はじめに
KPIをグラフ化してダッシュボードにまとめておきたいとダッシュボード系ツールをいろいろ探したのですが、なかなか気にいるものがなく、最終的にKibanaを使用しています。一般的にKibanaには生ログ相当を入れて使用されているケースが多いと思うのですが、私は中間集計データを入れて「ダッシュボードツール」として使用しています。
ここではそんな私のダッシュボード作成手順をご紹介します。題材はサイトのView数のようなものです。
※ インストール方法についてはたくさん情報がありますのでここでは触れません
※ 多少我流が入っていますがご容赦ください
使用しているバージョン
すこし古いです。
Kibana: 4.1.1
Elasticsearch: 1.5.0
ダッシュボード作成手順
ElasticsearchとKibanaに対する作業があります。
- [Elasticsearch] インデックスを作成
- [Elasticsearch] インデックスのマッピングを定義して登録
- [Elasticsearch] データを入れる
- [Kibana] 使用するインデックスを設定
- [Kibana] visualization(グラフ)を作成
- [Kibana] ダッシュボードを作成してvisualizationを登録
1. [Elasticsearch] インデックスを作成
このような感じで作成できます。
curl -XPUT "${ES_URL}/${INDEX_NAME}"
2. [Elasticsearch] インデックスのマッピングを定義して登録
マッピングという項目情報のようなものをjsonで定義してインデックスに設定します。
- type:日時と集計したい数値の型はちゃんと指定する。その他はとりあえず文字列でOK
- index指定はとりあえず not_analyzed でOK(全文検索のような検索の仕方で絞り込んだデータについて数値をみたい場合は analyzed も必要です)
必要最小限な内容にしたjson
{
"properties": {
"day": {
"type": "date",
"index" : "not_analyzed"
},
"device": {
"type": "string",
"index" : "not_analyzed"
},
"gender": {
"type": "string",
"index" : "not_analyzed"
},
"age_group": {
"type": "string",
"index" : "not_analyzed"
},
"duration_group": {
"type": "string",
"index" : "not_analyzed"
},
"uu": {
"type": "integer",
"index" : "not_analyzed"
},
"cnt": {
"type": "integer",
"index" : "not_analyzed"
}
}
}
このような感じで設定できます。
curl -XPUT "${ES_URL}/${INDEX_NAME}/_mapping/default" -d @${MAPPING_FILE}
URL最後尾の"default"はインデックスに登録するドキュメントの種類(type)を表しています。私の場合、1つのインデックスに複数種類のドキュメントを入れることがないので、すべて"default"という名前にしています。
3. [Elasticsearch] データを入れる
投入するデータをjson形式で作ります。
※ _idにはユニークに近い値を適当に入れています
{"index":{"_id":"758bc2d2-b5fd-419c-9e27-fd57e4772f06"}}
{"day":"2015-11-22","device":"sp","gender":"男性","age_group":"10代","duration_group":"1週間以内","uu":"2","cnt":"6"}
{"index":{"_id":"1df97b15-4a80-4067-a94d-9b9f4c2dd9e6"}}
{"day":"2015-11-29","device":"pc","gender":"女性","age_group":"30代後半","duration_group":"1ヶ月以内","uu":"1","cnt":"1"}
{"index":{"_id":"e40c7de4-6abf-40f7-8544-f3b47d31b381"}}
{"day":"2015-11-29","device":"mobile","gender":"男性","age_group":"20代後半","duration_group":"5年以内","uu":"2","cnt":"8"}
ElasticsearchにPOSTします。
curl -XPOST "${ES_URL}/${INDEX_NAME}/default/_bulk" --data-binary @${DATA_FILE}
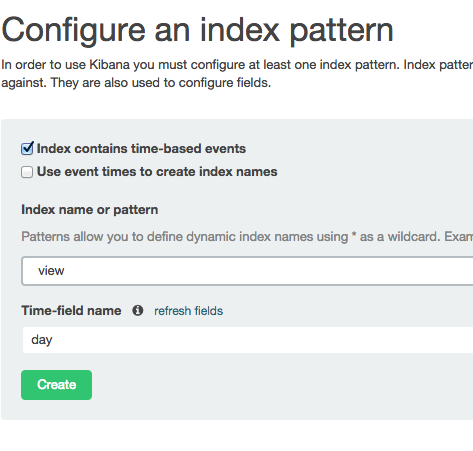
4. [Kibana] Kibanaで使用するインデックスを設定
- SettingsメニューのIndicesで、Index Patterns を Add New
- インデックス名を入力
- Time-Field nameを選択
※画面から設定するのが面倒なときは、こんな感じで設定しています。
curl -XPOST "${KIBANA_URL}/elasticsearch/.kibana/index-pattern/${IDX_NAME}?op_type=create" \
-d"{\"title\":\"${IDX_NAME}\",\"timeFieldName\":\"day\"}"
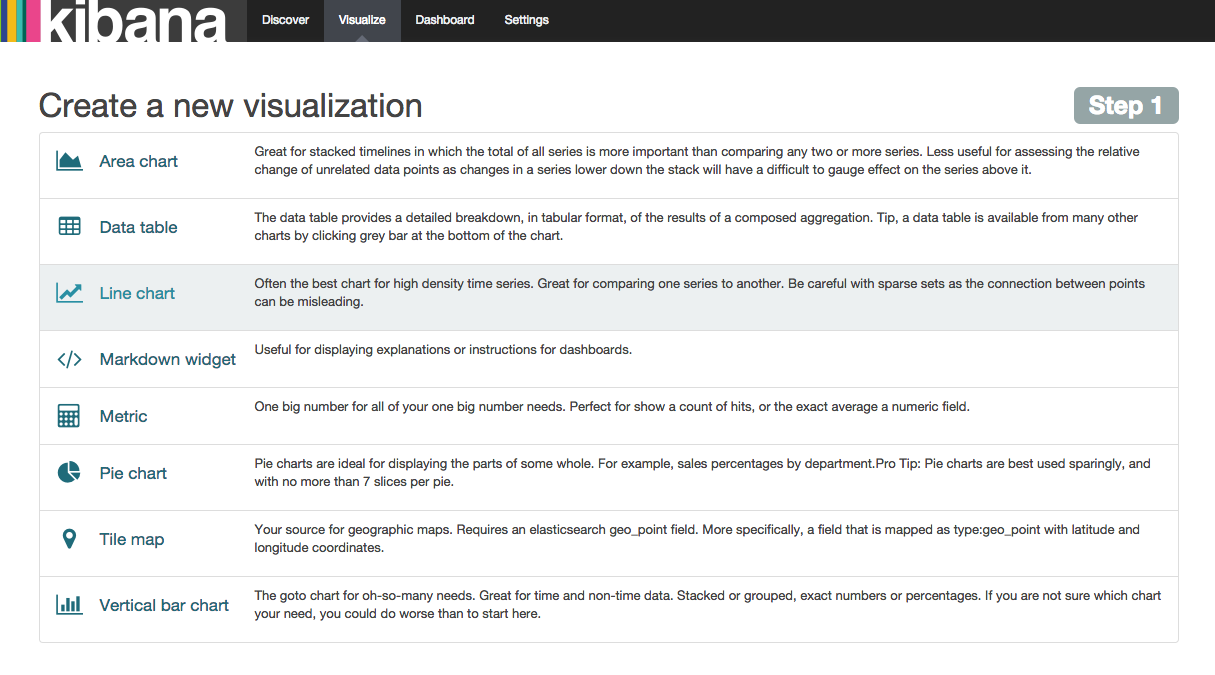
5. [Kibana] visualization(グラフ)を作成
-
Search sourceを選べと言われるので、new searchもしくはsaved searchを選びます。今回はnew searchを選びます。インデックスの選択を促されるので指定します。
※ searcherとして「検索対象のインデックス+検索条件」を保存しておくとsaved searchから選ぶことができます -
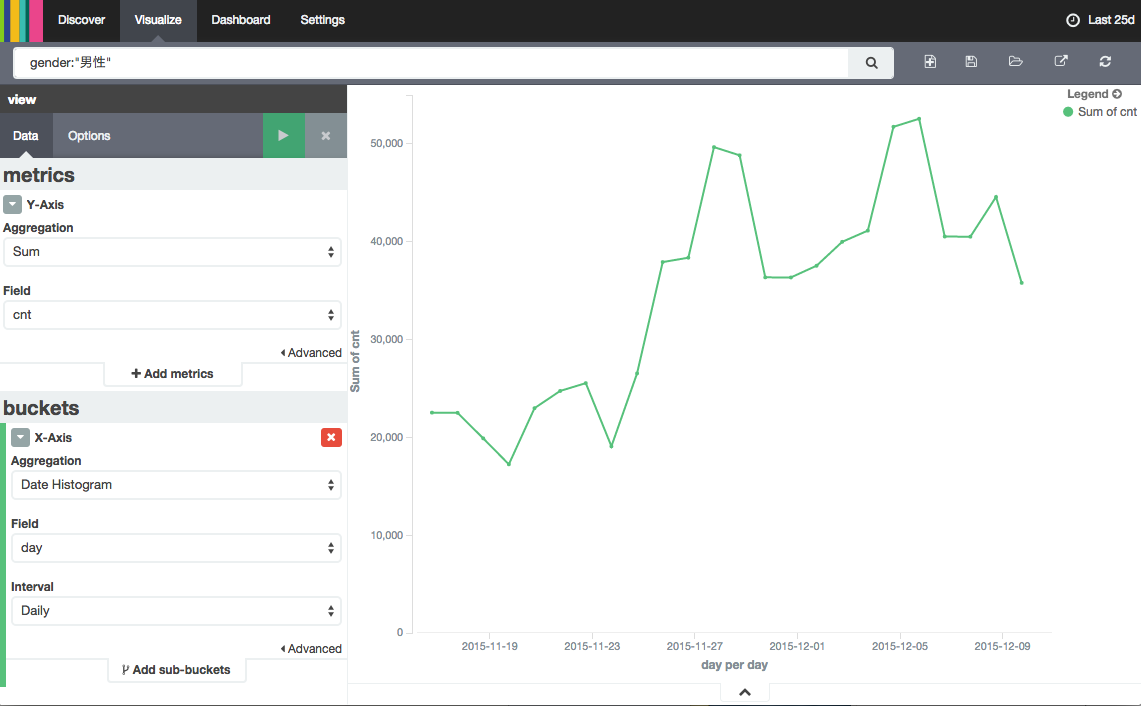
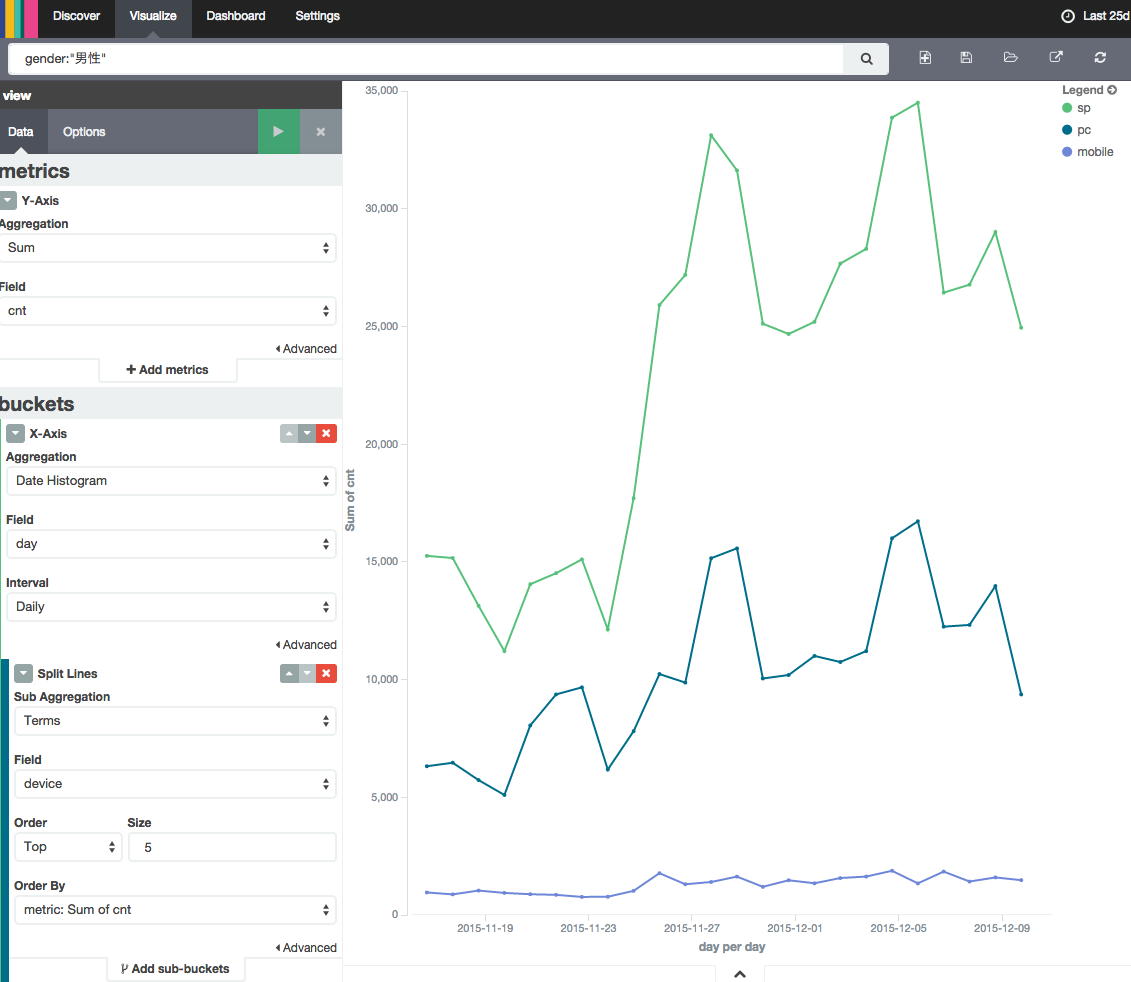
グラフ作成画面が表示されるので、グラフを作成します。
- データを絞り込みたい場合は上部入力欄に検索条件を入力
- 今回は男性で絞り込む: gender:"男性"
- metrics部分でY軸を設定
- cntをsumする
- buckets部分でX軸を設定
- aggregation: Date Histogram
- Field: day
- Interval: Daily
- データを絞り込みたい場合は上部入力欄に検索条件を入力
デバイスごとに線を分けてみます。
bucketsのAdd sub-bucketsでSplit Linesを選びます。
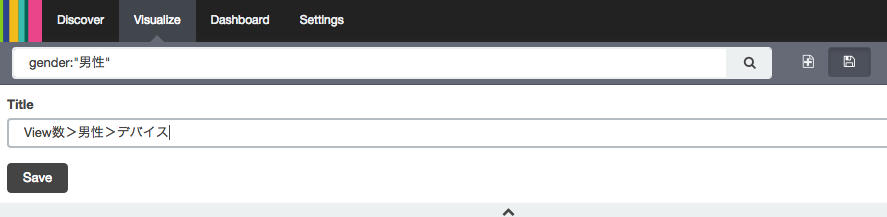
保存します。
※ 階層を分けるために私はタイトルに「>」を使うのですが、Visualizationを検索してさがす際にデフォルト設定ではうまくヒットしないのであまりオススメはしません

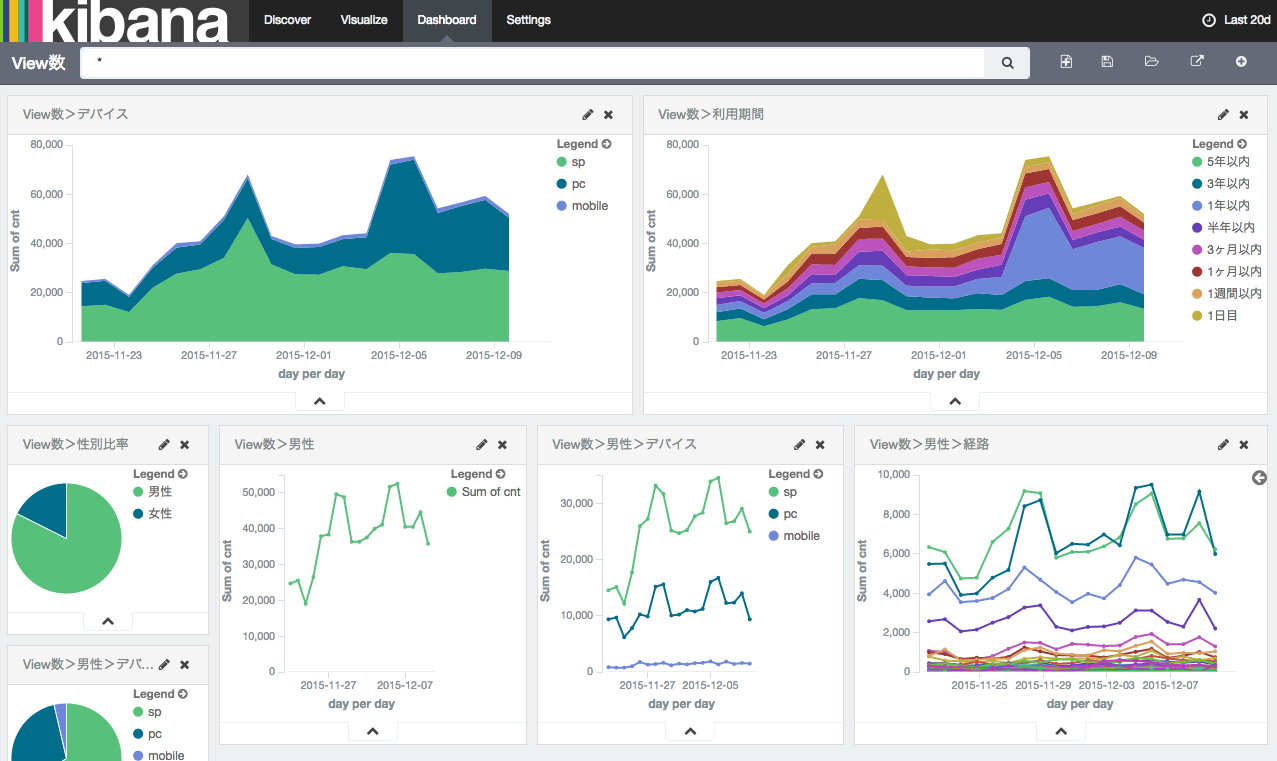
6. [Kibana] ダッシュボードを作成してvisualizationを登録
-
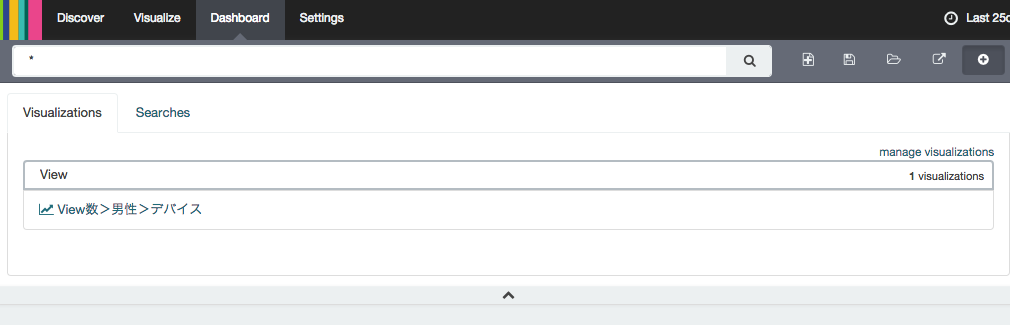
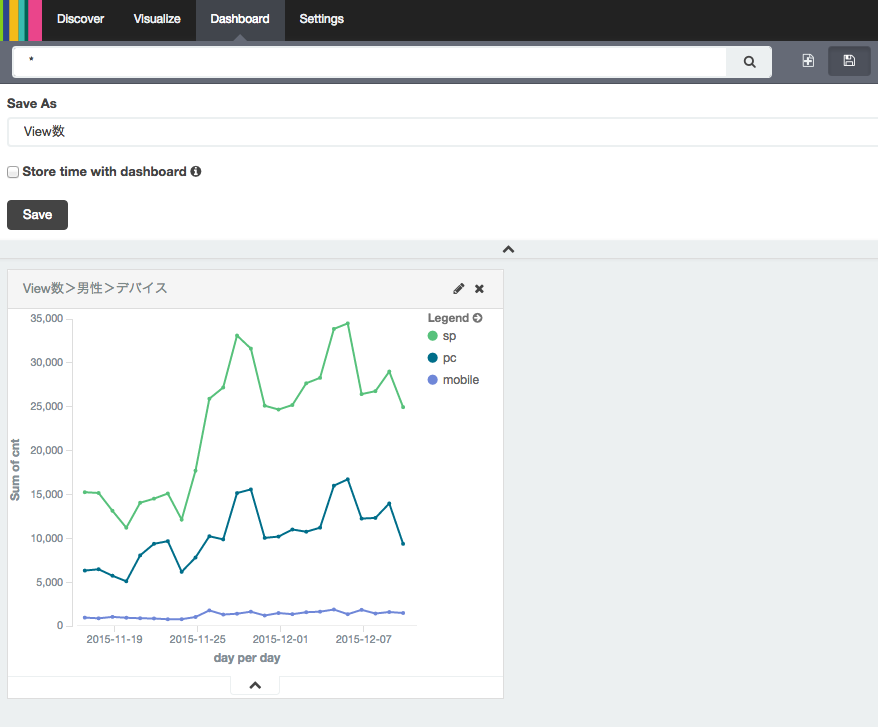
メニューからDashboardを選ぶ
-
作成したvisualizationをどんどん登録する
おわりに
以上になります。
Kibanaをグラフ&ダッシュボードツールメインとして使うのも悪くないと思います。
※ただし細かいバグや機能不足はまだ結構あるようで今後に期待です