概要
LINEのリッチメニューからobnizをLチカしてみたのでポイントを整理しておく。
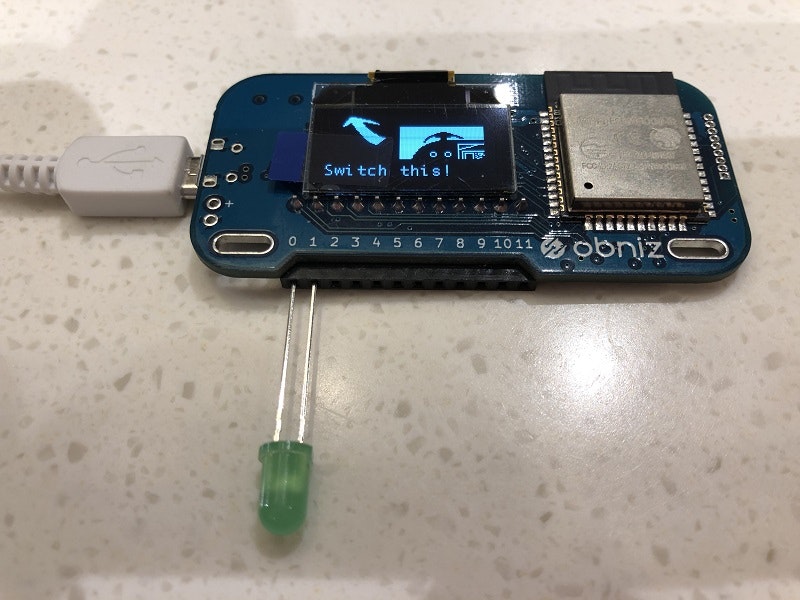
Lチカの様子
obnizをLINEでリッチにLチカ#obniz#IoT#JavaScript#LINE#MessagingAPI#Lチカ pic.twitter.com/p7BY8fGc3x
— m (@getapojim) 2018年9月12日
にっこりポイント😄
- リッチメニュー作成時の指定内容は「URL」とし、obnizクラウド上のプログラムを直接指定する.
こうすることで自前のサーバーやクラウドサービスを経由する必要なし.
がっかりポイント😞
- 操作する際にリッチメニューをタップするたびに画面遷移が発生してウザい.
作成の流れ
①obnizにLEDをつなぐ
②obnizクラウド上でプログラムを作る
③obnizのイベントとして登録する
④LINE Messaging APIでチャネルを作成する
⑤LINE@ MANAGERでリッチメニューを作る
必要なもの
- obniz
- 抵抗入りLED
- リッチメニュー用画像(横1200ピクセル × 縦810ピクセル) 1枚
- LINE developersアカウント
作成手順
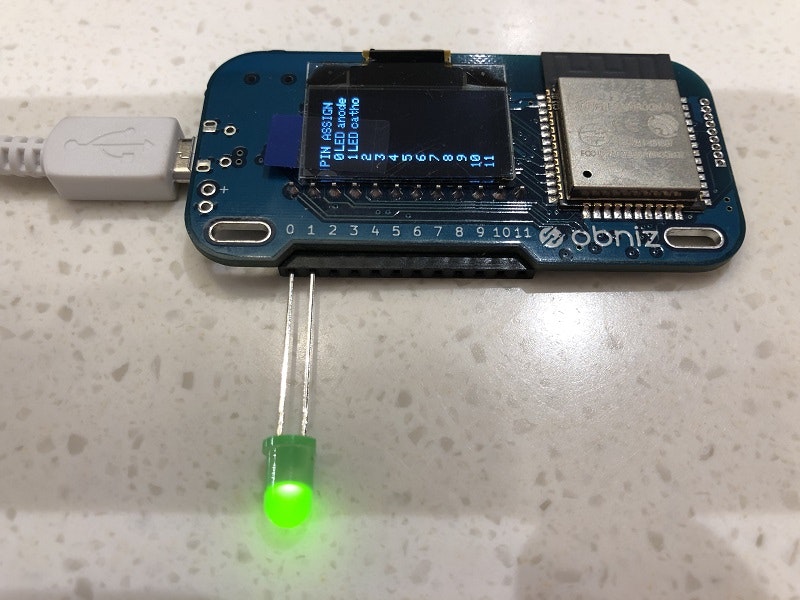
①obnizにLEDをつなぐ
obnizにLEDと電源をつないでWiFiに接続しておく.
LEDは抵抗入りを使うと、写真のように直接挿すだけなのでオススメ.

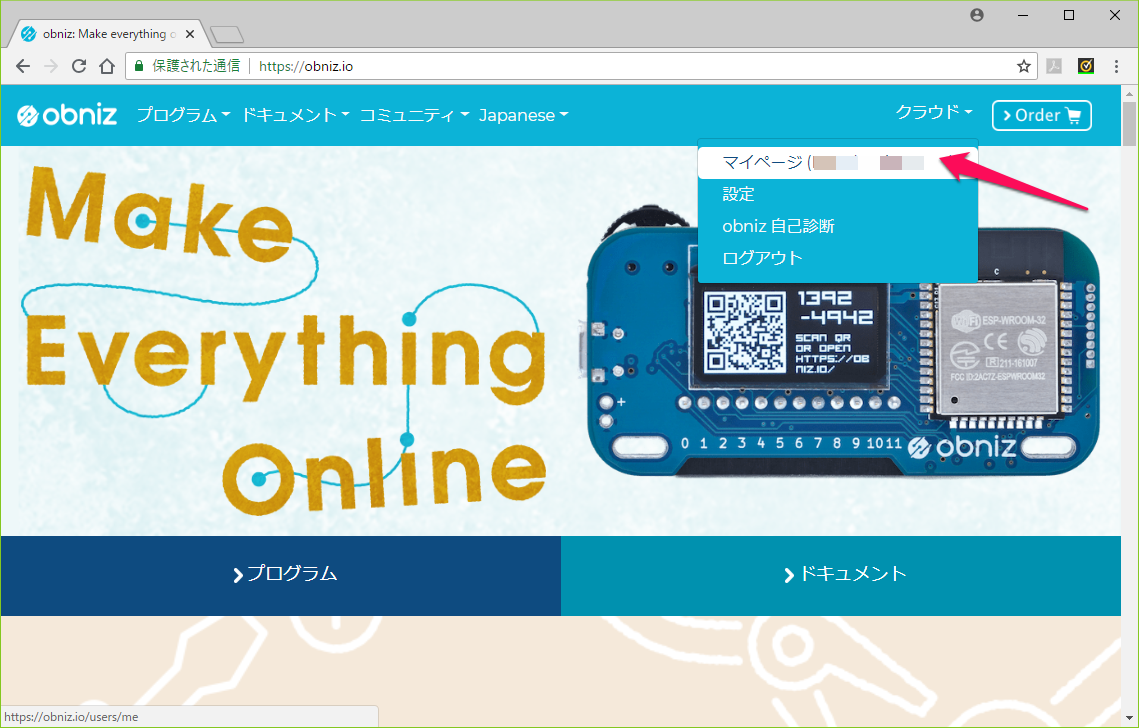
②obnizクラウド上でプログラムを作る.
obnizのサイト右上メニューから「クラウド」→「マイページ」をクリック

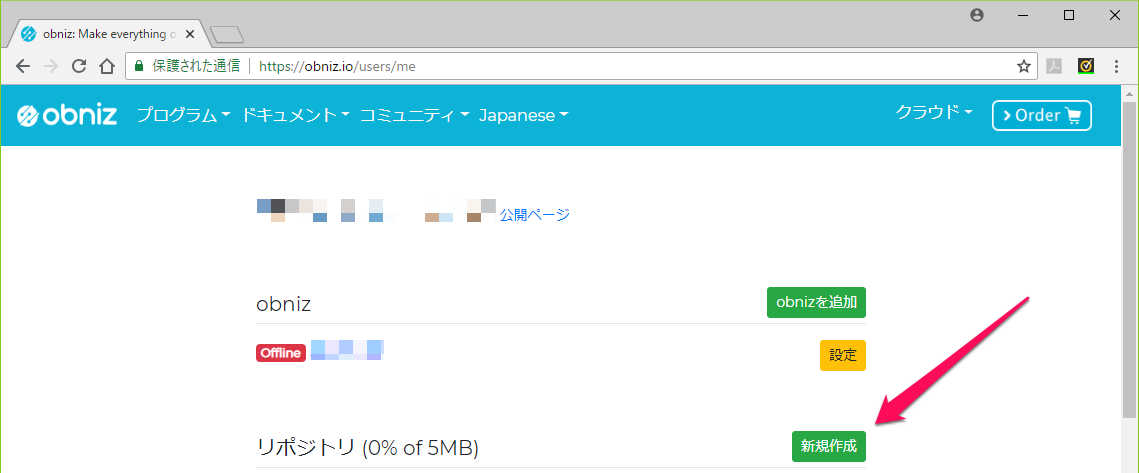
「新規作成」をクリック→以下を入力して「作成」をクリック
タイプ : WebApp - 新しいプログラムのためのhtmlファイル(デフォルト)
アクセスレベル : 非公開
ファイル名 : webhook_LED
(※正しいファイル名は自動でprivate_webhook_LED.htmlとなる)


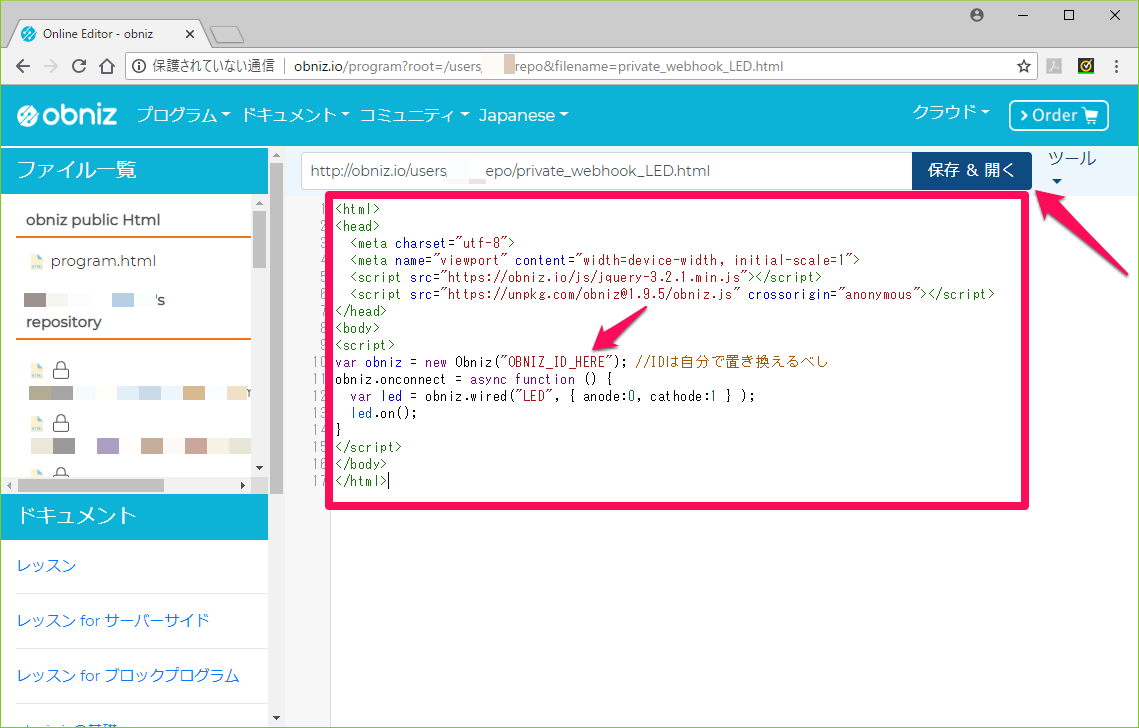
ソーステンプレートを以下のソースで置き換えて「保存&開く」をクリック.
"OBNIZ_ID_HERE"の箇所は自分のobnizのIDを記載する。

<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@1.9.5/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<script>
var obniz = new Obniz("OBNIZ_ID_HERE"); //IDは自分で置き換える
obniz.onconnect = async function () {
var led = obniz.wired("LED", { anode:0, cathode:1 } );
led.on();
}
</script>
</body>
</html>
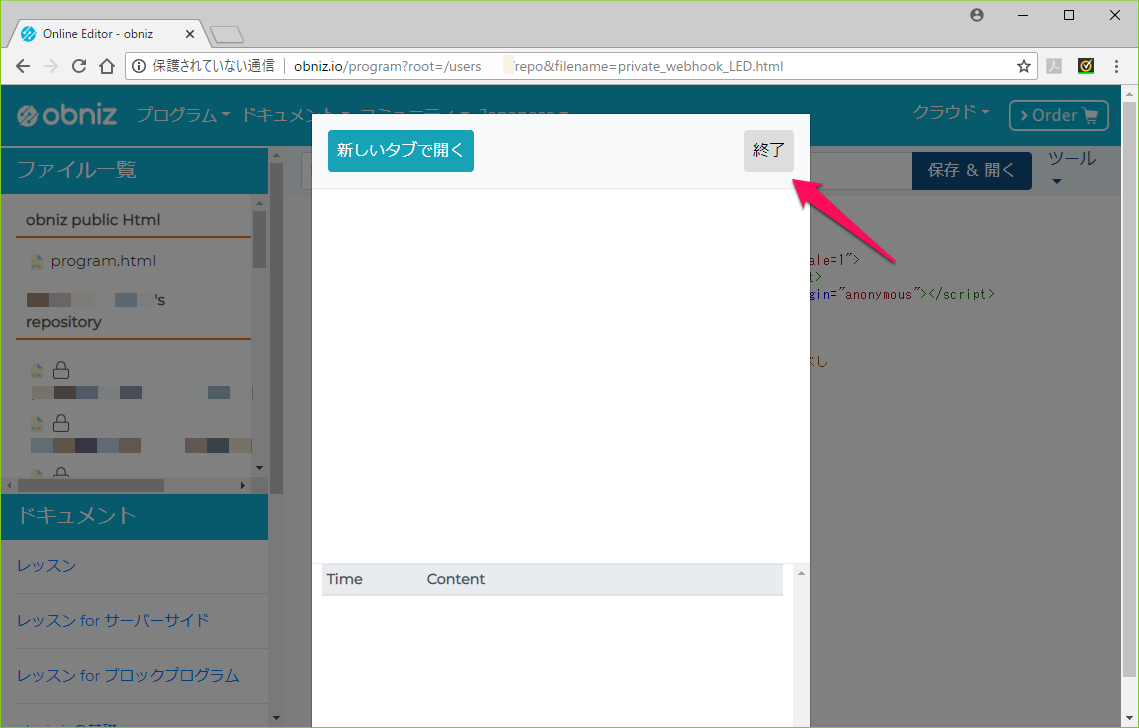
いったん「終了」をクリック.
(※ここまでは普通のLチカ.)

③obnizのイベントとして登録する
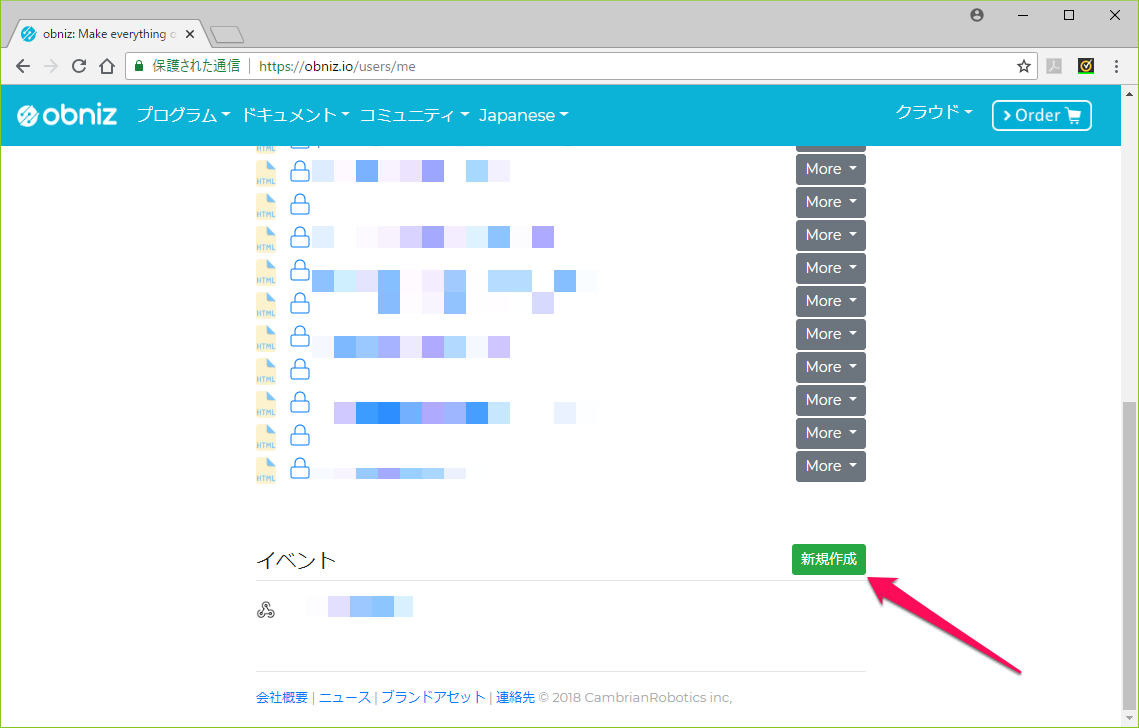
マイページの画面に戻り、画面下部のイベント欄の「新規作成」をクリック.

Create Eventの画面で以下の通り入力して「作成」をクリック.
名前 : Lチカ_webhook
実行するWebApp : 先ほど作成した「private_webhook_LED」を選択.
きっかけ : 「webhook」を選択.

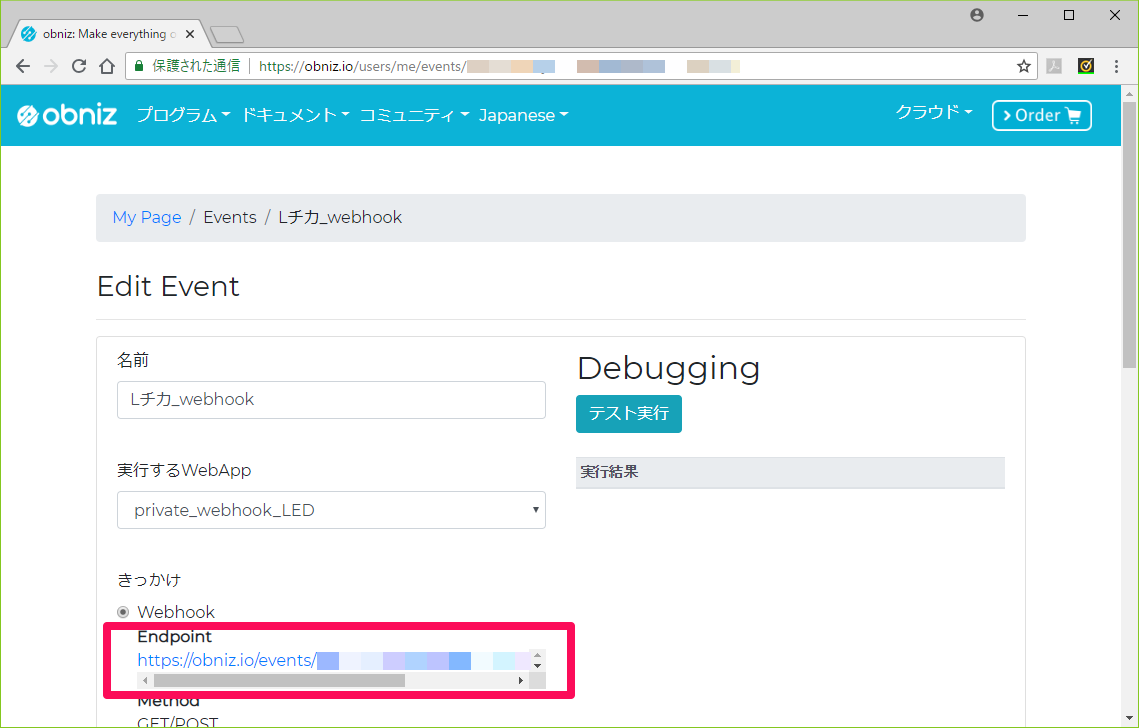
イベントが作成されて「Edit Event」画面になる.
Endpointが表示されるのでURLの文字列を控えておく。
※右上の「テスト実行」ボタンは、obnizが電源OFFの状態であっても{"status":"OK"}となるのであまり役に立たない?

④LINE Messaging APIでチャネルを作成する
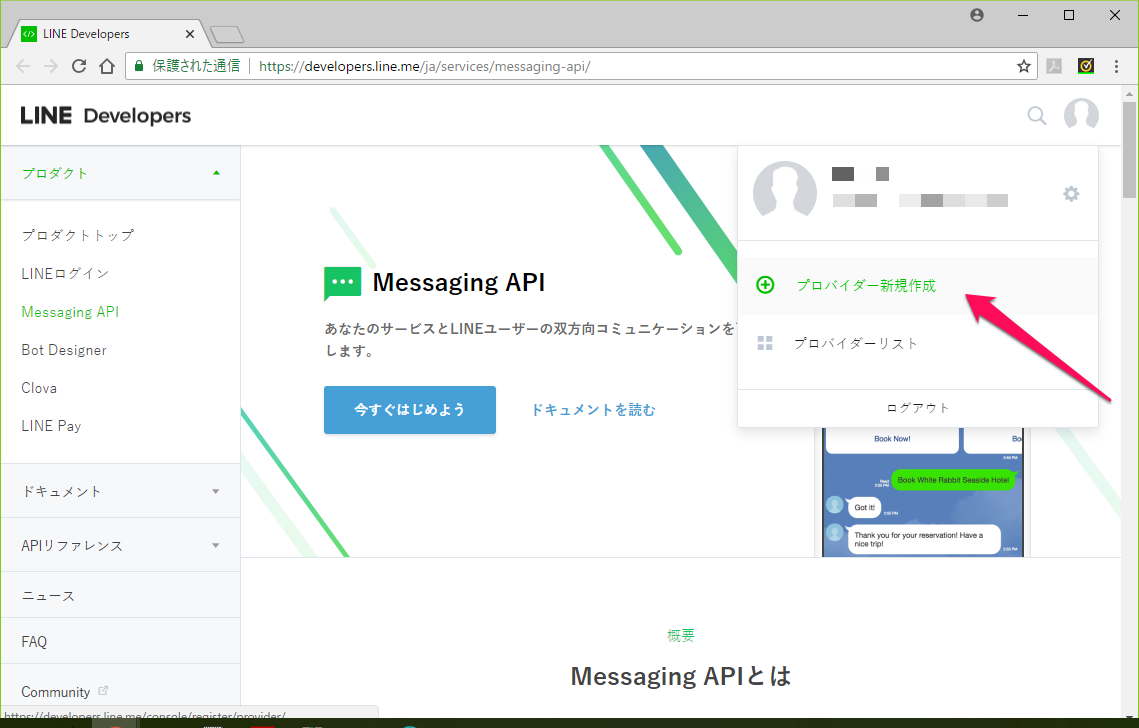
LINE Developersのサイト右上メニューから「プロバイダー新規作成」をクリック

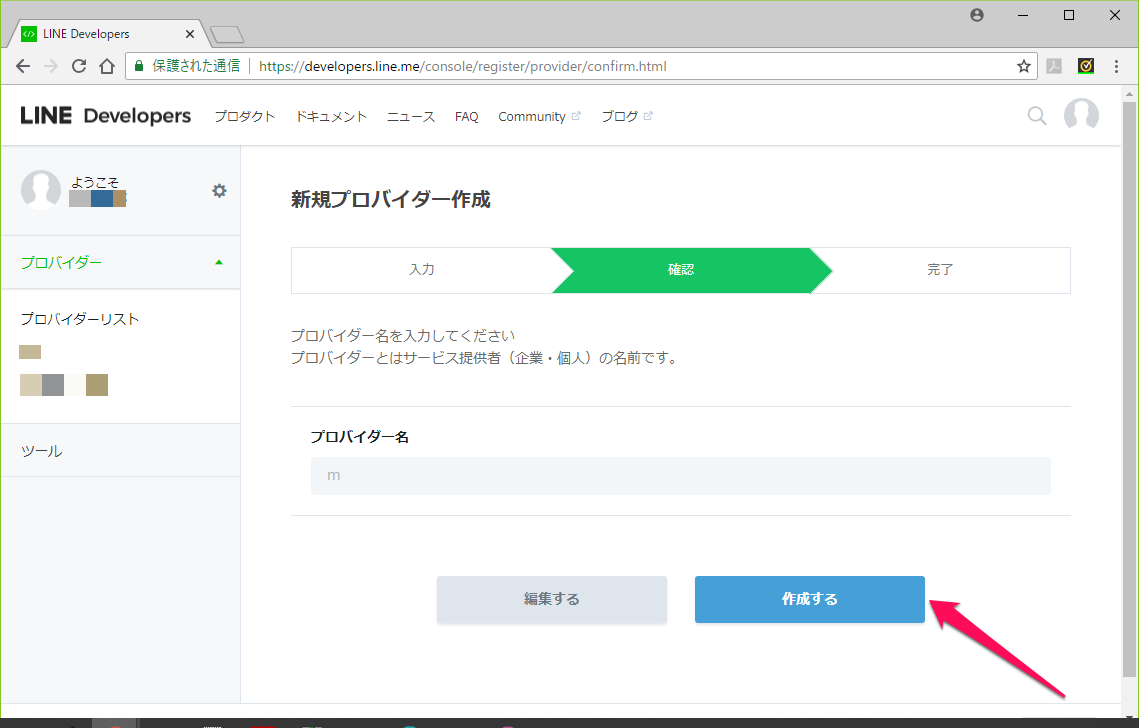
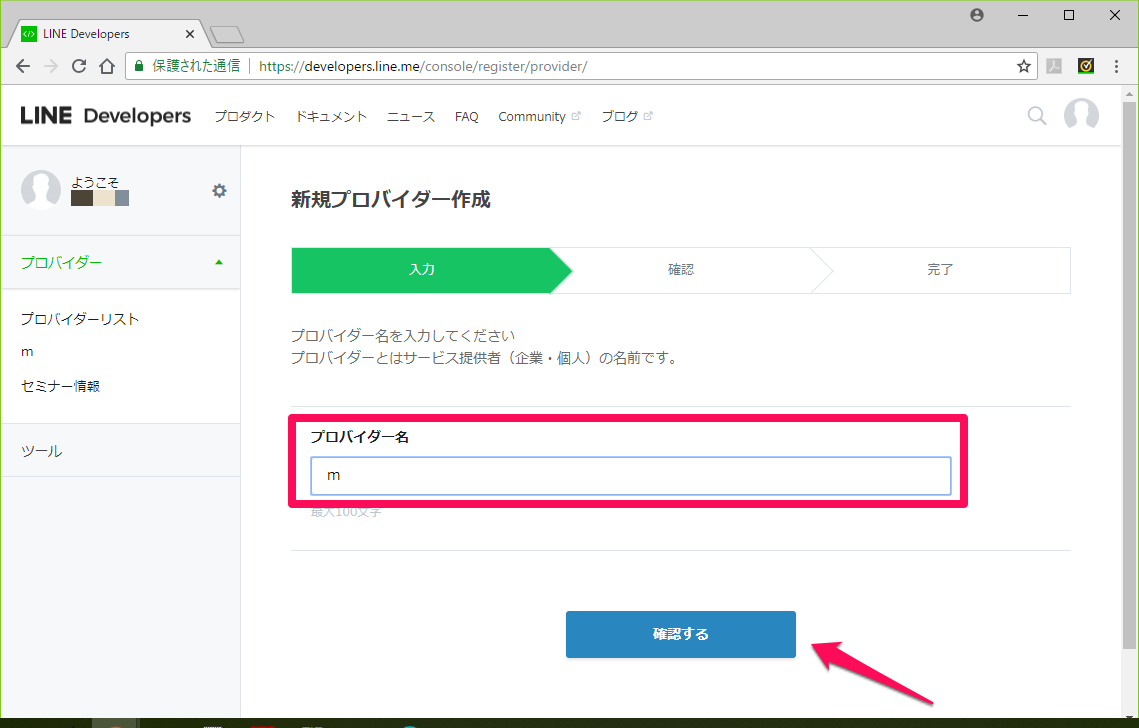
プロバイダー名を入力して、「確認する」をクリック.
プロバイダー名 : m(何でもよい)

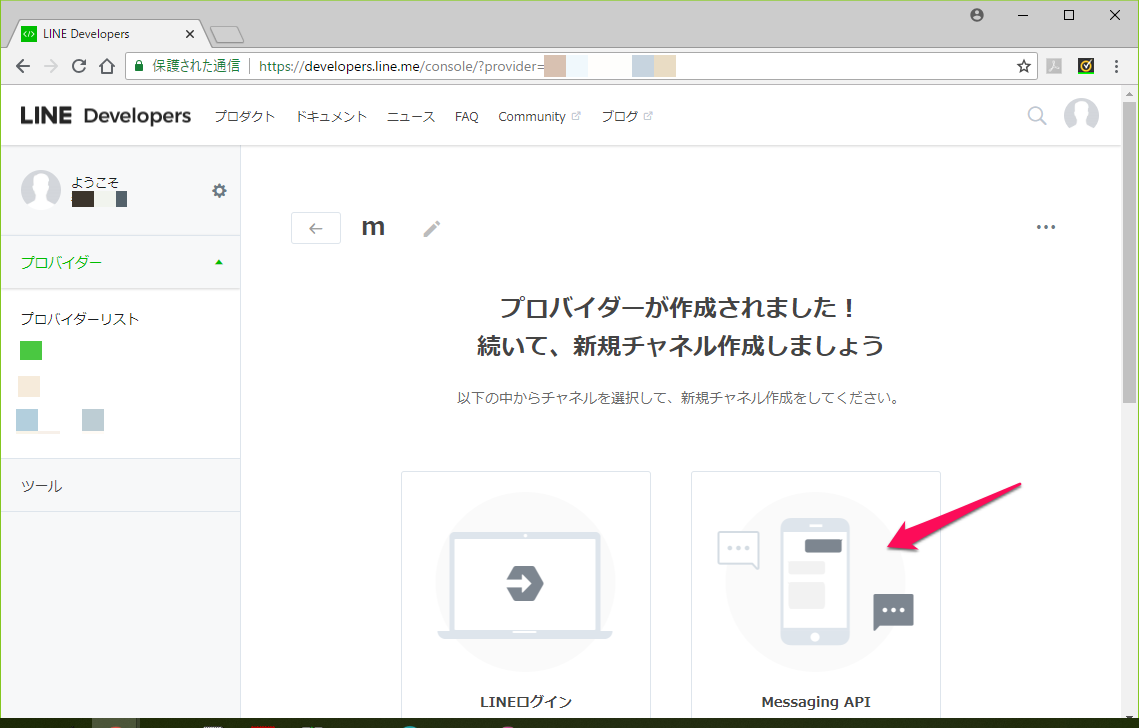
「プロバイダーが作成されました!」と表示されるので、
「Messaging API」の画像をクリック.

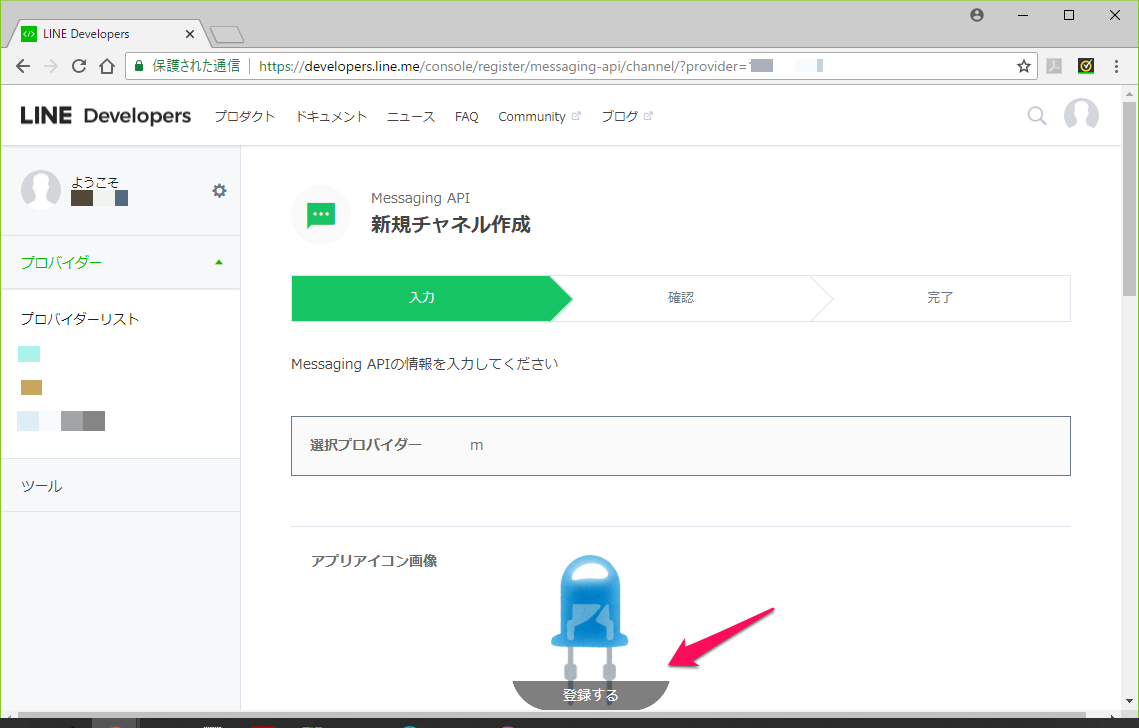
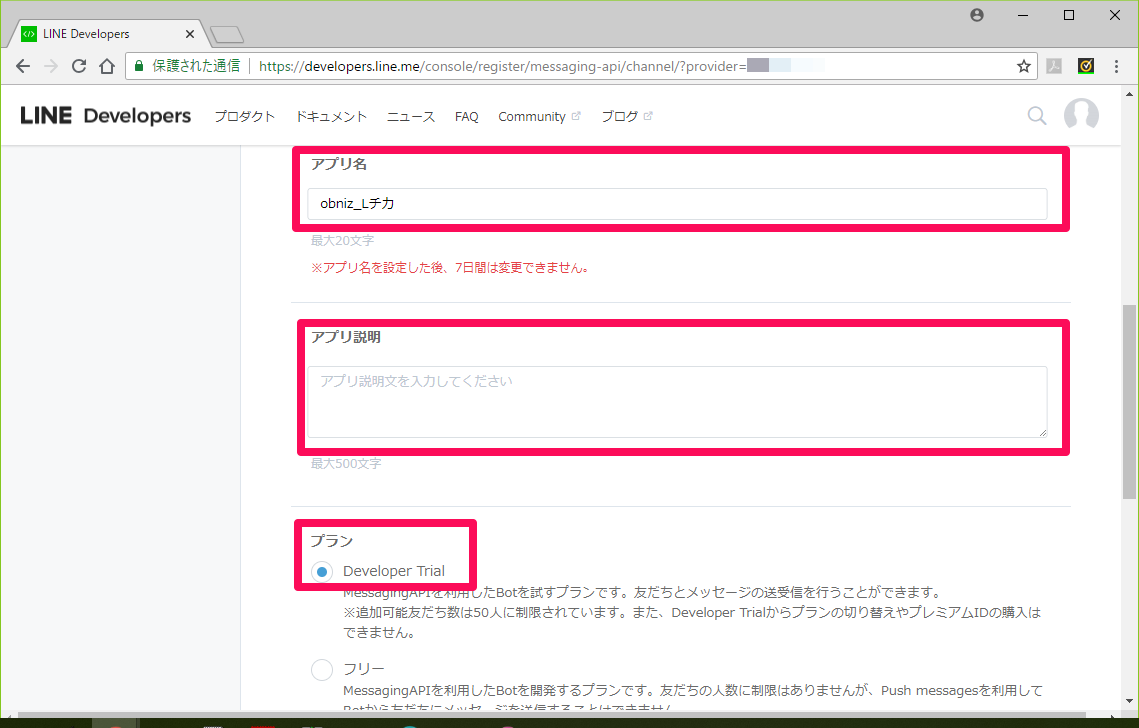
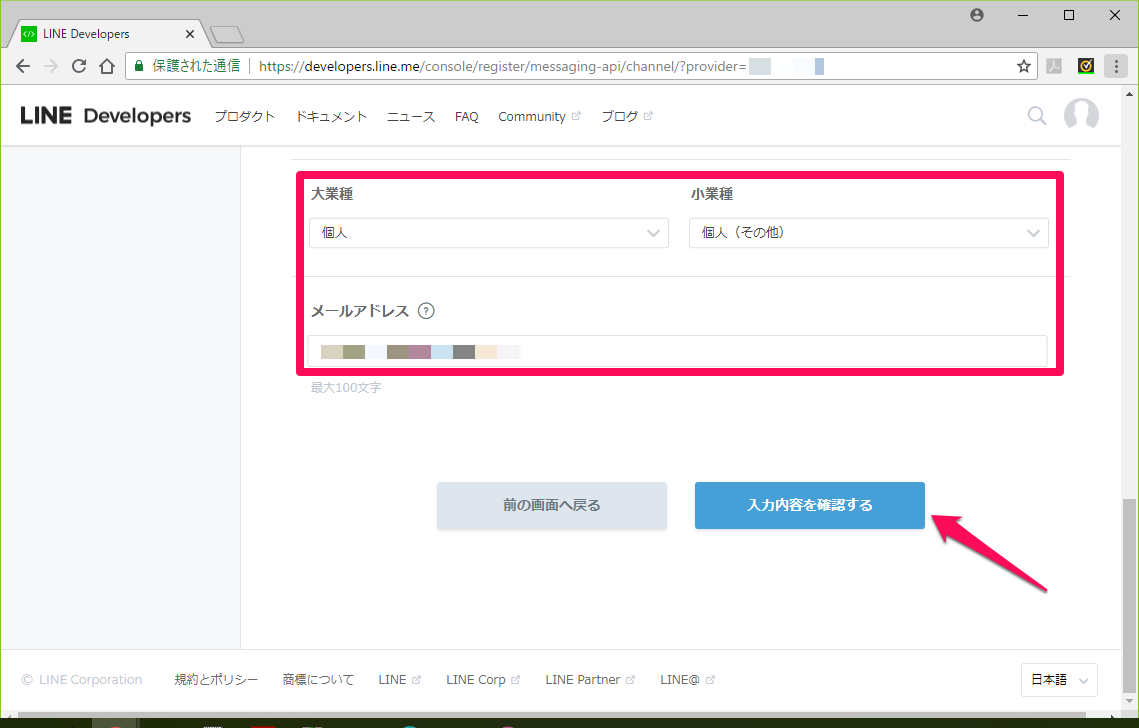
「新規チャネル作成」画面で、以下の通り入力して「入力内容を確認する」をクリック.
アプリアイコン画像 : アイコン用に好きな画像を指定する
アプリ名 : obniz_Lチカ
アプリ説明 : LINEのリッチメニューからobnizをLチカします.
プラン : Developer Trial
大業種 : 個人
小業種 : 個人(その他)
メールアドレス : (自分のメールアドレス)



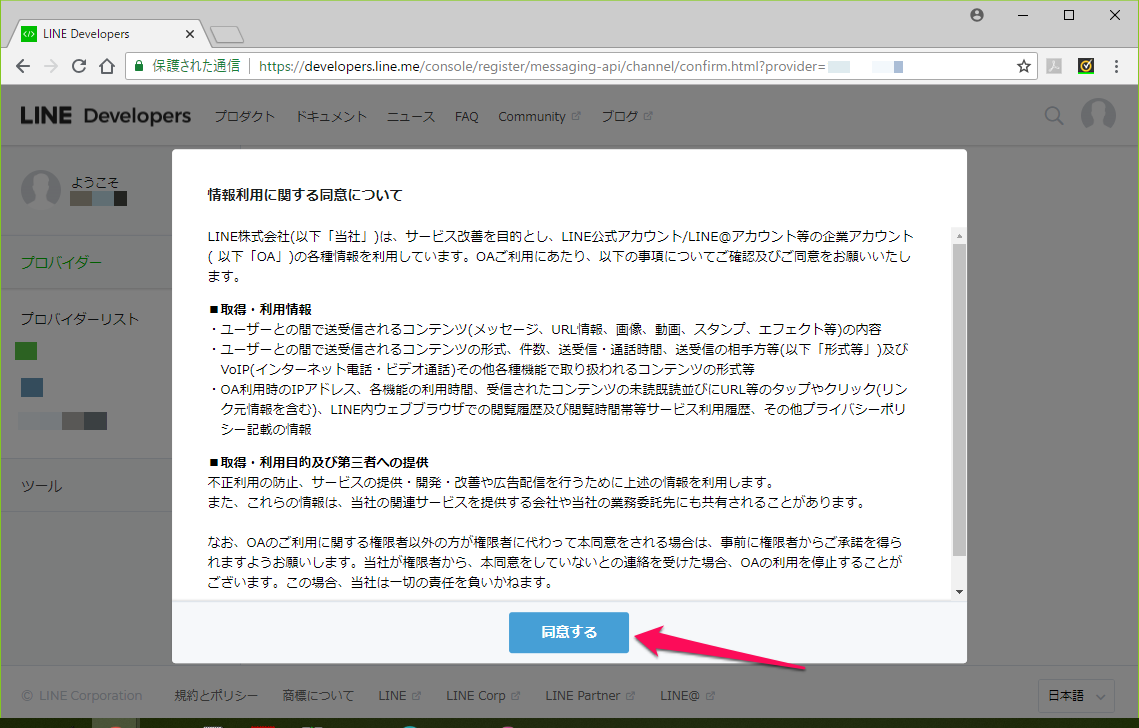
情報利用に関する同意事項が表示されるので、「同意する」をクリック.

確認画面が表示されるので、画面下部にて以下の通り入力して「作成」をクリック.
LINE@利用規約 : チェックを付ける
Messaging API(Developer Trial プラン)利用規約 : チェックを付ける

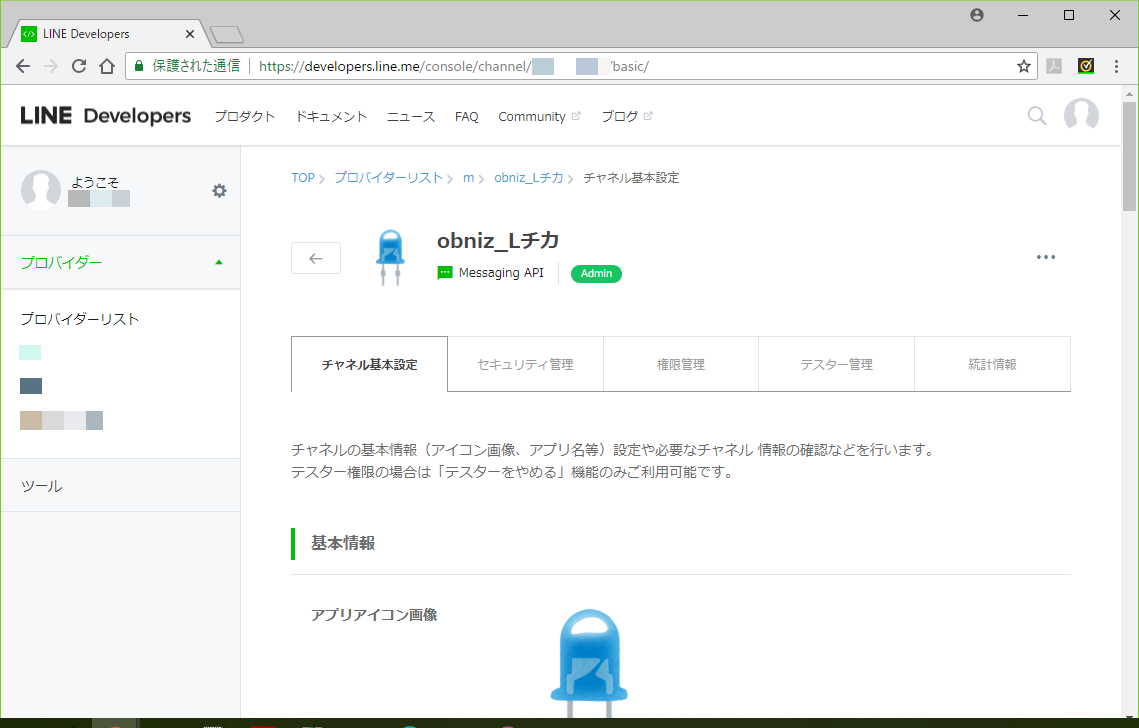
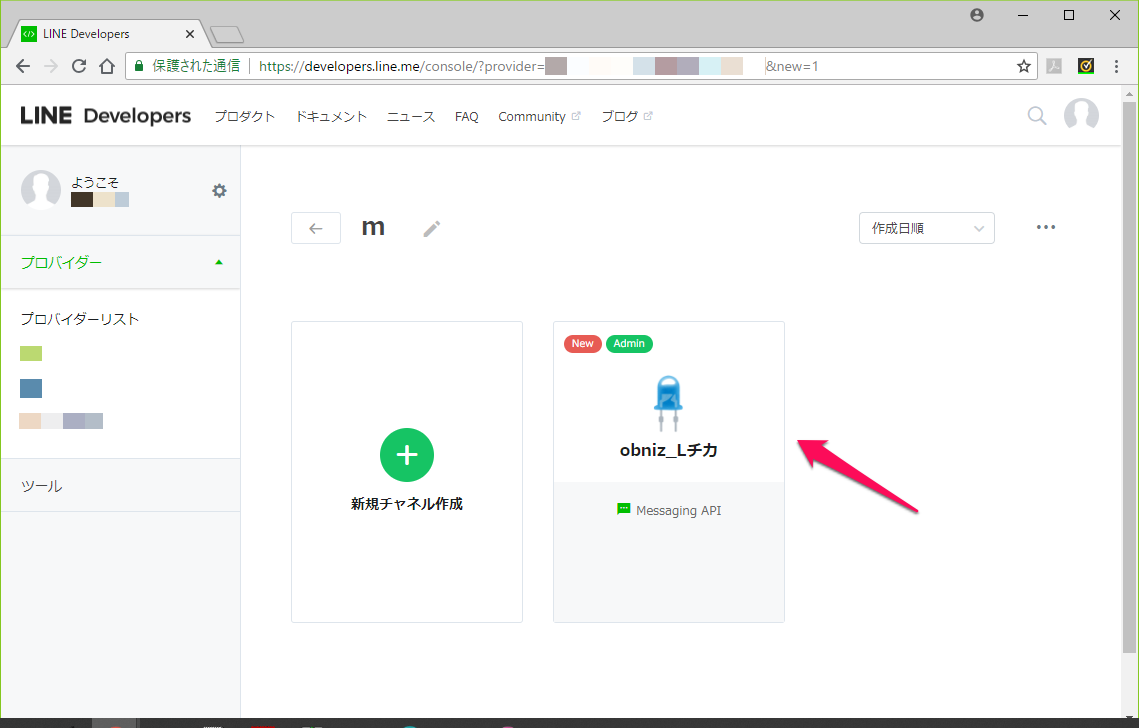
チャネルが生成されたのを確認して、チャネルの画像をクリック.

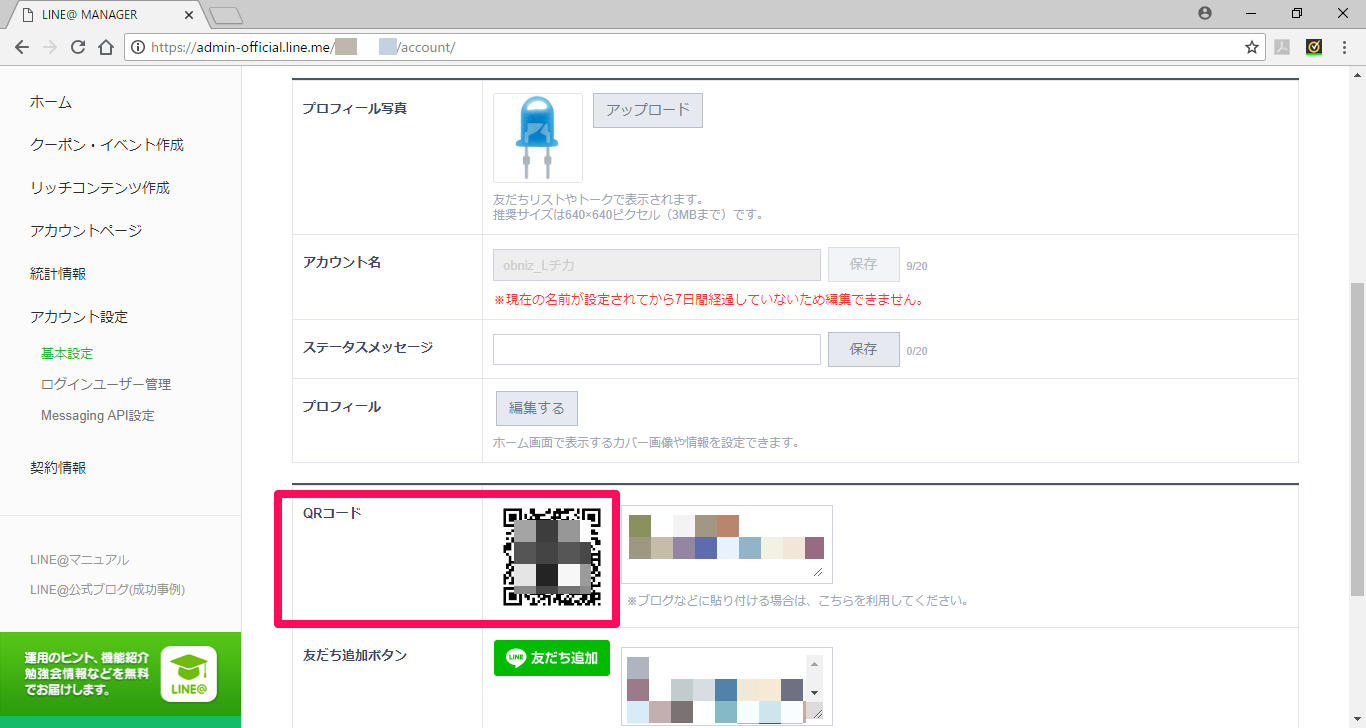
⑤LINE@ MANAGERでリッチメニューを作る
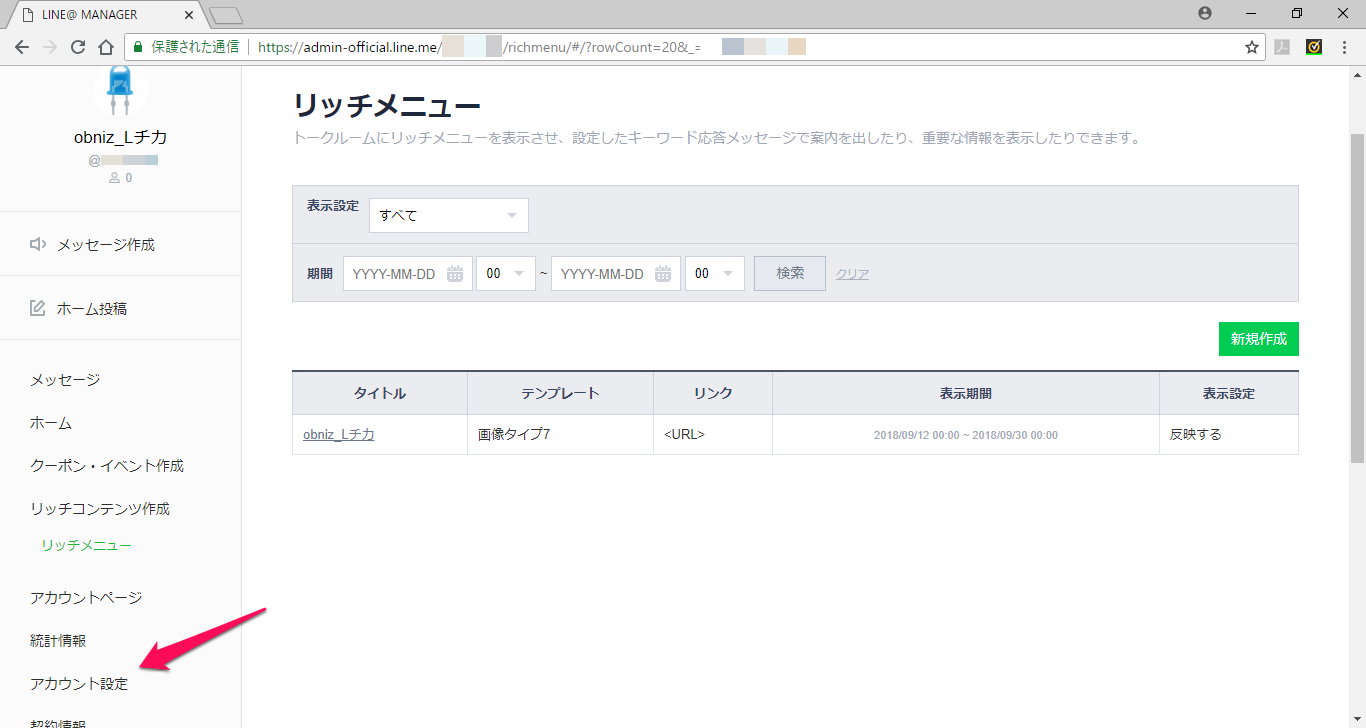
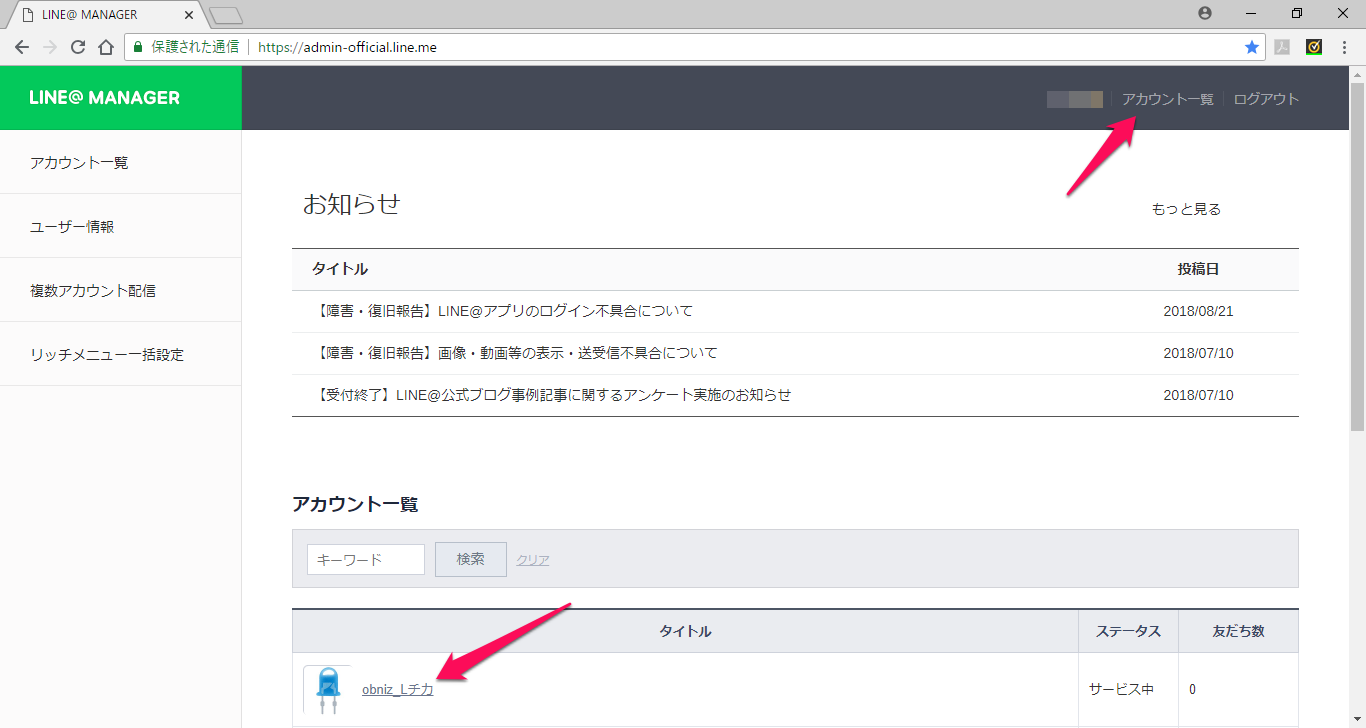
LINE@ MANAGERのサイト右上のメニューから「アカウント一覧」をクリックし、画面下部のアカウント一覧から先ほど作成したチャネル(ここではobniz_Lチカ)をクリック.

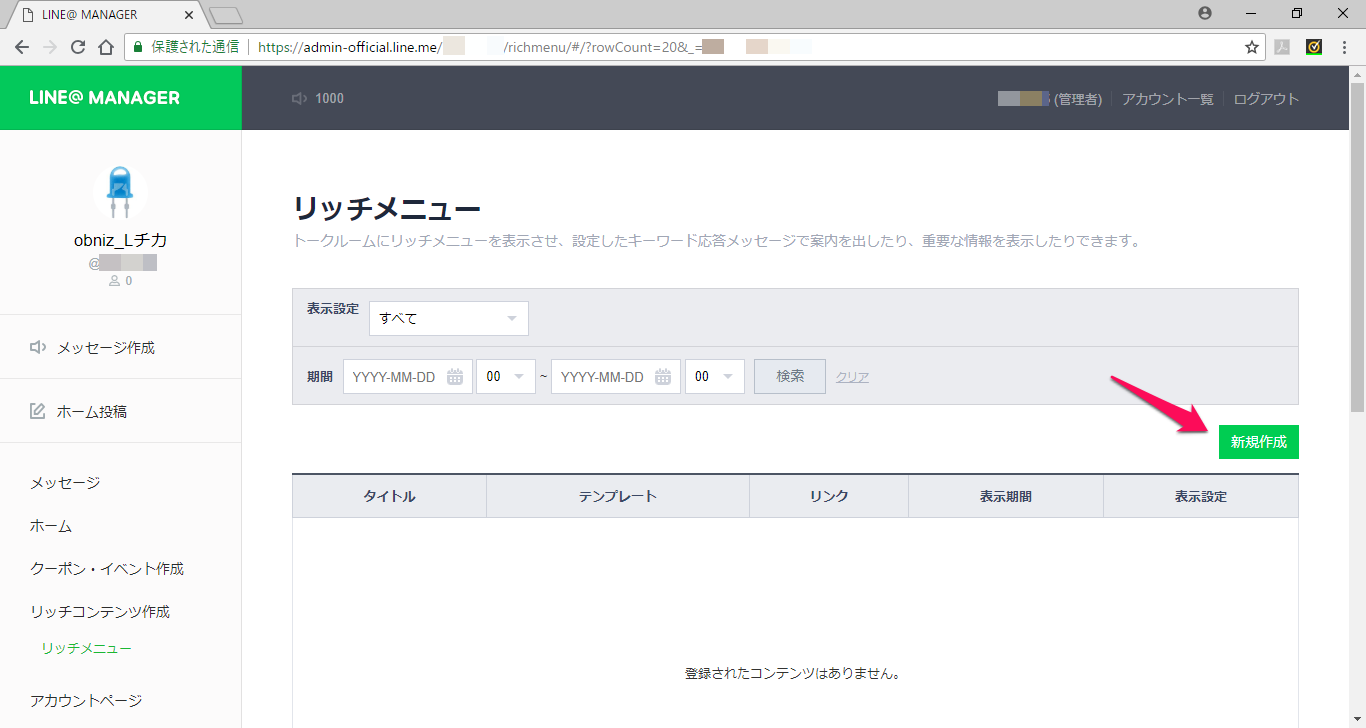
リッチメニューの管理画面が表示されるので、「新規作成」をクリック.

リッチメニューのタイプとコンテンツを以下の通り指定して「保存」をクリック.
タイプ
表示設定 : 反映する
表示期間 : 作成しているその日 ~ 適当な長さ(ここでは月末)
タイトル : obniz_Lチカ
初期表示メニュー : 表示しない
テンプレート選択 : 画像で作成
画像タイプ : 画像タイプ7
コンテンツ設定
アップロード : 事前に準備した横1200 x 縦810の画像を指定(ここではLEDの画像)
リンク : 「URL」を選択して、obnizイベントのEndpointのURL文字列を指定する.
リンクテキスト : obniz_Lチカ



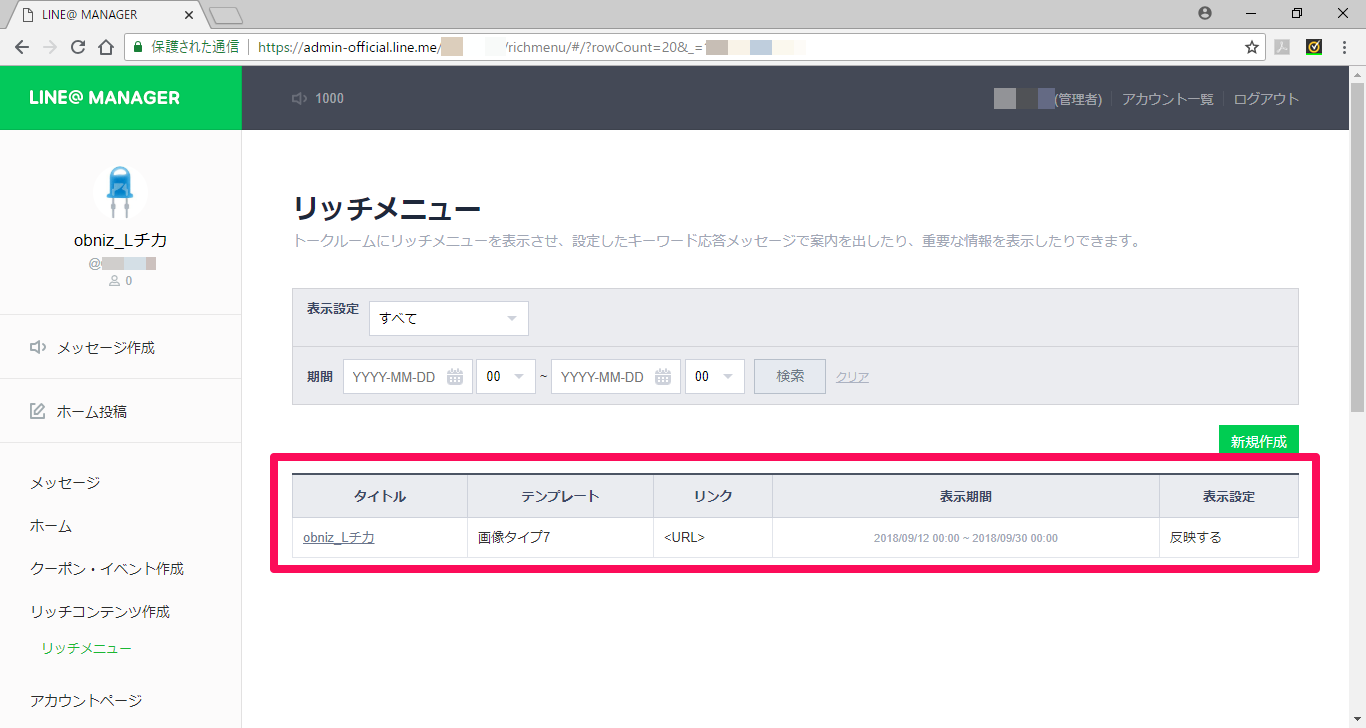
リッチメニューの管理画面に作成したリッチメニューが一覧で表示される。完成!

リッチメニューをタップしてLチカ実行!
(冒頭の動画参照)
参考
obniz Cloud サーバーレス イベント
https://obniz.io/doc/about_event
LINE Messaging API
https://developers.line.me/ja/services/messaging-api/
LINE@ MANAGER
https://admin-official.line.me/
いらすとや 青色発光ダイオード(LED)
https://www.irasutoya.com/2015/01/led_10.html