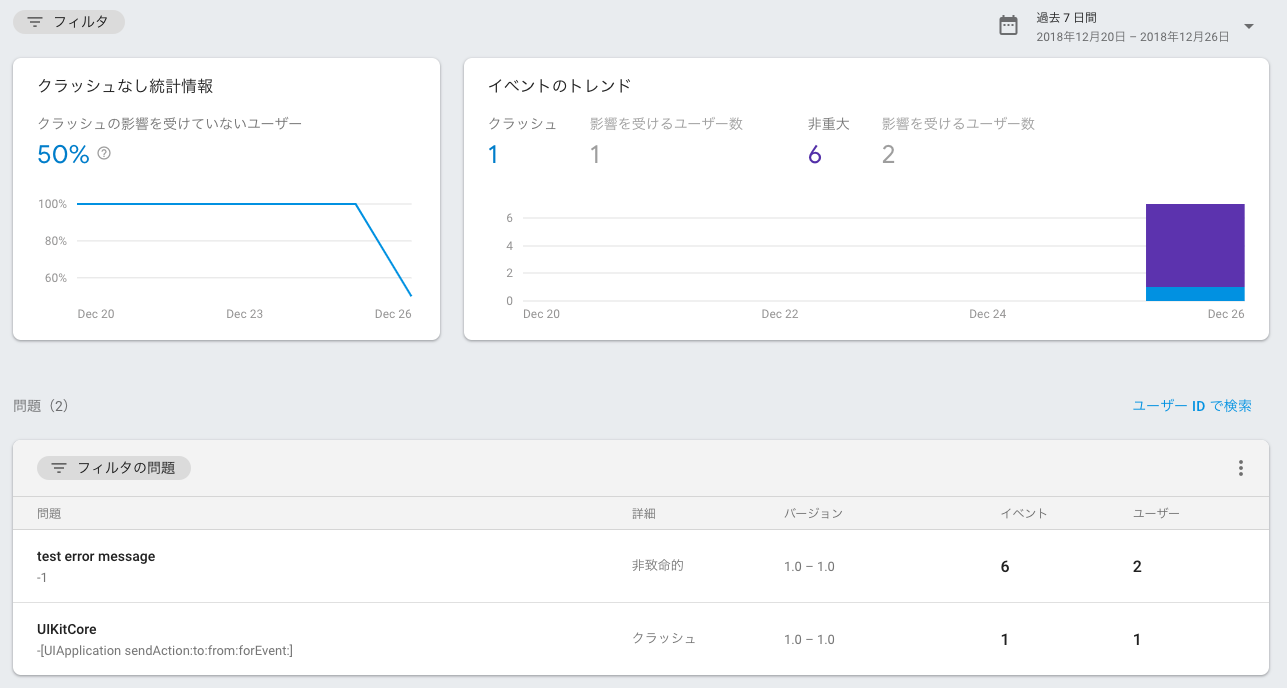
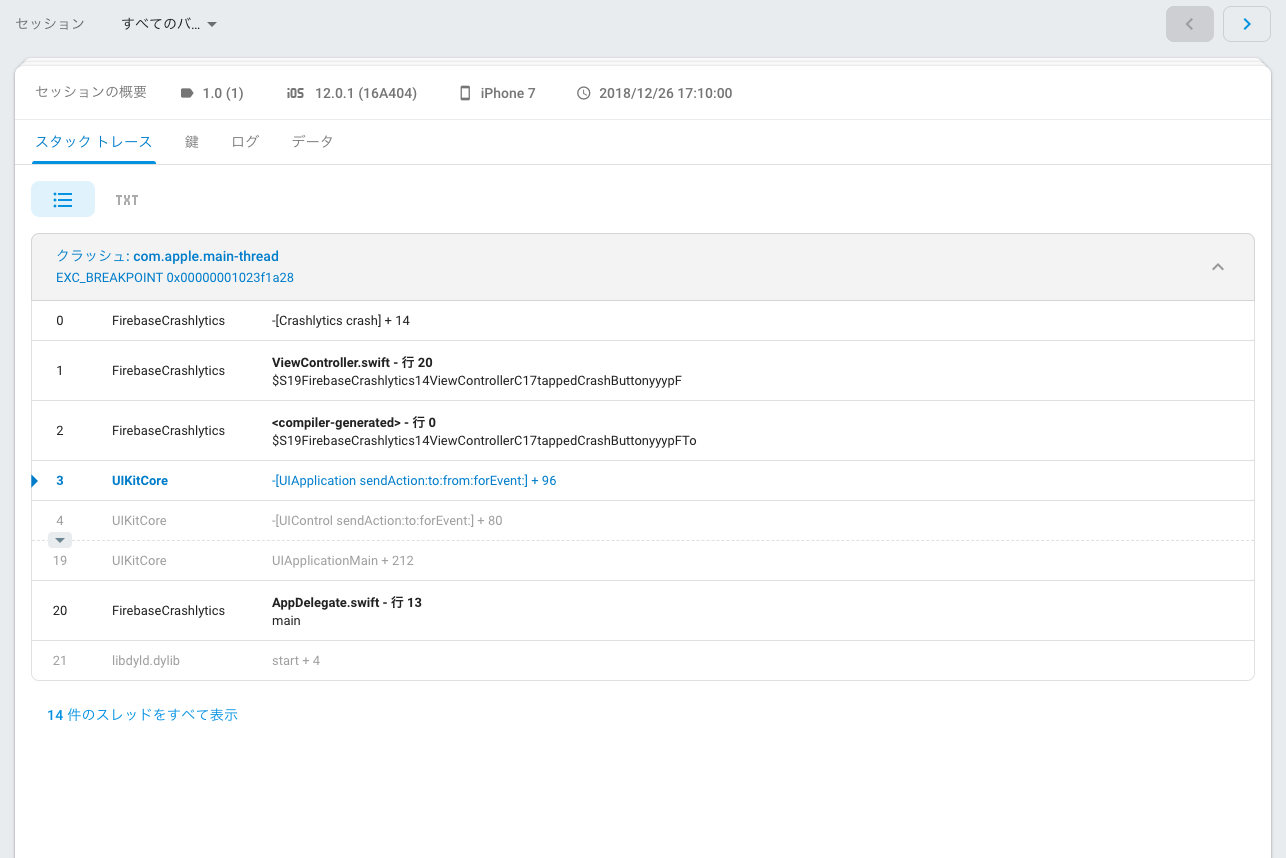
こんな感じで確認できます!
自動でクラッシュレポートを収集する方法
1.TypeScript...と書かれている箇所に"${PODS_ROOT}/Fabric/run"を追加
2.[Input Files]に$(BUILT_PRODUCTS_DIR)/$(INFOPLIST_PATH)を追加

さいごに
クラッシュしたログをFirebaseコンソールで確認できるのは便利ですね!
Firebaseが提供する機能(Cloud Functions)と連携できるのもFirebaseにCrashlyticsが追加されたことによりメリットかと思います。
次は何触ってみようかな!!!