この記事について
Firebase/AnalyticsでとりあえずEventとUserPropertiesを送っておくと良いことがあるという話になります!

firebase/Analyticsとは?
Firebaseが提供するサービスは大きく"開発,品質,成長"の3つに分類されるのですが、
firebase/Analyticsは成長に分類されるサービスになります。
EventとUserPropertiesをアプリから送ることで
アプリの使用状況とユーザー、エンゲージメントについて分析することができる、無料のアプリ測定ソリューションです。
Event,UserPropertiesを送る方法
Event,UserPropertiesを送りたい箇所に送信用のコードを書くだけです。
Event
logEvent(_ name: String, parameters: [String : Any]?)
例)商品画面を開いた際にどの商品が表示されたのかも知れるEventを送りたいという場合
Analytics.logEvent("product_view", parameters: ["product_name": "iPhone XR"])
Eventの制限
登録できるのは最大で500個です。
食い潰すことがなさそうな数に見えるんですが、
Twitterで限度までEventを追加して上限を増やして欲しいという投稿を見たことがあるので
用意するEventの優先度みたいなのを決めておくと取捨選択しやすいのかなと思ってます。
それでもなお上限超える場合はGoogleさんに相談になるんですかね?
UserProperties
setUserProperty(_ value: String?, forName name: String)
例)ユーザの出身地をUserPropertiesとして保持したい場合
Analytics.setUserProperty("東京", forName: "prefecture")
UserPropertiesの制限
登録できるのは最大で25個です。
一見数が少なそうだなと思ってたんですが、意外と事足りてます。
例) 性別、出身地, プラン(有料 or 無料),魔法石数など
自動で送られるEvent, UserProperties
自動的に収集されるイベント
こちらの記事が参考になります。
プロダクトチームがEvent, UserPropertiesを意図して送らずともすでに自動で送られているEvent, UserPropertiesが存在します。
そのため作成したいEvent, UserPropertiesは自動で送られているものに含まれているのかをみておくと良さそうです。
Debug方法
送ったEvent,UserPropertiesをConsoleで確認したい場合リアルタイムで確認することは出来ないです。
主観ですが、Consoleに反映されるのは一日後という印象です。
一日後に確認だと時間がもったいないですし、送れてなかった場合残念なことになるので
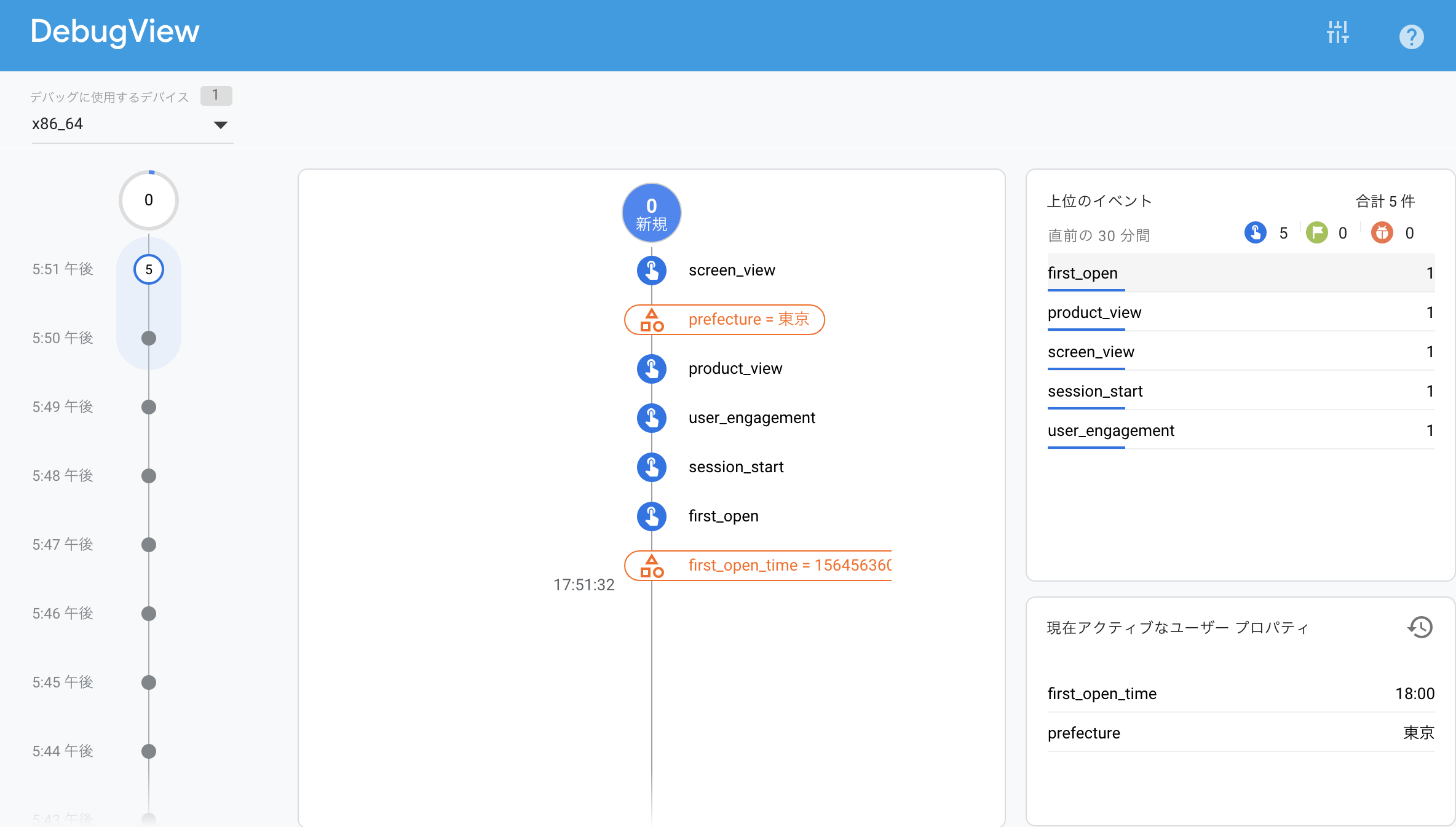
DebugViewを使用してリアルタイムにEvent, UserPropertiesが送れているかを確認しましょう!
アプリから送られてくるEvent, UserPropertiesをほぼリアルタイムで確認できます。

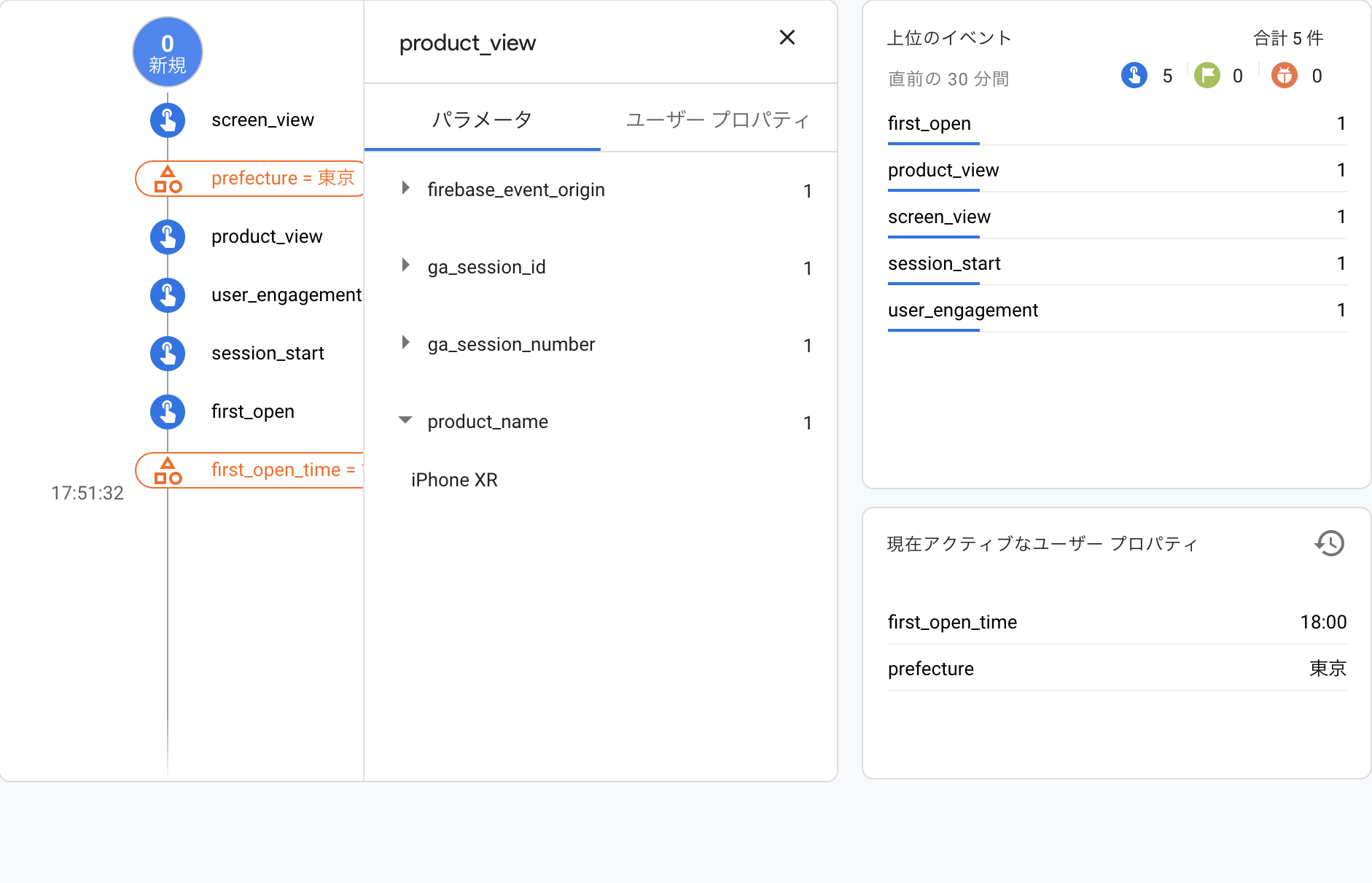
product_viewのパラメータを確認してみるとしっかりproduct_name:iPhoneXRが入ってますね!

UserPropertiesは登録以降全てのEventに紐づく
debugの内容と逸れてしまうのですが、説明しておきます。
EventとUserPropertiesが送られてきた時系列です。
上が最新になります。

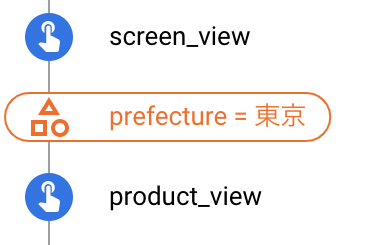
product_viewとscreen_viewのユーザプロパティを確認してみると、screen_viewにはprefecture:東京が入っておりproduct_viewには入ってません。
prefecture = 東京が登録される前にproduct_viewのEventを送っているためです。
アプリを再起動し再度product_viewのEventを送ることでユーザプロパティにprefectureが登録されている状態になります。

Event, UserPropertiesの使い分け
画面を表示した, 購入したなどのアクションログはEvent
性別や会員情報などのUser固有のデータはUserPropertiesでデータを取るのが良さそうです。
Debug方法の話で触れましたが、UserPropertiesを送っておくとEventにデータが紐付きます。
そのため以下のようにEventにわざわざUser情報を添える必要がありません。
Analytics.logEvent("product_view", parameters: ["gender": "self.user.gender"])
拡張されるAnalytics機能
Event, UserPropertiesを送ることでAnalytics機能の使い勝手の幅が広がります。
Funnels
アプリ内でユーザーにしてほしいアクションに至るまでのプロセスの離脱率を知ることができます。
WalkThroughの突破率であったり、
商品購入までの各プロセスの突破率をConsole上で知ることが可能です。
例)
WalkThroughには計3つのViewが存在しておりWalkThroughの突破率を知りたい場合
既に送られているEvent
・1つ目のWalkThrough表示:first_walkthrough
・2つ目のWalkThrough表示:second_walkthrough
・3つ目のWalkThrough表示:third_walkthrough
・登録まで完了:end_walkthrough
トラッキングするイベントの設定で以下のように
設定することでWalkThroughの突破率を知ることができます。
first_walkthrough > second_walkthrough > third_walkthrough > end_walkthrough

Conversion指定できる
指定できるのは以下2つのサービスです。
・Cloud Messaging
・In-App Messaging
ConversionにEventを指定することで
通知を飛ばしてUserが意図した行動をしているのかを知るきっかけになったりします。
目標指定できる
指定できるのは以下のサービスです。
・A/BTestng
A/Bどちらが指定したEvent数が多いかを比較する際に設定します。
定着とエンゲージメントはデフォルトで目標設定できますが、単純に年齢確認の画面をA/Bパターン用意しどちらが年齢確認を突破しやすいのかを知りたい場合は年齢確認完了時にEventを送るようにしこのEventの数がA/Bどちらが多いのかを見ると単純でわかりやすい気がします!
トリガーとして設定できる
指定できるのは以下2つのサービスです。
A/BTestng
In-App Messaging
トリガーとして設定したEventが送られたらTest対象に含む,ポップアップを表示することができます。
Audience
送られたEvent, UserPropertiesを組み合わせてAudienceを作成できます。
UserSegmentを作成すると言ったほうがスッとイメージできるかもしれないですね
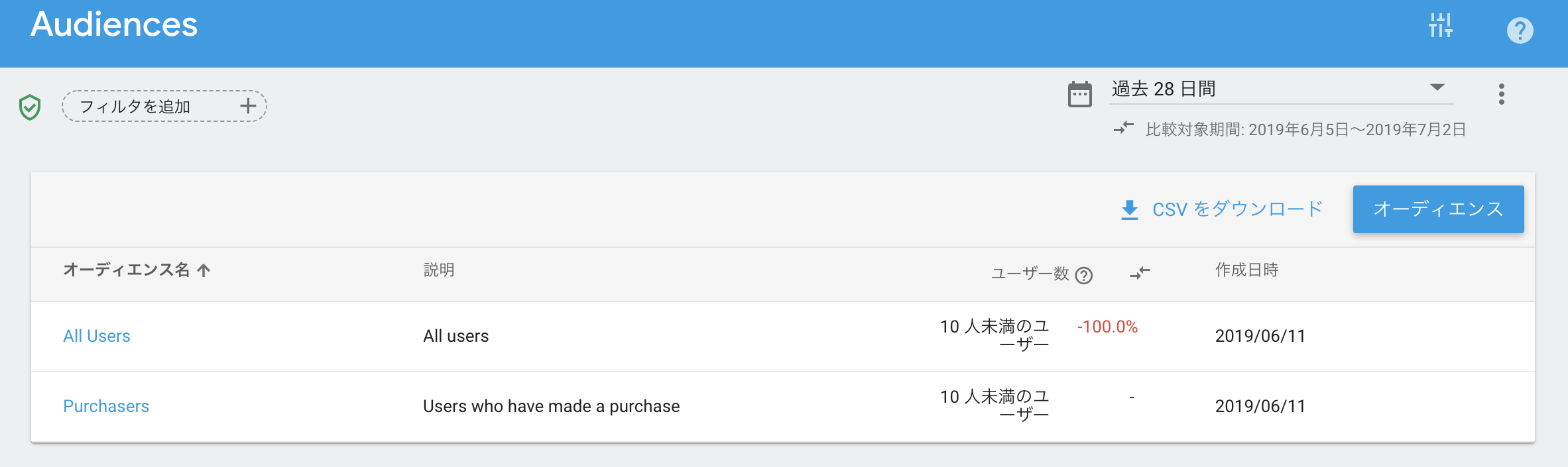
デフォルトでは以下2つのAudienceが用意されています。
全UserのSegumentを意味するAll Users
課金したことがあるUserのSegment Purchasers
(決済方法にStripeなどのサービスを利用している場合はPurchasersには入らないので独自でAudienceを作成する必要あり)

(Audienceを作成することのメリットについては後ほど説明します。)
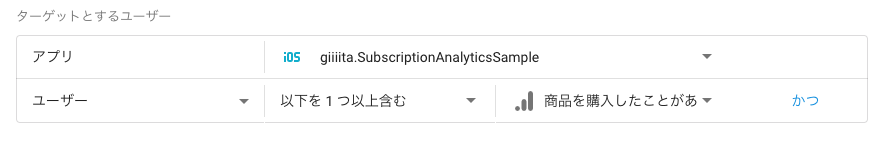
例えば、
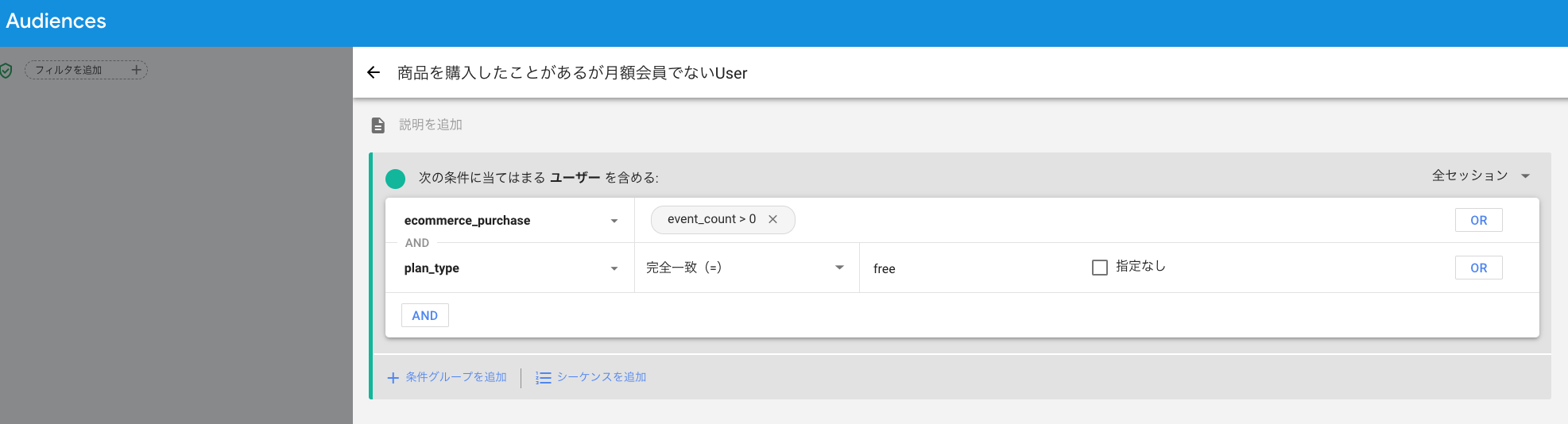
商品を購入したことがあるが月額会員でないUserのAudienceを作りたい場合、
以下のEvent, UserPropertiesを持っていれば可能です。
・商品購入完了時に送られるEvent: ecommerce_purchase
・UserPropertiesのplan_type: free (月額会員であればmonthlyになるとする)
Eventを条件にする場合count以外にも設定できる
Eventにはparameterを設定できましたよね!
Appleという商品を購入したことがあり月額会員でないUserのAudienceを作成することも可能です!
Analytics.logEvent("ecommerce_purchase", parameters: ["product_name": "Apple"])
Eventを送るだけでも十分Audience作成に役立つのですが、Eventに紐づくParameterも追加しておくとより柔軟にAudienceを作成することが可能です。
動的なAudience評価
商品を購入したことがあるが月額会員でないUserのAudienceを作りたい場合
↑このAudienceに含まれるUserAのUserProperties/plan_typeがmonthlyに切り替わった場合
自動でAudienceから除外されます。
Audienceは作成してから評価される
Audience作成後に条件を満たすUserがAudienceに含まれます。
個人的には、作成したいAudienceはアプリリリース前に明確にし作成しておくことが良いと思ってます。
リリースしてから送られてきたEvent,UserPropertiesを元にAudienceを作る場合本来Audienceに含まれれるはずのUserを取り逃がす可能性があるためです。
Audienceを元に配信対象指定
Firebaseには以下のサービスがあります。
・A/BTesting
・Cloud Messaging
・In-App Messaging
・RemoteConfig
これらのサービスの配信対象をAudience指定することが可能です!
Audienceごとに施策を打ち分けることが可能!!!
配信対象を絞りたいけど難しいから全Userを対象にしている。。。からおさらばです!
Cloud Messagingの設定例になりますが、
Push通知の配信対象を商品を購入したことがあるが月額会員でないUserにすることも容易です!

Audienceについて参考になる記事
Firebase AnalyticsのAudiences概説
シンプルな顧客セグメント戦略を使って成果を出すための方法
よちよち歩きでもまず始める
まずやってみてどんどん改善していこーよなスタンスでAudience作っていくのが初めやすいと思います!
やっていくうちに理解も深まるでしょうしまずやる!ってところのスピード感大切!
Audienceの制限
登録できるのは最大で50個です。
今のところ制限に近く消すAudienceの選定については考えたことはないですが、
仮に消す必要がある場合意識したいのは再度作成する場合再評価になってしまうところです。
これまで貯めてたデータを作り直した場合引き継ぐことはできず作成したから評価されるためまた一からデータを貯めるということになるのでこのリスクを考慮できるか?また作りたいということにはならないか?ということを意識して考えると良さそうです。
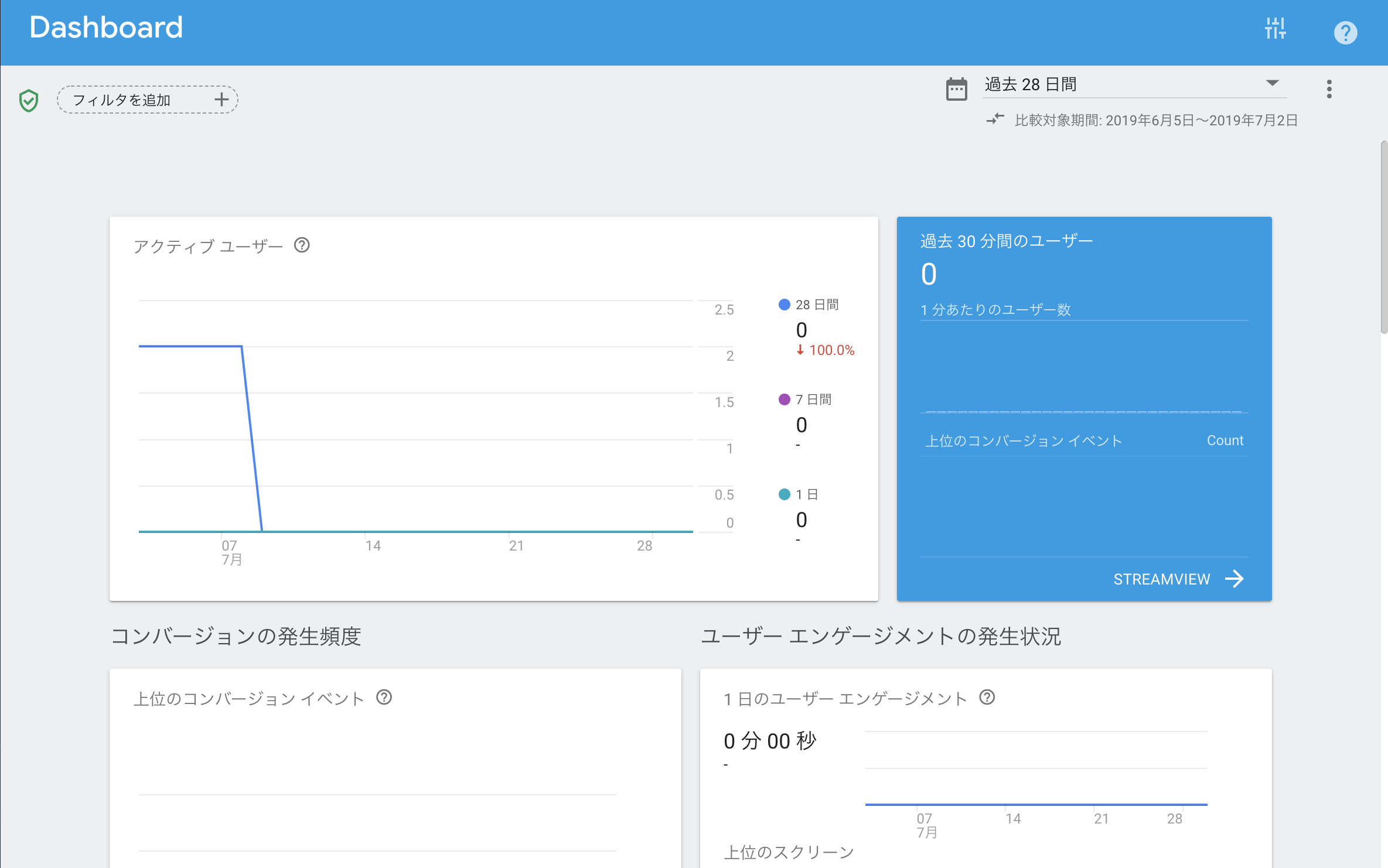
データをみる
Dashboardが用意されているのでConsoleから確認することができます。

フィルターをかけてない場合全Userのデータが表示されます。
Audience, UserPropertiesはフィルターとして設定できます。

Audience, UserPropertiesがフィルターとして設定することが可能なため、
どのAudienceの伸びが良い/悪いのか、課金者/未課金者でどう違うのかなど分析することができたりします。
Dashboardが使いにくいあなたへ
BIツールを駆使して良しなにBigQueryからデータを取りましょう!
一番さくっとできる方法はBigQueryで欲しいデータを取得できるQueryを投げてDataPortalと連携する方法かなと思ってますが、使い勝手や見やすさ、カスタマイズ性を考えるとBIツールと連携しておいたほうが吉かなぁと思います。
GoogleがBIツールとして有名なLockerを買収したというニュースを聞いて以来
今年のFirebase Summitで新しく何か発表があるのではないか?と期待してます!!
Dashboardのカスタマイズ性とかもしかして上がるかも?ですね
さいごに
Event, UserPropertiesを送ることでできることが広がるイメージを持ってもらえると幸いです!
次Firebase/Analyitcs系の記事を投稿する際はBigQueryとの連携周りを書こうと思います。
(今年のFirebase Summit終わり頃を予定してます)
さいごまでありがとうございました!