はじめに
タグリスト?どうやって作ろう?
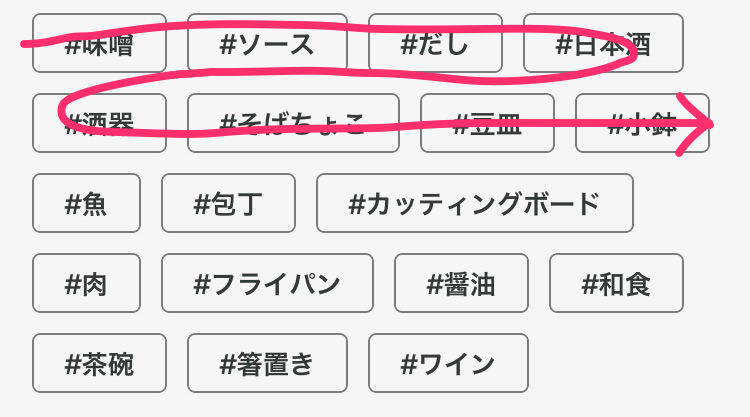
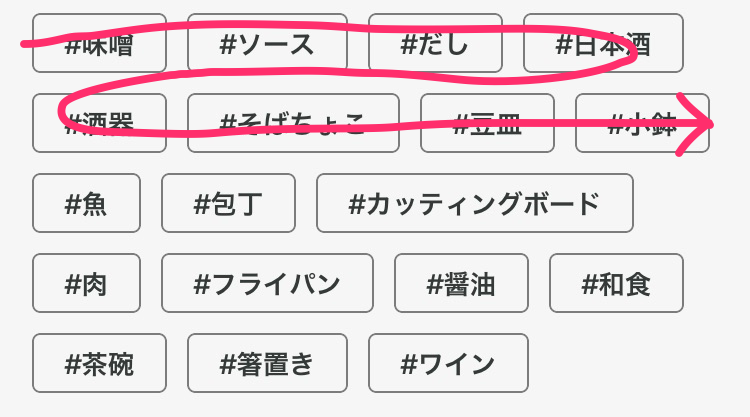
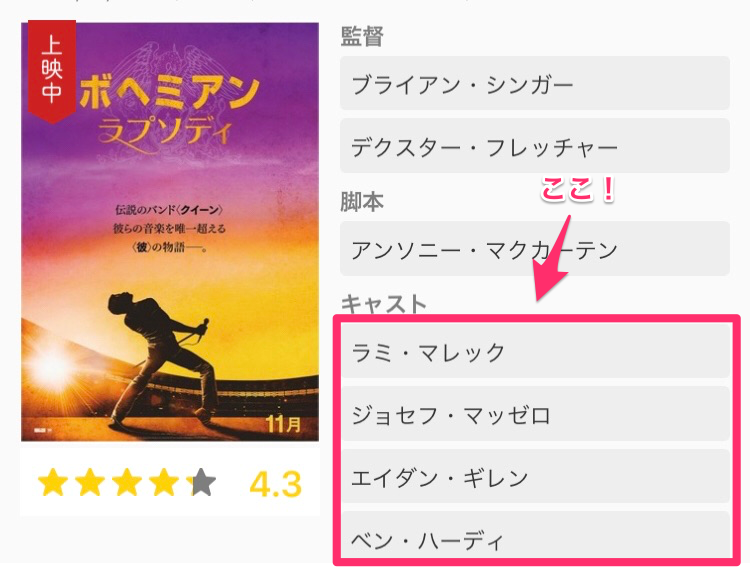
イメージは以下スクショのようなものでどう実装しようか調べた際にFlexLayoutを見つけ実際に使ってみて簡単に実装できたので実装方法についてまとめてみました!
 (最近自分の調理周りを改善に力を貸してくれたアプリのTag画面から引用させていただきましたmm)
(最近自分の調理周りを改善に力を貸してくれたアプリのTag画面から引用させていただきましたmm)
FlexLayoutの特徴
AutoLayout,UIStackViewと比べるとハイパフォーマンス

直感的に書ける
一度CSSのFlexboxを触れたことはあったのも恩恵としてあったと思いますが、
どう表現したいのか(横に追加する感じで並べたい?下に追加する感じで並べたい?)が直感的にできた。
またチェインで書けるのも直感的、気持ち良さの観点から良かったです!
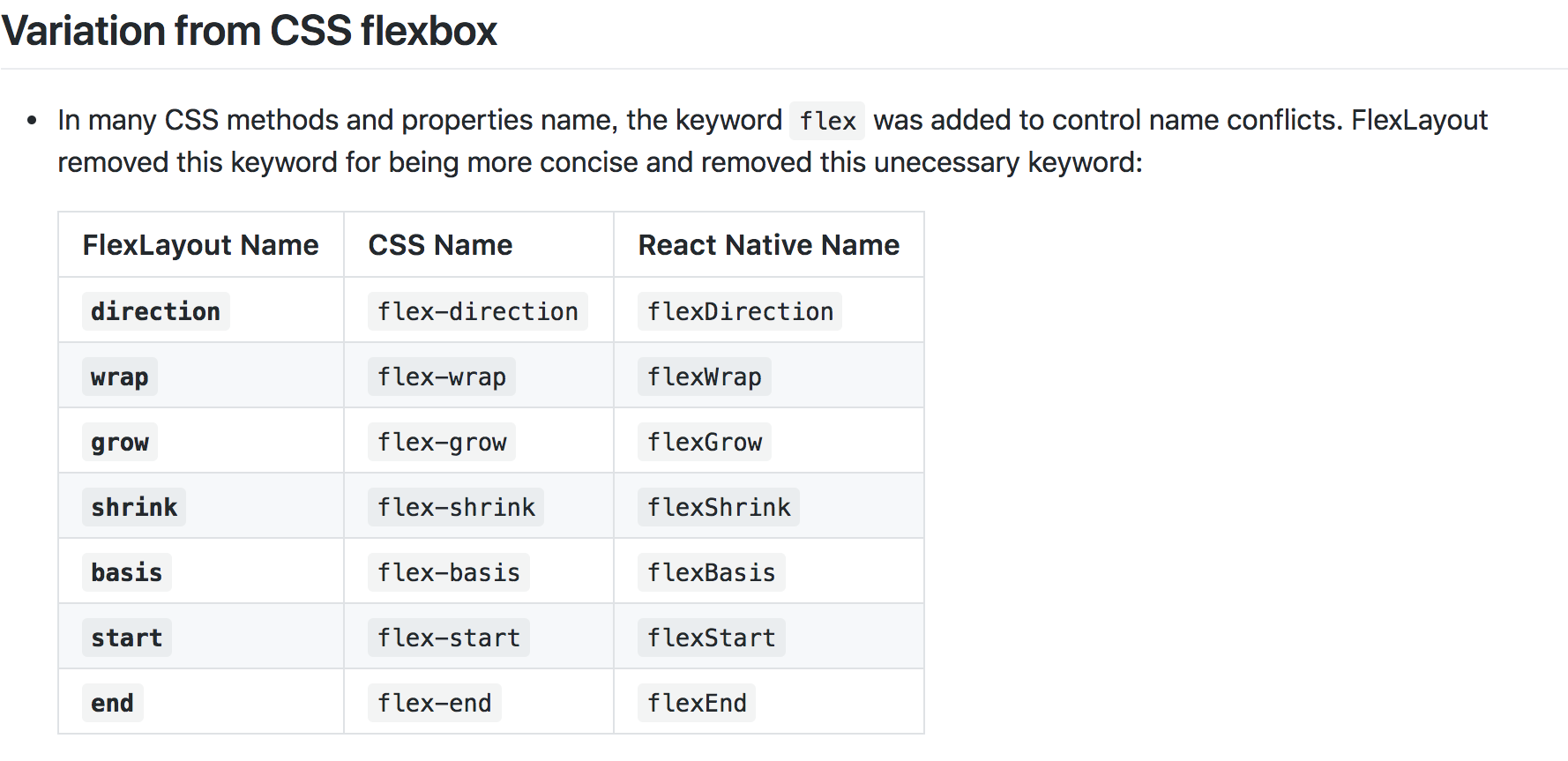
FlexboxとFlexLayoutでの対応表があるのも助かりました!

タグリストを実装していく
イメージ
タグリストの特徴
・横に並べていく
・画面に収まらない場合は折り返す

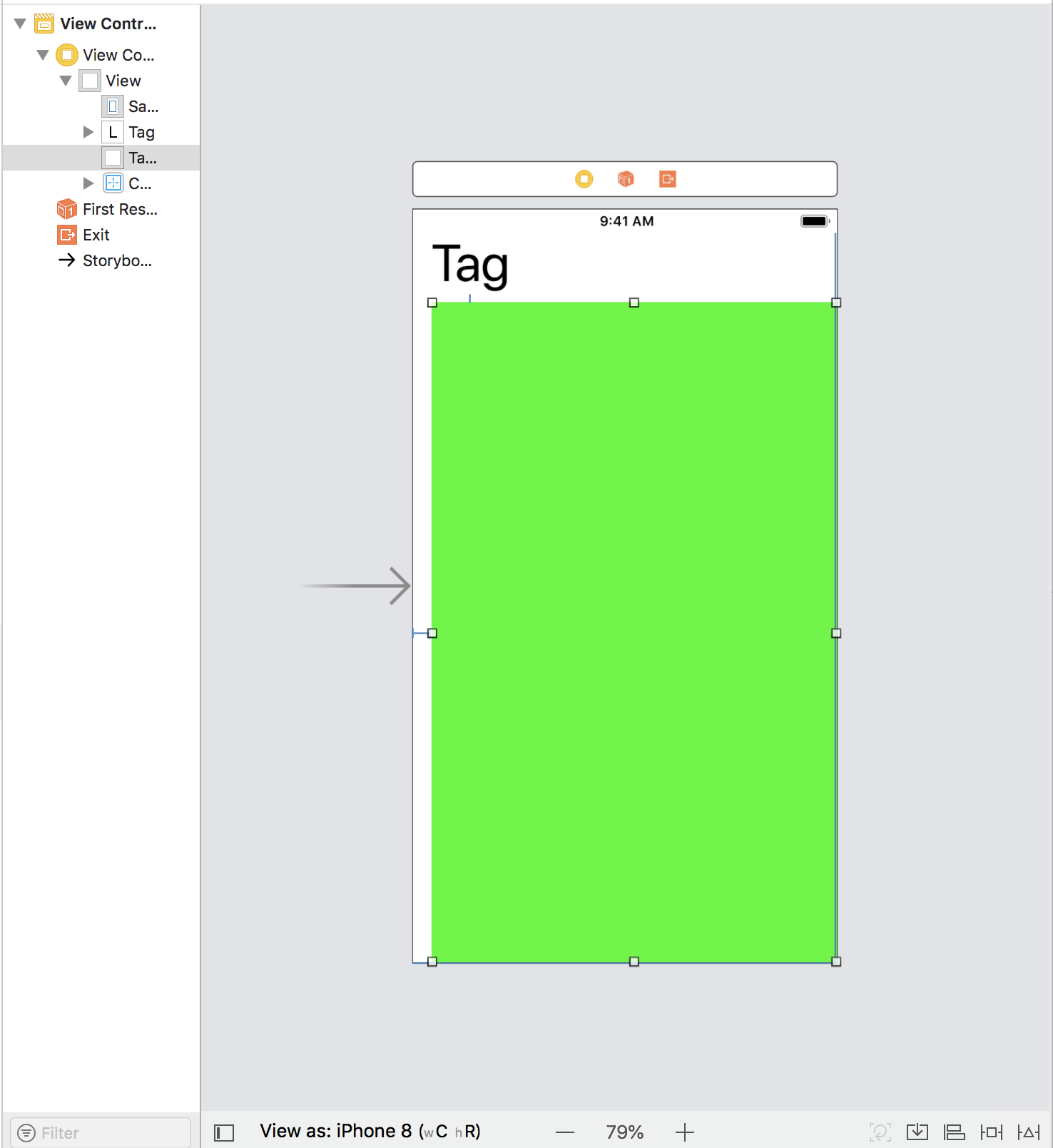
Tagを表示するUIViewを配置する
Tagを表示する範囲を指定するためのUIViewを用意します。(以後このUIViewをContainerと呼びます)
以下スクショでは範囲をわかりやすくするためにContainerの背景を黄緑色にしてます。

Storyboardで配置したTag表示用のContainerをViewControllerに紐づける

イメージ通りにTagを表示するロジック部分
タグリストの特徴
・横に並べていく
・Tag表示用のUIViewからはみ出る場合は折り返す

・横に並べていく
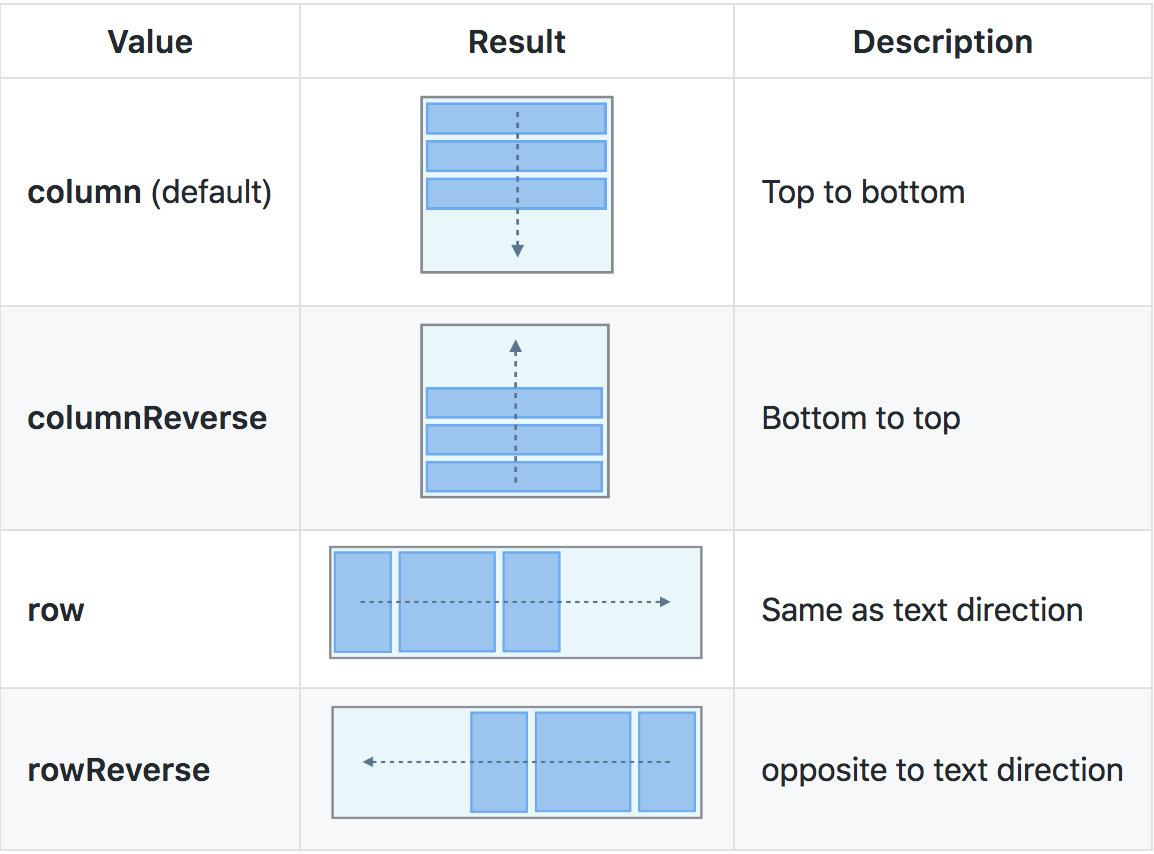
directionにrowを指定してあげると良さそう

・Tag表示用Containerからはみ出る場合は折り返す
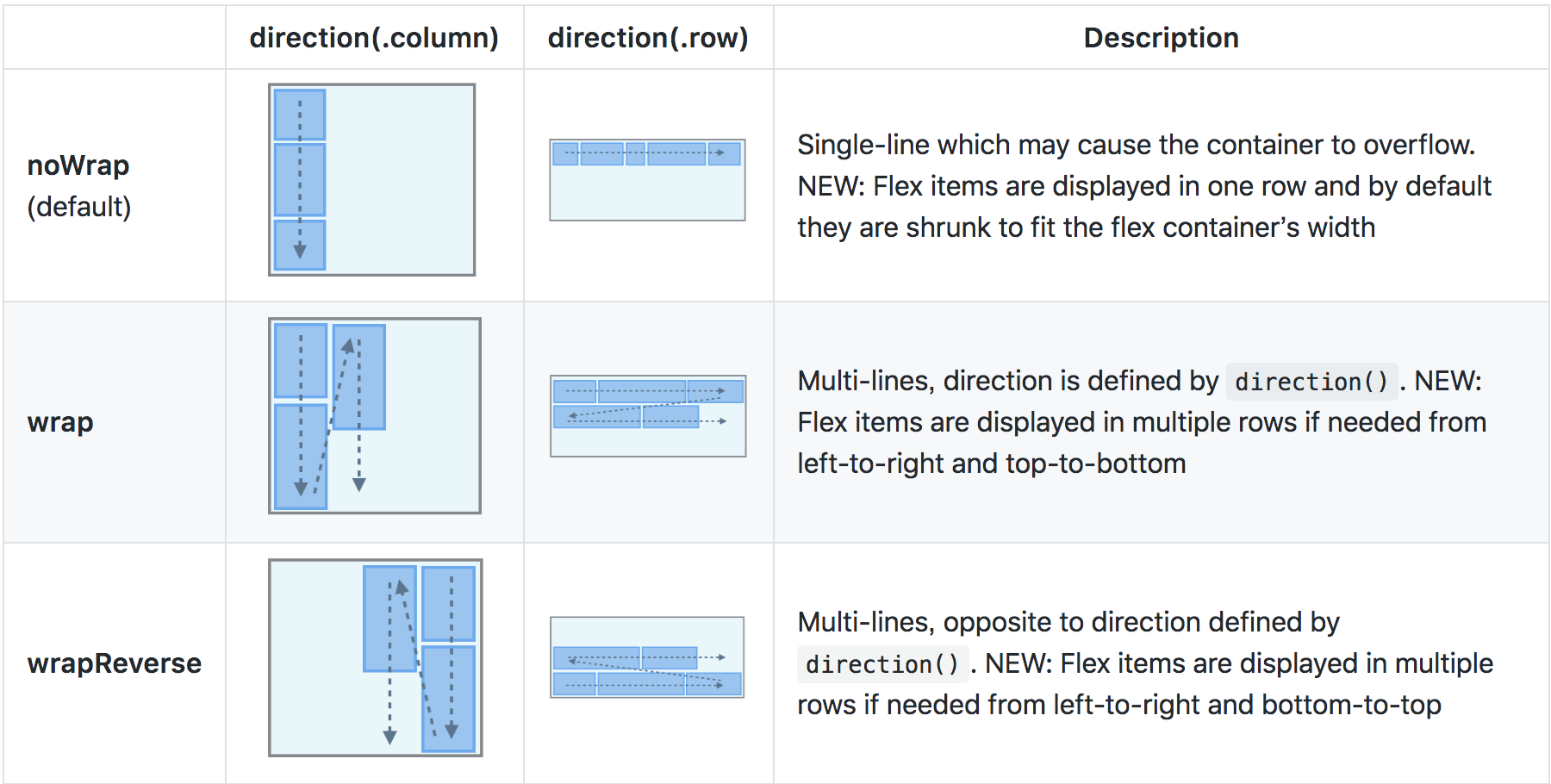
wrapを指定してあげると良さそう

・横に並べていく -> direction(.row)
・Tag表示用のUIViewからはみ出る場合は折り返す -> wrap(.wrap)
コードに起こしてみる
private func setupTags(_ tags: [String]) {
self.tagContainerView.flex.direction(.row).padding(8).wrap(.wrap).define { flex in
tags.forEach {
let tagLabel = UILabel()
tagLabel.text = "#\($0)"
tagLabel.backgroundColor = UIColor.white
tagLabel.layer.borderWidth = 1.0
tagLabel.layer.cornerRadius = 4
// タグ間隔のマージン指定
flex.addItem(tagLabel).margin(8)
}
}
}
Tag表示用のContainerの高さ設定
Containerの高さはTagの数とTagの文字列の長さに影響されるので高さを自動で決めるように設定する
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
self.updateFlexLayout()
}
private func updateFlexLayout() {
self.tagContainerView.flex.layout(mode: .adjustHeight)
}
Tagを表示させてみる
override func viewDidLoad() {
super.viewDidLoad()
self.setupTags([
"噂の人気商品",
"発売までもう少し",
"インスタ栄え",
"SSS",
"地味に知られてない",
"トレンド商品",
"とりあえず最前線"
])
}
こんな感じになりました

Containerの高さを自動で調整するよう設定しているので高さもほど良い!
わかりやすく背景を黄緑にしてみました!
self.tagContainerView.flex.layout(mode: .adjustHeight)

おまけ
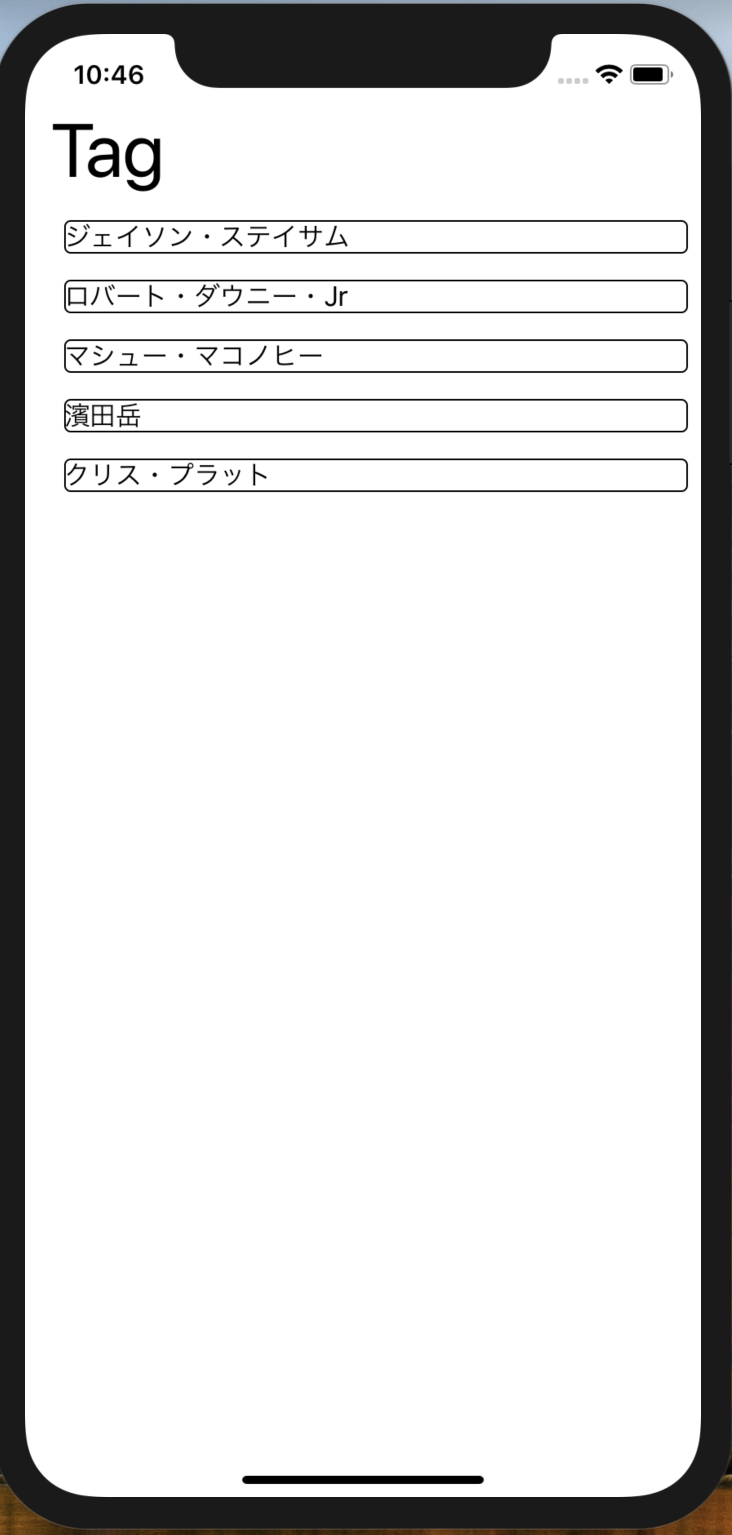
良く使うアプリでこれもFlexLayoutでいけるんじゃないか?と思い簡易的に試してみた。
とりあえずdirectionをcolumnにしたらそれっぽくなるやろえい!

private func updateFlexLayout() {
self.tagContainerView.flex.layout(mode: .adjustHeight)
}
private func setupTags(_ tags: [String]) {
self.tagContainerView.flex.direction(.column).define { flex in
tags.forEach {
let tagLabel = UILabel()
tagLabel.text = "\($0)"
tagLabel.backgroundColor = UIColor.white
tagLabel.layer.borderWidth = 1.0
tagLabel.layer.cornerRadius = 4
flex.addItem(tagLabel).margin(8)
}
}
}

さいごに
どうだったでしょうか?
今までなんとなく目にしてきたタグリストって意外と簡単にできそうだなって思いませんか?
今回のはデザインをしっかり当てているわけではないのでlet tagLabel = UILabel()な部分を独自のCustomViewTagLabel()とか定義してあげると見栄えも良くなるかと思います!
FlexLayoutのREADMEが丁寧!ありがとうございます!!!
投稿して改めて気づいたQiitaさんもしっかりtag一覧ありましたね!mm
多分これはdirection(.row),wrap(.wrap)パターンだ!
↓