はじめに
ドラゴンクエストウォークリリースおめでとうございます![]()
とても面白い位置ゲーですよね!
昨日夜中にコンビニ行くついでにやるかと気軽にアプリ開いてからかれこれ1時間ほど散歩してました![]()
ドラクエ8に熱中していた小学生時代を思い出したりと懐かしい気持ちにもなれるゲームかなと!
前回はInstagramのHome画面をSwiftUIで表現してみましたが、
今回はドラクエの吹き出しをSwiftUIで表現してみました!
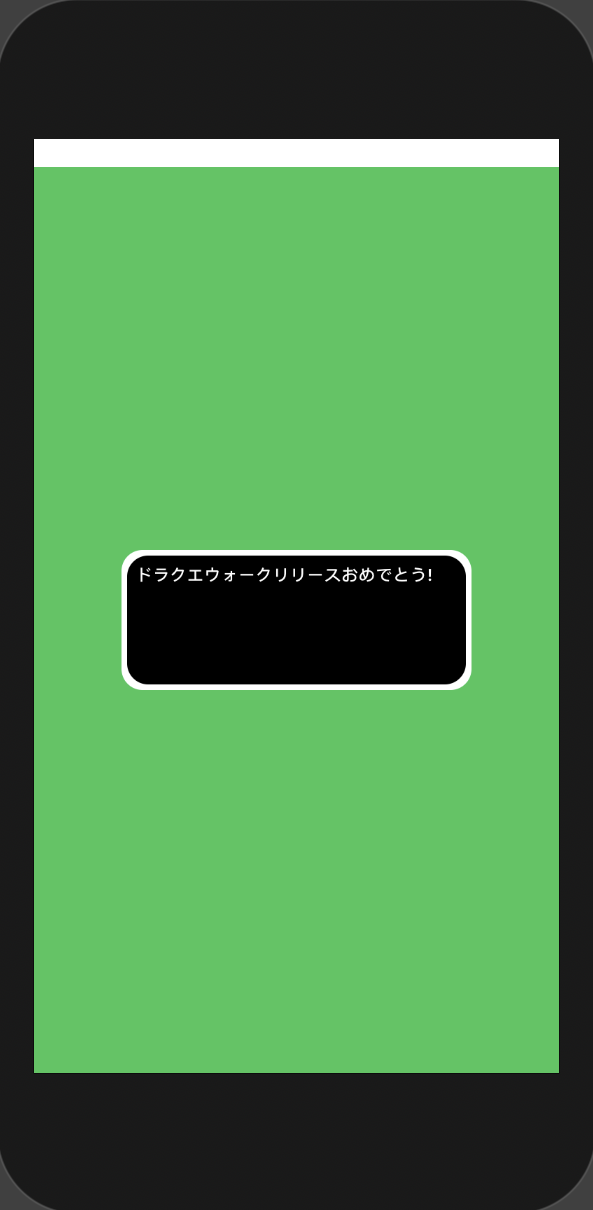
プレビュー
コード
背景が白だと吹き出しの白枠が背景に溶けこんでしまうため今回は背景色を緑にしてます!
DQW.swift
import SwiftUI
struct DQW: View {
var body: some View {
ZStack(alignment: .center) {
Color.green
ZStack {
Rectangle().foregroundColor(Color.white)
.cornerRadius(15.0)
Rectangle().foregroundColor(Color.black)
.frame(width: 242, height: 92)
.cornerRadius(15.0)
VStack {
HStack {
Text("ドラクエウォークリリースおめでとう!").bold()
.font(.system(size: 12))
.foregroundColor(Color.white)
.padding(.leading, 10)
.padding(.top, 10)
Spacer()
}
Spacer()
}
}.frame(width: 250, height: 100)
}
}
}
struct DQW_Previews: PreviewProvider {
static var previews: some View {
DQW()
}
}