元記事:genkitech.net
ローカルアプリ(Typora等)でMarkdownファイルを手軽に編集してGitHubにpushしたら記事が追加される、爆速なブログサイトが無料で作れたのでご紹介します。
いきさつ
WordPress+GCPでブログサイトを立ち上げ1週間も立っていませんが、サイト表示が重たく感じ、GCPのスペックを上げても対して早くならないので解析してみたら、javascriptが多すぎるみたいでした。

WordPressは何でも俺に任せな感がありますが、エンジニア的には不要な機能が多く、痒いところには手が届かない感じで、あまりロマンがないんですよね。。。
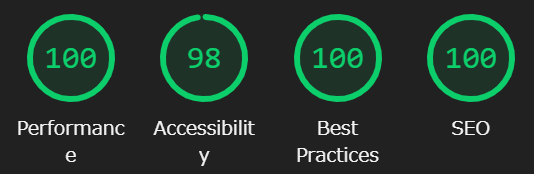
普通のWeb開発みたいにブログ記事もロジックもローカルで書いてGitHubに入れたら勝手にビルドして静的サイト作ってくれる仕組みが無料で作れないかなーと探していたら、GatsbyとNetlifyで出来るみたいなので、ロマンを感じて早速実装してみることにしました。解析結果はこのように劇的に改善しました!!
ざっくり説明
やりたかったこと
素早く表示したい。日々の記事はMarkdownで書きたい。画像はクリップボードからコピペしたい。phpじゃなくてTypeScript使いたい。scss使いたい。お金払いたくない(ドメイン以外)
Gatsbyで出来ること
静的サイトジェネレーターなので、リクエストに対して高速表示するWebページを作成可能。他にもいろいろ似たようなのはあるみたいですが、Qiitaの記事数とか見ると人気が出そう。
Netlifyで出来ること
GitHubの最新データを自動的に引っ張ってきて、特定のコマンド(今回はGatsbyのビルド)を実行し、出来上がった静的サイトを公開する。
Desqusで出来ること
Netlifyは静的サイトを作るだけなので、コメント機能などを持たせるために、専用の無料サービスとして使用する。(本記事では扱いません)
副産物として出来ること
バックアップ不要。GitHubで記事もコードもソース管理されるし、何ならローカルにも残るので。
エディタが自由。ローカルで書くのでtyporaとか使えばQiitaみたいに画像をクリップボードから貼り付け可能。
採用しなかったもの
NetlifyCMSは、Webページ上でmarkdownファイルを作成してGitHubに追加してくれますが、折角ローカルでいじれるので超絶便利なMarkdown編集ツールTyporaを使う予定のため不採用。またNetilifyCMSでプロジェクトを作成すると大量のプラグインが追加されるようなので、依存度的に不採用。
ContentfulやmicroCMSのようなAPI主体のサービスとも連携できるようですが、DB管理みたいになりそうでリソース資産として扱いづらそうなので今回は不採用。
早速ローカル上に構築
npm、git などがインストールされ、予備知識があるものとします。
gatsbyコマンドで、ソース管理やパッケージ管理に必要なテンプレートファイル群を取得できます。まずはグローバル環境にgatsbyをインストールします。
> npm i -g gatsby-cli
次に適当なディレクトリで以下のコマンドを実行すると、gatsbyプロジェクトのテンプレートが作成されます。(blogのところは自分のプロジェクト名を指定します。テンプレートはGatsbyの公式サイトから好きなものを選択します。)
※追記。以下のテンプレートはGPLでした。ライセンス要確認です。
> gatsby new genkitech https://github.com/wangonya/flexible-gatsby
必要なパッケージは自動で展開されるので、実行時の説明通り以下のコマンドを実行します。
> cd blog
> gatsby develop
するとホストが起動するので、実行時の説明通りhttp://localhost:8000にアクセスすると、以下のページが表示され、無事起動できたことが分かります。
記事を追加してみる
プロジェクト内の「content/blog」に記事のディレクトリがあるので、同様にディレクトリ「test」を追加してindex.mdファイルを追加すると、自動で再ビルドが走ってページが更新されます。ディレクトリ名のパスがURLとなるようです。
ちなみにディレクトリを作らず、「blog」ディレクトリ直下に「test.md」ファイルを作成しても同じURLになります。両方作った場合はどっちかしかアクセスできなくなりました(笑)
画像をコピペしてみる(typora)
これはtyporaの機能ですが、画像をクリップボードから貼り付けた際に保存する保存先を同ディレクトリにしておくと、画像がファイル保存され相対パスで自動的にリンクされるので非常に便利です。(WordPressのような移植時絶対パスどうすんの問題も回避できそうです)
GitHubにリポジトリを作成し、Netlifyで公開する
GitHubに新規リポジトリを作成し(PrivateでもOK)、プロジェクトのディレクトリをプッシュします。(自分はvscodeのUIで行うためコマンド割愛)
Netlifyのアカウントを作成し、「New site from Git」ボタンを押し、GitHubから対象のリポジトリを選択します。以下のような画面が表示されるので、そのまま「Deploy site」します。
しばらくたったらビルド済みのサイトURLのリンクが表示されるためアクセスするとローカルと同じサイトが表示されます。
以降は、ローカルで必要なファイルを追加しGitHubにpushすればサーバーも自動更新されます。
今後の課題
WordPressみたいに豊富なテンプレートや設定はないので、デザインは自分で整えていく必要があります。
コメント欄などの実装はDesqusなどが使い勝手が良いようなので、それもトライしてみようと思っています。
実装課題と実例があればまた記事にしていく予定です。
gatsby-starter-lumenがうまく行かなかった話
最初テンプレートにgatsby-starter-lumenを遣おうと思ったんですが、いろいろうまく行かなくてあきらめました。パッケージバージョンが固定化されていなかったり、細かいところに不備がありそうなので結局不採用。以下は奮闘時の記録です。
> gatsby new blog https://github.com/alxshelepenok/gatsby-starter-lumen
必要なパッケージは自動で展開されるので、実行時の説明通り以下のコマンドを実行します。
> cd blog
> gatsby develop
するとなぜかエラーが表示されます
success open and validate gatsby-configs - 0.114s
error Invalid plugin options for "gatsby-plugin-sass":
- "postCssPlugins[0]" must be of type object
- "postCssPlugins[1]" must be of type object
- "postCssPlugins[2]" must be of type object
error Invalid plugin options for "gatsby-remark-images":
- "ignoreFileExtensions" is not allowed
not finished load plugins - 1.610s
ちょっと調べると最新のgatsby-plugin-sassで報告されている問題の様なので、ダウングレードします。
> npm install gatsby-plugin-sass@2.3.22
再び実行すると別のエラーが表示されるので、バグの出ないバージョンに差し替えます。
> gatsby develop
...
error Invalid plugin options for "gatsby-remark-images":
...
> npm install gatsby-remark-images@3.3.40
> gatsby develop
するとホストは起動したので、http://localhost:8000にアクセスできるようになりましたが、以下のエラーが表示されてしまいました。
ちょっと今の段階で太刀打ちする気にならないので、ここであきらめてテンプレートを切り替えることにしました。