はじめに
あちこちで「RPA」という言葉を聞くのですが、まだやったこないので試してみたい、というのがきっかけです。
どの RPA ツールにしようかと調べ始めたところ、Mac には標準で Automator というツールが入っていて、これで RPA のようなことができるとのことなので、触ってみました。
OSは、macOS Monterey 12.0.1 となります。(Windows の方ごめんなさい)
Automator 起動
標準で Mac にインストール済みなので、アプリケーション → Automator から起動します。
種類は「アプリケーション」を選択します。(アプリケーションとして実行可能となる)
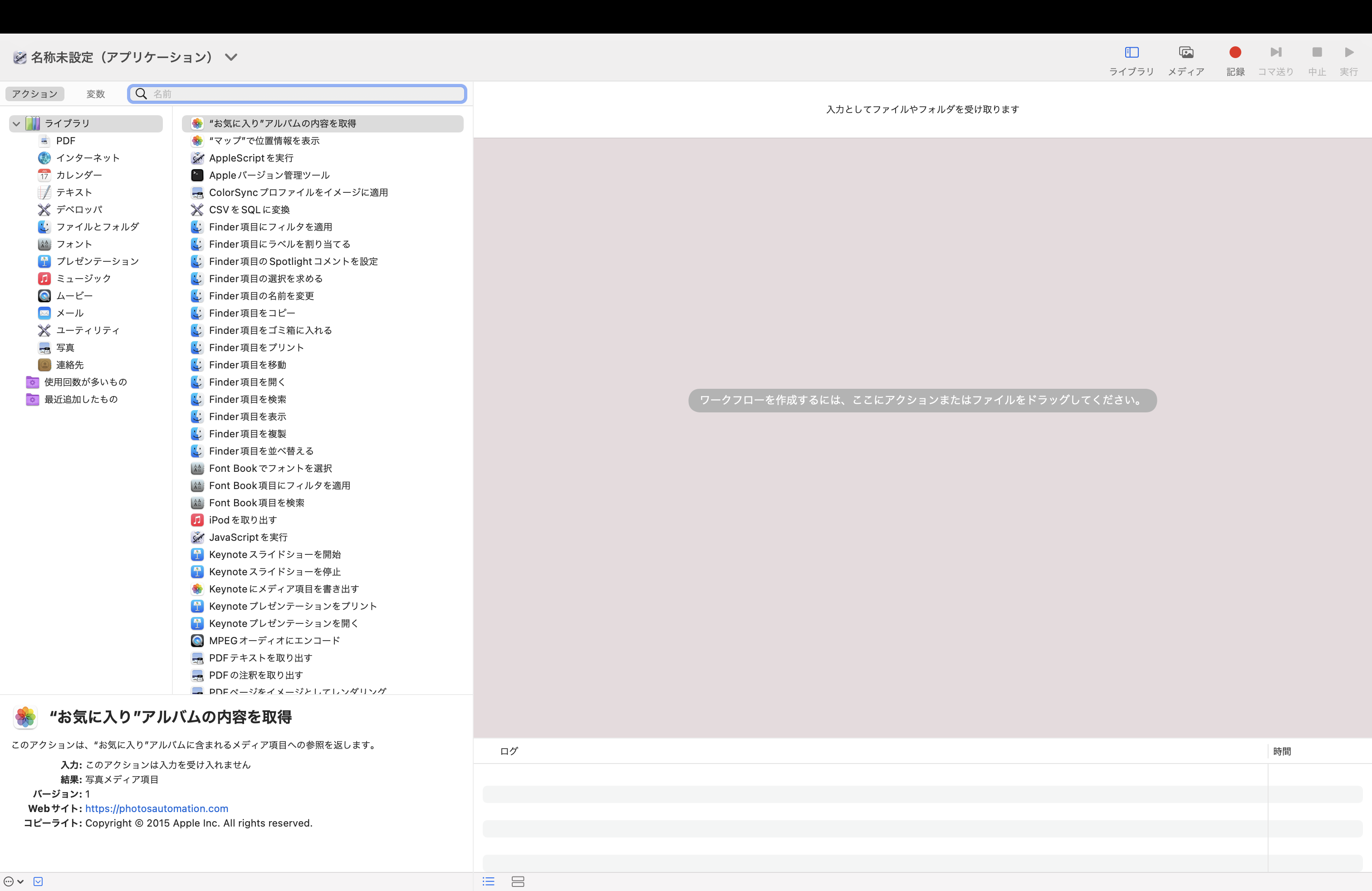
以下の画面が表示されるので、アクションの一覧からやりたいことを選択して、ワークフローに追加していく流れとなります。
できるアクションが一覧で表示されているので、わかりやすいですね。

アクティビティモニタを起動してスクリーンショットを撮る
色々なアクションがあるのですが、今回はアクティビティモニタという Mac 標準のアプリケーションを起動し、画面のスクリーンショットを撮ってアプリケーションを終了する、という処理を自動化してみます。
スクリーンショットのワークフロー作成
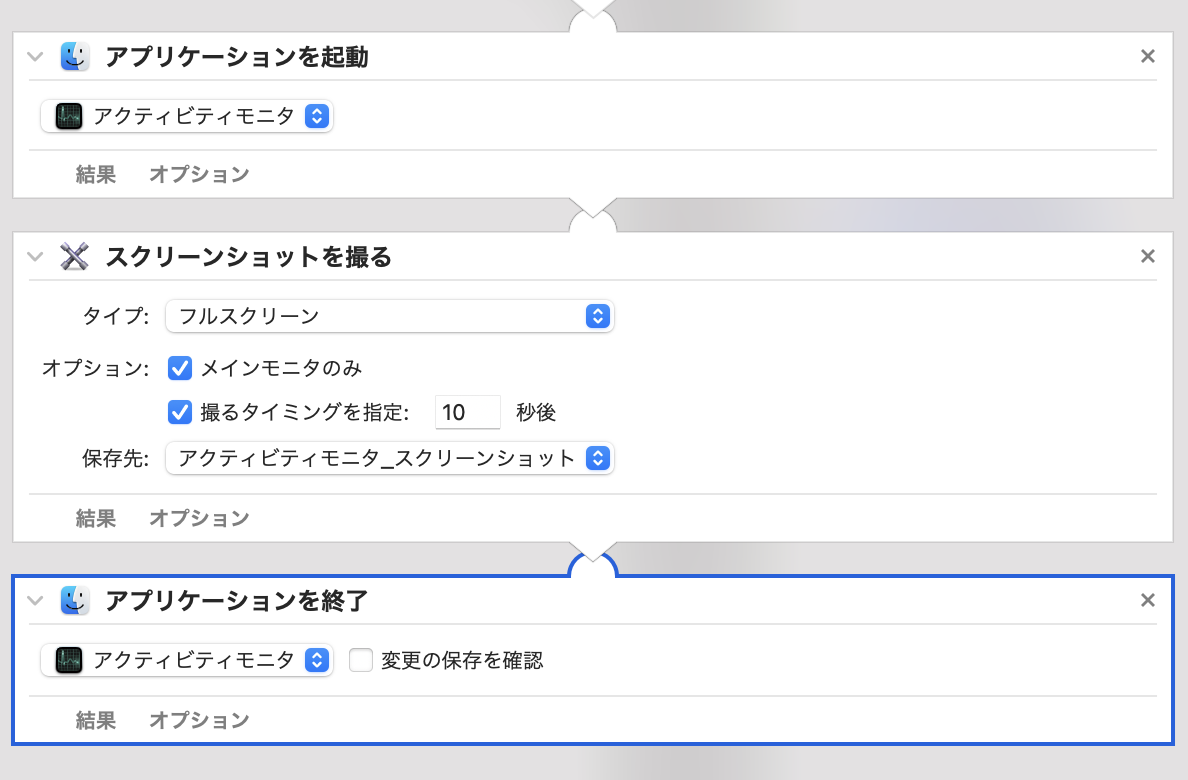
- 「アプリケーションを起動」を追加
- その他 → ユーティリティ → アクティビティモニタ を選択
- 「スクリーンショットを撮る」を追加
- 保存先のファイル名を設定
- 「アプリケーションを終了」を追加
- その他 → ユーティリティ → アクティビティモニタ を選択
ワークフローを作成したら、アプリケーションとして保存します。
Automator でスクリーンショットを撮るための環境設定
Automator でスクリーンショットを撮るには、セキュリティ設定が必要です。
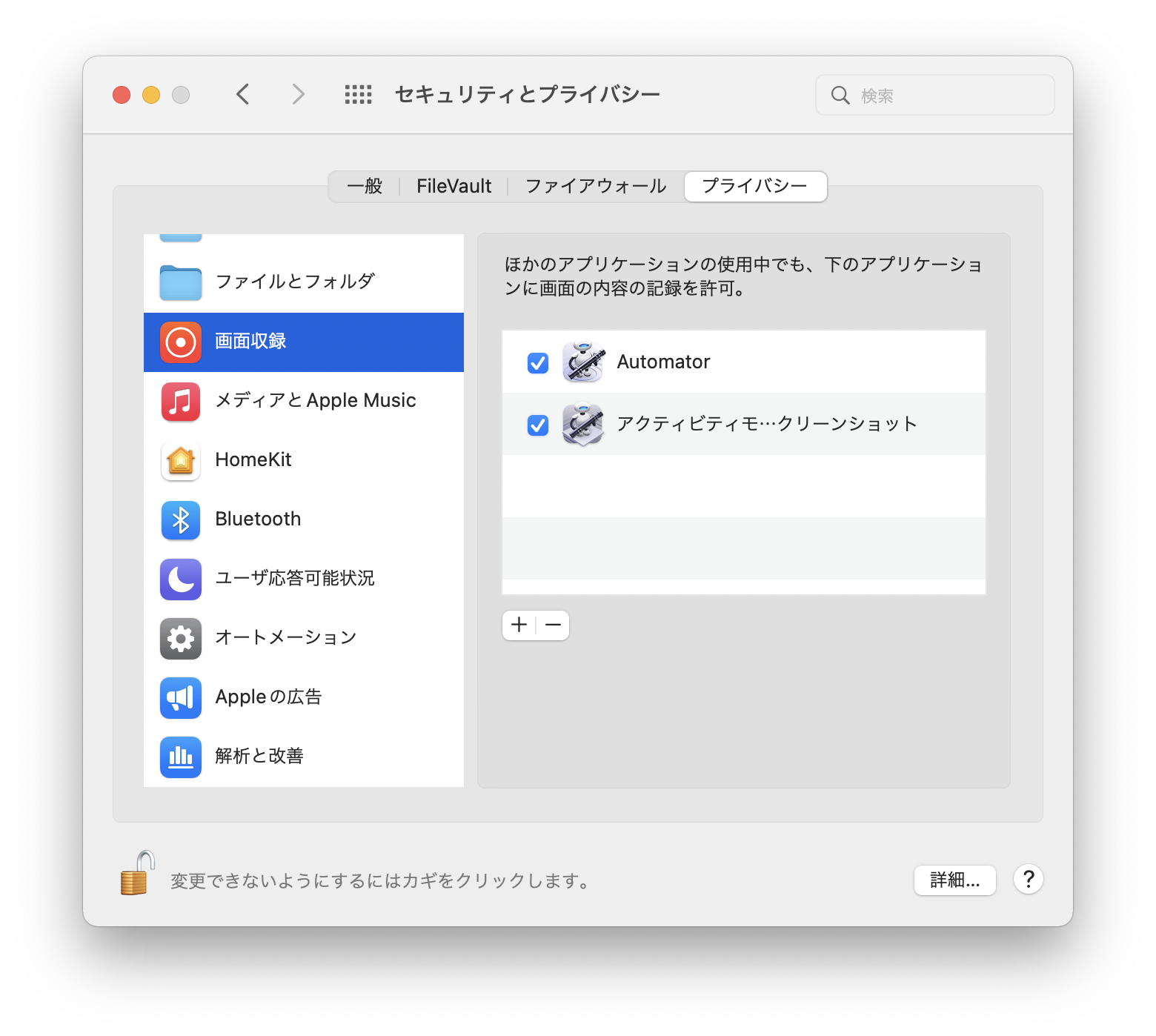
システム環境設定 → セキュリティとプライバシー → プライバシー → 画面収録 で、「Automator」を追加してチェックします。(カギも解除)
さらに、先ほど作成したアプリケーション「アクティビティモニタ_スクリーンショット」も追加してチェックします。
Automator からスクリーンショットを実行する場合は、一旦再起動すると設定が有効になります。
スクリーンショットのワークフロー実行
Automator の右上にある実行ボタンを押下することで、Automator 内からワークフローを実行することができます。
作成したアプリケーション(ファイル)を実行してもOKです。(アプリケーションとして実行)
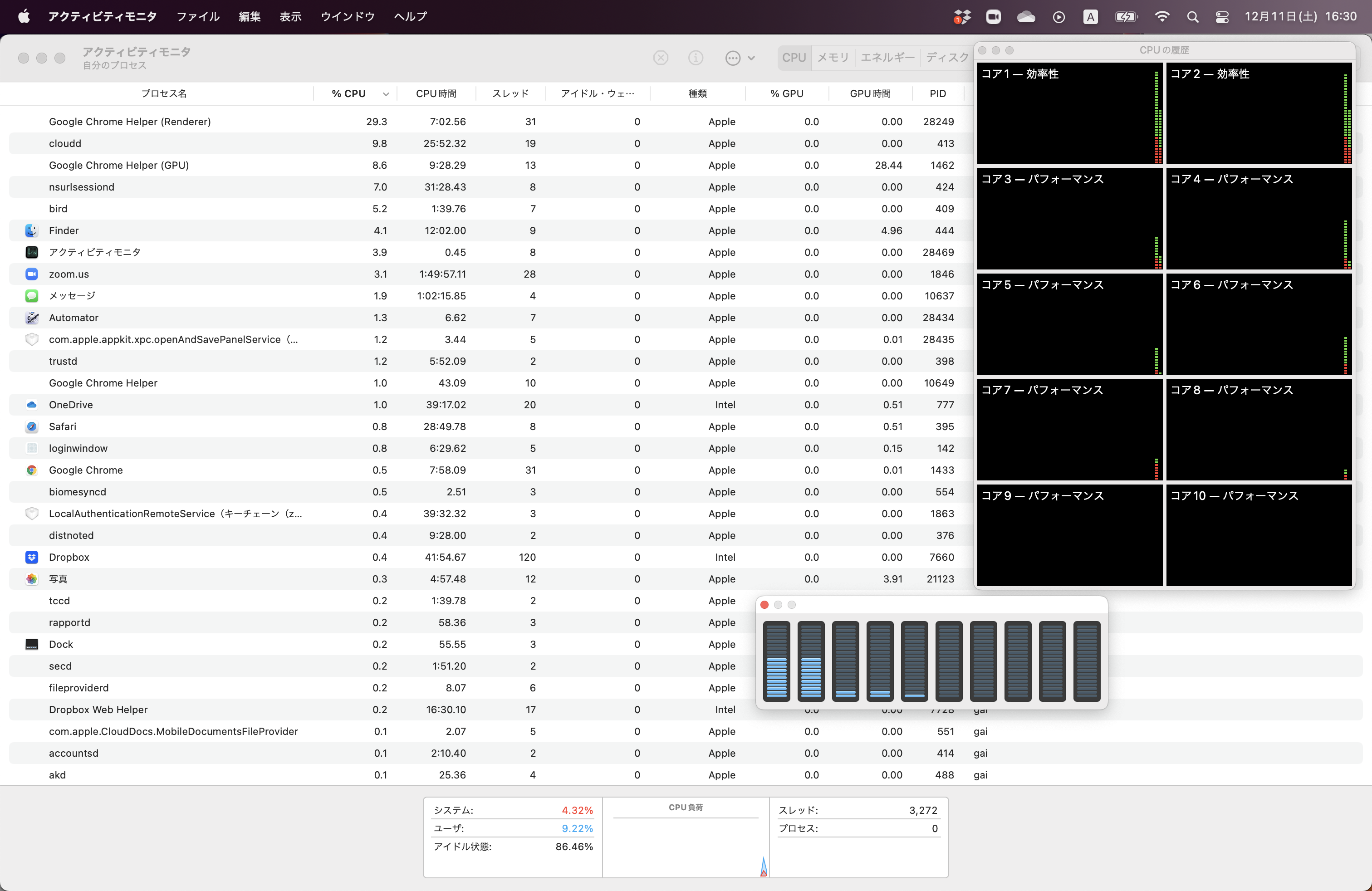
実行すると、以下の画像のように、指定した場所にスクリーンショットが保存されます。
(CPU の履歴グラフなどが表示されているのは、アクティビティモニタを前回起動した時に表示していたためです)

AppleScript でブラウザ操作を自動化する
もう1つの RPA の用途として、ブラウザ操作をしてみたいと思います。
Automator には「指定された URL を取得」と「Webページを表示」というアクションがあり、これらを使うことでブラウザで Web ページを開くことができます。また、ページの内容を取得するようなアクションなども用意されています。
今回はそれらの用意されたアクションを使うのではなく、AppleScript(および JavaScript)を使ってブラウザ操作をしてみます。
ブラウザ操作のワークフロー作成
Automator のアクションから「AppleScript を実行」をワークフローに追加すると、AppleScriptを記述できます。
今回のスクリプトでは、以下のことを自動的に行います。
- Safariを起動
- 某I社のホームページのニュースで、一番上のリンクをクリックして表示(新しいタブ)
- 某天気のホームページで、指定した郵便番号で検索した市区町村のピンポイント天気のページを表示(新しいタブ)
※以下のスクリプトでは、本来の URL は伏せておきます。
tell application "Safari"
activate
open location "https://www.iiii.co.jp/news/"
delay 5
do JavaScript "document.querySelector('ul.list-news-01 a').click();" in document 1
delay 5
open location "https://weather.yyyy.co.jp/weather/"
delay 5
tell application "System Events"
keystroke tab
keystroke tab
keystroke "160-0023"
key code 76 -- Enter
end tell
delay 5
do JavaScript "document.querySelector('div.serch-table a').click();" in document 1
end tell
記述したら名前を付けて保存します。
なお、AppleScript のアクションは他のアクションともちろん併用できますので、できることの幅が広まります。
Safari の JavaScript 許可設定
Automator から Safari 上で JavaScript を実行するために、以下の設定を行います。
- Safari の環境設定 → 詳細 → 「メニューバーに"開発"メニューを表示」にチェックして、開発者ツールを表示できるようにします。
- Safari の「開発」メニューから、「AppleEvent からの JavaScript を許可」にチェックします。
ブラウザ操作のアプリケーションのセキュリティ確認
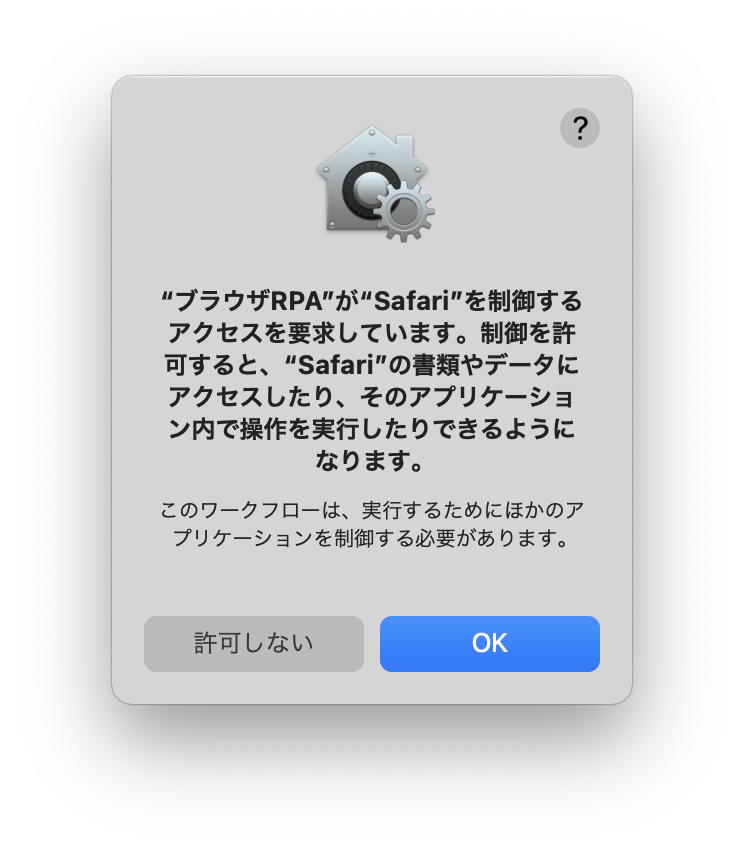
作成したアプリケーション(ファイル)を実行すると、以下のようなダイアログが表示されるので、「OK」を押下します。
さらに、「System Events」についても同様のダイアログが表示されるので「OK」を押下します。
(Automator から実行した場合も、同様のダイアログが出たかもしれません。その場合も「OK」を押下します)
キー入力するための環境設定
Automator でキー入力できるようにするには、セキュリティ設定が必要です。
システム環境設定 → セキュリティとプライバシー → プライバシー → アクセシビリティ で、「Automator」を追加してチェックします。(カギも解除)
さらに、先ほど作成したアプリケーションも追加してチェックします。
ブラウザ操作のワークフロー実行
ここまでの設定をした上で、Automator の右上にある実行ボタンを押下、もしくは作成したアプリケーション(ファイル)を実行すると、Safari が想定通りに操作されるはずです。
おわりに
今までに BeautifulSoup や Selenium を使った Web スクレイピングはやったことはあったのですが、そこまでのプログラミングが必要ないブラウザ操作や、それ以外の Mac の操作もできる Automator は、無償で気軽に使える自動化ツールですね。
カレンダーと組み合わせてスケジュール実行することもできるみたいですし、今回はお試しでしたが、もっと実用的なものも作ってみることができそうです。