今回の題
LINEログインをLaravelにて実装しました。
アウトプットとして残します。
使用したバージョン
- Laravel 6.8
※Laravelのインストール手順は省略します。 - LINEログインv2.1
- guzzle7.0
チャネルIDとチャネルシークレットの取得
4ステップに分けて説明していきます。
1. 開発者用のアカウントを作成
以下にアクセスし、LINEのアカウントを使って開発者用のページにログインしてください。
LINE Developers
2. プロバイダーの作成
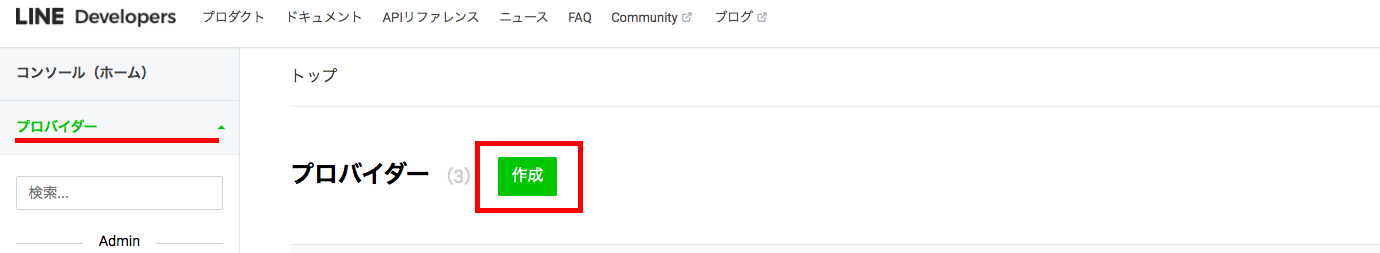
以下のページの左サイドバーのプロバイダーを選択し、画面中央辺りの「作成」を押してください。
LINE Developers コンソール
作成するプロバイダー名を求められるので適当に入力し、「作成」を押したらプロバイダーの作成は完了です。

3. チャネルの作成
プロバイダーの作成後、以下のようなページに飛ばされます。
画像内の赤枠の**「LINE ログイン」**を選択してください。

チャネル作成画面に飛びます。
チャネルの名前や説明などは適宜全て入力し、**アプリタイプは「ウェブアプリ」**を選択しておいてください。
「作成」を押したらチャネルの作成は完了です。

4. チャネルIDとチャネルシークレットの取得
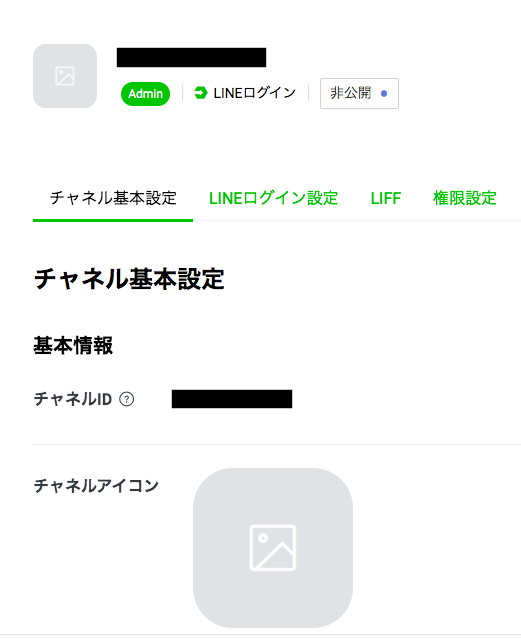
チャネル作成後、作成したチャネルの設定ページに飛ばされます。
(画像は黒く塗りつぶしています)
以上でチャネルIDとチャネルシークレットがGETできました。
コールバックURLの設定
ユーザーが認証を許可した後に、リダイレクトされるURLを指定します。
LINEログイン設定のタブに移動してコールバックURLを入力し更新を押してください。
尚、この記事では後のルーティングでauth/line/callbackというパスを指定するので、記事通りに進めるのであれば、
https://各自のドメイン/auth/line/callbackで設定しておいて下さい。

メールアドレスを取得する設定
ログインしたユーザーのメールアドレスを取得するための設定です。必要な場合のみ設定して下さい。
チャネル基本設定のタブの下の方に「OpenID Connect」という項目があります。
申請ボタンを押すと、申請条件への同意と、メールアドレスの取得と利用についてユーザーに提示する文面のスクリーンショットのアップロードを求められるので済ませます。

必要なライブラリの準備
・Guzzle
リクエストを送信する際に使用します。
公式
$ composer require guzzlehttp/guzzle
Laravel
ここからコードを書いていきます。
設定
・チャネルID
・チャネルシークレット
・コールバックURL
は.envに書いておき、config経由で呼び出すことにします。
LINE_CHANNEL_ID=あなたのチャネルid
LINE_CHANNEL_SECRET=あなたのチャネルシークレット
LINE_CALLBACK_URL=設定したコールバックURL
configディレクトリにline.phpというファイルを作り、envから値を受け取るように編集します。
<?php
return [
'client_id' => env('LINE_CHANNEL_ID'),
'client_secret' => env('LINE_CHANNEL_SECRET'),
'callback_url' => env('LINE_CALLBACK_URL'),
];
ルーティング
routes/web.phpを以下のように設定します。
// LINEの認証画面に遷移
Route::get('auth/line', 'Auth\LineOAuthController@redirectToProvider')->name('line.login');
// 認証後にリダイレクトされるURL(コールバックURL)
Route::get('auth/line/callback', 'Auth\LineOAuthController@handleProviderCallback');
view
この記事ではURLに遷移させるだけの単純なものを書いておきます。
本来は、公式の指定するデザインのログインボタンを設定する必要があります。
LINEログインボタン デザインガイドライン
<a href="{{ route('line.login') }}">LINEでログイン</a>
コントローラー
以下で作成
$ php artisan make:controller Auth/LineOAuthController
編集します。
<?php
namespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
use Illuminate\Support\Str;
use GuzzleHttp\Client;
class LineOAuthController extends Controller
{
private const LINE_OAUTH_URI = 'https://access.line.me/oauth2/v2.1/authorize?';
private const LINE_TOKEN_API_URI = 'https://api.line.me/oauth2/v2.1/';
private const LINE_PROFILE_API_URI = 'https://api.line.me/v2/';
private $client_id;
private $client_secret;
private $callback_url;
public function __construct() {
$this->client_id = Config('line.client_id');
$this->client_secret = Config('line.client_secret');
$this->callback_url = Config('line.callback_url');
}
public function redirectToProvider()
{
$csrf_token = Str::random(32);
$query_data = [
'response_type' => 'code',
'client_id' => $this->client_id,
'redirect_uri' => $this->callback_url,
'state' => $csrf_token,
'scope' => 'profile openid',
];
$query_str = http_build_query($query_data, '', '&');
return redirect(self::LINE_OAUTH_URI . $query_str);
}
public function handleProviderCallback(Request $request)
{
$code = $request->query('code');
$token_info = $this->fetchTokenInfo($code);
$user_info = $this->fetchUserInfo($token_info->access_token);
// ログイン処理
}
private function fetchUserInfo($access_token)
{
$base_uri = ['base_uri' => self::LINE_PROFILE_API_URI];
$method = 'GET';
$path = 'profile';
$headers = ['headers' =>
[
'Authorization' => 'Bearer ' . $access_token
]
];
$user_info = $this->sendRequest($base_uri, $method, $path, $headers);
return $user_info;
}
private function fetchTokenInfo($code)
{
$base_uri = ['base_uri' => self::LINE_TOKEN_API_URI];
$method = 'POST';
$path = 'token';
$headers = ['headers' =>
[
'Content-Type' => 'application/x-www-form-urlencoded'
]
];
$form_params = ['form_params' =>
[
'code' => $code,
'client_id' => $this->client_id,
'client_secret' => $this->client_secret,
'redirect_uri' => $this->callback_url,
'grant_type' => 'authorization_code'
]
];
$token_info = $this->sendRequest($base_uri, $method, $path, $headers, $form_params);
return $token_info;
}
private function sendRequest($base_uri, $method, $path, $headers, $form_params = null)
{
try {
$client = new Client($base_uri);
if ($form_params) {
$response = $client->request($method, $path, $form_params, $headers);
} else {
$response = $client->request($method, $path, $headers);
}
} catch(\Exception $ex) {
// 例外処理
}
return json_decode($response->getbody()->getcontents());
}
}
アクション名が思いつかなかったのでSociliteから流用して使ってます。
handleProviderCallback()の変数、$token_info、$user_infoには、
-
$token_info→ トークン情報(アクセストークン、リフレッシュトークンなど) -
$user_info→ ユーザー情報(ユーザーID、ユーザー名、プロフィール画像、プロフィールメッセージ)
が入っていますので、これらを各自のテーブル構成に合わせて保存しログインさせて下さい。
尚、アクセストークンの有効期間は30日ですので、適宜リフレッシュトークンを使って新しいアクセストークンを取得して下さい。
一言
ソーシャルログインはSocialiteを使ったTwitterログインしか実装経験はありませんでしたが、LINEでも意外と簡単にできて驚きでした。特に鬼門はないかと思います。
何か間違えなどがあればコメントにお願いいたします。