1. 区切り文字の設定変更
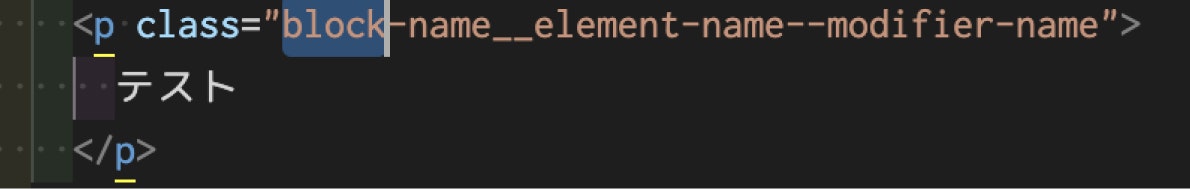
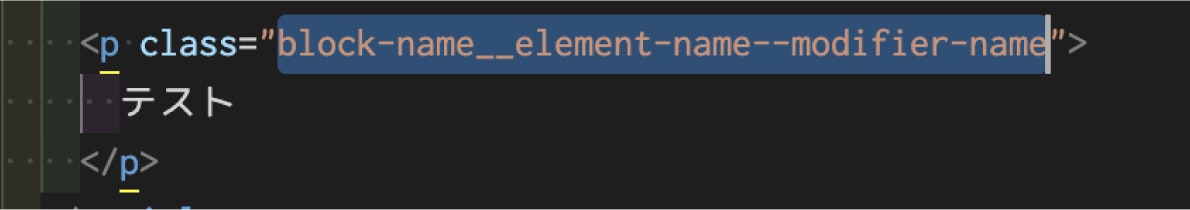
CSSクラス名や変数名をダブルクリックした際、ハイフン等がデフォルト設定では区切り文字として判定されます。それらの判定を変更する設定です。
設定手順
- Code → 基本設定(Preferences) → 設定(Settings)
- 「設定の検索(Search settings)」欄に、
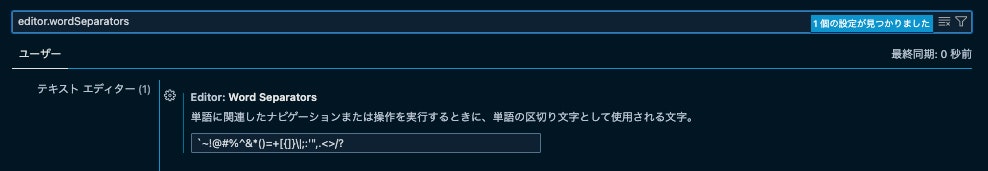
editor.wordSeparatorsと入力 - 区切りとして扱ってほしくない文字を消す
初期値
`~!@#$%^&*()-=+[{]}\|;:'",.<>/?
自分の設定
初期値から-$.@を削除
`~!#%^&*()=+[{]}\|;:'",<>/?
2. HTMLブロックの一括選択設定
HTMLブロックの選択を楽にする為の設定です。
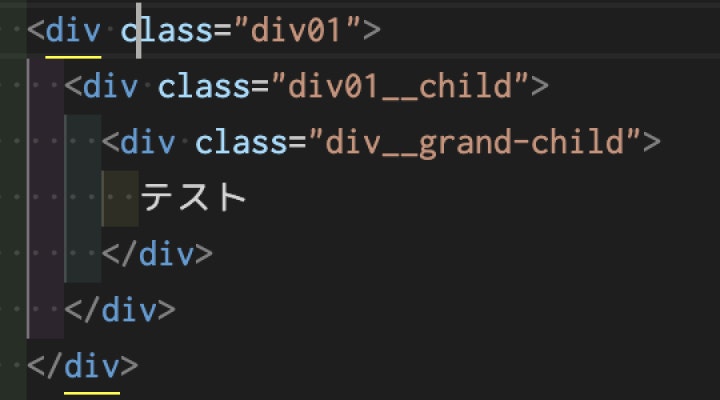
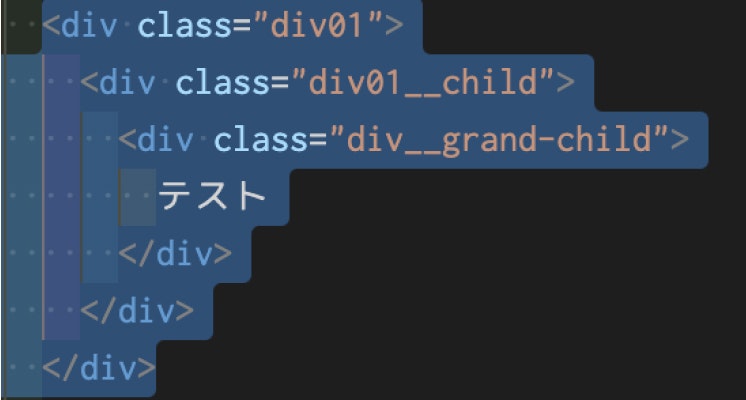
選択したいHTMLタグにカーソルを合わせ、設定したキーを押すと、

↓

設定手順
- Code → 基本設定(Preferences) → キーボードショートカット(Keyboard Shortcuts)
- 「入力してキーバインドを検索(Type to search in keybindings)」欄に、
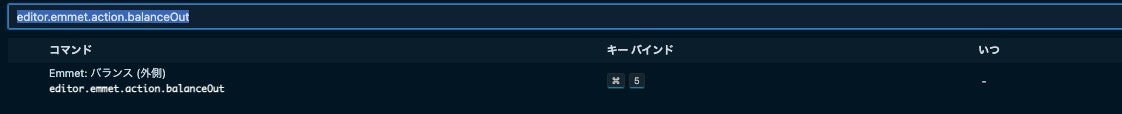
editor.emmet.action.balanceOutと入力 - お好みのキーバインドを設定
※ 動作しない場合、「いつ」の設定を調整してみてください(自分は空欄)
.html以外の拡張子で動かない場合(emmet.includeLanguages)
.html以外でも拡張子によってはデフォルトでEmmetが問題なく動くかもしれませんが、動かない場合はemmet.includeLanguagesの設定を確認してみてください
設定場所
- Code → 基本設定(Preferences) → 設定(Settings)
- 「設定の検索(Search settings)」欄に、
emmet.includeLanguagesと入力 - 項目と値を入力する
3. 編集中ファイルの場所を、Finder(macOS)又はエクスプローラー(Windows)で開く
VS Codeのエクスプローラー内ファイル移動で足りる場合は必要ないですが、Finder(エクスプローラー)で開きたい場面もあるので、キーボードショートカットを設定します。
設定手順
- Code → 基本設定(Preferences) → キーボードショートカット(Keyboard Shortcuts)
- 「入力してキーバインドを検索(Type to search in keybindings)」欄に、
revealFileInOSと入力 - お好みのキーバインドを設定
※ 動作しない場合、「いつ」の設定を調整してみてください(自分は空欄)

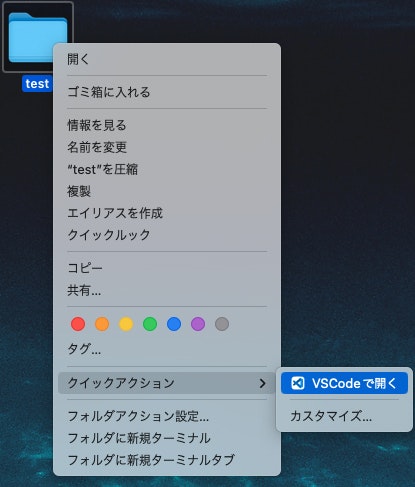
4. フォルダまたはファイルを右クリックからVisual Studio Codeを開く(macOSのみの設定)
Windowsではデフォルトでこの機能があるのですが、macOSではできないです。個人的に不便だと感じるので設定しています。

設定手順
-
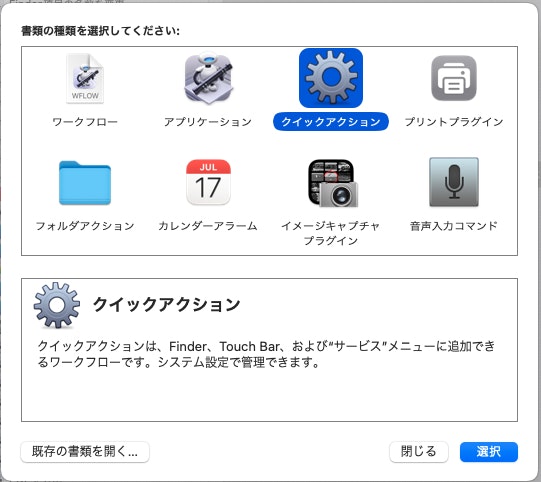
macOS搭載されているAutomatorアプリを開く
-
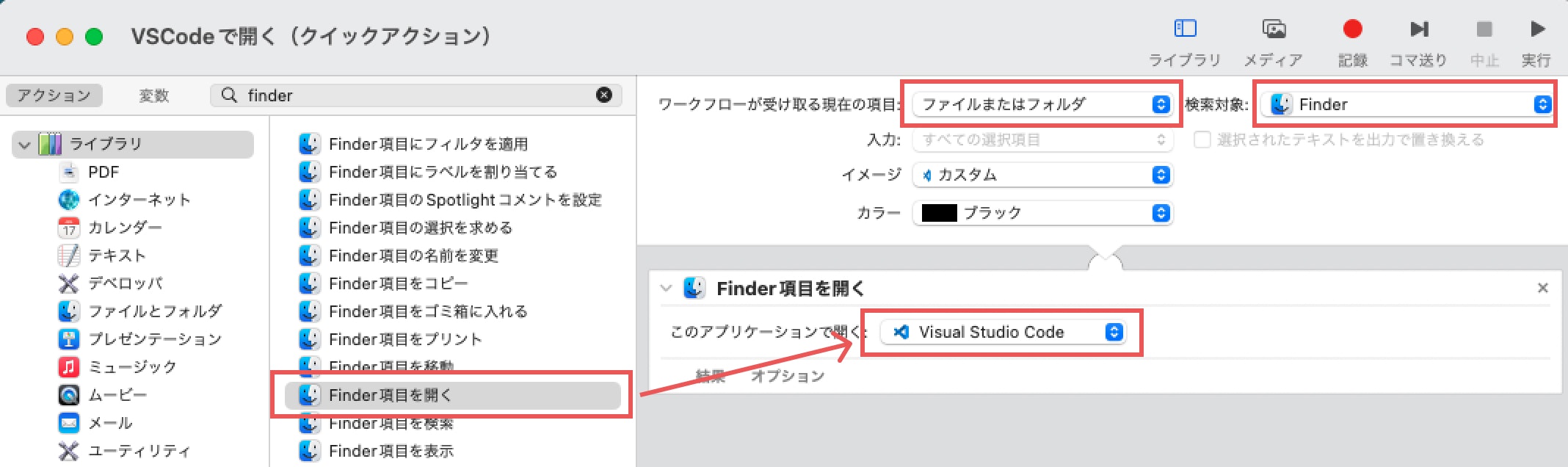
赤枠で囲った部分を同じする

アクション (必須)
→ ライブラリから「Finder項目を開く」を選び、「このアプリケーションで開く」部分にはVisual Studio Codeを設定
ワークフローが受け取る現在の項目 (必須)
→ ファイルまたはフォルダ
検索対象 (必須)
→ Finder
イメージ (任意)
→ フォルダ/ファイルを右クリック → クイックアクションで表示される、メニュー名左のアイコンを設定できます。(アイコンが反映されない時は、システム再起動をしてみてください) -
保存する(設定画面上でCommand + S、また、保存時の名前がメニュー名になるので注意)
設定ファイルの保存場所
上記手順で作成したファイルは下記に保存されているので、消したい場合は下記を開き、該当のファイルを削除してください。こちらのフォルダは隠しフォルダです。表示されていない場合、Shift + Command + .で表示できます。
/Users/ユーザー名/Library/Services
5. 左サイドバーファイルツリーの固定スクロールを止める
2024年1月に追加された機能なのですが、個人的に好きではないので止めます。
設定手順
- Code → 基本設定(Preferences) → 設定(Settings)
- 「設定の検索(Search settings)」欄に、
workbench.tree.enableStickyScrollと入力 - チェックを外す
6. スクロール中にエディターの上部に入れ子になった現在のスコープを表示させない
設定手順
- Code → 基本設定(Preferences) → 設定(Settings)
- 「設定の検索(Search settings)」欄に、
editor.stickyScroll.enabledと入力 - チェックを外す
7. ピン止めしたタブを個別の行で表示する
設定手順
- Code → 基本設定(Preferences) → 設定(Settings)
- 「設定の検索(Search settings)」欄に、
editor.pinnedTabsOnSeparateRowと入力 - チェックを入れる