この記事について
アプリの成長のためにFirebaseが提供するサービスの中にIn-App Messagingというサービスがあります。
In-App Messagingに更新が入り新しくできるようになったことが増えたっぽいので試して感じたことを記事にしました。
追加されたもの
気づいた範囲で記載します!
漏れてたらコメントいただけると幸いです😍
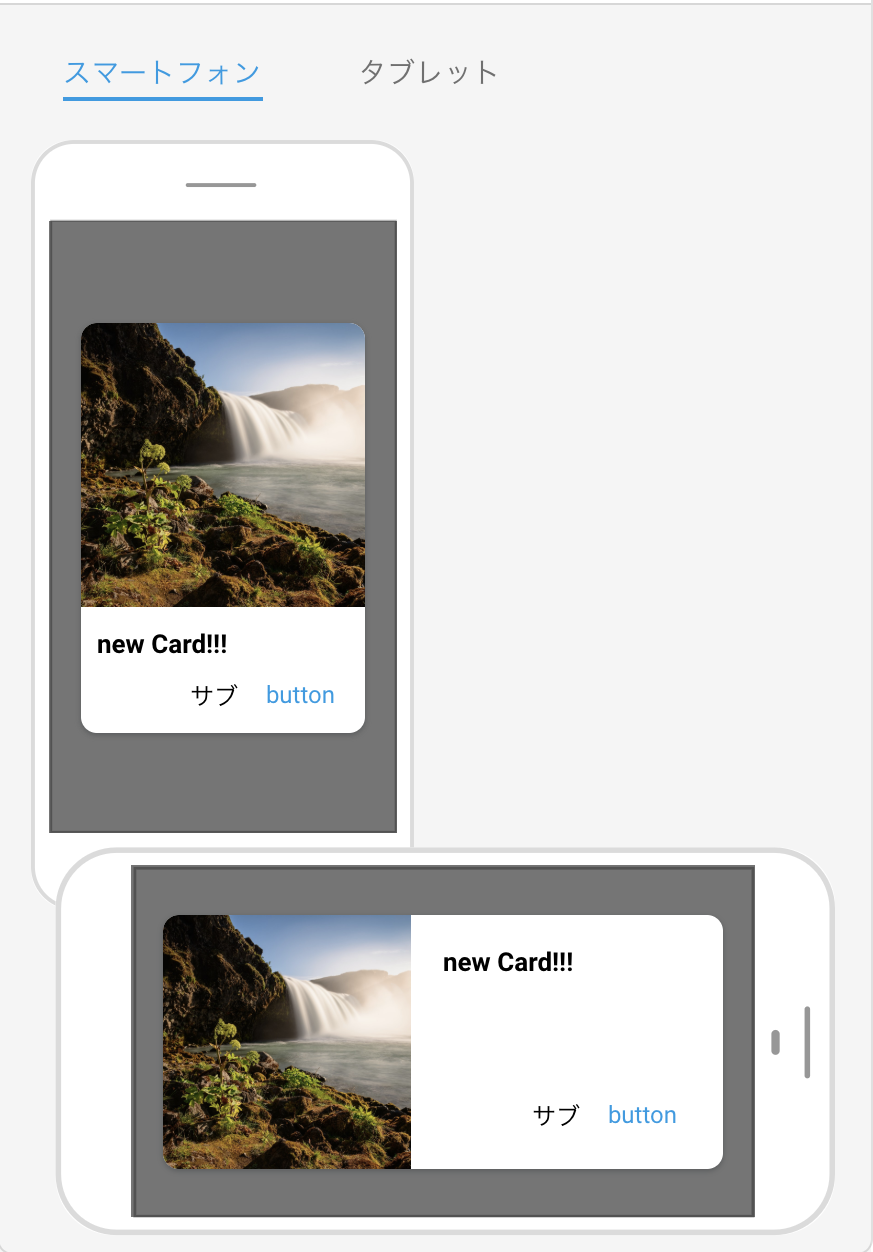
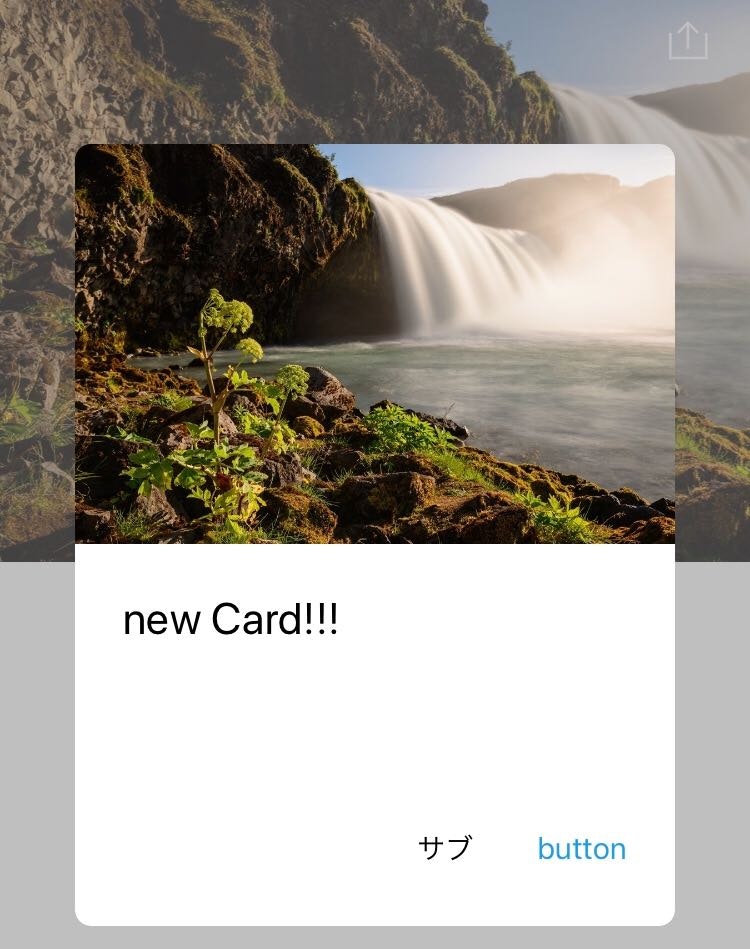
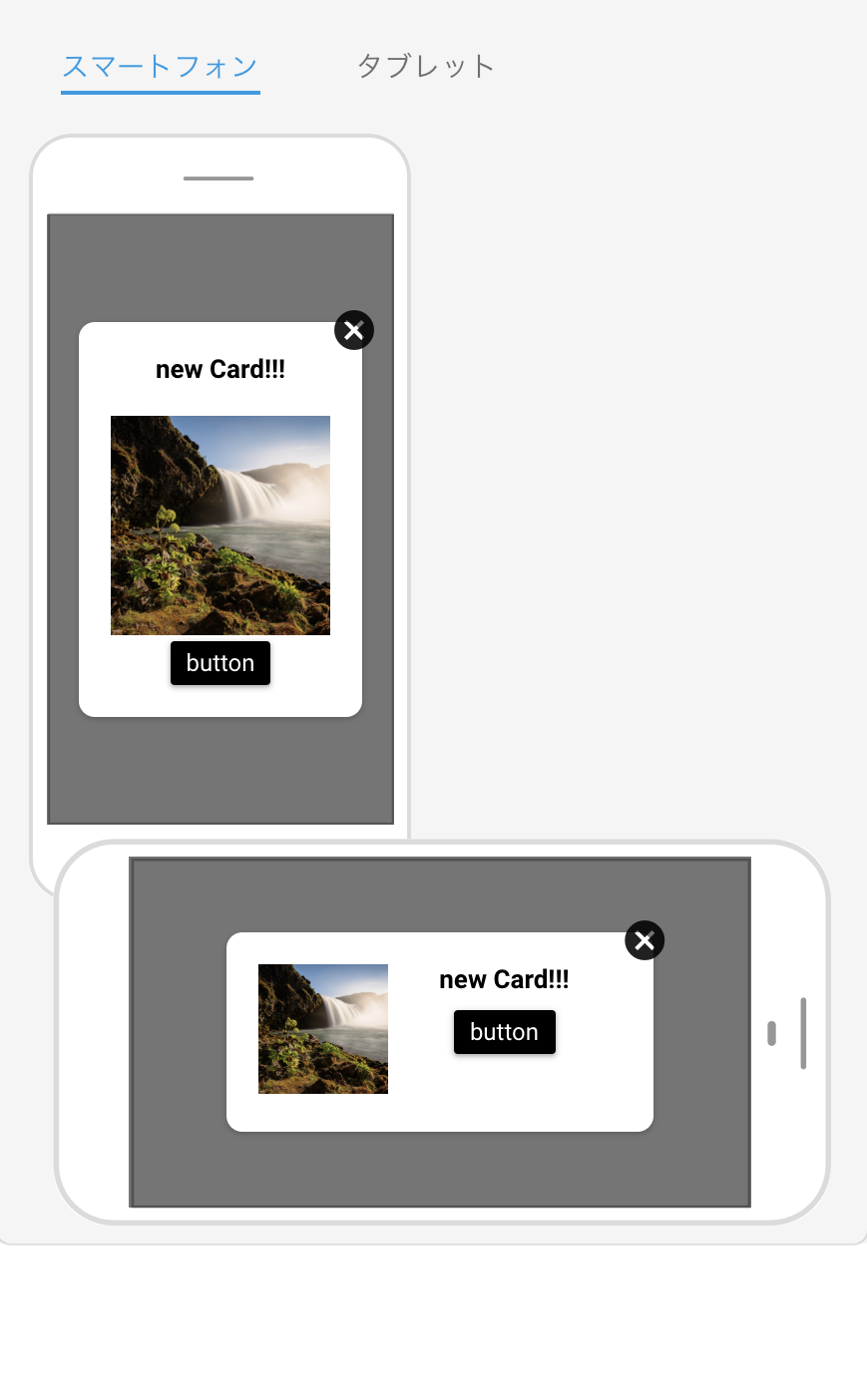
メッセージレイアウトにCardが追加された

Cardが追加される前のメッセージレイアウトの中からだとModalが一番近いデザインになりそうですが、Cardの方が画像の大きさも大きそうなのと全体的な見た目が良い気がします!!!
(デザイナーさんと相談するときに両方見せるが吉😁)

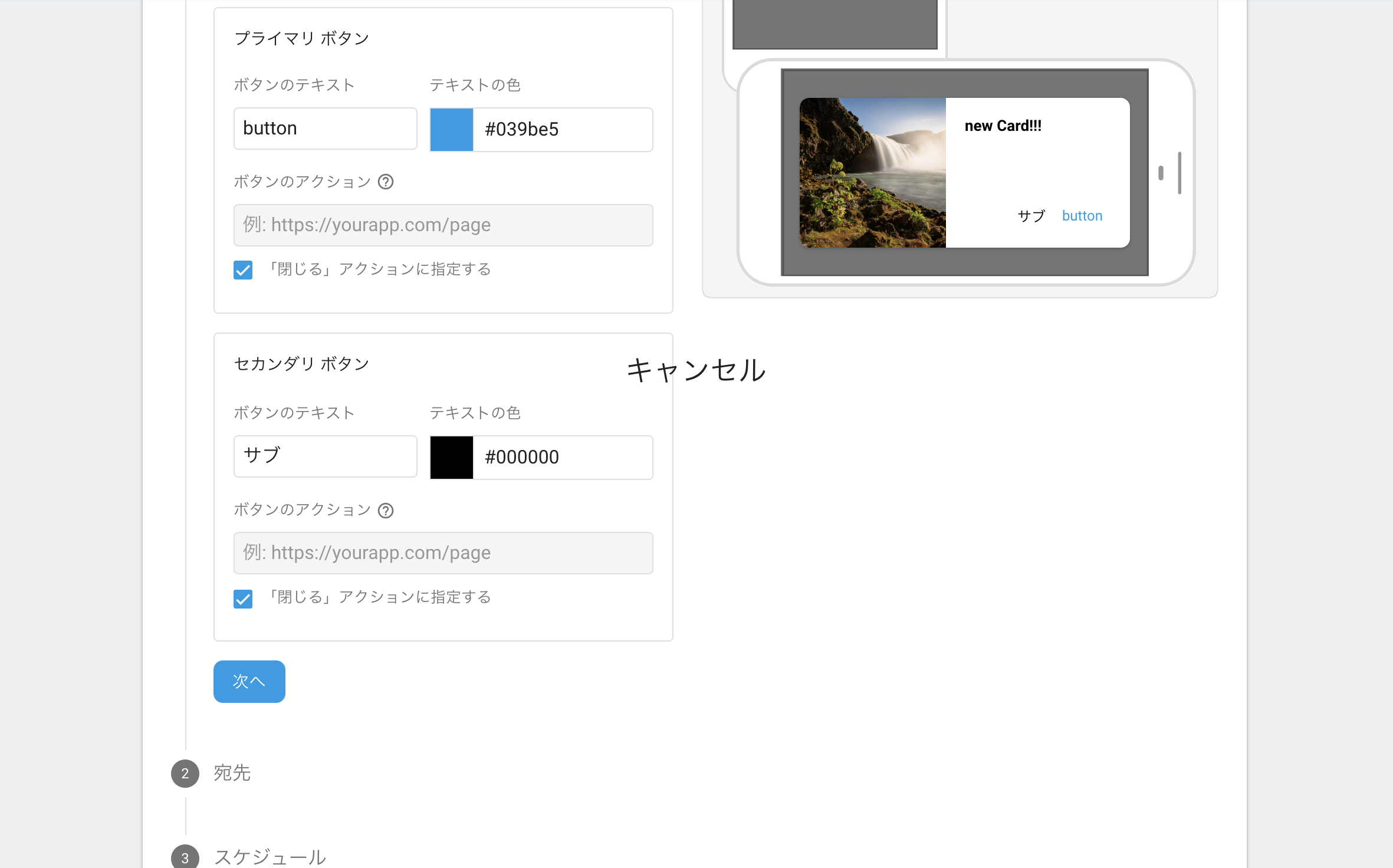
Card特有の設定になりますが、secondaryButtonを配置することが可能です!
こちらは必須ではないので必要があればって感じですかね

また、「閉じる」アクションに指定するというチェックボックスがCardではButtonを配置する際に存在します。
Modalでは閉じるボタンが右上に存在していましたが、Cardでは存在してないためなのかな?
閉じるButtonを開発者側で設定しなければならないので、primaryButtonのActionが閉じるでない場合はsecondaryで閉じるアクションを指定しておくのが良さそうですね!
(なんだよ閉じれないのかよこのMessageというヘイトを与えないためにも)
In-App-Messagingのキャンペーンを手動で呼び出すことが可能に!
こちらがAnalyticsが関連する新しいくできることでした😅
これまでは、アプリからMessageを表示させるための処理を書くことはできなかったのですが、
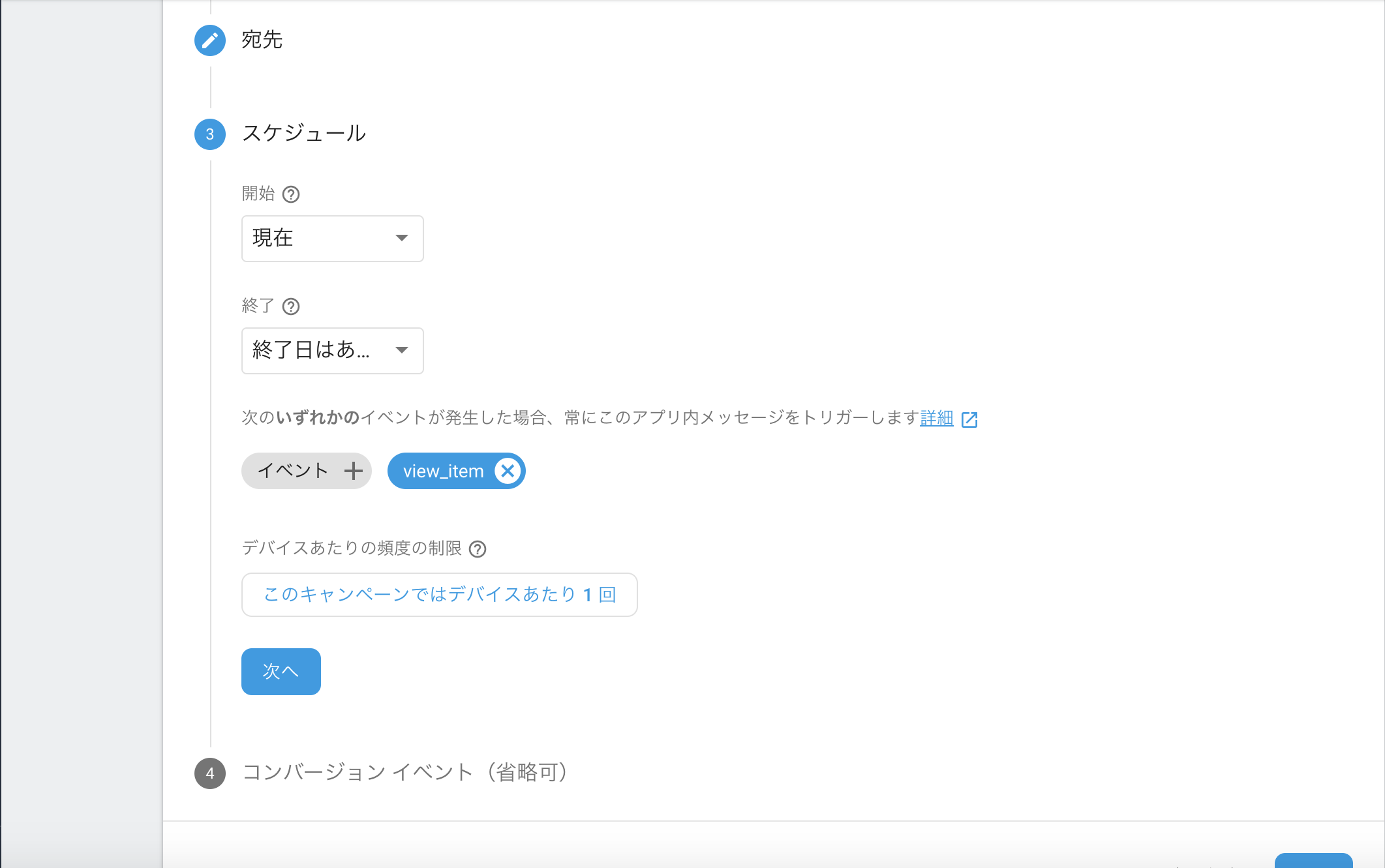
Messageを表示する際のトリガーに設定しているEventをアプリ側で以下のように書くとMessageを開くことが可能になるそうです!
InAppMessaging.inAppMessaging().triggerEvent("view_item")
詳細はsu-さんのブログでまとまっているのでリンクを共有させていただきます!
In-App-Messagingのキャンペーンを手動で呼び出せるようになった
Messageを表示するトリガーにAnalyticsEventを設定することができる!(既存でした😅)
(こちら新しくできるようになったというより僕が気付いてなかっただけかも😅)追記
がしかし、便利な機能なので消さすに残しておきますね!
view_item: Eventを商品画面に遷移したタイミングで送るEvent
view_itemをトリガーに設定することにより商品画面に遷移したタイミングで設定したMessageを表示させることができます。

これまでは、Messageの配信先をAudienceなどで絞り込むことはできましたが、タイミングをコントロールすることはできなかった(はず)なので今回の変更によりAudienceで配信先を絞り込むかつタイミングは指定のEventが発火したときなど開発者側でMessageをよりコントロールしやすくなったのではないでしょうか!
最後に
アプリを開発するための機能としてFirestoreやCloud Functionsがありますが、
アプリの成長を支えるための機能の更新も見逃せないですね!
どんどん進化していく中キャッチアップが大変ですが、この記事が他の方のキャッチアップにかける時間の短縮になれば幸いです😁
以前書いたIn-App Messagingの記事も追加しておきますmm
AnalyticsのEventをトリガーにするのは前からありましたね笑
以下記事に書いてました🤣
Firebase In-AppMessagingで爆速Popup実装