はじめに
ここ最近SwiftUIを触っており、既存のアプリのデザインを真似てみようという試みのもと
第一回としてInstagram/Homeのデザインに着手してみたって話です。
完成形はgithubに上げているので記事の内容よりコードという方は以下リンクよりご確認ください!
書き方こっちの方が良いよ!などのアドバイスいただけると嬉しいです![]()
InstagramHomeDesign_SwiftUI
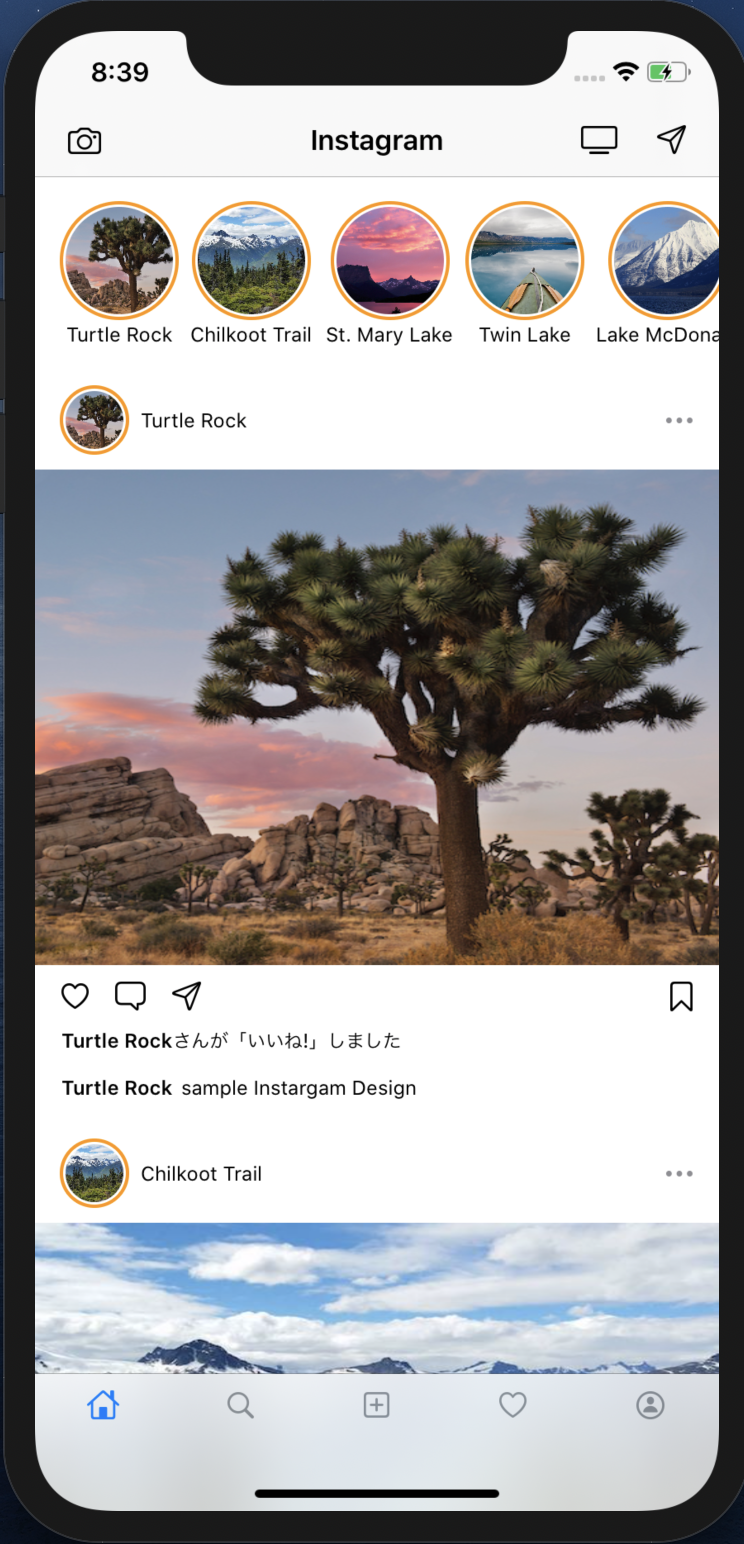
InstagramのHome画面完成形
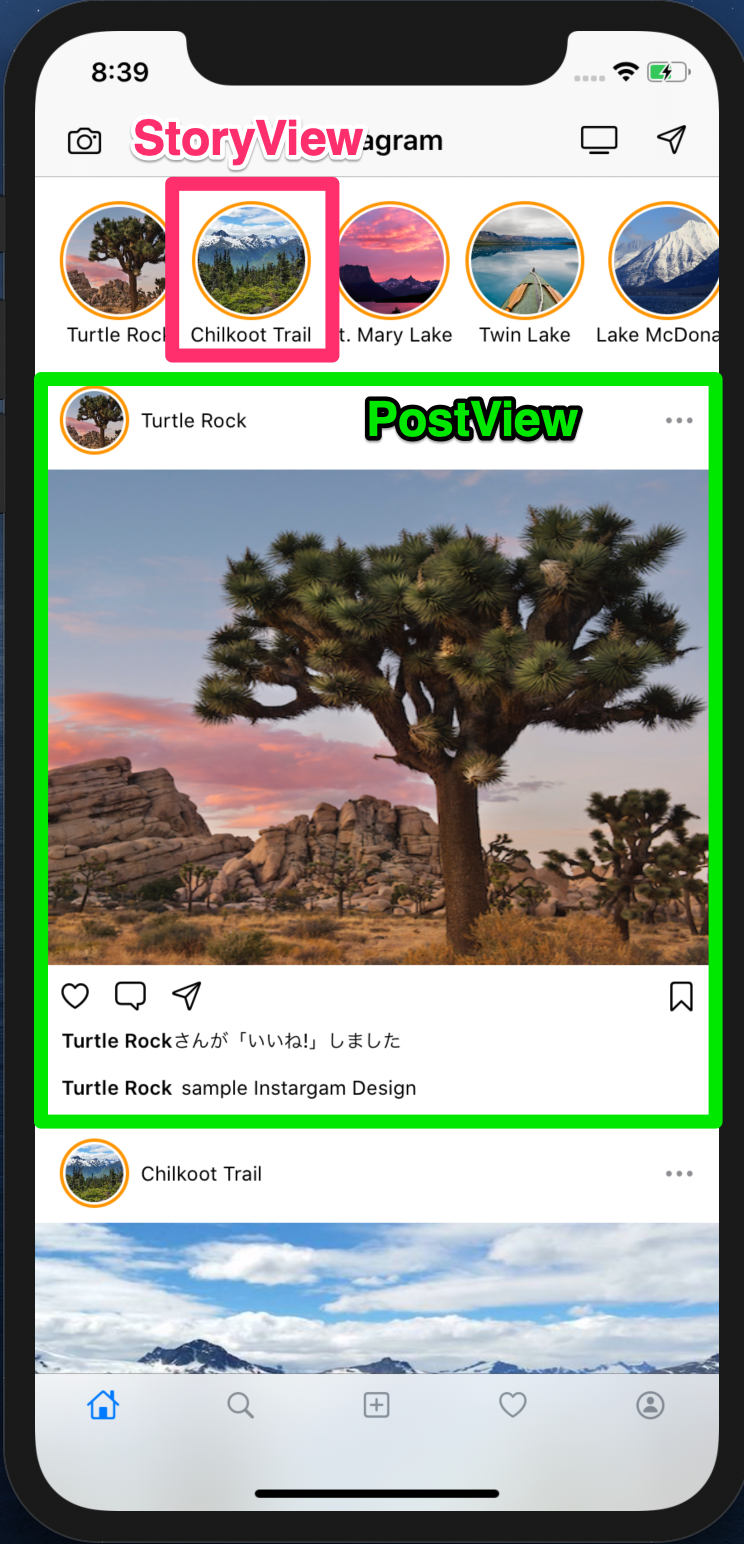
パーツに切り分ける
SwiftUIで作成するにあたりまずパーツごとに分解できそうな箇所を分けてみました。
こちらはUIKitを使用して作成する場合も同じですかね![]()
StoryView:フォローしてるユーザのStoryを表示する
PostView:フォローしてるユーザの投稿を表示する
Home画面に含まれる横縦のスクロール表現方法
UIKitでこのデザインを表現する場合
ベースの縦スクロールはTableViewもしくはCollectionView
Storyの横スクロールはCellに横向のCollectionViewを用意しておくと表現できそうですが、
今回SwiftUIではどうやって表現しているかについてです。
HomeView.swift
var body: some View {
NavigationView {
VStack {
ScrollView(.vertical) {
ScrollView(.horizontal){
HStack(alignment: .center) {
ForEach(landmarkData) { landmark in
StoryView(landmark: landmark)
}
}.padding([.top, .leading, .trailing])
}
ForEach(landmarkData) { landmark in
PostView(landmark: landmark).padding(.top)
}
}
}
.navigationBarTitle("Instagram", displayMode: .inline)
.navigationBarItems(leading: self.leadingNavigationItems, trailing: self.trailingNavigationItems)
}
}
ScrollView(.vertical) {}でベースを縦スクロールにし、
StoryViewを表示している箇所をScrollView(.horizontal)で括り横スクロール可能にしてます。
さいごに
第二回のデザイン表現のためよく使うアプリのどのデザインを表現してみようか探し中![]()