今回の題
VuetifyをLaravelに導入する手順を書き残します。
ドキュメントを読みながら出来るだけ忠実に導入していきます。
環境
- Laravel 7.
- Vue.js 2.5.17
- Vuetify 2.4.3
手順
1 Laravelのインストール
readouble - Laravel 7.x インストールの通りにインストールします。
- インストーラを使うのであれば
$ composer global require laravel/installer
$ laravel new プロジェクト名
- Composerのcreate-projectコマンドを使うなら、
$ composer create-project --prefer-dist laravel/laravel プロジェクト名
その後、プロジェクトに移動して以下を実行。
$ php artisan serve
http://localhost:8000にアクセスしてLaravelの初期画面が確認できればOK。
2 Vue.jsのインストール
readouble - Laravel 7.x JavaScriptとCSSスカフォールド
を読みながらインストールします。
まずは、laravel/uiのインストール。
$ composer require laravel/ui
laravel/uiはLaravel6から用いられる、Bootstrap、React、Vueなどのフロントエンドパッケージをインストールする為のライブラリ。
laravel/uiのインストールを終えたら、以下でVue.jsのスカフォールドを作成。
$ php artisan ui vue
package.jsonはこんな感じ。Vue.jsの項目もちゃんとできてます。
"devDependencies": {
"axios": "^0.19",
"cross-env": "^7.0",
"laravel-mix": "^5.0.1",
"lodash": "^4.17.19",
"resolve-url-loader": "^2.3.1",
"sass": "^1.20.1",
"sass-loader": "^8.0.0",
"vue": "^2.5.17",
"vue-template-compiler": "^2.6.10"
}
bootstrapは使用しないので消し、依存関係にあるjquery、poper.jsも消しました。
npm installを実行。
$ npm install
続いて、ass.scssを編集。
bootstrapを読み込んでいるとバッティングの可能性があるので以下の箇所をコメントアウトします。
// Bootstrap
// @import '~bootstrap/scss/bootstrap';
そうしたら、試しにLaravelが用意してくれているコンポーネントを読み込んでみます。
resources/views/welcome.blade.phpを以下のように変更します。
<!DOCTYPE html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" href="{{ mix('css/app.css') }}">
<title>{{ config('app.name', 'Laravel') }}</title>
</head>
<body>
<div id="app">
<v-app>
<example-component></example-component>
</v-app>
</div>
<script src="{{ mix('js/app.js') }}"></script>
</body>
</html>
コンパイルを行い、
$ npm run hot
http://localhost:8000にアクセスして確認。
bootstrapを消したのでスタイルが当てられていないと思いますが、後にVuetifyを導入してスタイルを当てるので問題ありません。
3 Vuetifyのインストール
Vuetifyの公式ドキュメントを読みながらインストールします。
vuetifyjs - Webpackでのインストール
Vuetifyのインストール。
$ npm install vuetify --save-dev
Vuetifyのドキュメントではsassとsass-loaderもインストールしていますが、Laravelにはデフォルトでpackage.jsonにそれらの記述があります。
なので、Vue.jsをインストールした時のnpm installで既にインストールされていますのでここで行う必要はありません。
ドキュメント通り、pluginsディレクトリを作成し、そこにvuetify.jsを作成します。
$ mkdir resources/js/plugins
$ cd resources/js/plugins
$ touch vuetify.js
vuetify.jsを以下のように編集。
import Vue from 'vue'
import Vuetify from 'vuetify'
import 'vuetify/dist/vuetify.min.css'
Vue.use(Vuetify)
const opts = {}
export default new Vuetify(opts)
app.jsで読み込みます。
import './bootstrap'
import Vue from 'vue';
import Vuetify from './plugins/vuetify' // vuetify.jsを読み込み
import ExampleComponent from './components/ExampleComponent.vue'
const app = new Vue({
el: '#app',
vuetify: Vuetify,
components: {
ExampleComponent,
}
});
これでVuetifyの導入は完了です。
4 マテリアルデザインのインストールとフォントの適応
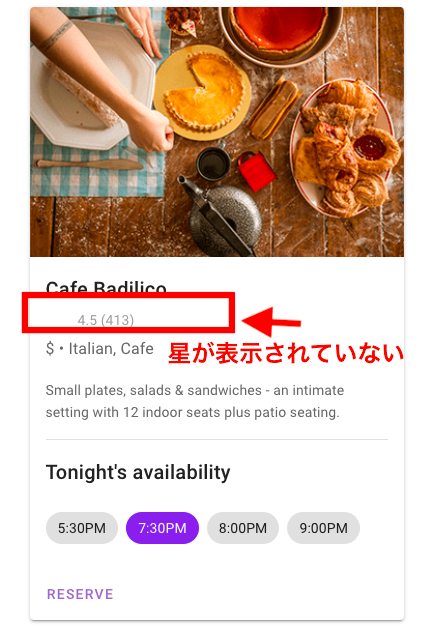
一度ここまでの設定で、ドキュメントに掲載されているCardsの例を表示してみます。
↓こういうの。

では、components/ExampleComponent.vueを以下のように編集(コピペ)。
<template>
<v-card
:loading="loading"
class="mx-auto my-12"
max-width="374"
>
<template slot="progress">
<v-progress-linear
color="deep-purple"
height="10"
indeterminate
></v-progress-linear>
</template>
<v-img
height="250"
src="https://cdn.vuetifyjs.com/images/cards/cooking.png"
></v-img>
<v-card-title>Cafe Badilico</v-card-title>
<v-card-text>
<v-row
align="center"
class="mx-0"
>
<v-rating
:value="4.5"
color="amber"
dense
half-increments
readonly
size="14"
></v-rating>
<div class="grey--text ml-4">
4.5 (413)
</div>
</v-row>
<div class="my-4 subtitle-1">
$ • Italian, Cafe
</div>
<div>Small plates, salads & sandwiches - an intimate setting with 12 indoor seats plus patio seating.</div>
</v-card-text>
<v-divider class="mx-4"></v-divider>
<v-card-title>Tonight's availability</v-card-title>
<v-card-text>
<v-chip-group
v-model="selection"
active-class="deep-purple accent-4 white--text"
column
>
<v-chip>5:30PM</v-chip>
<v-chip>7:30PM</v-chip>
<v-chip>8:00PM</v-chip>
<v-chip>9:00PM</v-chip>
</v-chip-group>
</v-card-text>
<v-card-actions>
<v-btn
color="deep-purple lighten-2"
text
@click="reserve"
>
Reserve
</v-btn>
</v-card-actions>
</v-card>
</template>
<script>
export default {
data: () => ({
loading: false,
selection: 1,
}),
methods: {
reserve () {
this.loading = true
setTimeout(() => (this.loading = false), 2000)
},
},
}
</script>
赤枠で囲んだ部分に表示されるはずの星マーク(v-rating)が表示されていません。
理由はマテリアルデザインアイコンをインストールしていないから。
ドキュメントによると、
Vuetify uses Google’s Roboto font and Material Design Icons.
だそうなので、マテリアルデザインアイコンのインストールとグーグルフォントの適応を行います。
方法は二つ。
方法その1 - CDNを使う
最もシンプルな方法としてドキュメントで紹介されている方法です。
以下の2つをhead内に付け足すだけ。
<!-- グーグルフォント -->
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet">
<!-- マテリアルデザインアイコン -->
<link href="https://cdn.jsdelivr.net/npm/@mdi/font@4.x/css/materialdesignicons.min.css" rel="stylesheet">
方法その2 - インストールする
まずはマテリアルデザインアイコンのインストール。
npm install --save @mdi/font
plugins/vuetify.jsの編集。
import Vue from 'vue'
import Vuetify from 'vuetify'
import 'vuetify/dist/vuetify.min.css'
import '@mdi/font/css/materialdesignicons.css' // 追記
Vue.use(Vuetify)
// opt内にiconfontを追記して適応させる
const opts = {
icons: {
iconfont: 'mdi',
},
}
export default new Vuetify(opts)
続いて、グーグルフォントを適応させる。
// Fonts
// @import url('https://fonts.googleapis.com/css?family=Nunito');
// ↓ 以下に変更
@import url('https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900');
// Variables
@import 'variables';
これでOK。
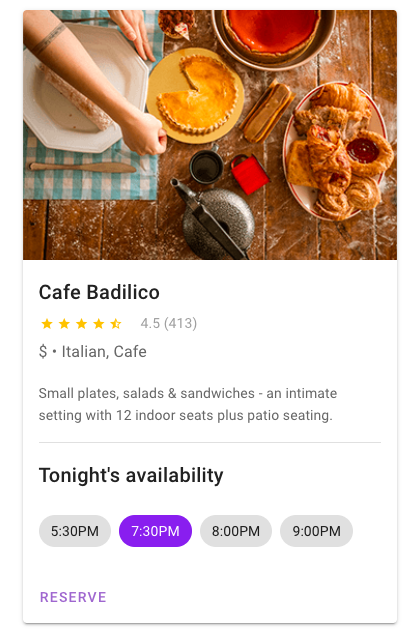
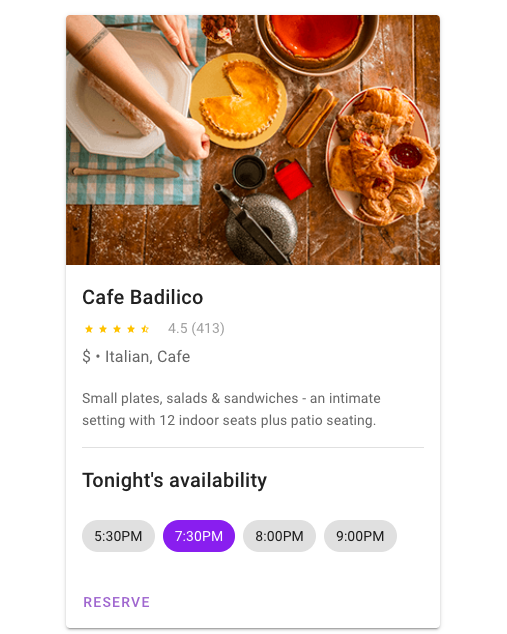
コンパイルして再度ブラウザで確認してみると……。
完璧👍
わかりづらいですがフォントもしっかりと適応されています。
以上!!!