動機
- 社内勉強会でSpringBootを使ってWebアプリを作りたい
- 通常業務のJava開発は古いバージョンのEclipseを利用
- そのEclipseではSpringBootが動かない!
- GitHub CopilotのライセンスをもらったがJavaではEclipseで動かず試せていない
- せっかくなんでJava22触りたい(だったんですがGradleがうまく動かず21で妥協)
ということでVSCode + SpringBootでの環境を作ってみようと思いやってみました。
勉強会の手順書を兼ねて手順を記録していきます。
手順
想定環境
- WindowsOS
- Javaとか何も入っていない状態
- プロジェクトはGradleプロジェクトにしたい
JDK21のインストール
ダウンロードサイト
JDK21 -> Windows -> x64 Installerを選択してインストーラーをダウンロードします。
任意の設定でインストールを実行。
インストールフォルダは後で設定に入力するため、どのフォルダにインストールしたかを覚えておきましょう。
VSCodeの本体のインストール
ダウンロードサイト
Download for Windowsのボタンを押してインストーラーを取得します。
任意の設定でInstallを実施して起動します。
VSCodeのExtensionのインストール
Extensionとは拡張機能のことです。
VSCodeでは必要な言語のExtensionを足すことで様々な言語の実行やデバッグをできるようにする作りとなっているようです。
今回は以下を順番にインストールしていきます。
- Extension Pack for Java
- Spring Boot Extension Pack
- Gradle for Java
サイドバーのExtensionsを選択する。
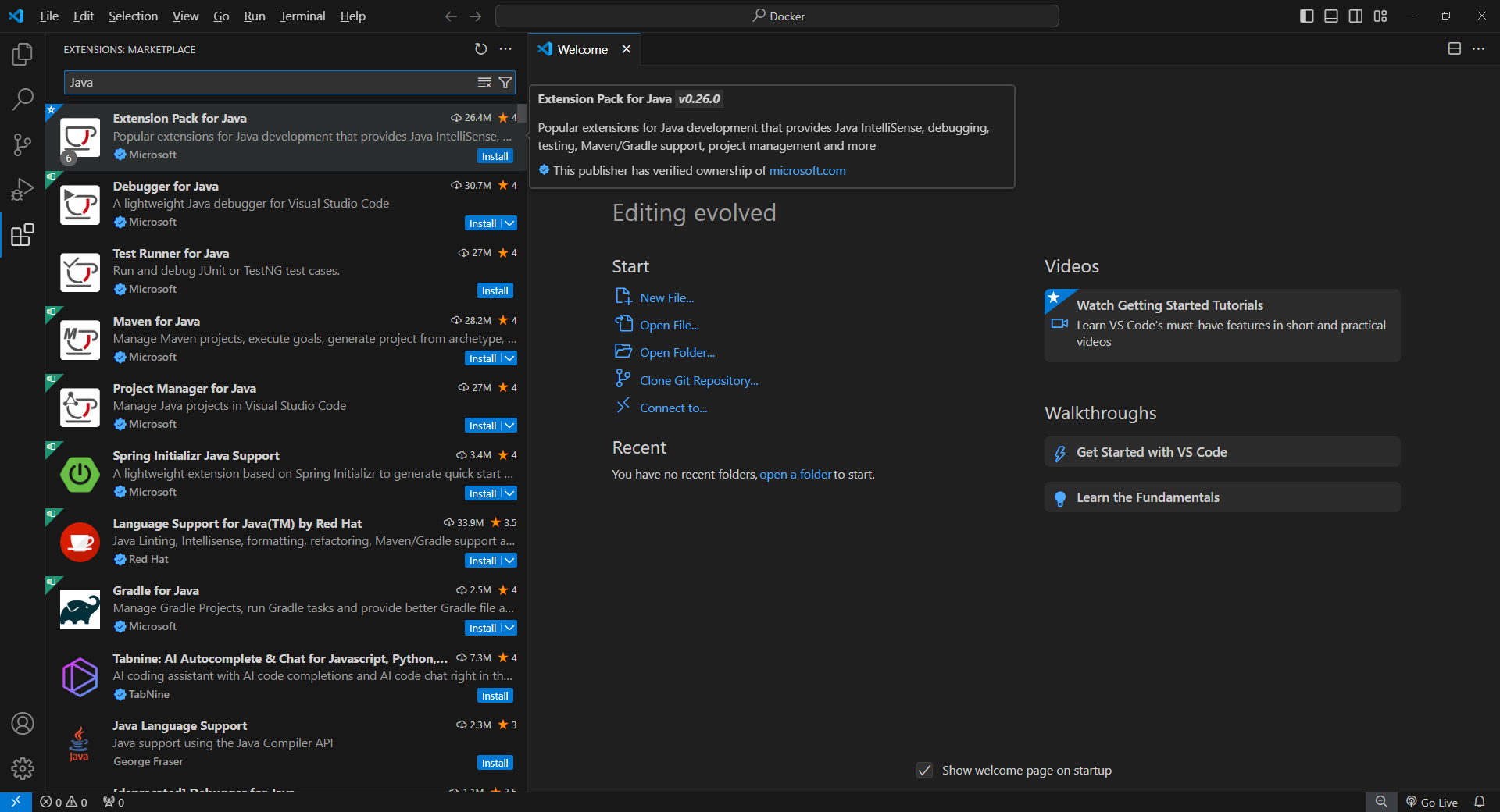
Java で検索して Extension Pack for Java を探す。
青いinstallボタンを押してインストールする。
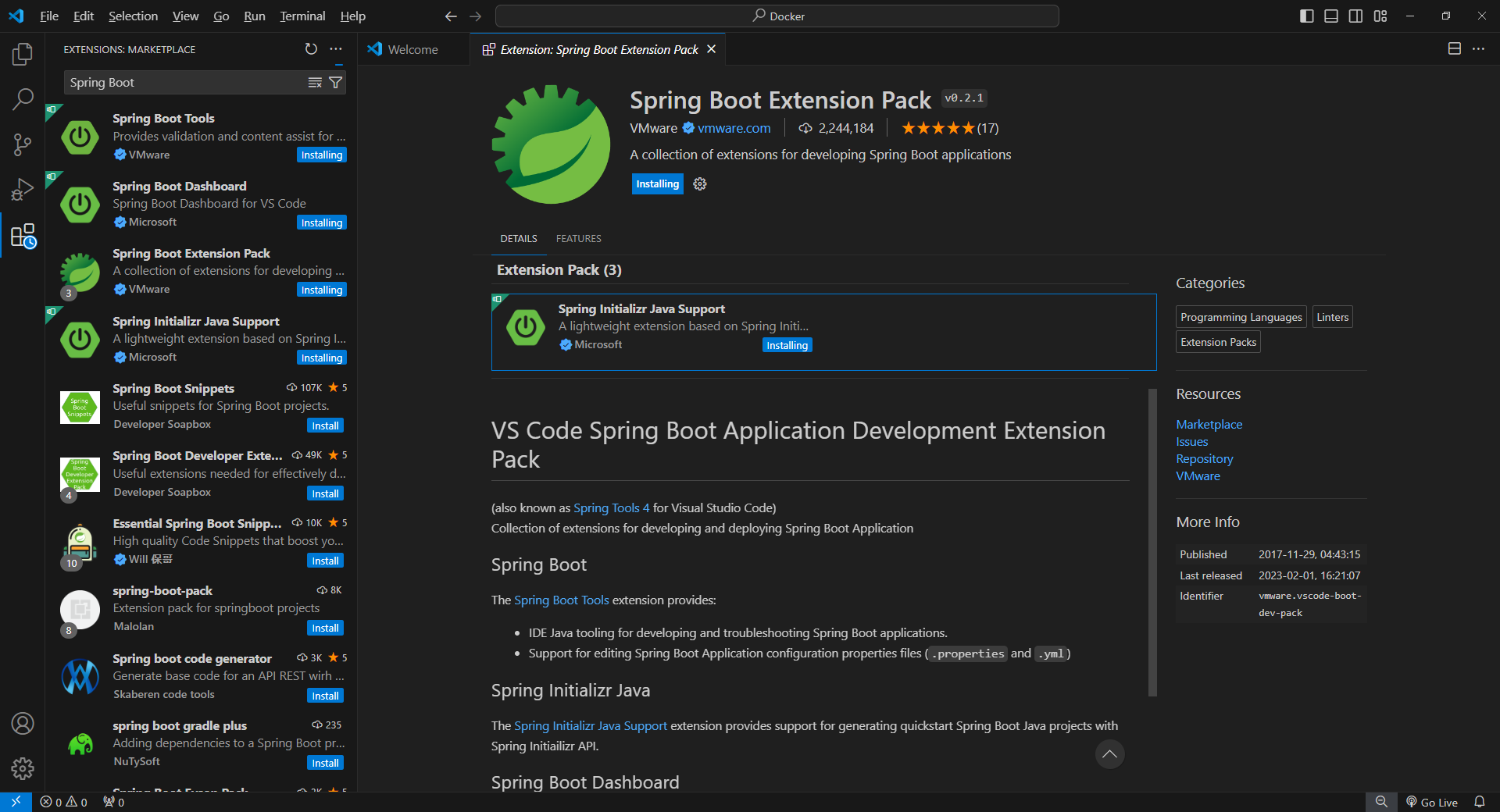
Spring Boot で検索して Spring Boot Extension Pack を探す。
青いinstallボタンを押してインストールする。
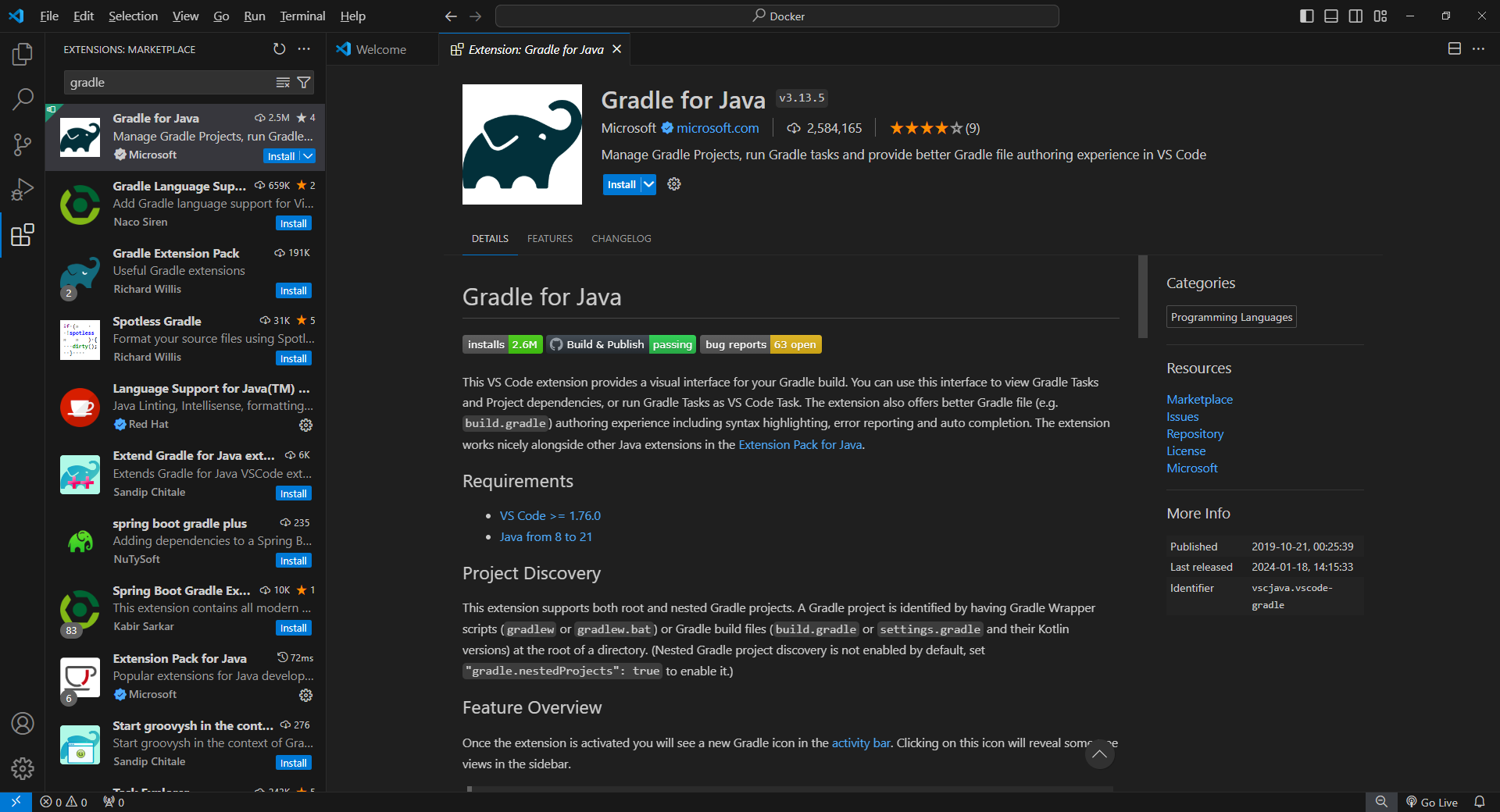
gradle で検索して Gradle for Java を探す。
青いinstallボタンを押してインストールする。
Java Homeの設定
Ctrl と , (カンマ)のキーを同時に押してSettingsを開く。
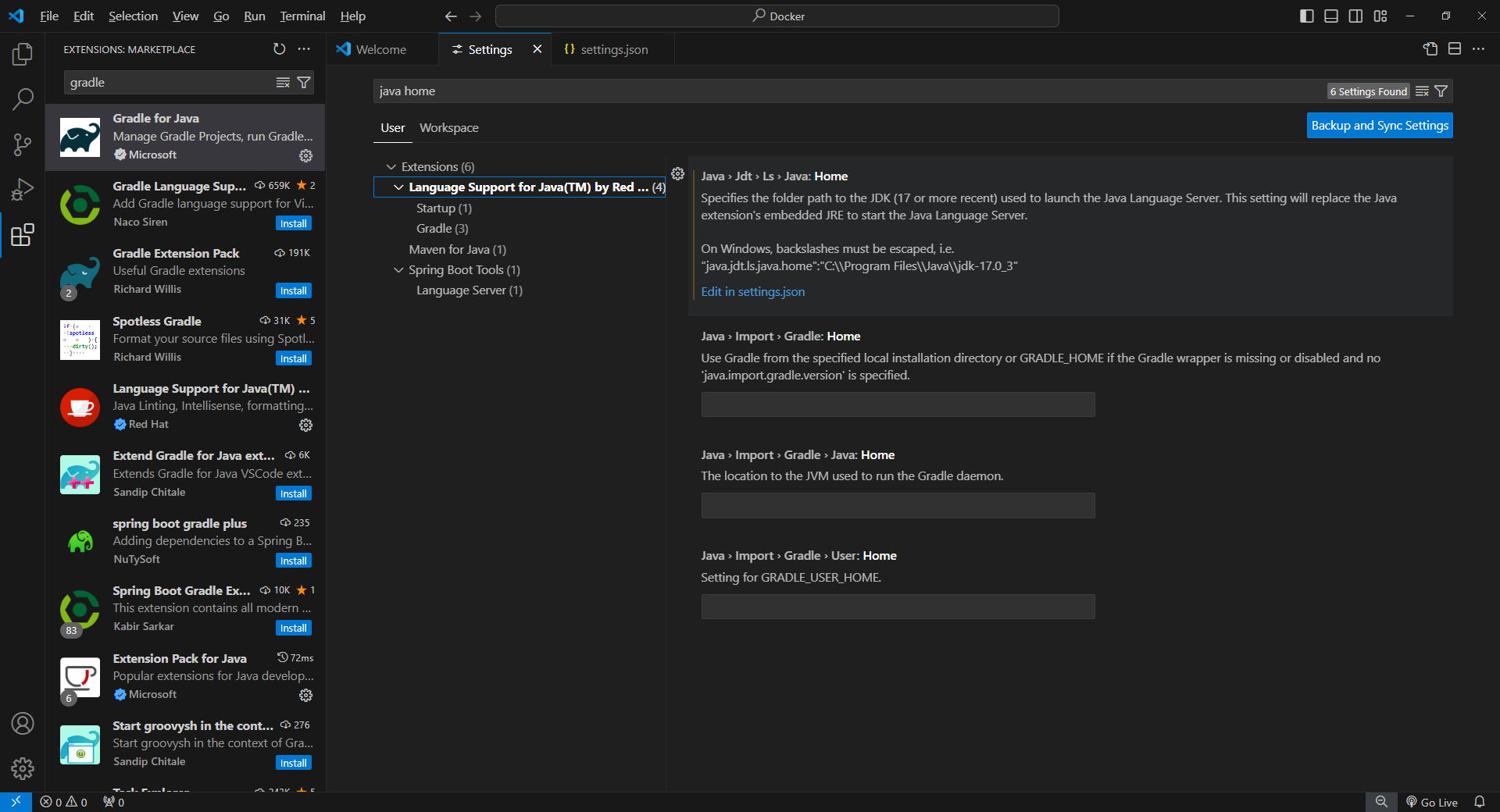
Userタブが選択されていることを確認し、java home で検索して Language Support for Java(TM) by Red Hat を選択する。
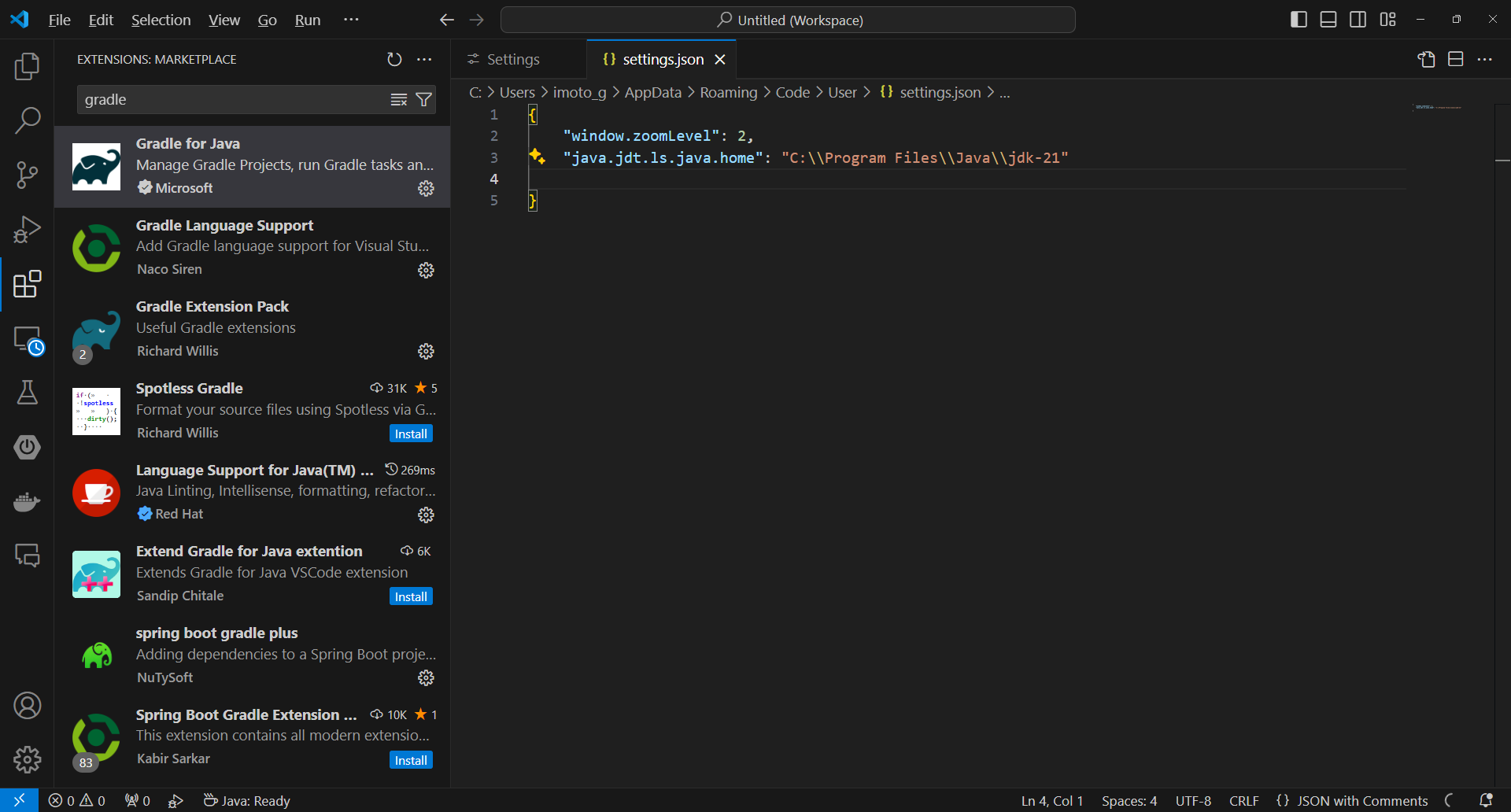
Edit in settings.json を押して java.jdt.ls.java.home にjdk-21をインストールしたフォルダを入力する。
この時 \ (バックスラッシュ)は2重に入力する。
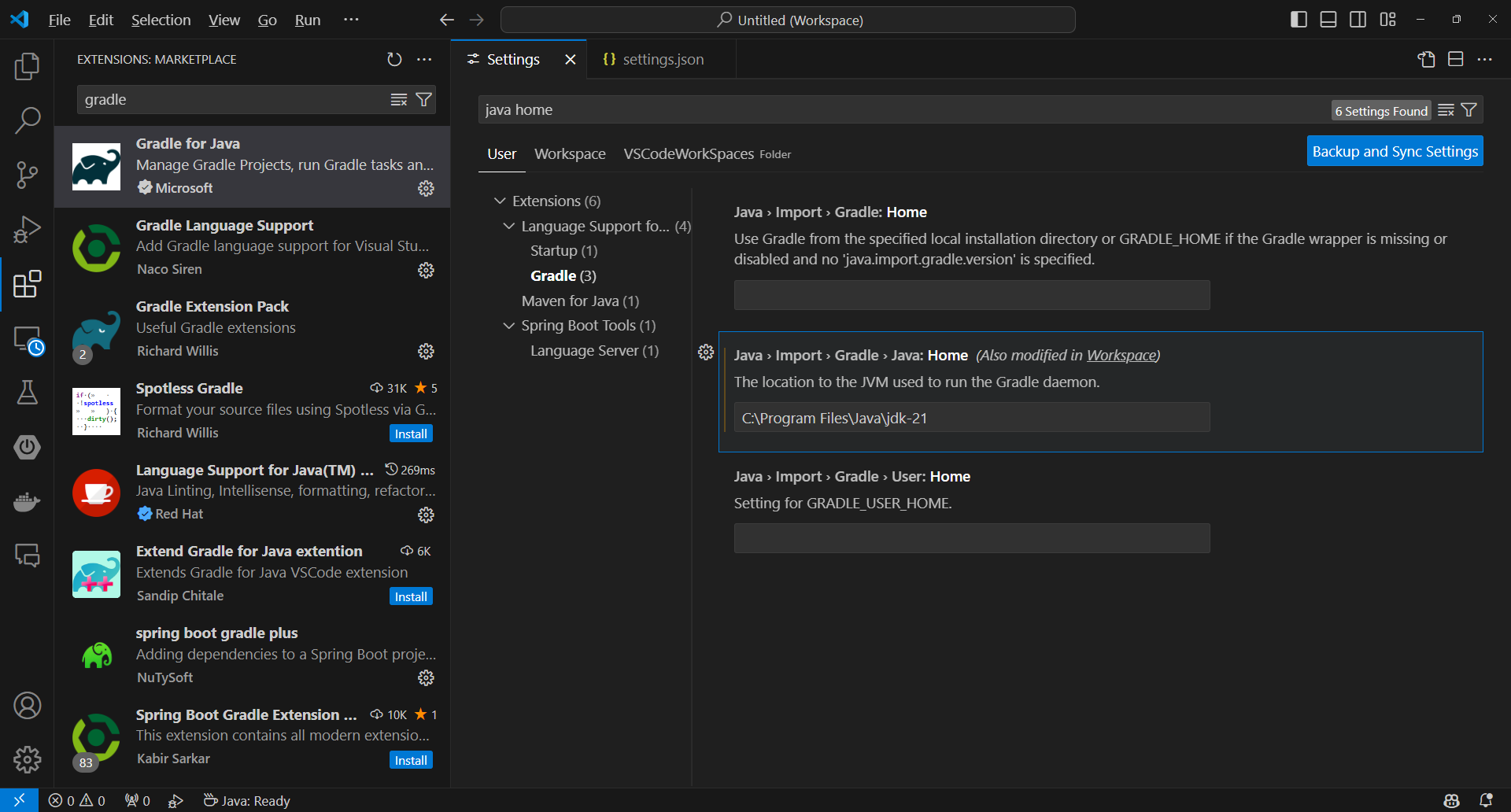
Settingsに戻り、Gradleを選択してGradle Java:Homeにjdk-21をインストールしたフォルダを入力する。
この時 \は2重にしなくても良い。
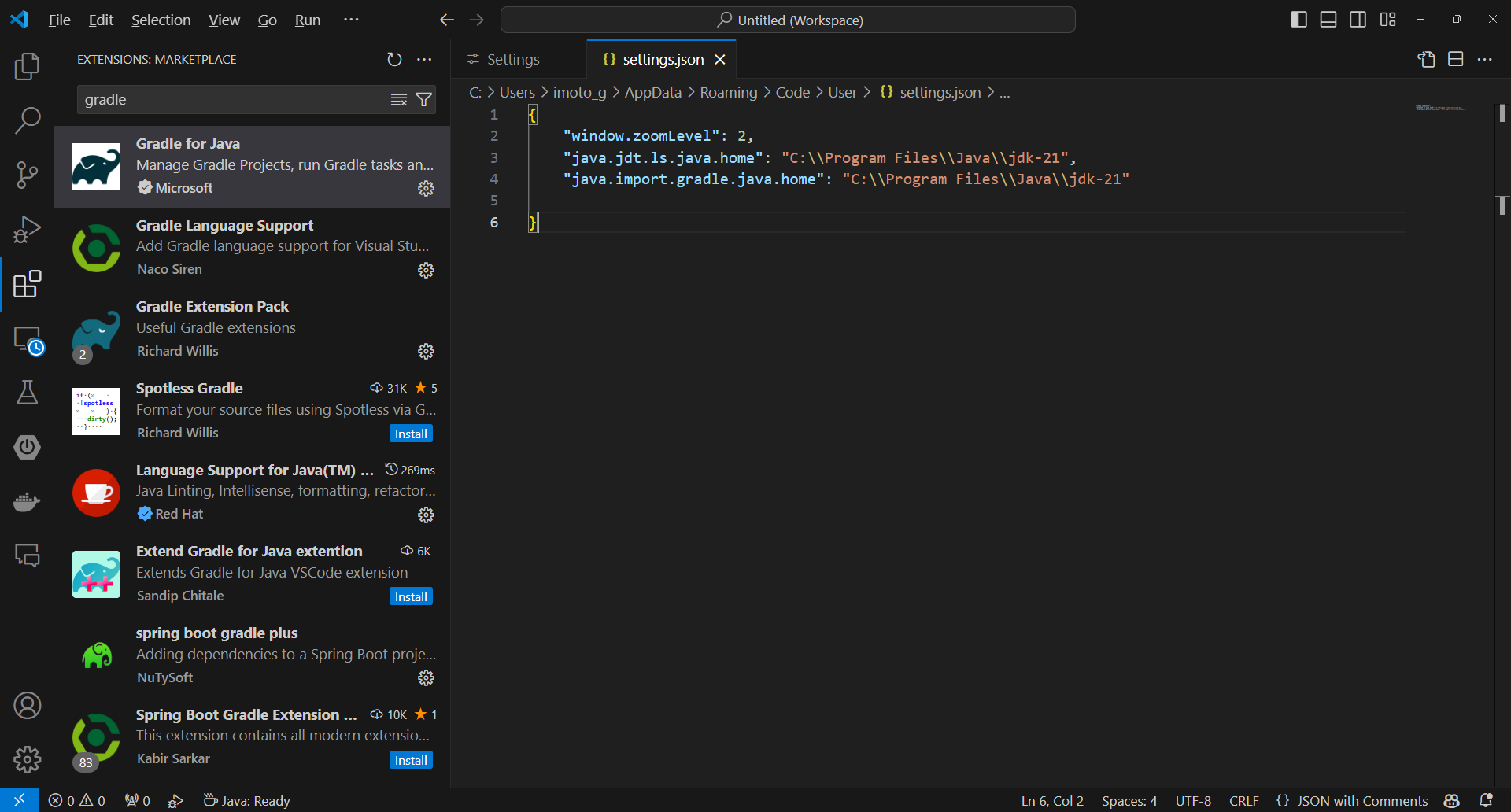
settings.jsonに反映されている。
\ は自動的に2重になっている。
うまく Gradle: Homeが表示されない場合は settings.json に直接入力します。
java.import.gradle.java.home
ワークスペースの作成
メニューの File から Add Folder to Workspace を押す。
任意のフォルダをワークスペースに設定する。(ここにソースコードが入ります)1
Spring Initializrでプロジェクトを作成する
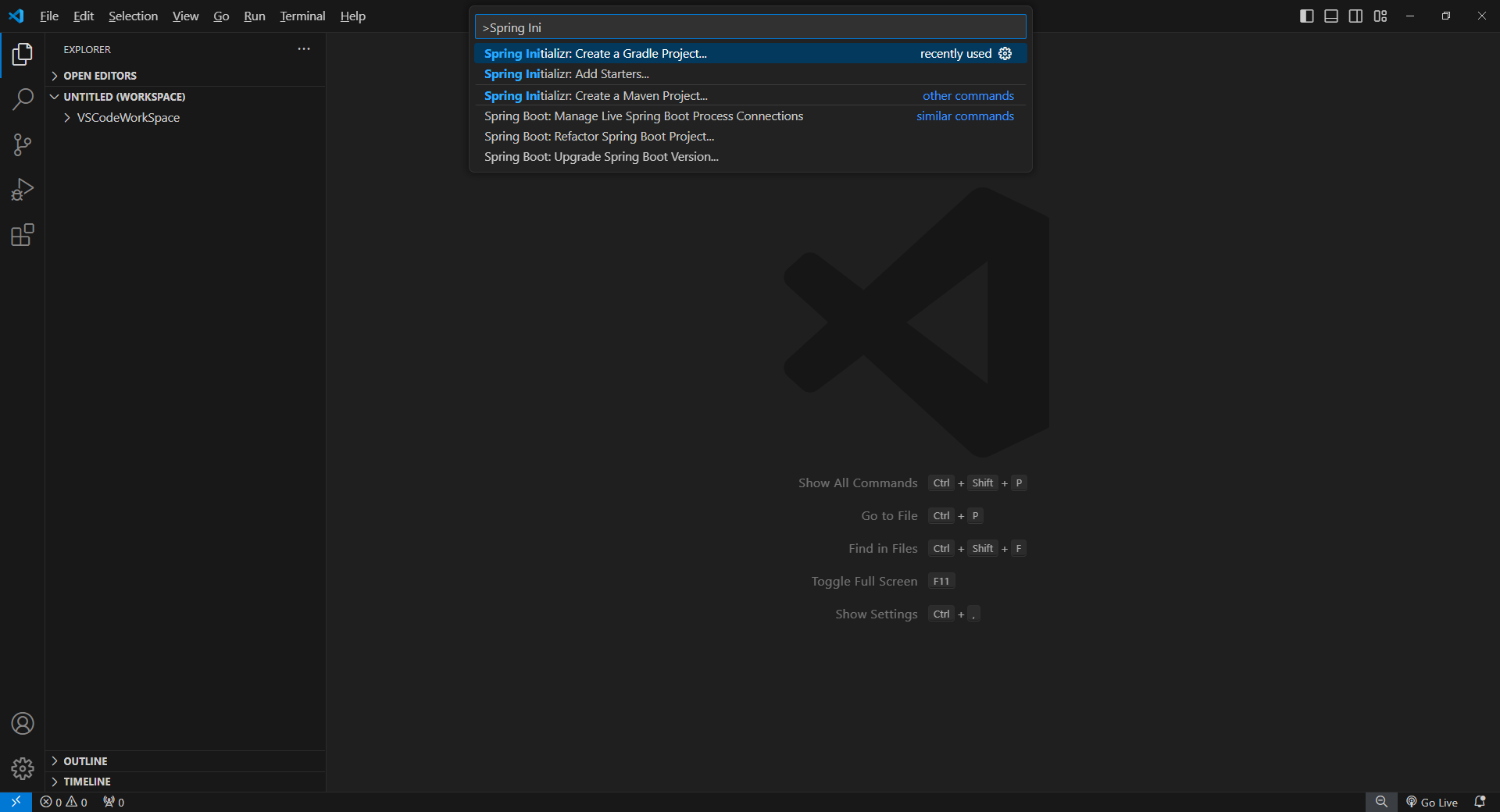
Ctrl と Shift と P を同時に押してコマンドパレットを開く。
Spring Ini と入力し Spring Initializr: Create a Gradle Project を選択する。
- Spring Boot のversion を選択する ->
3.2.4 - projectの言語を選択する ->
Java - projectのGroup Id を入力する ->
任意のId 例:com.example - Artifact Id を入力する ->
任意のId 例:demo - packaging type を選択する ->
Jar - Javaのversion を選択する ->
21 - dependenciesに追加するライブラリを選択する、選択したら Selected 3 dependenciesを押す。2
- Spring Web
- lombok
- Thymeleaf
- Projectを作成するフォルダを選択する -> 先ほど作成したワークスペースを選択し
Generate into this folderを押す
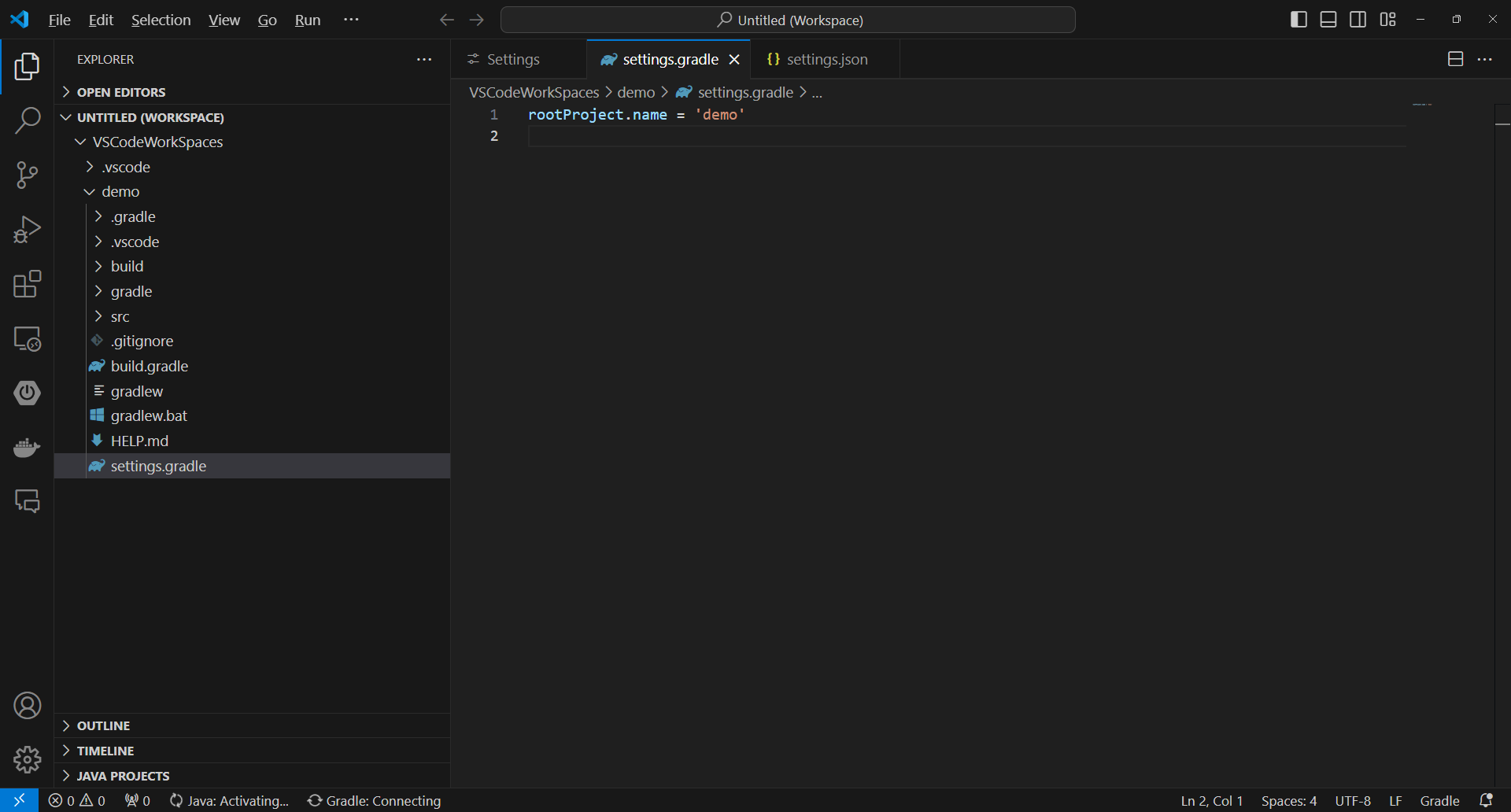
Spring Bootのプロジェクトが作成されて準備が始まる。
上手く準備が始まらない時はjavaファイルを開くと動きだしたりする。
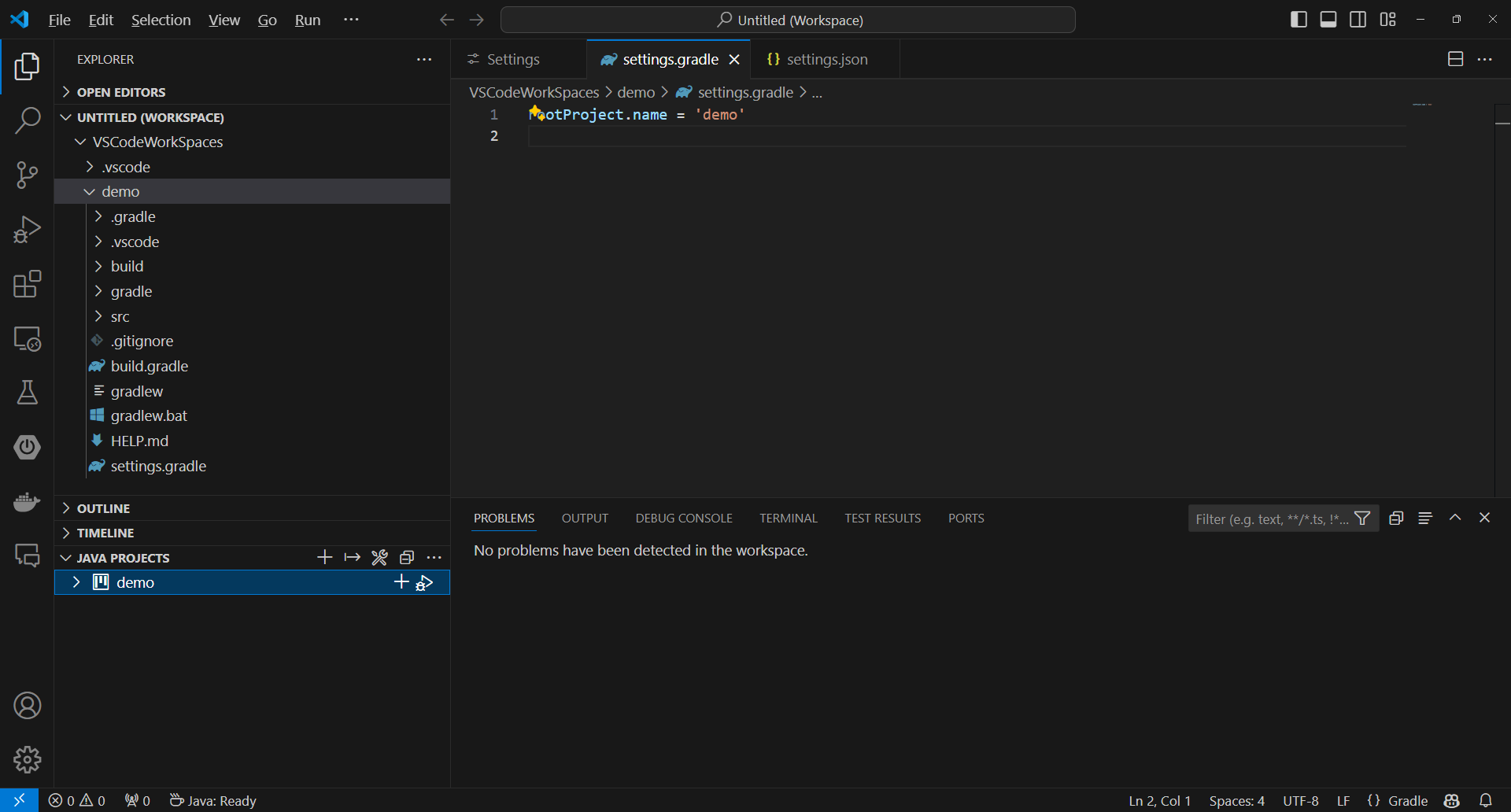
問題がなければJava Procjetとして認識される。3
動かしてみる
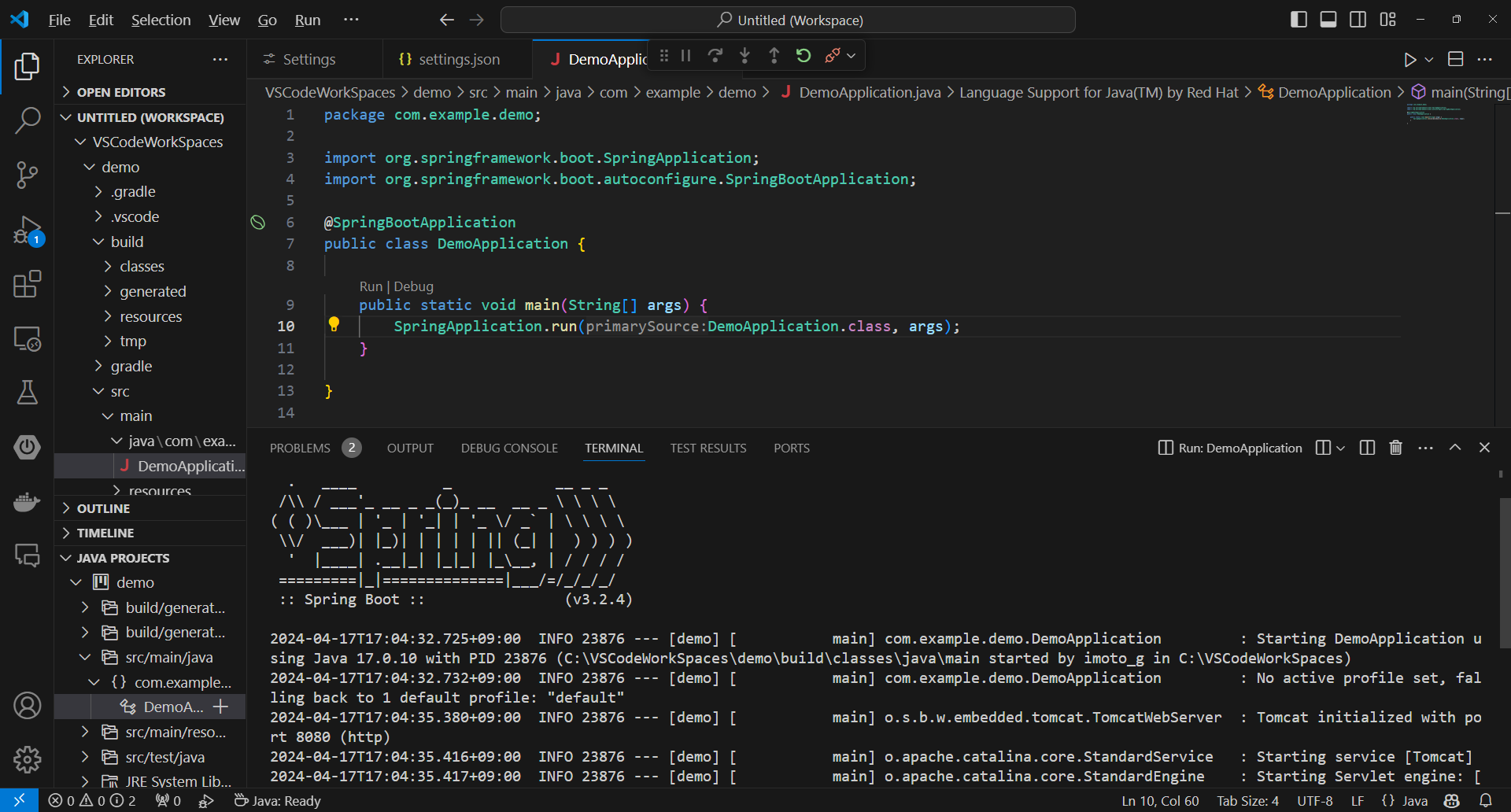
com.example.demo.DemoApplication クラスを実行する。4
コンソールにSpring Bootのアスキーアートが出たら起動できている状態です。
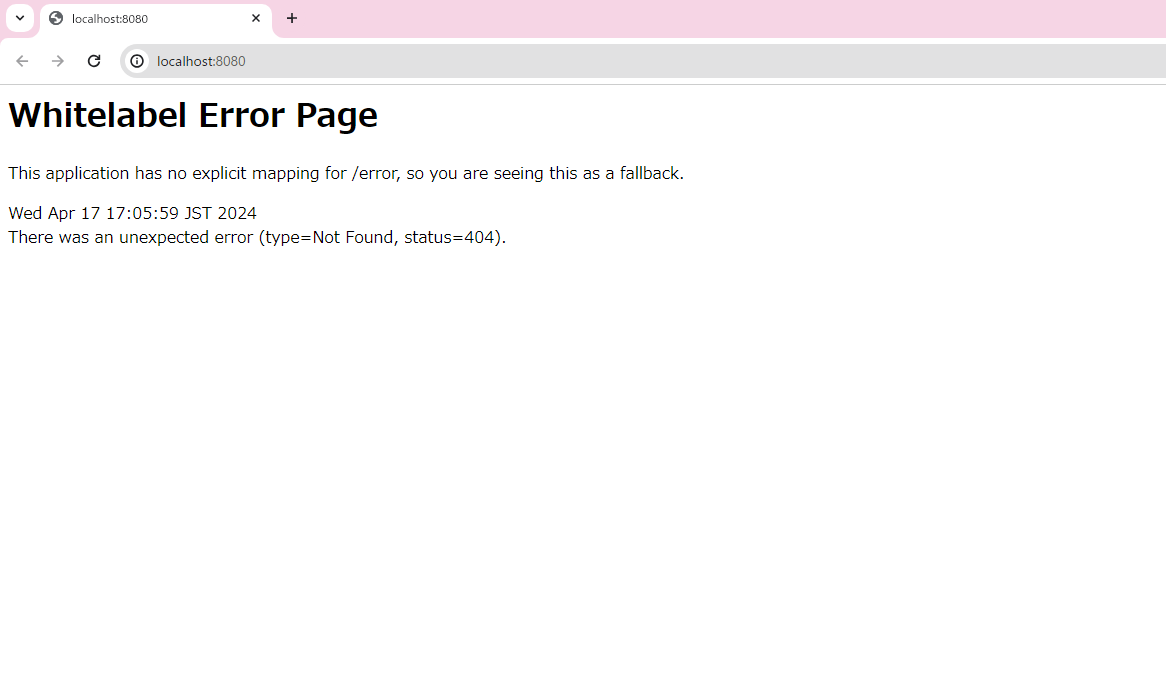
http://localhost:8080/ にアクセスする。
Whitelabel Error Pageが表示されサーバーが起動していることが確認できます。
これだけだとちゃんと動作しているのかわからないので一つコントローラーを追加して動かしてみます。
com.example.demo パッケージに以下のControllerを追加。
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class DemoController {
@GetMapping("test")
public String getMethodName() {
return "test";
}
}
resources/templates に test.html を追加。
<p style="color:red;">Hello World!</p>
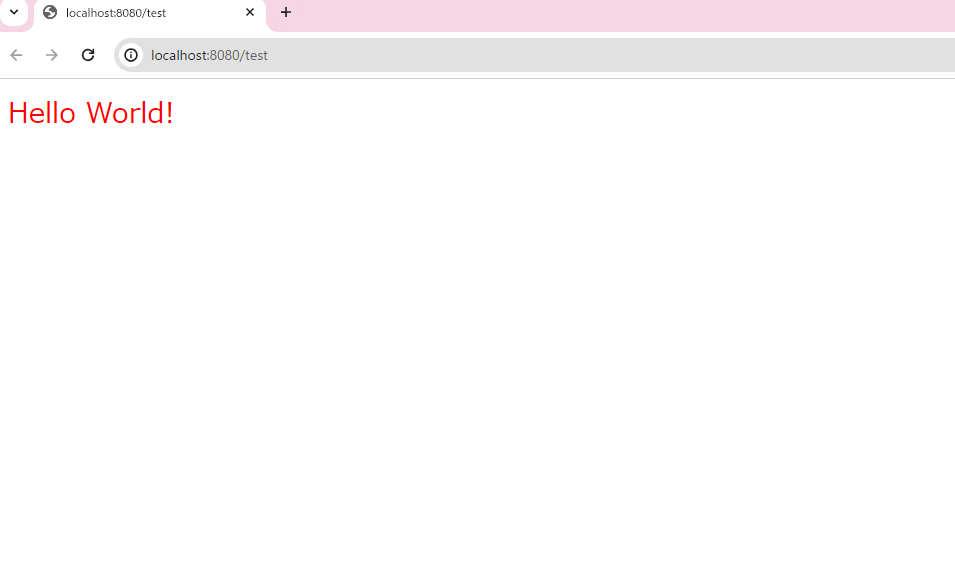
http://localhost:8080/test にアクセス。
赤字のHello Worldが表示されれば動作しています。
おわり。
追記:
続きの記事です。
こちらで準備した開発環境をDockerで立てたMySQLサーバーに接続できるようにします。
更にクラスを分割し、SpringのDIの仕組みを使ってインジェクションする実装に変更します。
更にSpringSecurityを使ってログインの仕組みを実装します。
SpringBootのアプリにGitHubCopilot AgentModeを使って機能追加するチュートリアル記事を書きました
こちらの記事の開発環境が構築できていればすぐに試せますのでよかったらどうぞ
-
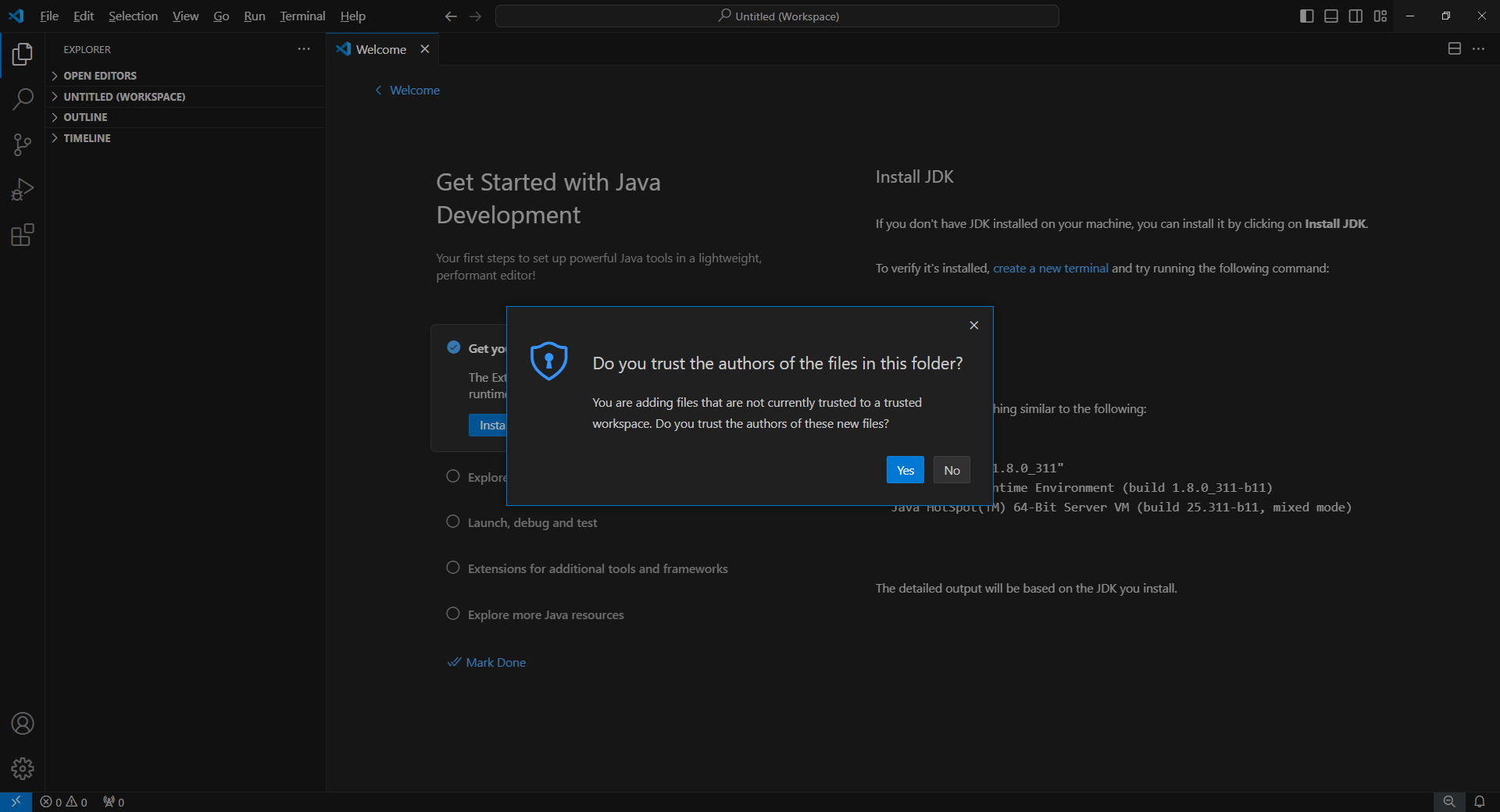
このフォルダ内のファイルの作成者を信頼しますか?
という内容の警告が出る場合があるので、出た場合はYesを押す。
(ワークスペースに設定したフォルダ内のファイルを信頼したことになるので危険なファイルが入らないようにする)
 ↩
↩ -
ほかの使いたいライブラリを追加してもOK。後で追加することもできます。 ↩
-
何か問題が起きた時はコマンドパレットで
Clean the Java Language Server Workspaceを実行してみる。それでも解消しない場合はエラーログを見る。 ↩ -
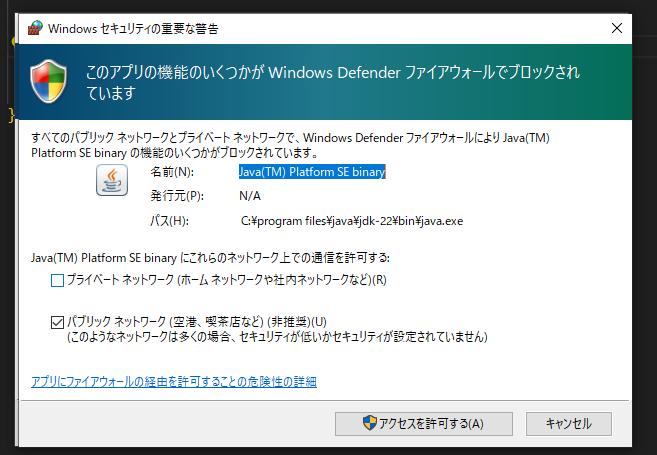
実行する際にJavaやVSCodeの通信がファイアウォールでブロックされることがあるが許可する。(ライブラリを取得したりするのに必要)
 ↩
↩