はじめに
UIViewを点線に見せる表現方法についてです。
使用用途は...どうでしょう。
考えればあるとは思いますけどそこまで頻繁に使う機会は無さそうですがこんな感じで出来るのか。と知れたので記事にしてみました。
コード
@IBDesignableを付けている理由は、Storyboard上で変更を確認したかったので付けました。
肝はUIBezierPathでこのClassはCustomViewで描画される線分(直線、曲線)らしい。
import UIKit
@IBDesignable
class DotLineView: UIView {
// Inspectorで点線の色と幅を設定出来るようにする
@IBInspectable var dotColor: UIColor = UIColor.gray
@IBInspectable var lineWidth: CGFloat = 2.0
override func draw(_ rect: CGRect) {
let path = UIBezierPath()
path.lineWidth = self.lineWidth
// 他にround, squareを設定出来る
path.lineCapStyle = .butt
// 起点
path.move(to: CGPoint(x: 0, y: rect.midY))
// 帰着点
path.addLine(to: CGPoint(x: rect.width, y: rect.midY))
let dashes = [path.lineWidth, path.lineWidth]
// 第一引数 点線の大きさ, 点線間の間隔
// 第二引数 第一引数で指定した配列の要素数
// 第三引数 開始位置
path.setLineDash(dashes, count: dashes.count, phase: 0)
// 点線の色設定
dotColor.setStroke()
// 点線の描画
path.stroke()
}
}
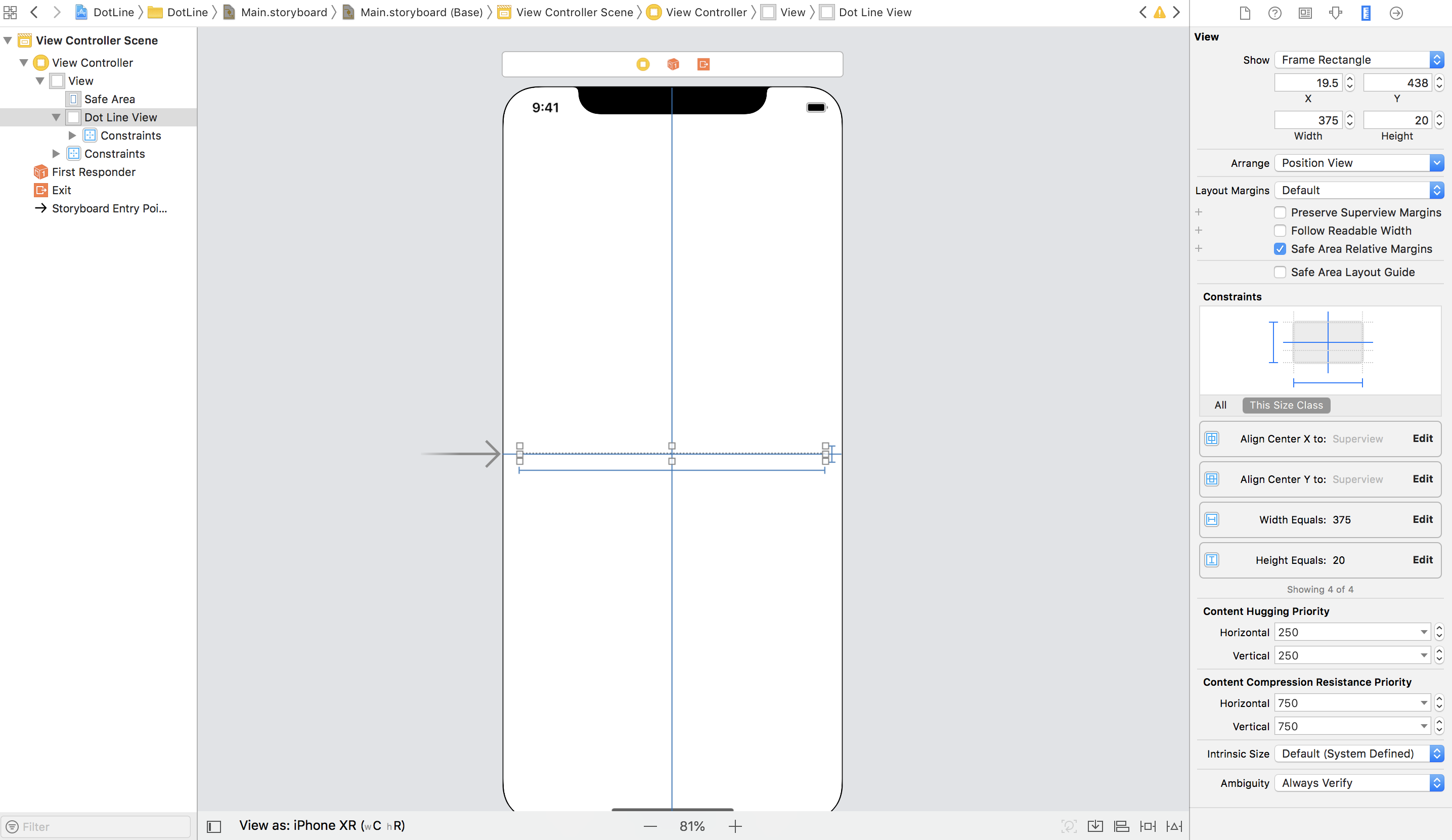
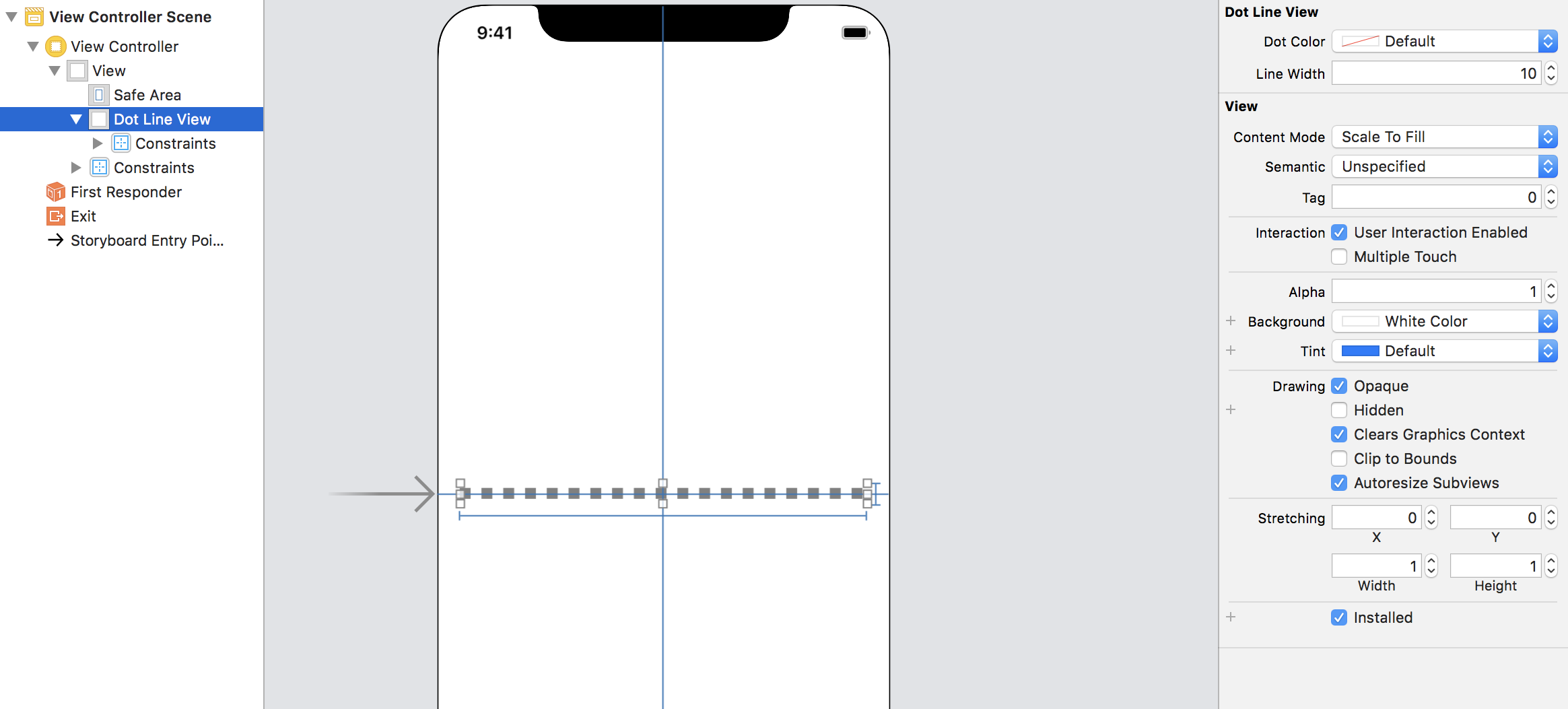
Storyboard
Viewに配置したUIViewにDotLineViewをCustomClassとして指定してるだけです。

動作確認
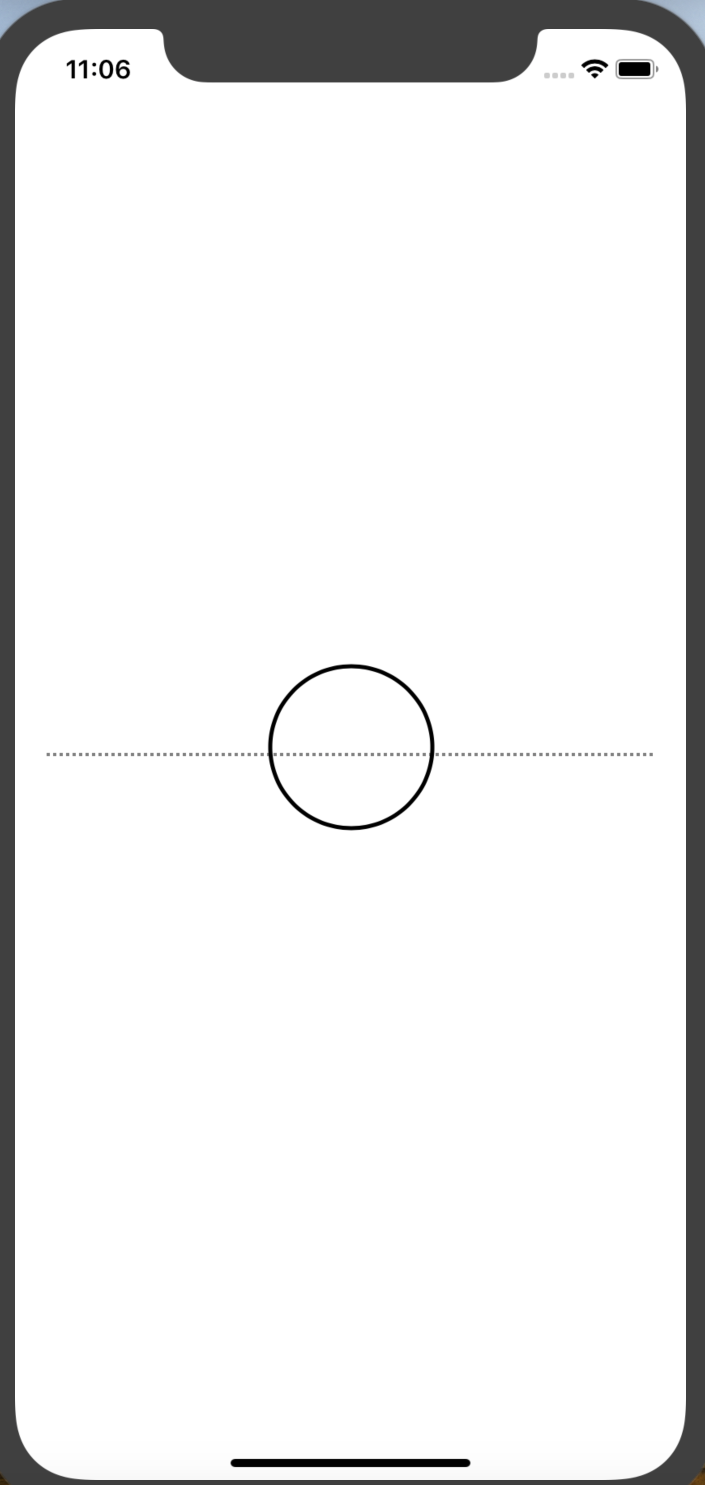
LineWidthを2から10に変更したバージョン
Inspector上で値を変更した結果が反映されるので確認が楽チン!

終わりに
これくらいだったらImageもらってUIImageViewとして表示した方が楽なんじゃないか?と実装中思ったりしましたが、仮に点線の間隔、大きさの変更が入った場合はこっち方が柔軟に即反映出来るのが強みかと!
UIBezierPathで色々な形が描画されるのにハマるのも今日だけな気はするけど楽しかった笑
UIBezierPath芸なるものが爆誕するもの面白みある。。。かも?笑
お絵描きとかもこれでいけるのでは?と思ってたりするので出来るのかどうかだけは今月中に取り組みたい!