現在サイトを作成中です。自鯖にも同じのあげて保存していますが、目に留まる様その基本設定をここにも記録しておきます。
HTMLは4.01か5、CSSは3で作りたいなぁと思っています。あんまり古い書き方しても、想定利用対象の中に使ってる人少ないですし、面倒なので。
これを見て、もっといいのがあるって方はコメント残してもらえるとありがたいです。
疑似セレクタについて
で、途中までやってたら気になった記事が。”ものさす”の丸山 智之兄貴がこんなことを言っています。
CSS2までは擬似クラスも擬似要素もシングルコロンでしたが、CSS3からダブルコロンでの記述に変更になりました。
ただし、IE8ではCSS3がサポートされていないため、ダブルコロン記述はできません。
そのため、現状ではスマホサイト または IE9以上のブラウザが対象のPC/RWDサイトの実装にのみダブルコロン(E::before,E::after)を用いて、IE8以下も対象に入るときはシングルコロン(E:before,E:after)で記述しましょう。
あんまり気にしてなかったけど調べてみると、before, Afterの要素に関しては::(ダブルコロン)を使う流れになってきている感じでしょうか。
CSS2と3で書き方が変わったものは原則CSS3を使っていきたいと思います。
色味について
色彩感覚無いなあと色選びながら思いました。いろいろ参考になるサイトはあったんですけどね。あと、枠線とかは基本Amazonに似せてます。Qiitaだと枠線とかを色付けるのは無理でしたので、色だけのせていきます。
そもそも
なんでFrameworkみたいなことしてるんだ!いい加減にしろ!とお怒りの方々、まぁまぁそう、焦んないで。
PureというFrameworkをちゃんと使ってます。ただ、使ってみたら軽量なだけあって色の設定とかそういった類のものが存在しなかったのです。あと、一応更新はされてるみたいですが、力を入れてやってる感じがないですね。
文字色
ベースカラー:#333
メインカラー:#249bff
アクセントカラー:#f30046
リンクカラー:#249b53
ヘッダーカラー:#fff←#fff
背景色
ベースカラー:#fff←#fff
メインカラー:#eee
アクセントカラー:#fdd
ヘッダーカラー:#013
枠線
ページのデザインに使用する(対ユーザ用)
border :1px solid
box-shadow:0 0 0 4px inset
ベースカラー:#ccc
案内カラー:#bc9b00;shadow:#fff5ce
注意カラー:#a03;shadow:#fde5ec
html,body {
background-color:#fff;
color:#333;
}
/*----1.0 color----*/
a {
color:#249bff;
}
.color-main {
color:#249b53 !important;
}
.color-accent {
color:#f30046 !important;
}
/*----1.1 background-color----*/
.bgcolor-base {
background-color:#fff;
}
.bgcolor-main {
background-color:#eee;
}
.bgcolor-accent {
background-color:#fdd;
}
/*----1.4 border----*/
.border-base,
.border-info,
.border-notice {
margin:.5em 0;
padding:6px;
}
.border-base {
border:1px solid #ccc;
}
.border-info {
border:1px solid #bc9b00;
box-shadow:0 0 0 4px #fff5ce inset;
}
.border-notice {
border:1px solid #a03;
box-shadow:0 0 0 4px #fde5ec inset;
}
/*----2.0 header----*/
.header {
background-color: #013;
color:#fff;
overflow: hidden;
}
.header a {
color:#fff;
}
メッセージボックス
システム上のメッセージのみに使用する(対管理者用)
ここはfontawesomeのアイコンをcssの:before/:afterで挿入するの記事が役に立ちました。
<!--FontAwsomeをheadで読み込んでおくこと!-->
<div class="b-box-message-box">
<div class="b-box _info">SampleText</div>
<div class="b-box _notice">SampleText</div>
<div class="b-box _error">SampleText</div>
</div>
.b-box-message-box{
width:100%;
}
.b-box{
margin:.5em 0;
padding:1em;
border:4px solid;
overflow:hidden;
}
._info::before,
._notice::before,
._error::before{
font-family:FontAwesome;
margin-right:1em;
}
._info{
border-color:#008a00 !important;
color:#008a00 !important;
}
._info::before{
content:"\f05a";
}
._notice{
border-color:#c45500 !important;
color:#c45500 !important;
}
._notice::before{
content:"\f071";
}
._error{
border-color:#b12704 !important;
color:#b12704 !important;
}
._error::before{
content:"\f057";
}
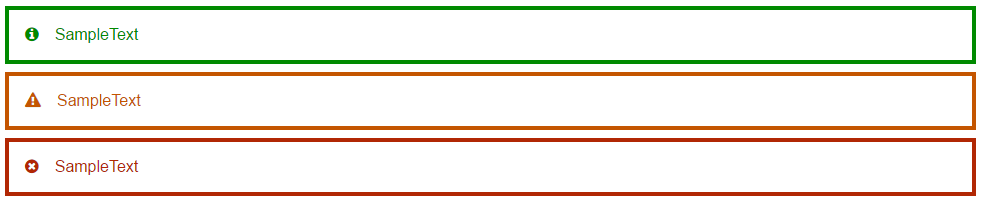
実行結果
最後に
他にもできたら追記していきます。
…こんなん作ってないでさっさと中身のモック作れよ
参考文献
Pure
::before,::after擬似要素を使って、よくあるパターンをつくってみよう。 | ものさす
fontawesomeのアイコンをcssの:before/:afterで挿入する | Qiita
見やすいプレゼン資料の作り方 - リニューアル増量版