今回の題
Nuxt.jsとContentfulを使ってブログを作ったのでその備忘録です。
Contentfulに作成したマークダウン形式の記事を、Nuxtで取得するところまで書いています。
作成したブログ:
対象読者
- Nuxt.jsの知識があり、Nuxt.jsでブログを作ろうとしている方
- ブログ記事をMarkdown形式で書きたい方
- 数あるヘッドレスCMSの中からContentfulを選んだ方
既に技術選定済みの方向けなので、Nuxt.jsとContentfulを選んだ理由やメリットなどは書きません。シンプルに手順のみです。
手順
Contentful側の実装
サインアップ
以下から。
https://www.contentful.com/

Content modelの作成
個人的に見慣れない単語だったのですが、Content modelはテーブルのようなものだと認識しておけばいいと思いました。
ヘッダーのContent modelを選択して遷移した先のページで作成します。
モーダルが出るので任意の名前をつけて作成します。
ここではブログの記事を管理するContent modelとしてBlogPostと名付け作成しました。
fieldの作成
Content modelをテーブルとするならばfieldはカラムの役割をするものです。
ブログの構成要素である、本文や投稿日時、バナー画像など必要なものを定義していきます。
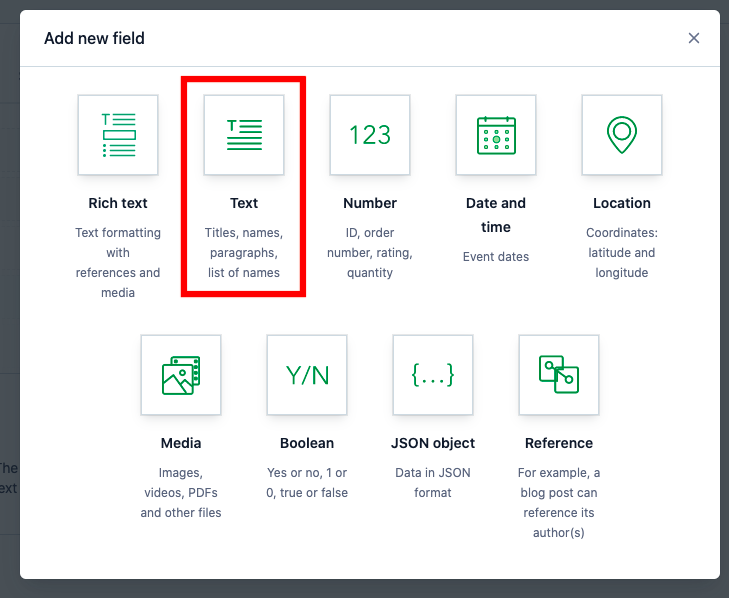
Content model作成後に開かれたモーダルのadd fieldをクリックします。
取り敢えず、タイトルのfieldを作りましょう。
textを選択します。
nameをtitleとして、Short text, exact searchを選択。
create and configureをクリック。
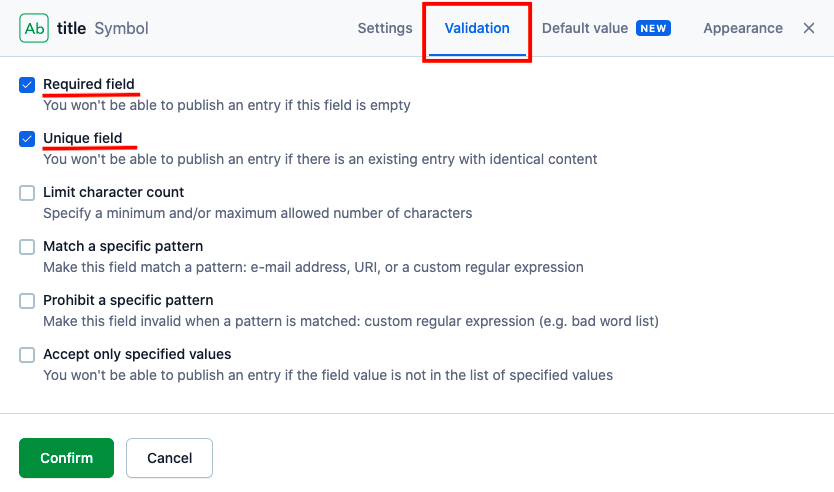
切り替わった先のモーダルでtitlefieldにバリーデーションの設定をします。
ここでは、
Required fieldで必須項目にして、
Unique fieldで一意な項目にしておきます。

同じように本文のfieldも設定します。
textを選択し、nameをbodyとして、Long text, full-text searchを選択。

この後の流れはタイトルの時と同じです。
あとは、自分が必要だと思うfieldを作ってみてください。
適当な記事を書いてみる
ヘッダーのContentを選択して遷移した先のページに
add Blog Postと書かれたボタンがあると思うのでクリックして進みます。
設定したfieldを備えたエディターのある画面に遷移するので、適当にマークダウンで記事を書き、
右のPublishをクリックすれば記事の完成です。
APIキーを作成・取得
ヘッダーのsettingsを選択するとドロップダウンが開くので、その中にあるAPI Keysを選択。
遷移先のページの右にあるAdd API Keyをクリック。
Space IDと
Content Delivery API - access token
をコピーしておいてください。
Nuxt側の実装
インストール
対象読者的に問題ないとは思いますが一応公式のリンクを。
内容に従ってインストールしてください。
cssフレームワークやlintツールなどはお任せします。
ただ、 SSRを前提で書くのでRendering modeをUniversalにしておいてください。
ContentfulのSDKをインストールして設定
npm install contentful
plugins/contentful.js を作成して以下のように。
asyncData内で
export default ({ env }, inject) => {
const contentful = require('contentful')
const client = contentful.createClient({
space: env.CONTENTFUL_SPACE_ID,
accessToken: env.CONTENTFUL_ACCESS_TOKEN
})
inject('client', client)
}
nuxt.config.jsのプラグインに追加。
plugins: [
'@/plugins/contentful'
]
環境変数を設定
.envに先ほど取得したSPACE_IDとACCESS_TOKENをセットします。
CONTENTFUL_SPACE_ID=XXXXXXXXX
CONTENTFUL_ACCESS_TOKEN=XXXXXXXXX
nuxt.config.jsのenvプロパティでセット。
env: {
CONTENTFUL_SPACE_ID: process.env.CONTENTFUL_SPACE_ID,
CONTENTFUL_ACCESS_TOKEN: process.env.CONTENTFUL_ACCESS_TOKEN
}
ブログ記事の取得
記事を取得してタイトルだけ表示してみました。
<template>
<div>
<ul>
<li v-for="(item, index) in items">{{ item.fields.title }}</li>
</ul>
</div>
</template>
<script>
export default {
async asyncData ({ $client }) {
const entries = await $client.getEntries({
content_type: 'blogPost'
})
const items = entries.items
return { items }
}
</script>
content_type: 'blogPost'のblogPostの部分はContent modelに割り振られたCONTENT TYPE IDというもので記事通りに作成していればこれで大丈夫です。
もし違うようであれば、contentfulのサイトへ行き、ヘッダーのContent modelから作成したContent modelを選択してください。遷移したページの右にCONTENT TYPE IDの項目があるのでそれに書き換えればOK。
以上です。
参考