やりたいこと
CSSを使ってWordPressのページ内リンクを貼りたい
Sample Pageの目次項目をクリックすると記事本体に飛ぶようにしたい(普通にHTMLでやるとイマイチなので、CSSを使って華麗にキメたい)。
概要
Step 1: CSSを追加する
Step 2: リンク先にタグを付ける
Step 3: リンク元にタグを付ける
やり方
Step 1: CSSを追加する
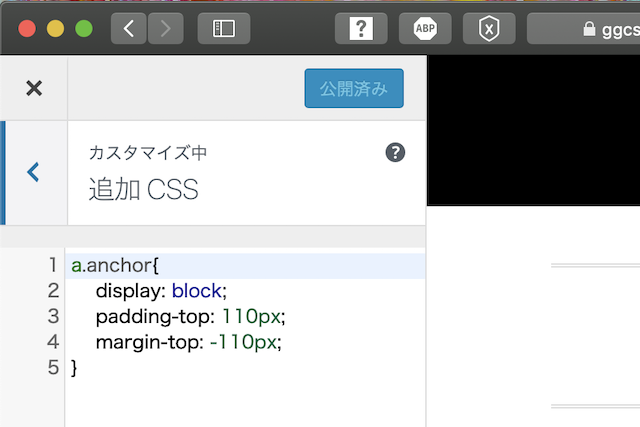
外観 > カスタマイズ > 追加CSS を開き、以下(Fig 1)を追記。こんな感じ(Fig 2)で書き込んで「公開」ボタンを押しておく1。
Fig 1
CSS
a.anchor{
display: block;
padding-top: 110px; /*数値は結果を見ながら適当に*/
margin-top: -110px; /*上の値とプラマイ打ち消すようにすれば良いみたい*/
}
Fig 2 外観 > カスタマイズ > 追加CSS を開いて Fig 1のコードを貼り付ける。

Step 2: リンク先にタグを付ける
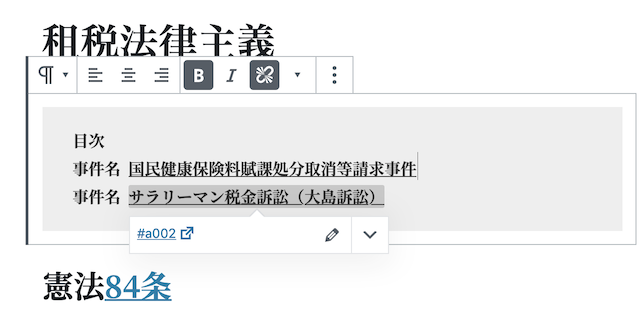
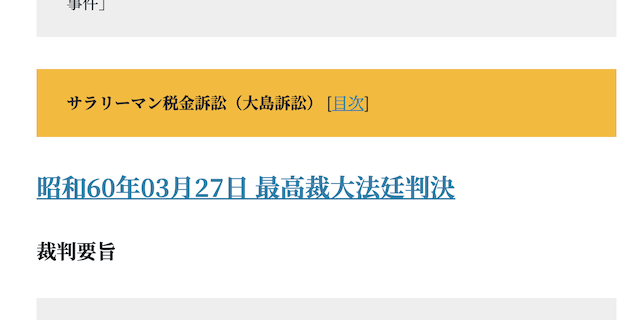
本文タイトル「サラリーマン税金訴訟(大島訴訟)」(Fig 3)に飛ばしたいので、ここにリンク先を設定する。
- まずはターゲットの名前を決める。ここでは、a002 と名付けた。
- ブロックを「HTMLで編集」(Fig 4)で開き、リンク先文字列の頭にアンカタグ
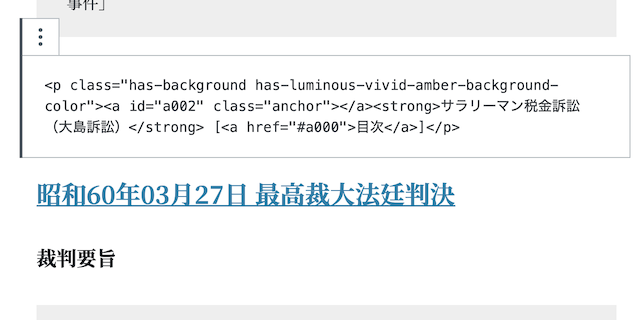
<a id="a002" class="anchor">を貼り付ける。 - こんな感じ(Fig 5)(最後の
<a href="#a000">目次</a>は目次に戻るためのタグ)。
Fig 5
HTML
<p class="has-background has-luminous-vivid-amber-background-color"><a id="a002" class="anchor"></a><strong>サラリーマン税金訴訟(大島訴訟)</strong> [<a href="#a000">目次</a>]</p>
Step 3: リンク元にタグを付ける
リンク元の文字列に普通にリンクを設定する。
- リンク先指定は
#ナントカだけでOK。今回はid="a002"に飛ばしたいので、頭に#を付けて#a002だけ書き入れておけば良い。 - もちろん、
https://example.com/foo/bar/#a002みたいにフルパスを入れても良い(他のページのアンカに飛ばすときはパスを入れてやればOK)。