初めに
この記事ではwindows版で書いています。
また、dockerはインストール済みの認識で書いています。
gerritとは、Googleが作成したコードレビューツールです。
目次
- この記事のターゲット
- なぜこの記事を書いたのか
- コンテナの用意
- バージョン管理サイトにアクセス
- gitの設定
- プロジェクトの作成
- プロジェクトのクローン
- 変更点をコミット
- コミットをマージ
- 最後に
1.この記事のターゲット
主に整理整頓が苦手な人向け
2.なぜこの記事を書いたのか
(長い上に本編に関係はないので読み飛ばしてください)
私は整理整頓が苦手です。
例えば部屋の片付け。
出したら出したまま。
前にどこに置いてあったかなんて一切覚えていません。
それ故に物を無くしがちです。
ただ、物はどこにあるか把握はしたいという欲張りです。
そこである考察が浮かびました。
「部屋が片付けられない」なら「物ごとに部屋を作ればいい」
そうすれば物を出したままにしようがどこに何があるか分かります。
これは部屋の片付けを例にしています。
よく考えるとこれは普段の業務にも関係していて、
自分のPCを見てみると「開発したら開発したまま」でした。
そこで「開発物を入れておく部屋」が欲しいと思いました。
また、当然その開発物は自分以外の誰かに見てもらいたい!と思い、githubを始めました。
ただ、誰かに見られる部屋は綺麗にしておきたいです。
(よく、小学生の頃とかに友達が遊びに来るからと散らかっている物を一旦押し入れに入れて部屋の見た目だけでも綺麗にするのと似た感情です。)
そこで自分の中でgithubだけは綺麗な部屋にしておいて別に「開発したら開発したまま」の部屋が欲しくなり探していて見つけた方法がgerritとdockerを使った方法です。
gerritで色々開発して上手く行った物等のプロジェクトをgithubに投稿することで
githubを「外から見られる綺麗にしたい部屋」
gerritが「開発したら開発したままの部屋」
という風に使い分けるのが最終目標です。
3.コンテナの用意
ますはイメージをプルしてきます。詳しい情報は公式サイトを参照してください。
docker pull gerritcodereview/gerrit[:version]-ubuntu20
末尾のubuntu20をcentos8にするとcentos版のイメージがプルできます。
次にコンテナを作成します。
docker run --name <作成したいコンテナ名> -d -p 8080:8080 -p 29418:29418 <IMAGE ID>
例えばpython用のバージョン管理サイトを作成したい場合は
docker run --name python_gerrit -d -p 8080:8080 -p 29418:29418 <IMAGE ID>
という風にコンテナに名前を付けます。
4.バージョン管理サイトにアクセス
バージョン管理サイト(localhost:8080)をブラウザで開きます。
次にSSH KEYを設定するために設定ページ(localhost:8080/settings/)に遷移します。
スクロールしていくとSSH Keysという場所があるのでそこまで遷移させます。
5.gitの設定
まずはコンテナに入ります。
docker exec -u 0 -it <CONTAINER ID> /bin/sh
SSH Keyの生成
# ssh-keygen -t rsa
# cat ~/.ssh/id_rsa.pub
ここでのcatの結果を4のSSH KeysにあるNew SSH keyに貼り付けてADD NEW SSH KEYをクリックします。
gitのアカウントの設定
# git config --global user.email "admin@example.com"
# git config --global user.name "admin"
6.プロジェクトの作成
下記のコマンドでプロジェクトを作成します。
# ssh -p 29418 admin@localhost gerrit create-project --empty-commit <プロジェクト名>
作成したプロジェクトはプロジェクト管理画面(localhost:8080/admin/repos)で確認できます。
7.プロジェクトのクローン
プロジェクト管理画面(localhost:8080/admin/repos)で先ほど作成したプロジェクトをクリックします。
そうするとDownloadと書かれたページに遷移するのでSSHタブのClone with commit-msg hookにあるコマンドをコピーしてシェルで実行します。
# git clone "ssh://admin@○○:29418/<プロジェクト名>" && scp -p -P 29418 admin@○○:hooks/commit-msg "<プロジェクト名>/.git/hooks/"
8.変更点をコミット
今回はtestとしてtestブランチを作成してtest.txtをコミットします。
# git checkout -b test
# echo "test" > test.txt
# git add test.txt
# git commit -m "test commit"
# git push ssh://admin@localhost:29418/<プロジェクト名> test(リモートにブランチが無い場合)
# git push ssh://admin@localhost:29418/<プロジェクト名> HEAD:refs/for/test(リモートにブランチが有る場合)
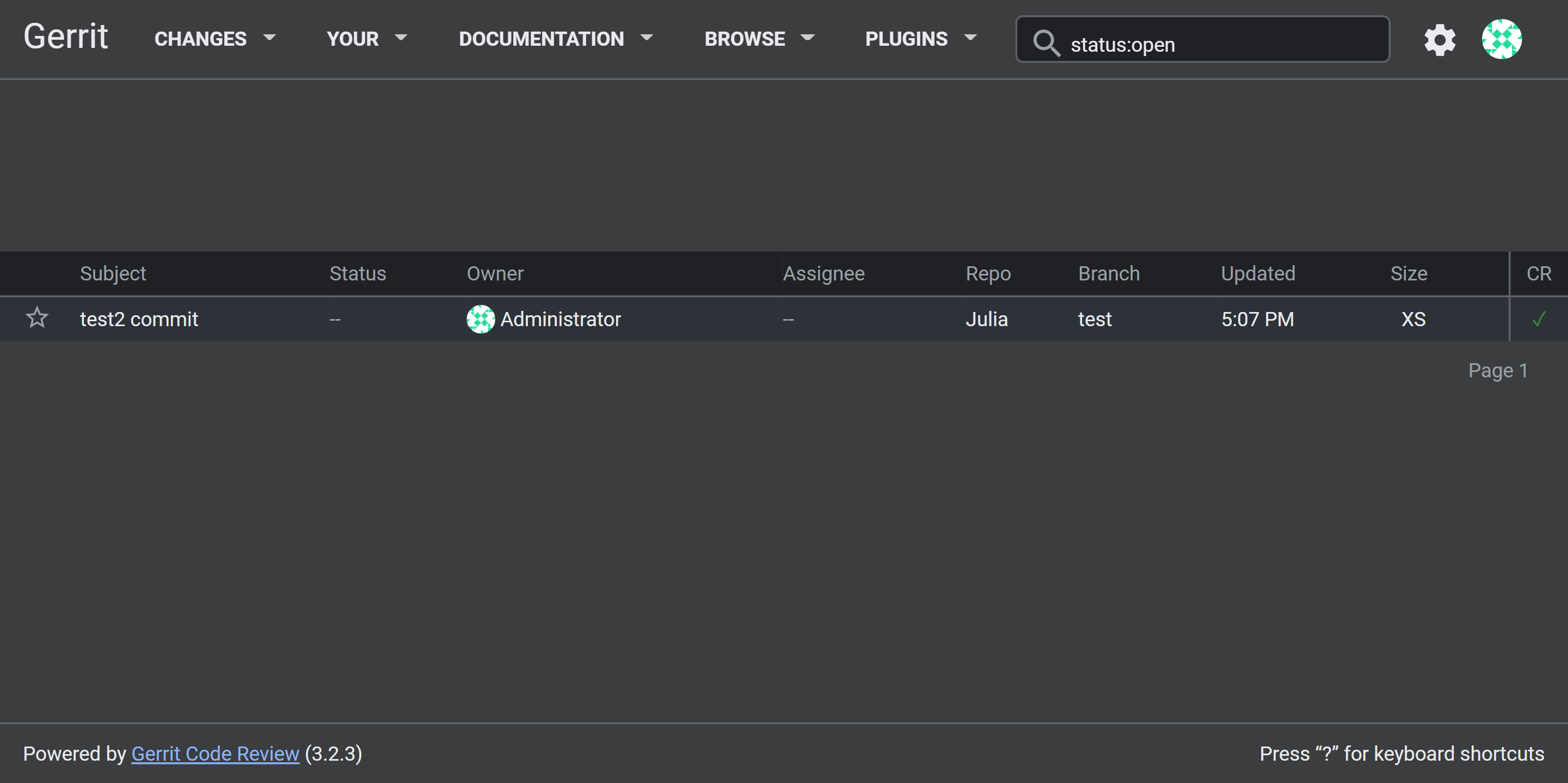
コミットが出来たかはコミット一覧ページ(localhost:8080/q/status:open)にて確認できます。(なお、リモートにブランチが無い場合はブランチが作成されるのでこちらのコミット一覧ページには表示されません。)
9.コミットをマージ
gerritでは、コミット1つ1つに対してレビューしなければマージすることができません。
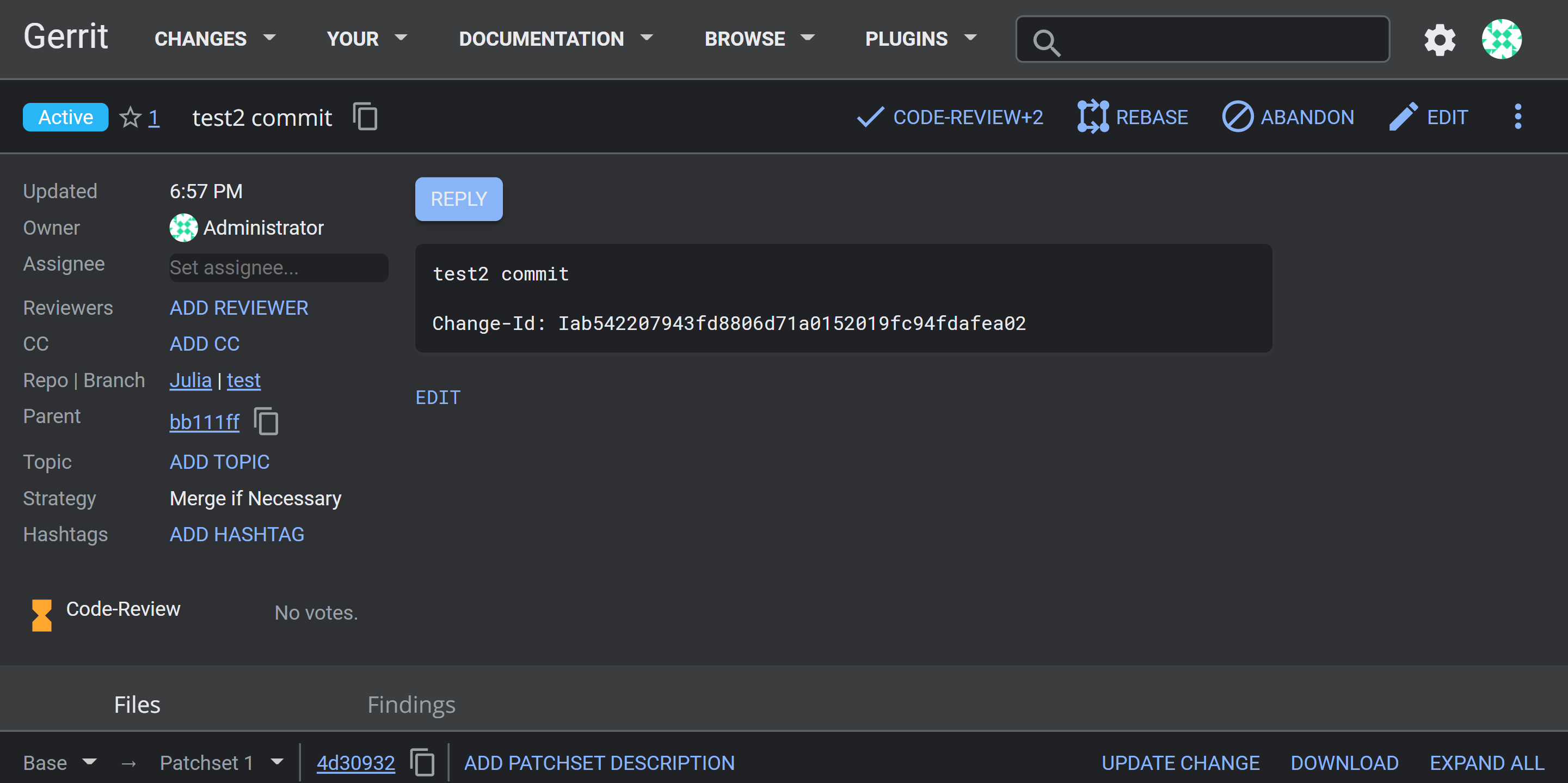
そのためコミット一覧ページ(localhost:8080/q/status:open)で先ほどのコミットをクリックするとレビューが可能です。
レビュー後該当ページのCODE-REVIEWをクリックしSUBMITをクリックすることでコミットがマージされます。
右上のCODE-REVIEWをクリック
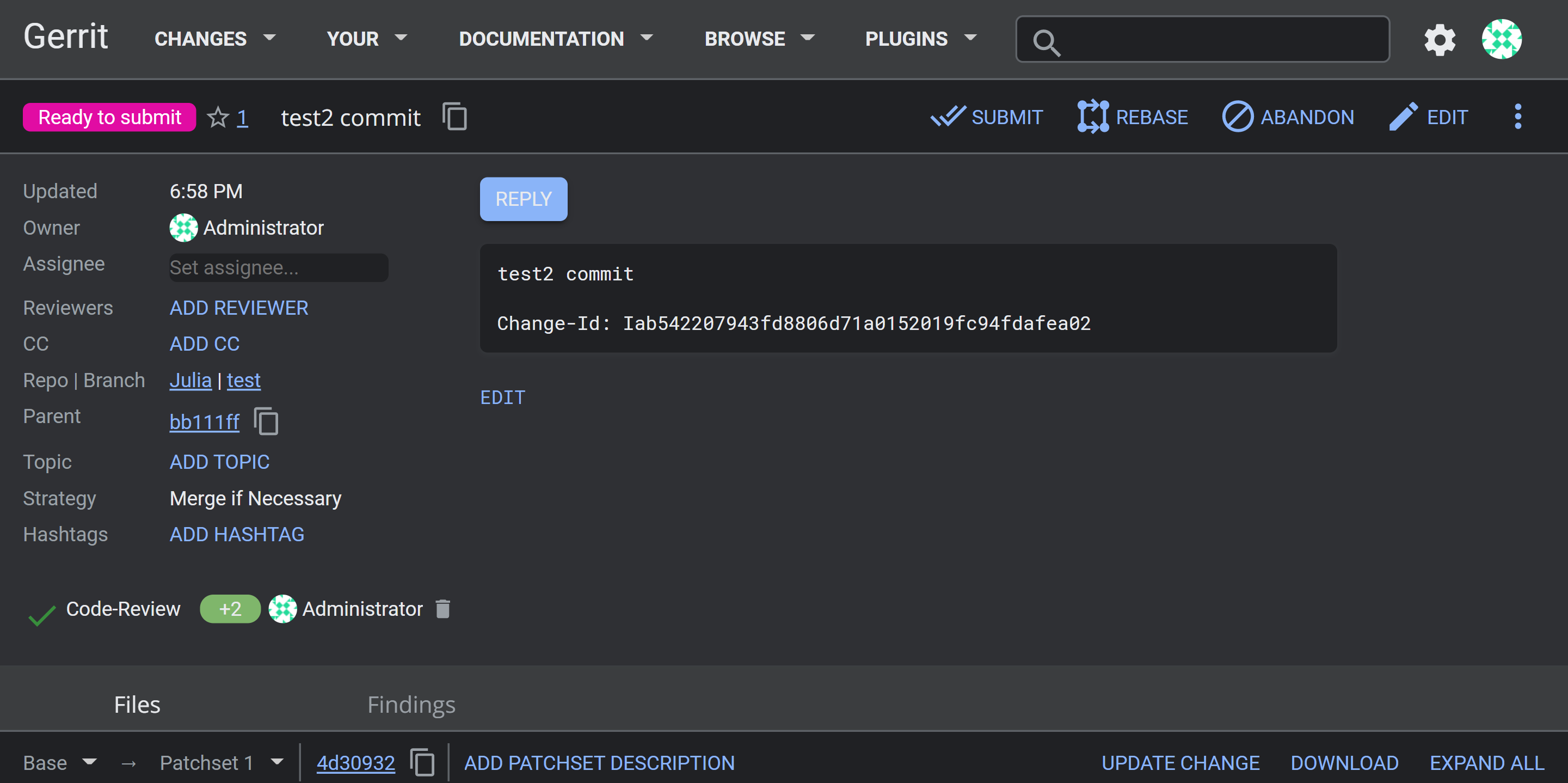
右上のSUBMITをクリック
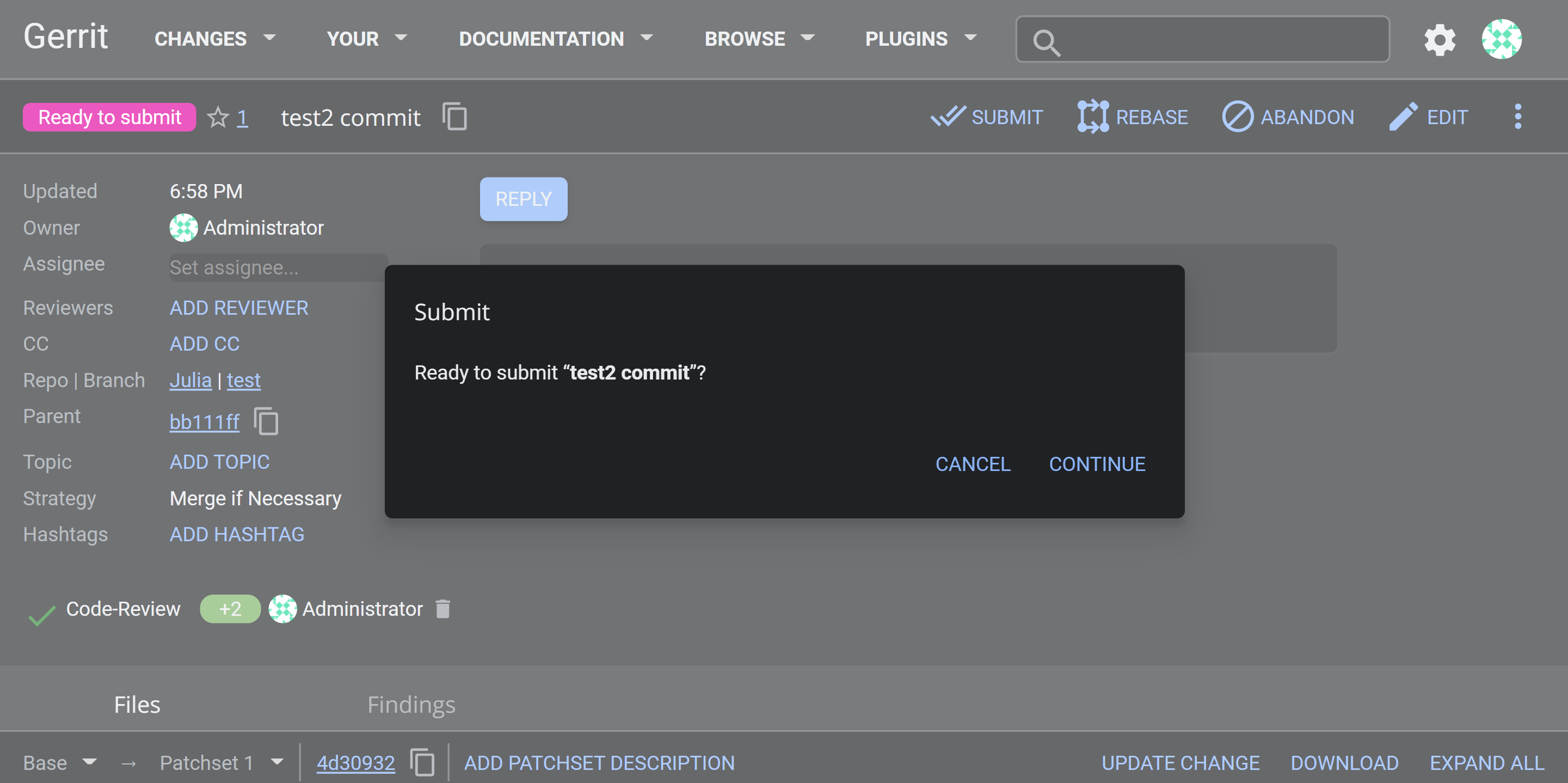
中央のCONTINUEをクリック
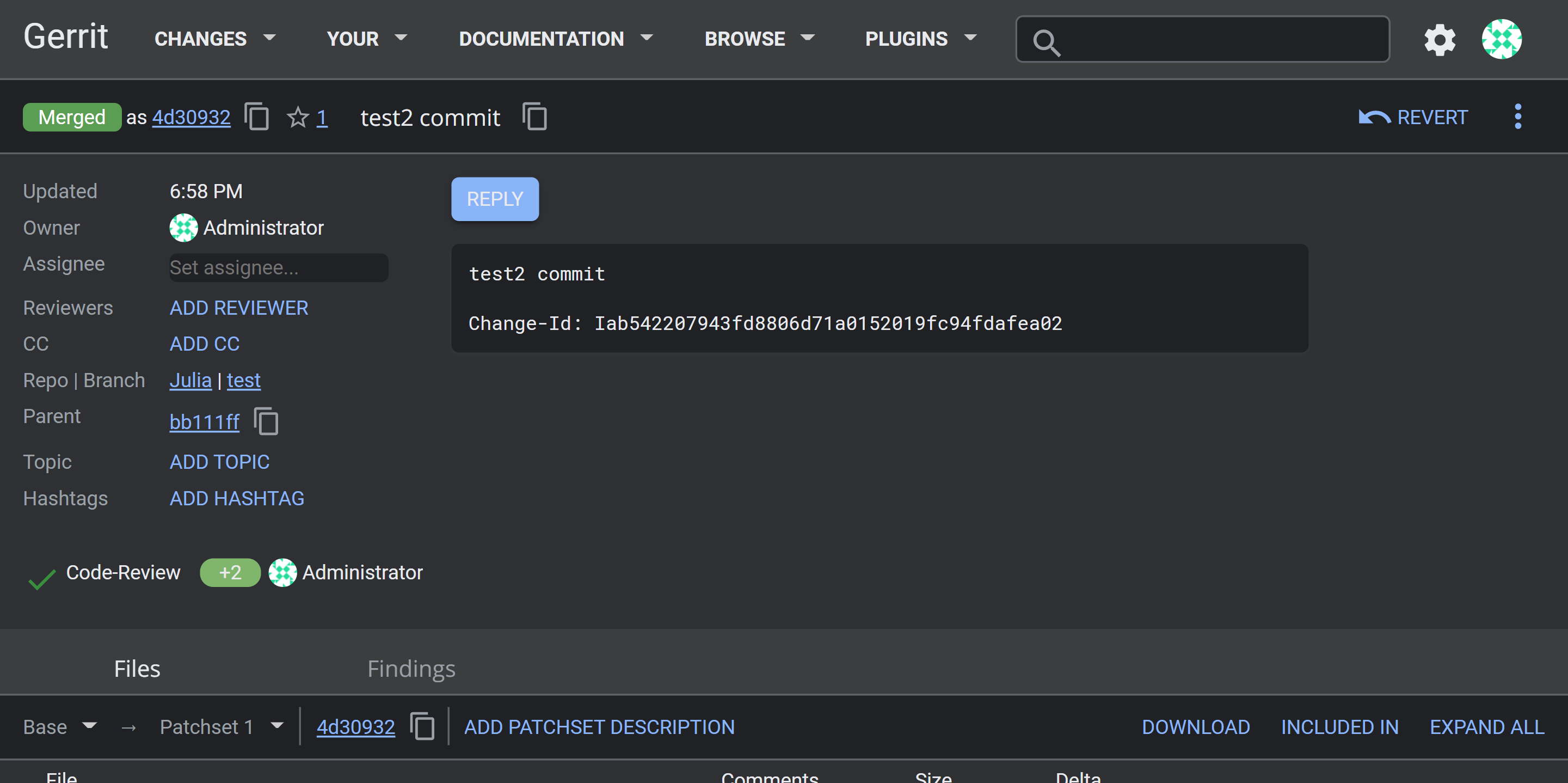
マージ完了
10.最後に
用途ごとに3のようにコンテナを作成する事でバージョン管理サイトを用意することができます。
gerritは今回紹介した用途の他にもたくさんの使用方法があるので色々触ってみてください。