この記事について
軽い気持ちで触りはじめたKibanaですが、
Kibanaについて日本語解説も少なく、設定で困った事があったのでまとめておきます。
この記事はKibanaのよく使う設定方法にのみ焦点をあてて説明します。
Elasticsearchのセットアップ方法には触れません。
また、使用したkibanaのバージョンは3.1.0です。
Kibanaとは
一言で言えばElasticsearchの検索結果をグラフ表示するツールです。
抑えておくべき事は以下の3点です。
- ダッシュボードの作成方法
- パネル(グラフ)の作成方法
- クエリ・フィルタの作成方法
ダッシュボードの作成方法
http://${Kibanaのあるサーバ}/index.html#/dashboard/file/blank.jsonでアクセスします。
または、トップページのダッシュボードの下の方に「Blank DashBoard」のリンクが有るのでクリックします。
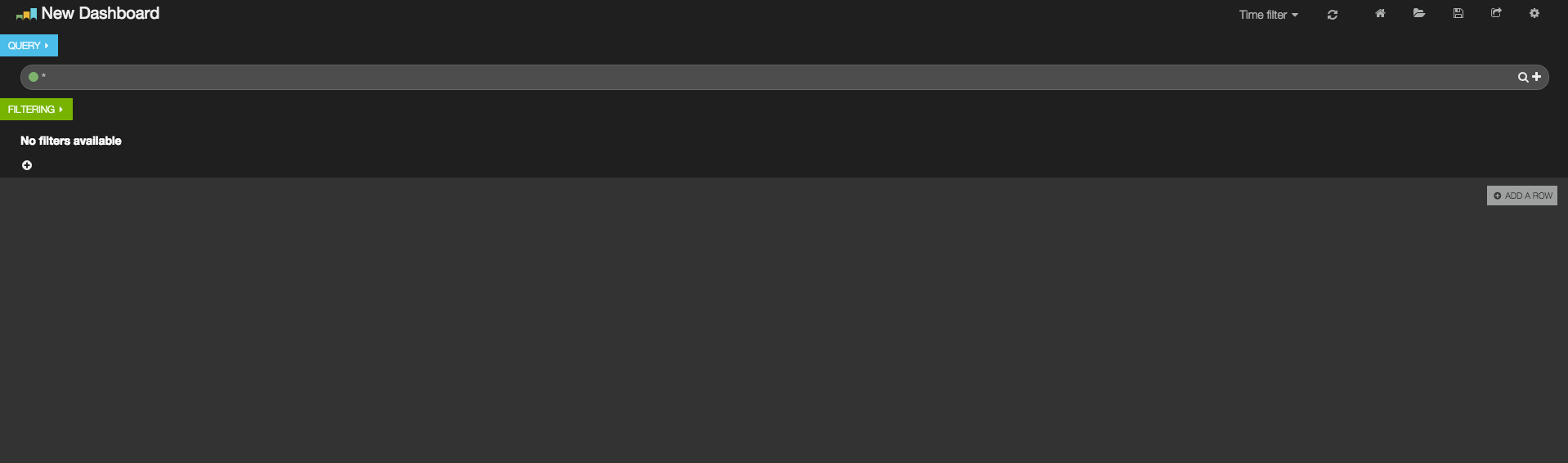
すると空のダッシュボードが表示されます。
次に、右上の歯車マークの「configure」をクリックします。
すると、「General」「Index」「Rows」「Controls」「Timepicker」のタブが表示されるのでそれぞれ必要事項を入力します。
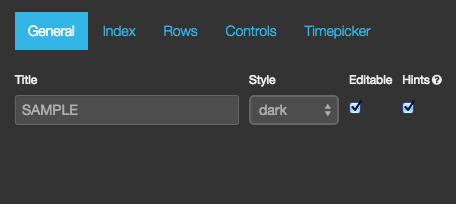
General
ここでは「Title」にこのダッシュボードのタイトルを入力します。
「Style」はダッシュボードテーマの選択なので好きなスタイルを適当に選んでください。
「Editable」は後々ダッシュボードを編集する事が有ればチェックが必要なので、特に理由がない限りチェックをつけておくとよいです。
「hints」にチェックを入れることにより、ダッシュボードに対してパネルを追加する「Add Panel」等のボタンが出現するようになるので、こちらにもチェックを入れておきましょう。
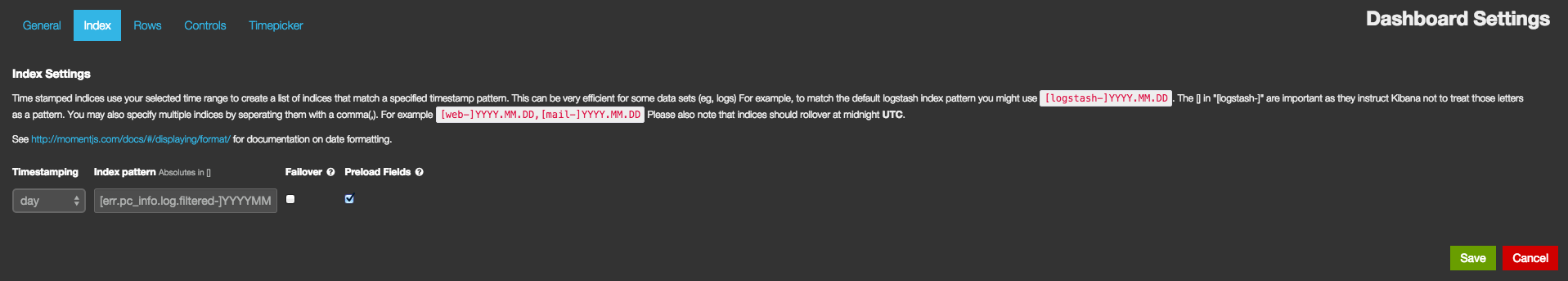
Index
Elasticsearchのインデックスを時間別、日別等、パーティションを切って作成している場合は、適切な間隔を「hour,day,week,month,year」より設定し、そうでない場合は「none」に設定し、Elasticsearchで作成したindexを指定してください。
例えばlog1-20150701,log2-20150702,...のように日別でパーティションを切ってindexを作成している場合、Index patternを「 [log-]YYYYMMDD 」のように指定します。また、数種類のインデックスを指定したい場合はインデックスをカンマで区切って入力します。「 [log1-]20150701,[log2-]20150702 」。
インデックスのフィールドが多い場合に、tableパネルのフィールド一覧から省略されてしまう等の問題を防ぐため、PreloadFieldsにもチェックを入れておくと良いです。
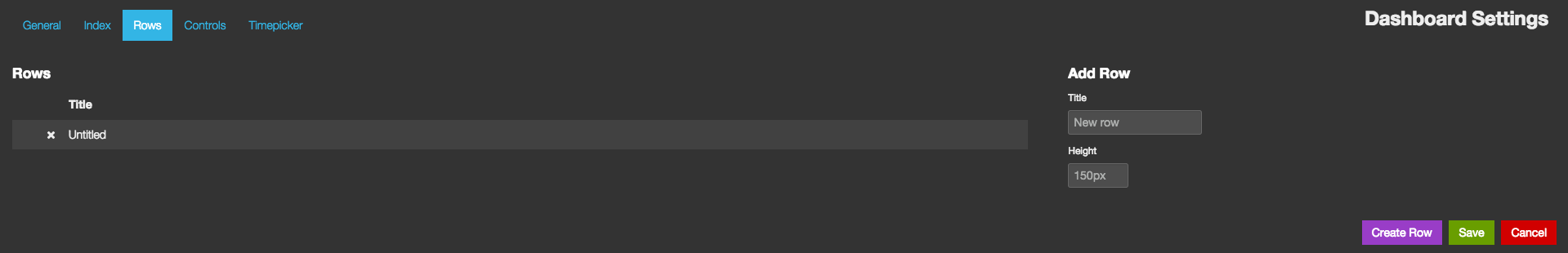
Rows
「Create Row」を押して必要なだけ行を作成します。後から追加もできるのでとりあえず一つ作成しておけば良いです。
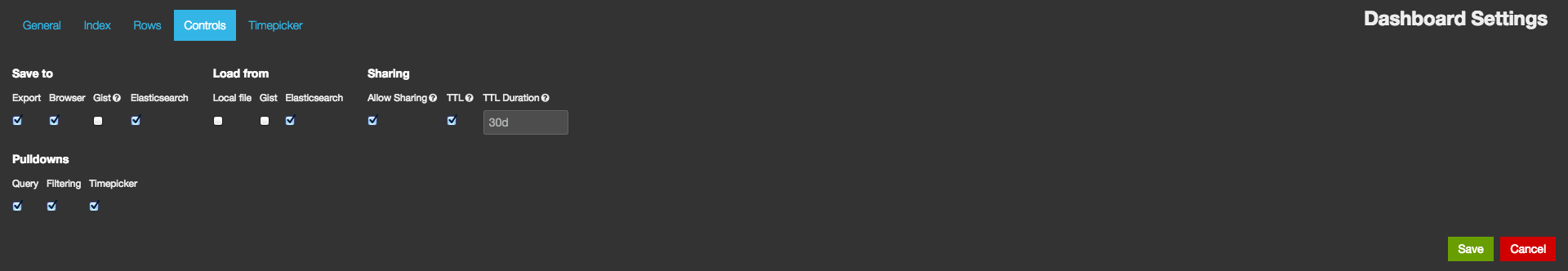
Controls
基本的にデフォルトのままで良いです。必要に応じて変更してください。
「Save to」はダッシュボードの設定の保存先を指定します。
「Load from」はダッシュボードの設定の読み込み元を指定します。
「Sharing」はダッシュボードの共有を押した場合に、シェアを許容するかと該当ダッシュボードの保存期間を指定できます。MTG中にダッシュボードのクエリをささっと書き換えて、反映されたダッシュボードを一時的に共有したい場合等に使えるもので、その保存期間を示すものです。
「Pulldowns」では「Query,Filterling,Timepicker」の表示有無を選択できます。どれも基本的には必要なものなのでチェックをいれておいてください。
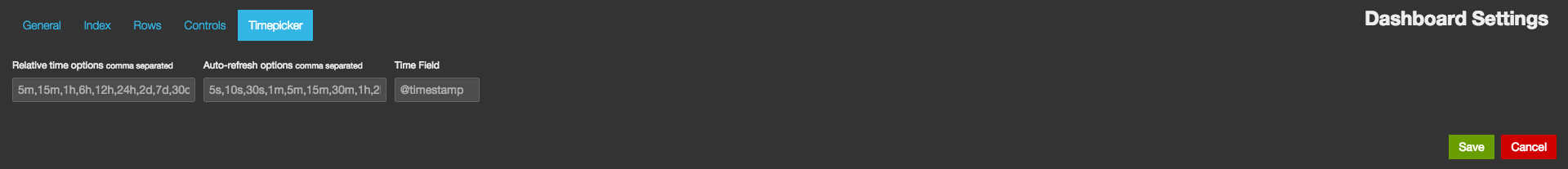
Timepicker
ダッシュボードのデータを時間で絞り込むためのフィルタのサンプル時間の設定と、ダッシュボードの更新間隔のサンプルをここでは設定する事ができます。
基本的にここもデフォルトのままで良いはずですが、必要に応じて変更してください。
「Relative time options」ではクエリ結果より時間のフィルタリングを行うオプションで、
「Auto-refresh options」では自動更新のタイミングを指定するオプションです。
いずれもカンマ区切りで指定してください。
入力後は右下の「Save」から保存してください。
すると、Titleのみ変更された空のダッシュボードに戻って来るので、
ここでひとまずダッシュボードを保存しましょう。
右上の設定アイコンのうち、フロッピーディスクのアイコンをクリックすることでダッシュボードを保存します。Kibanaではブラウザ更新した場合、設定がデータが消えてしまうのでこまめに保存するようにしましょう。(複雑な設定をまとめてやっているときに保存しないうちにブラウザの更新をしてしまって何度も涙目になりました)
保存したダッシュボードはフロッピーディスクアイコンの横にあるフォルダアイコンからロード可能です。
パネル(グラフ)の作成方法
ダッシュボードを作成した後はダッシュボードにパネルを登録します。
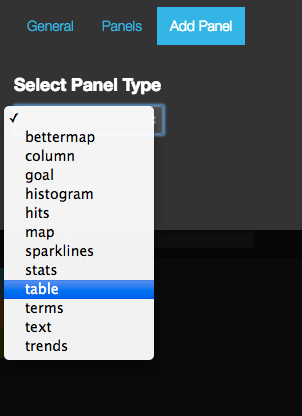
パネルの種類は以下に挙げた通り様々ありますが、(個人的に)よく使うのは
「table,terms,histgram」の3つくらいなのでこの辺を詳しく説明します。
Kibanaで使えるパネルの種類
Kibanaではパネルといっていかに記載した表、図を用いてクエリやフィルタで取得したデータを可視化することができます。
| パネル名 | 種類 | 説明 |
|---|---|---|
| table | 表 | クエリ結果を表として表示。生データを表示して表からクエリ等を作成する事も可能です。 |
| histogram | 柱状・折れ線・点グラフ | 時系列にデータを表示します。 |
| terms | 柱状・円・表 | 複数のクエリの検索結果より、フィールドを選択してまとめて表示します。 |
| sparklines | 折れ線 | 複数のクエリの傾向を簡略化された折れ線グラフで一気に表示します。各クエリの傾向を一覧で表示したい場合に使用します。 |
| hits | 柱状・円グラフ | クエリ毎のヒット件数を表示します。hitsはクエリ毎のヒット件数を表示するだけですが、termsは検索結果に対してフィールドを指定し、指定したフィールドの分布を集計結果として表示できます。 |
| stats | 数値 | 各フィールドの値のクエリの集計結果をそれぞれ数値表示します。hitsはクエリの検索結果を表示するだけですが、statsでは指定したフィールドの個数をカウントします。また、集計する場合はNumericなフィールドである必要があります。 |
| goal | 円グラフ | 目標とする値までの達成度を円グラフとして表示します。 |
| trends | 数値 | クエリ毎のある地点からの変化量を表示します。1日前の同時刻と比較して値がどうなっているかを数知的に見たい場合に使います。 |
| text | テキスト | 指定形式にそってテキストを表示します。 |
| column | パネル | 1行に複数パネルを配置するためのパネルです。 |
| bettermap | 地図 | 緯度・軽度を元に地図上に表示します。 |
| map | 地図 | 国、州を地図上で表示します。 |
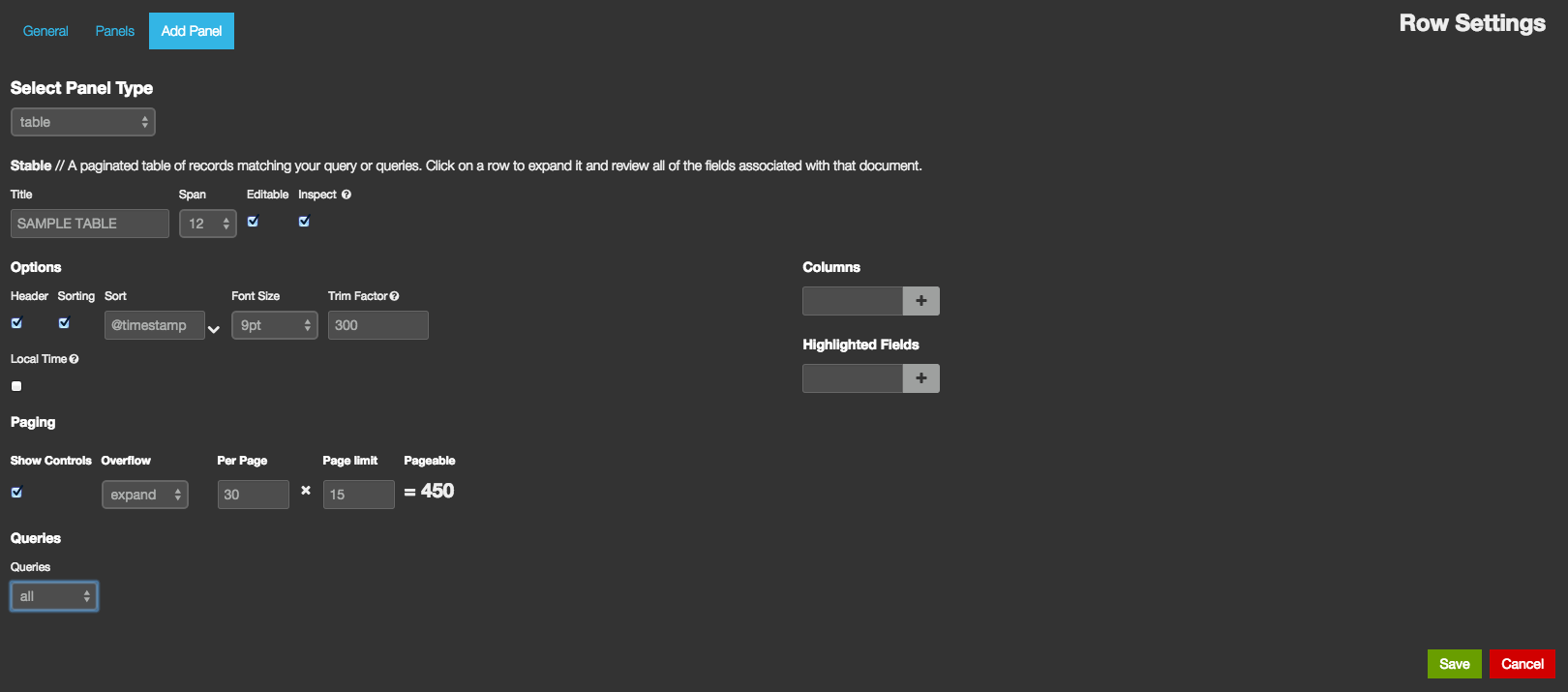
tableの作り方
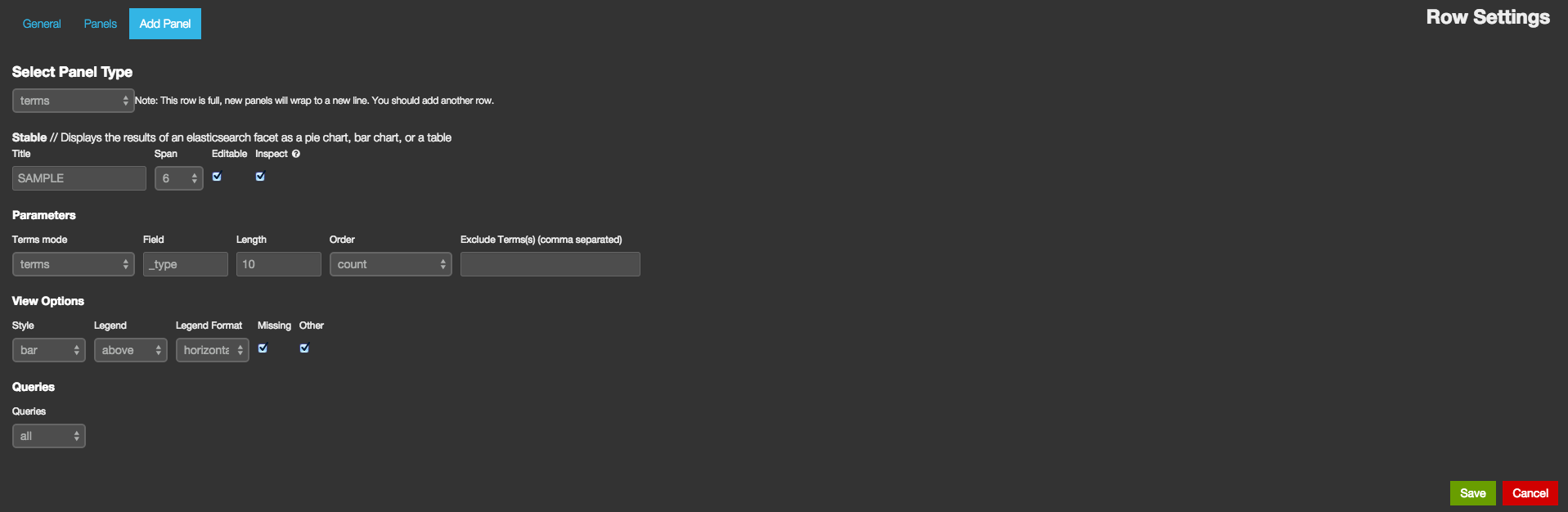
ダッシュボード左側に先ほど追加した行のアイコンが隠れているので、そこから「Add Panel」を開きます。

ここで指定したパネルの種類に応じて、設定に必要なテキストボックスが出てくるので埋めて行きます。

基本的にデフォルトの設定で良いですが必要に応じて編集します。
-
Title ... グラフタイトルです。好きな名前を設定してください。
-
Span ... グラフの大きさ(画面幅を12分割した大きさ表示で、横に100%表示したい場合は12で、50%表示でよければ6です。)
-
Editable ... 表の設定を後々編集可能にするか。
-
Options
-
Header ... テーブルにヘッダ(カラムの説明)をつけるか。
-
Sorting ... テーブルの出力結果をソートするか。ソートしたい場合はつけておきます。
-
Sort ... 表示順序を決める為のフィールド名と昇順、降順から並び方を指定します。
-
Font Size ... フォントサイズ。
-
Trim Factor ... フィールドの最大文字数。文字数を超えるフィールドは省略して表示されます。
-
Local Time ... 時間を表示しているフィールドをブラウザのローカルタイムに変更するか。
*Paging -
Show Controls ... ページングを可能にするか。
-
Overflow ... 検索結果が多い場合に、テーブルの高さを拡張するexpandか、拡張せずにスクロールで全て見れるようにするscrollか。
-
Per Page ... 1ページあたりの行数
-
Page limit ... ページ上限
-
Queries ... 指定したいクエリが有る場合はここで指定します。特に指定が無ければ全てのクエリを採用するためにallを選択します。また、選択したクエリのみを表示したい場合はselectedを選択し、ピン留めしたクエリやしていないクエリを指定したい場合はそれぞれ、pinnedやunpinnedを指定します。
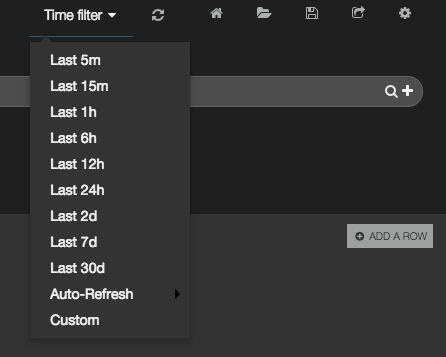
上記設定が終わったら「Save」をしてください。Saveしてもデータが表示されない場合は、TimeFilterを調節して、データが格納されている時間まで範囲を延ばしてみてください。(画面右上の「Time filter」から調節できます)

それでもデータが表示されない場合は、そもそもElasticsearchにデータが入っているか、「Configure Dashboard」 > 「Index」の設定にミスが無いか等確認しましょう。
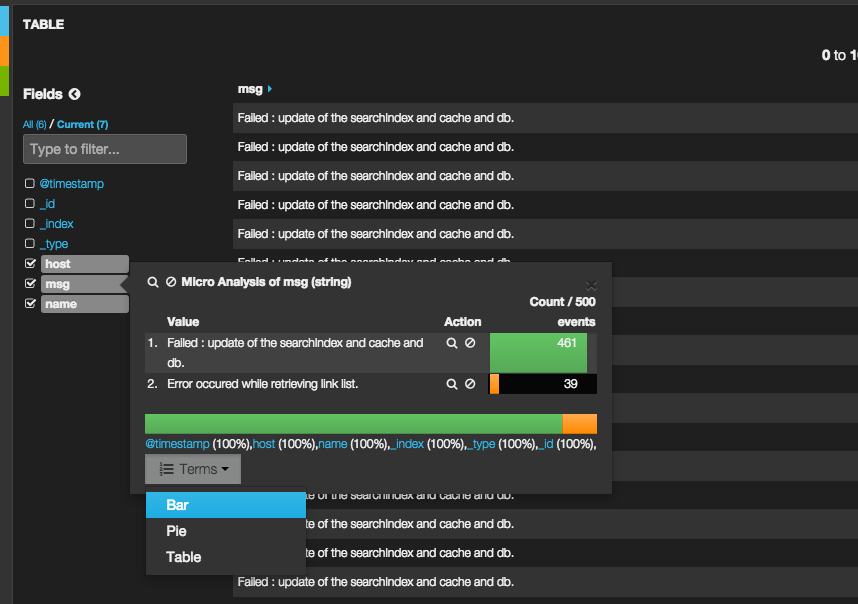
表示したテーブルは左のフィールドから表示するフィールドを選択したり、フィールドをクリックしてから簡易的にtermのテーブルを作成する事ができます。

histgramの作り方
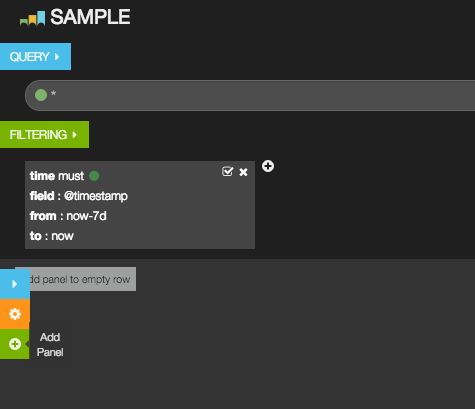
先ほどと同様に「Add Panel」を開き、「histgram」を指定します。
基本的にデフォルトの設定のままで良いはずですが、必要に応じて編集してください。
※tableで説明した項目と重複する説明は省略します。
- Values
- Chart value ... count以外は元となるフィールドを指定します。※count以外のChart valueを指定し、そこで指定したフィールドがString型等演算をサポートしない型だとClassCastExceptionが発生します。予めElasticsearchに型を登録する時に注意が必要です。
- Transform Series
- Scale ... フィールドの値を定数倍します。(countを指定している場合は選択出来ません)
- Seconds ... 集計を秒単位にする…(?)
- Derivative ... 前区間との差分値を表示します。
- Zero fill ... データが無い区間の値を0で埋めます。
- Time Options
- Time Field ... 時間軸の判断基準となるフィールドを指定します。
- Time correction ... 時間軸の判断基準です。基本的にbrowserで良いです。
- Auto-interval ... 期間にあわせて棒グラフのビン幅が調整されます。
- Resolution ... Auto-intervalの時に設定できる。棒グラフのビン幅を細かく表示したい場合は大きな値を、荒く表示したい場合は小さな値を入れます。
- Interval ... Auto-intervalにチェックを入れない場合に設定可能で、ビン幅を一定間隔で指定出来ます。
- Style
- Chart Options
- Bars ... 棒グラフを表示します。
- Lines ... 折れ線グラフを表示します。
- Points ... 各点を表示します。
- Selectable ... グラフの範囲を指定して、フィルタを作成し、グラフの再描画を行えるようにするか。
- xAxis ... x軸の目盛りを描画するか
- yAxis ... y軸の目盛りを描画するか
- Y Format ... Y軸の表示をshort1Kや1Mといった表示にするか、1024単位で1KB,1MBの様に表示するか。
- Multiple Series
- Stack ... 複数のクエリを指定した場合、積み重ねて表示するかを選択出来ます。
- Parcent ... Stackを選択した場合に設定可能で、Y軸を100%表示で行う事ができます。
- Stacked Values ... Stackを選択した場合に設定可能で、commulativeでは積み重ねた値を表示し、indivisualではそれぞれの値を表示する。
- Header
- Zoom ... zoomボタンを付けるか。
- View ... 設定ボタンを開かずにグラフの簡単な描画切り替えが出来るアイコンを付けるか。
- Legend
- Legend ... 凡例を付けるか。
- Query ... aliasがクエリに設定されていなければ、凡例にクエリを付けるか。
- Conunts ... 凡例に総カウント数を付けるか。
- Grid
- Min/Auto ... 描画範囲の最小値を設定します。
- Max/Auto ... 描画範囲の最大値を設定します。
- Markers ... マーカー用のクエリを新たに作り、クエリの抽出結果にて該当する箇所をグラフ上にマーキングします。
termsの作り方
先ほどと同様に「Add Panel」を開き、termsを指定します。
※table,histgramで説明した項目と重複する説明は省略します。
以下のフィールドを埋めてください。
*Parameters
- terms mode ... termsはフィールドのカウント数をそのまま表示し、terms_statsはStats typeを指定して、フィールド集計後表示します。
- Stats type... 集計関数。
- Field ... 表示したいフィールド
- Order ... Count(数順)、term(文字列順)、及びそれらの逆があります。
- Style ... bar(棒グラフ)、pye(円グラフ)、table(表)から選択します。
クエリ・フィルタの作成方法
グラフに表示するものを取得する方法として、クエリやフィルタがあります。
作成したクエリはhistgramやterm等のQueryで選択して表示する事ができます。
また、フィルタは全てのクエリに対して適用するもので、条件を絞りたい場合に使用します。
クエリの作成方法
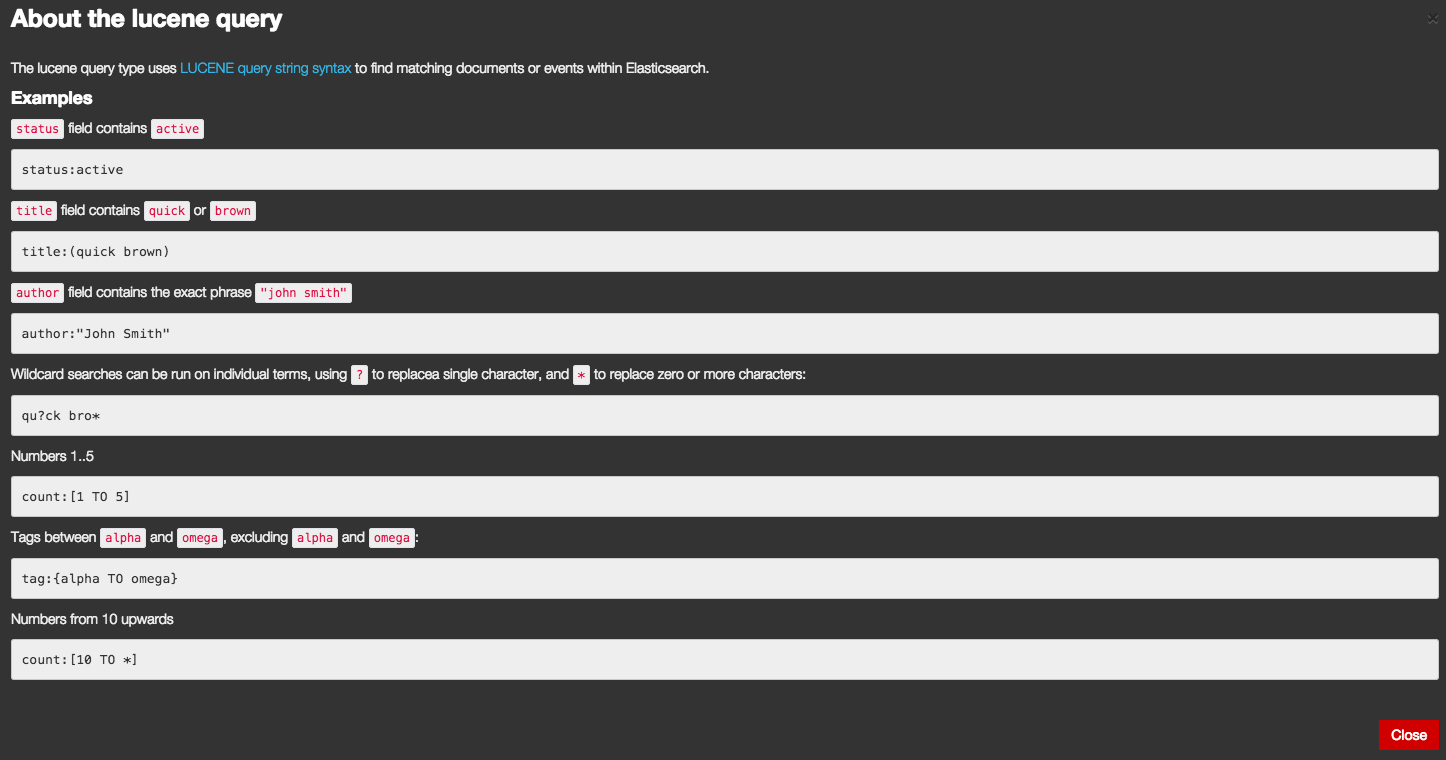
Luceneクエリを使用して書きます。LuceneクエリについてはElasticsearchのhelpを参照すると説明がでてくるのでそちらを参照してください。

「About the lucene query」をクリックすると下記の様にLuceneクエリの説明が出てきます。

また、作成したクエリは更に詳細な設定が可能です。
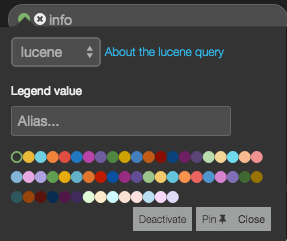
「Legend value」にはグラフ等の凡例で扱うクエリの名前を入力しておきます。下にある色見本から凡例等で表示されるクエリの色を選択する事が出来ます。
クエリ自体を無効にしたい場合は、「Deactive」のボタンを押すことでクエリが無効化されます。
クエリを2種類にグルーピングしたい場合に使用するのがPinです。パネルから新たにグラフを作成するときに、Queryの設定でからPinされたクエリのグループのみでグラフ表示したり、Pinされていないクエリのグループのみで表示したりする事ができるようになります。
また、luceneの他に正規表現でフィールドを指定したり、topNクエリを使って抽出結果を絞り込む事が出来ます。topNクエリを選択した場合は、Fieldを指定して、出現回数順にFieldを並べ、上位N個のFieldを保持するレコードで絞りこむことも可能です。
フィルタの作成方法
クエリと違って、フィルタは全てのクエリに適用されます。
フィルタを作成する場合は、期間クエリであれば画面右上のTimeFilterから選択し、フィルタを作成できます。また、フィルタもクエリも複数作成が可能です。
おわりに
最近Kibanaの使い方を知ったので、何番煎じになるかわかりませんが、とりあえずまとめてみました。
ご指摘等有ればコメントよろしくお願いします。