はじめに
Power BIでネットワークグラフのビジュアルを使いたかったので、仕様について調べてみました。
対象
他にもありますが有償のようなので除外。
また、無償のJourney Chary by MAQ Softwareもネットワークグラフっぽいですが、使ってみた結果、上記3つと用途が大きく異なると判断したため除外しました。
※2023年6月時点の情報なので、今後アップデートで仕様変更があったり、有償化する可能性があります。
忙しい人のための結論
個人的な解釈ですが、以下のような判断で採用するビジュアルを決めます。
-
有向グラフを作りたい → Force-Directed Graph
-
無向グラフでも良い。ノードに画像を使いたい → Social Network Graph
-
それ以外 → Network Navigator Chart
各ビジュアルの概要
Network Navigator Chart
ノード・エッジに関して色・大きさなどを詳細に設定でき、ビジュアル内で移動・拡大・縮小ができるため、可視化しやすいレポートに仕上げることが可能です。ノードをクリックするとクロスフィルタリングも可能で、他のビジュアルとも組み合わせやすいです。
簡易的なテキスト検索を使って、マッチするノードを拡大表示することもできます。
以下のようなノード・エッジの数が多くなりがちな無向グラフに適用します。
- ウェブネットワーク
- 交通ネットワーク
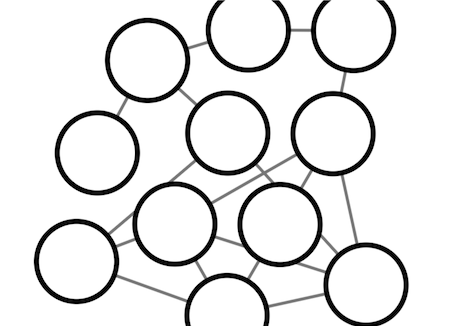
Social Network Graph
名前の通りソーシャルネットワーク等の可視化に使います。
URLベースのリンクを使用してノードに画像を貼る事ができます。しかし画像を使わない場合はラベル表示がない識別不能な真っ白なノードがたくさん並ぶビジュアルになってしまうため使いづらいです。
以下のような画像を使う無向グラフの可視化に向いています。
- ソーシャルネットワーク
- オンラインコミュニティ
- 組織図
Force-Directed Graph
3つの中で唯一有向グラフが作成できるため、ノード間の関係を可視化することができます。エッジにラベルを表示させることもできます。
ただしノード・エッジが多くなるとビジュアルが複雑になります。エッジが必ず曲線になるのも見ずらさの要因かもしれません。
以下のような有向グラフの可視化に適切です。
- 関係図/相関図
- 状態遷移図
実際使ってみる
いくつかサンプルデータを使って可視化してみます。
作成&使用したサンプルデータ以下の通り、見たい人は▶押してください。
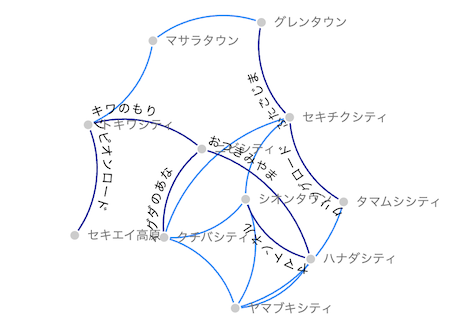
1. 【ポケモン赤緑】カントー地方地図
| Source | Target | 経由 |
|---|---|---|
| マサラタウン | トキワシティ | |
| マサラタウン | グレンタウン | |
| トキワシティ | セキエイ高原 | チャンピオンロード |
| トキワシティ | ニビシティ | トキワのもり |
| … | … | … |
row=16
2. 【ポケモンレジェンズアルセウス】組織図
レジェンズアルセウスの作中内の組織図。メインキャラのみ画像付き。
あるキャラクター(Source)から見てどのキャラクター(Target)が直属上司になっているかを表しています。
モブNPCも入れているため、115キャラ分のデータになっています。
row=115
3. ポケモンタイプ相性表
ポケモンシリーズお馴染みのタイプ相性表。重みつきの完全ネットワーク。
攻撃側タイプ(Source)と防御側タイプ(Target)とダメージの倍率を表しています。SourceとTargetを識別するため有向グラフで作ることが前提となります。
| 攻撃側タイプ | 防御側タイプ | ダメージ倍率 |
|---|---|---|
| ほのお | ノーマル | 1 |
| ほのお | ほのお | 0.5 |
| ほのお | みず | 0.5 |
| ほのお | でんき | 1 |
| ほのお | くさ | 2 |
| … | … | … |
row=325
ポケモンばっか
作成したPower BI レポート
実際に弄ってUIを試してください。
使ってみて所感
Social Network Graphは初めて触った時は使いやすいと思えましたが、使いこんでみるとエッジ関連の設定が全くできない、画像がない場合ノードが識別できない、など使いづらさも目立ち始めました。しかしそれを差し置いてもやはり画像を使えるのは大きいメリットだと思います。
有向グラフはForce-Directed Graphでしか選択肢がないようです。一方で、Network Navigator Chartのビジュアルの綺麗さが非常に良いため、機能をハイブリットしたものが欲しいと感じました。(そういう場合は有償のカスタムビジュアルを買ってね!ってことですかね…)
結局どれがいいかについては決め難いです。どれも一長一短でした。
どれを使えばいいかに関しては冒頭の方にも書いたのでそれを参考に。
それぞれが使いやすくなるよう、今後のアップデートに期待します(他力本願)。
メモ1 各ネットワークグラフの機能表
○:変更可能。ユーザ側で細かい設定も可能
△:変更可能。ユーザ側で細かい設定は不可。システム側がいい感じに制御する。
×:変更不可
| 項目 | Network Navigator Chart | Social Network Graph | Force-Directed Graph |
|---|---|---|---|
| ノードの色 | × | × | × |
| ノードの枠色 | × | △ | × |
| ノードの大きさ | ○ | ○ | × |
| ノードのラベル表示 | ○ | × | ○ |
| ノードのラベルの色 | ○ | × | ○ |
| ノードの画像 | × | ○ | × |
| ノード間の距離 | ○ | × | ○ |
| ノードホバー時に情報が出る | × | ○ | × |
| ノードクリック時にクロスフィルタリングがされる | ○ | × | × |
| エッジの色 | ○ | × | △ |
| エッジの太さ | △ | × | △ |
| エッジのラベル表示 | × | × | ○ |
| エッジの矢印 | × | × | ○ |
| ビジュアル内の移動 | ○ | × | × |
| ビジュアルの拡大・縮小 | ○ | × | × |
| 検索窓 | ○ | × | × |
メモ2 ビジュアルに必要な項目
見たい人は▶押してください。
Network Navigator Chart
| 項目(太字は必須) | 説明 |
|---|---|
| Source Node | 始点となるノードの文字列 |
| Target Node | 終点となるノードの文字列 |
| Edge Weight | エッジの太さ |
| Edge Color Weight | エッジの色の彩度。高いほどA色に近づき、低いほどB色に近づく。A,Bは選択可能 |
| Source Node Weight | Source Nodeの大きさ |
| Source Node Color | 用途不明 |
| Source Node Label Color | Source Nodeの隣に出るラベル文字の色を区別するための文字列 |
| Target Node Weight | Target Nodeの大きさ |
| Target Node Color | 用途不明 |
| Target Node Label Color | Target Nodeの隣に出るラベルの文字の色を区別するための文字列 |
| Filter | 用途不明 |
Social Network Graph
| 項目(太字は必須) | 説明 |
|---|---|
| Source Name | 始点となるノードの文字列 |
| Target Name | 終点となるノードの文字列 |
| Source Photo Url | Source Nodeに使う画像のURL |
| Target Photo Url | Target Nodeに使う画像のURL |
| Source Size | Source Nodeの大きさ |
| Target Size | Target Nodeの大きさ |
| Source Color | Source Nodeの枠色を区別するための文字列 |
| Target Color | Target Nodeの枠色を区別するための文字列 |
| Source Extra Info | Source Nodeにホバーした時のポップアップに出す文 |
| Target Extra Info | Target Nodeにホバーした時のポップアップに出す文 |
Force-Directed Graph
| 項目(太字は必須) | 説明 |
|---|---|
| ソース | 始点となるノードの文字列 |
| ターゲット | 終点となるノードの文字列 |
| 重量 | エッジの太さ、または、エッジのラベル名 |
| リンクの種類 | エッジの色をを区別するための文字列 |
| ソースの種類 | 用途不明 |
| ターゲットの種類 | 用途不明 |
共通して言えることですが、基本的には、Source側に設定したものはTarget側にも設定したほうがいいです。でなければ意図しないビジュアルになります。
あとForce-Directed Graphについて、エッジが多くなるとノードが肥大化する仕様(?)がありますが、「ソースの種類」「ターゲットの種類」を空にして、設定で画像をONかつ画像関連の設定値を空にすると統一される裏技を見つけました。
おわりに
Power BIの無償のネットワークグラフについて調べました。
以上。
参考
外部サイト