やりたいこと
バックエンドをDjango、フロントエンドをReactで構成
DjangoでAPIを作成してReactに渡して表示させたい
DjangoでAPIを作って表示させるところまでは動作確認済み
問題点
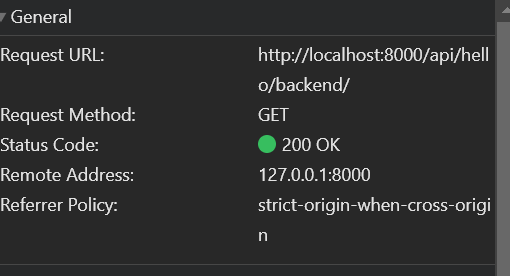
と、本来はRequest URLがDjangoなので[http://localhost:8000/api/hello/backend/]にならないといけない
解決までやったこと
urls.pyの修正
本来[backend/]とならないといけないのだが、/が読み込まれないので、urls.pyを修正
urls.py
from django.urls import path
from . import views
#app_name = 'app.hello'
urlpatterns = [
path('backend', views.Backend.as_view()),
]
しかし結果は変わらず
CORS の導入
CORS (オリジン間リソース共有、 Cross-Origin Resource Sharing)
つまり今回の場合はDjangoはポート8000でReactは3000でポートが違うので、ブラウザがオリジンをまたぐ。
それを許可する設定を導入
pip install django-cors-headers
settings.py
INSTALLED_APPS = [
# ...
'corsheaders',
# ...
]
MIDDLEWARE = [
# ほかのミドルウェアより上に記載
'corsheaders.middleware.CorsMiddleware',
# ...
]
CORS_ALLOWED_ORIGINS = [
"http://localhost:3000",
]
これでも404エラーは解決できず
page.tsxのパスを絶対パスに変更
page.tsx
'use client'
import axios from 'axios'
import { useEffect, useState } from "react"
export default function Page() {
const [ data, setData ] = useState({ message: ''})
useEffect(() => {
axios.get('http://localhost:8000/api/hello/backend/')
.then((res) => res.data)
.then((data) => {
console.log(data); // データをログに出力
setData(data)
})
}, [])
return <div>hello {data.message}!</div>
}
axos.getのパスを絶対パスに変更
結果
課題
そもそも絶対パスがマジでいけてないと思っている
特にポート番号込みで記載というのは本当に大丈夫か?
相対パスで書きたいのだが....