Sigfox CallbackとIBM Watson IoT Platformとの連携は、Sigfox CallbackとIBM Watson IoT連携で記載しましたが、ここでは、Sigfox Shield for Arduino(UnaShield)から取得した温度データをNode-REDのグラフダッシュボードで表示します。
前提(UnaShieldのCallback設定)
UnaShieldの開発ドキュメントはhttps://unabiz.github.io/unashield/ で公開されています。ここで、サンプルスケッチ"DemoTestUnaShieldV2SRCZ3"を使うと、UnaShieldの通信モジュールで計測される温度と入力電圧を取得できます。
Sigfox Callback設定のCustom Payload Configで、下記の定義を入力すると
counter:2:int:16:little-endian temperature:6:int:16:little-endian voltage:10:int:16:little-endian
{customData#counter}、{customData#temperature}、{customData#voltage}で、送信メッセージのカウンタ値、温度、入力電圧を使い、下記のようなJSONを設定できます。
{
"device" : "{device}",
"time" : {time},
"data" : "{data}",
"counter" : {customData#counter},
"temperature" : {customData#temperature},
"voltage" : {customData#voltage}
}
このメッセージをIBM Watson IoT PlatformにCallbackし、温度データをグラフ表示します。
Node-REDの設定
Node-REDでは、Node-RED Libraryで、世界中のユーザが作成したノードが公開されており、自身のフローに追加することができます。
ここでは、dashboardというノードを使用します。
Dashboardノードをフローに追加する
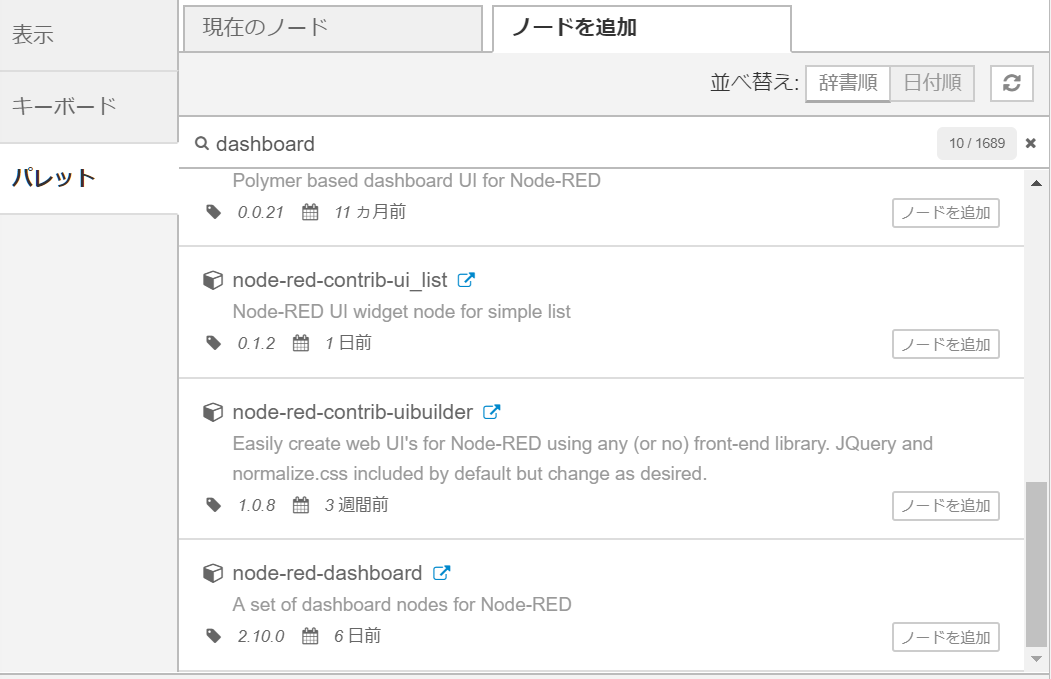
Node-REDの右上メニューから**"パレットの管理"**メニューを選択し、検索バーで"dashboard"と検索します。

"node-red-dashboard"というノードが一覧に表示されるので、[ノードを追加]ボタンをクリックします。
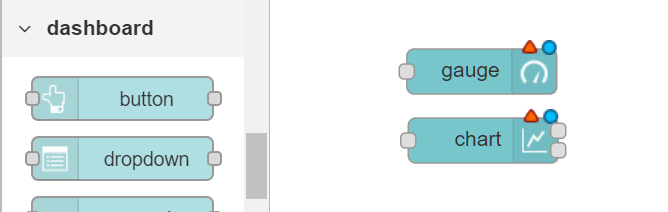
左メニューの"dashboard"グループに複数のノードができるので、今回は、gaugeとchartをフロー上にドラッグ&ドロップします。

次に、gaugeとchartをダッシュボードに配置する設定を行います。
ノードをダッシュボードに配置する
右メニューで ボタンをクリックし、"配置"(Layout)タブの[+タブ]ボタンをクリックすると新規タブ(Tab 1)が作成されます。Tab 1のところで[+グループ]ボタンをクリックすると新規グループ(Group 1)が作成されます。
ボタンをクリックし、"配置"(Layout)タブの[+タブ]ボタンをクリックすると新規タブ(Tab 1)が作成されます。Tab 1のところで[+グループ]ボタンをクリックすると新規グループ(Group 1)が作成されます。

今回は、このTab1のGroup1の配下にgaugeとchartを配置します。
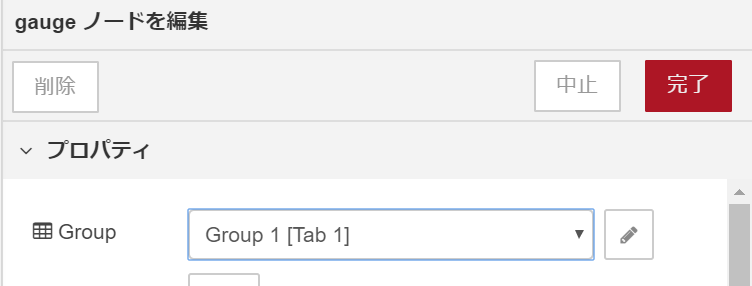
フロー上のgaugeノードをダブルクリックすると、編集画面が表示されるので、Group項目で"Group 1 [Tab 1]"を選択します。

同様にchartノードも"Group 1 [Tab 1]"を選択してください。
Watson IoT Platformから温度データをDashboradに表示する
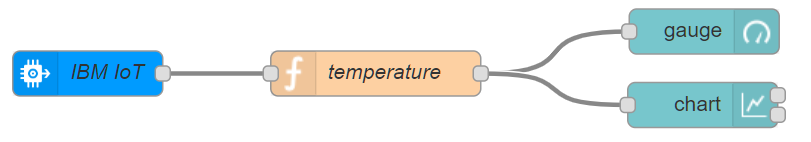
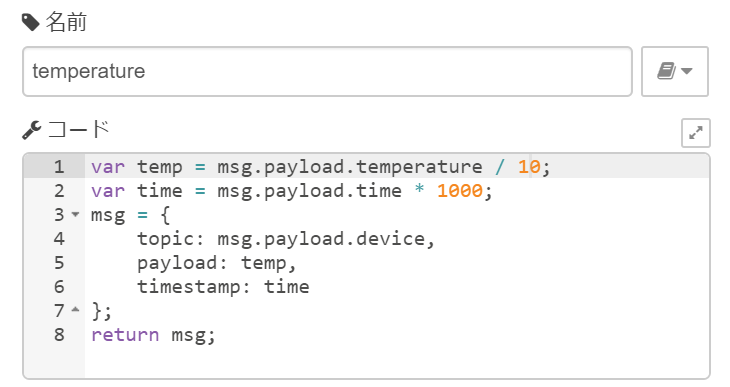
最終的なフローは下図の通りとなります。Watson IoT Platformから取得したJSONメッセージから温度情報を切り出し、dashboardに展開する"temperature" functionノードを作成します。

温度情報をダッシュボードに渡す(temperature)ノードの作成
Watson IoTからは、msgオブジェクトとして、下記のJSONが送られてきます。
{
"topic": "iot-2/type/5a17978f5005747c7760123d/id/7B0DEx/evt/message/fmt/json",
"payload": {
"device": "7B0DEx",
"time": 1540797562,
"data": "0b8d274f056fffea002003f5",
"counter": 3,
"temperature": 291,
"voltage": 30
},
"deviceId": "7B0DEx",
"deviceType": "5a17978f5005747c7760123x",
"eventType": "message",
"format": "json",
"_msgid": "631ce355.88a95c"
}
ここから、温度(temperature)を取得し、daschboardに必要なtopic、payload、timestampにマッピングします。(必要な項目は表示するグラフ種別により異なります)

ここで、温度情報は元々10倍した値がUnaShieldから送られてくるため、ここで10分の1しておきます。また、timestampも、ミリ秒単位がdashboardの単位なので、秒単位で送られてくるmsg.payload.timeを1,000倍しておきます。
動作確認
デプロイ 後、ダッシュボードメニュー(下図)の赤枠をクリックすると、デプロイされたページを確認することができます。
後、ダッシュボードメニュー(下図)の赤枠をクリックすると、デプロイされたページを確認することができます。
通常、Node-REDのURLがhttps://xxx.mybluemix.net/red の場合、グラフダッシュボードのURLはhttps://xxx.mybluemix.net/ui/ となります。

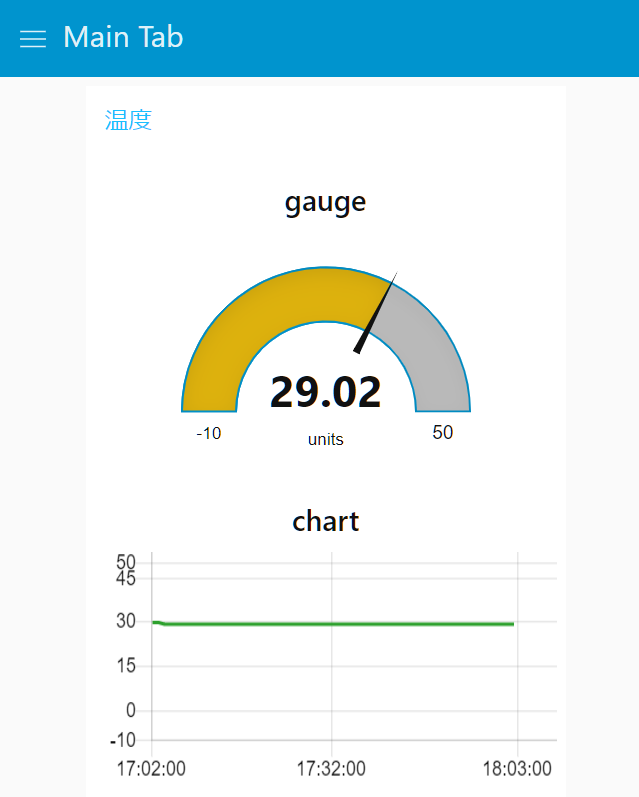
下図のようにゲージと時系列グラフが表示されることが確認できます。

なお、dashboardノードのドキュメントはこちらを参考にしてください。