はじめに
先日8th Wallのハンズオンイベント、Niantic Developer World Tour Tokyoに参加してきました。
初めて8th Wallを触ってみたので簡単なチュートリアル形式で紹介します。
WebARとは?
Webブラウザ上で駆動することができるAR(拡張現実)です。
従来のARでは専用アプリをインストールする必要がありましたが、WebARではURLへアクセスするだけでAR体験が可能のため、ユーザがこれまでより気軽に体験することができるようになりました。
2025年までに世界人口の75%がARに頻繁に触れるようになるとも言われており、ARは今非常に注目されている分野です。
8th Wallとは?
8th Wallは、拡張現実ARのアプリケーションを作成するための開発プラットフォームで、
ブラウザー上で駆動するARを実装することができます。
専用のアプリをダウンロードする必要がなく、ユーザーが手軽に体験できるため
広告業界や小売業界などでもよく利用されています。
下記のQRを読み込むだけで8th WallのWebARを体験することができますので、ぜひ読み込んで体験してみてください。
チュートリアル
ここからは8th Wall開発のチュートリアルについて解説していきたいと思います。
今回は「Tap to Place Ground」という、地面をタップすることで3Dオブジェクトを配置することができるプロジェクトテンプレートをもとに、配置できる3Dオブジェクトをデフォルトのサボテンから木の3Dオブジェクトに変える方法について解説します。
プロジェクトをCloneする
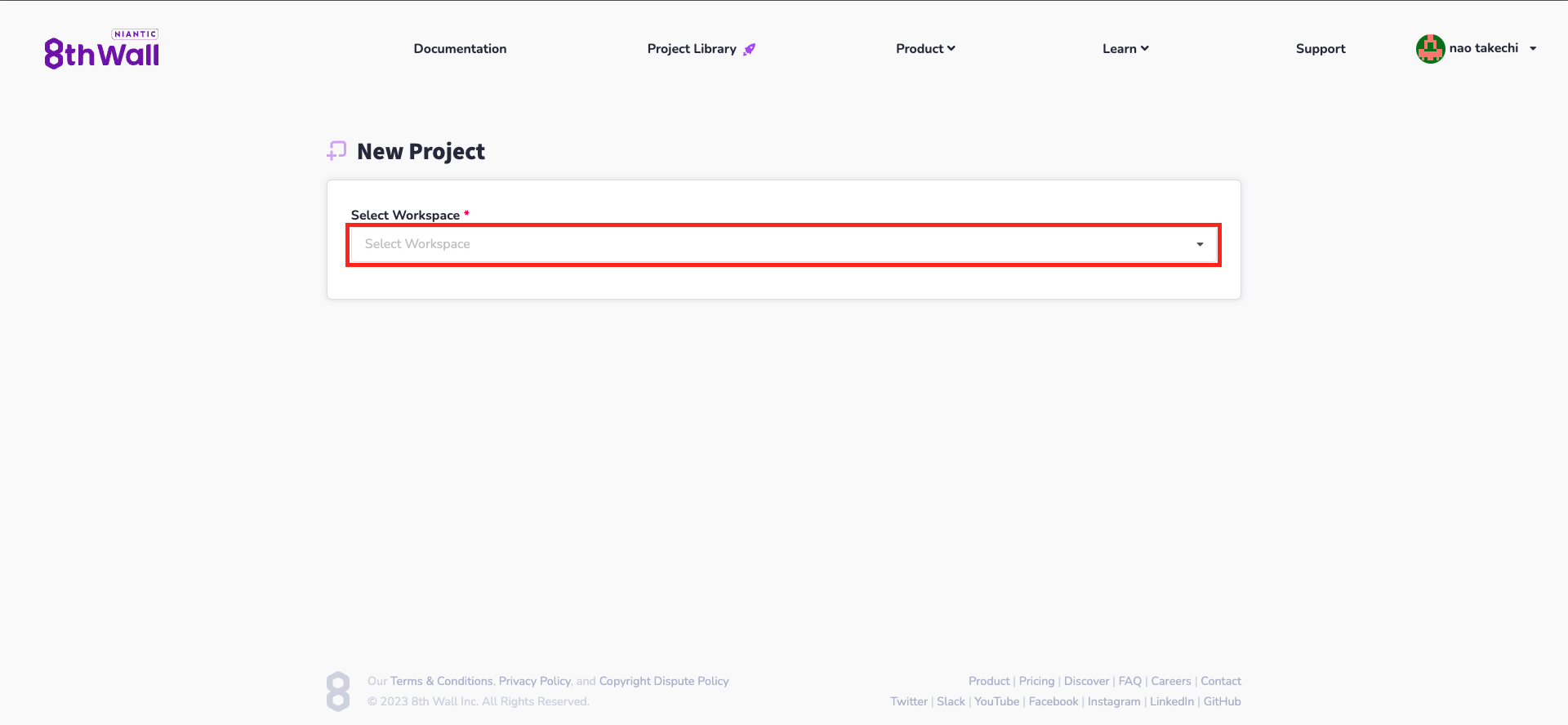
8th WallにアクセスするとMy Projectsに自分のプロジェクトが並んでいます。
右上のStart a new projectからプロジェクトを追加します。

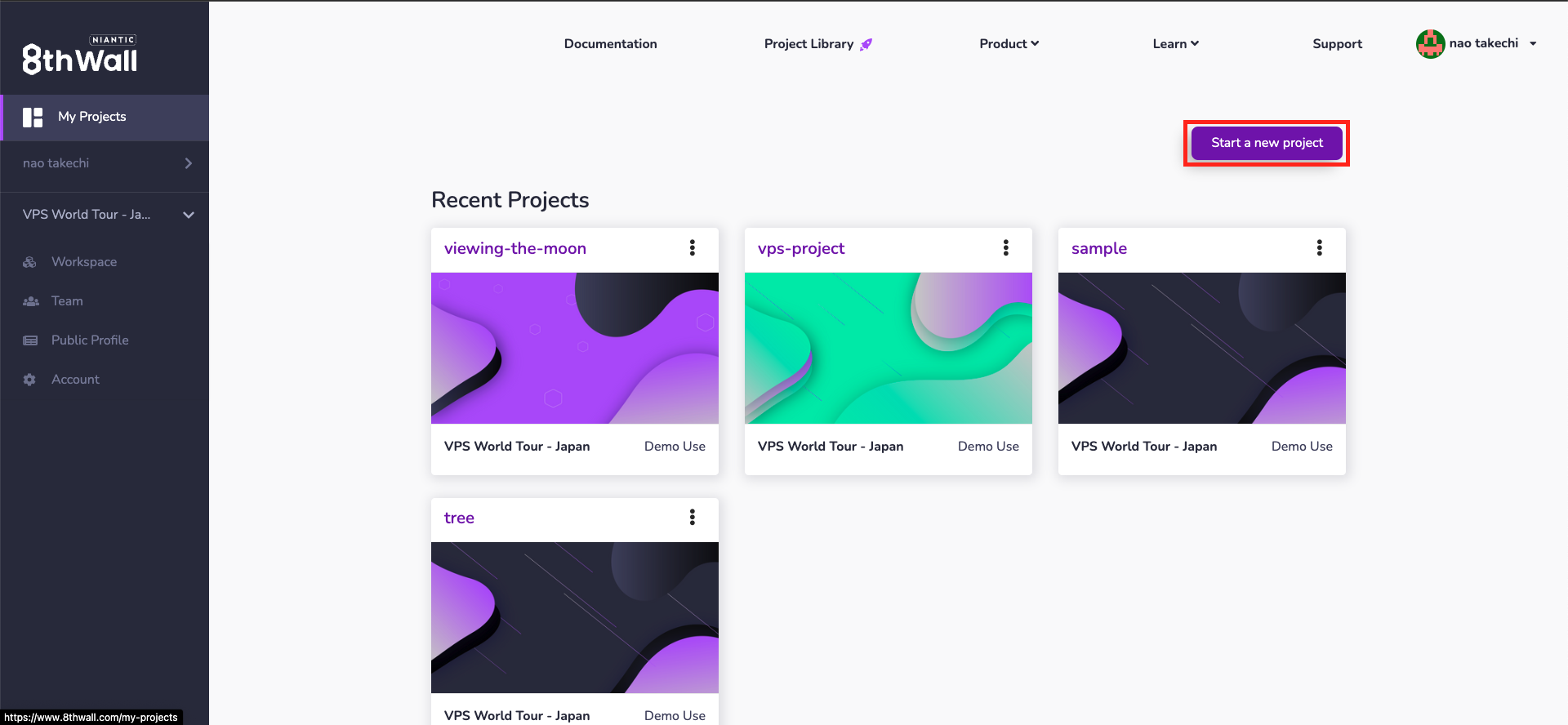
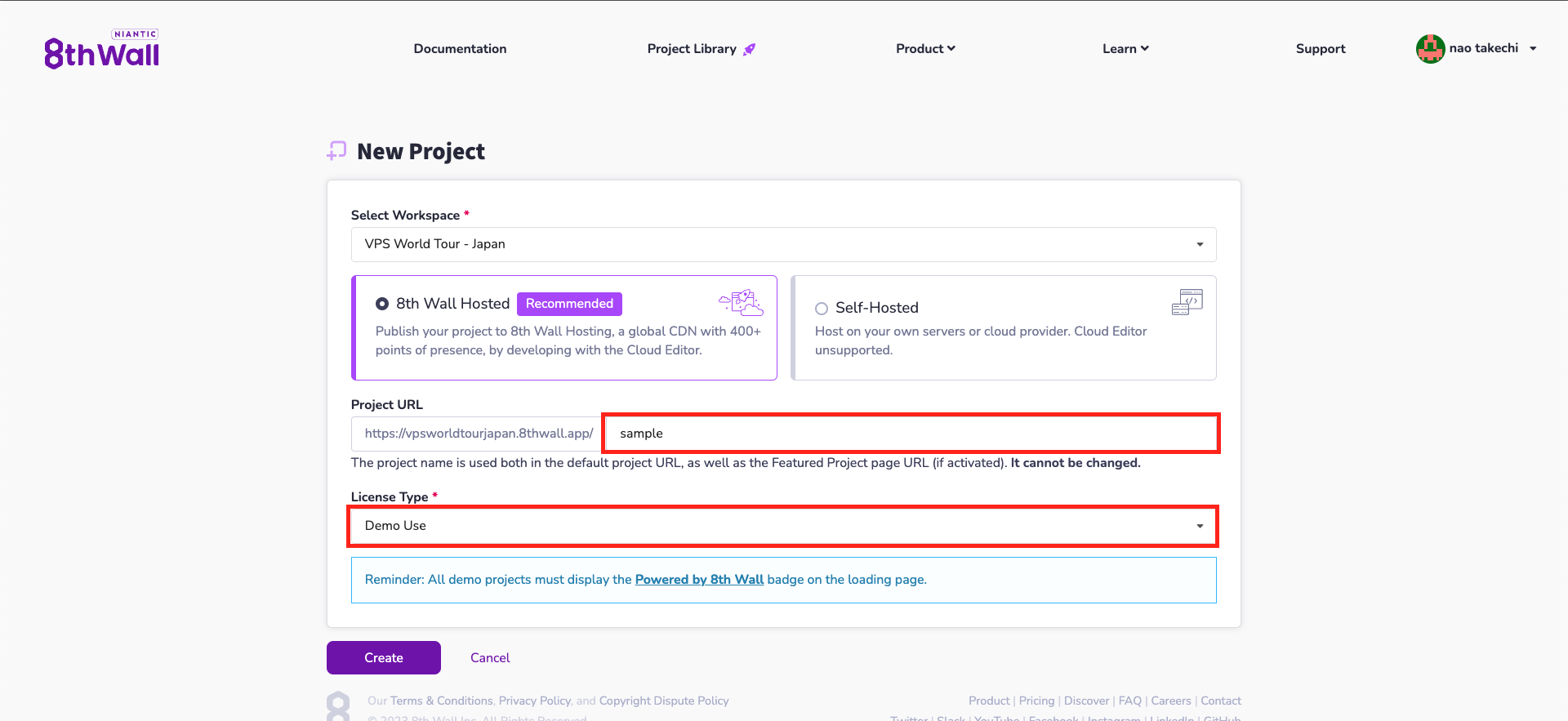
プロジェクトのURLを指定、ライセンスタイプを選択します。
プロジェクトURLは一度設定すると後から変更できないので慎重に決めてください。

createを押すとテンプレートを選択することができます。
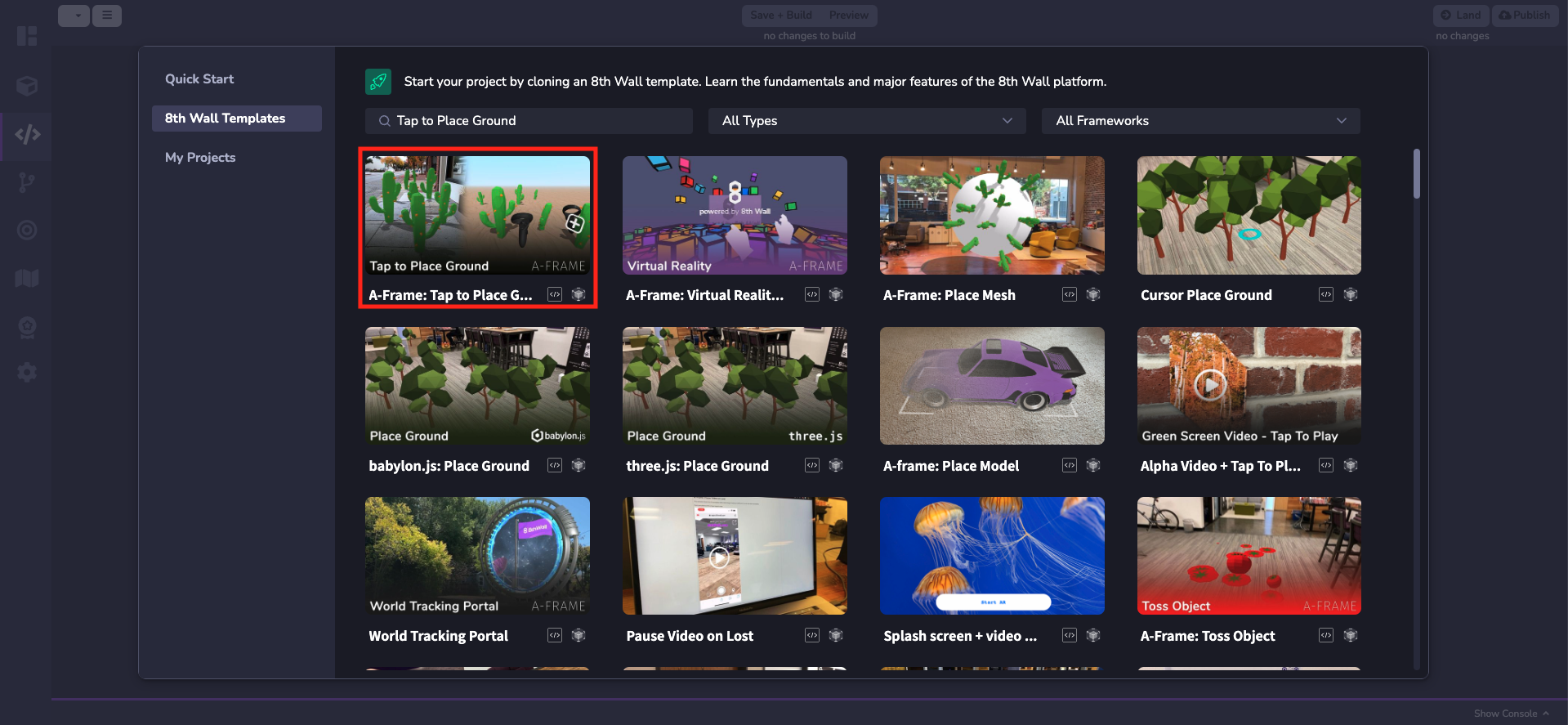
今回は8th Wall Templatesから「A-Frame: Tap to Place Ground」を選択します。

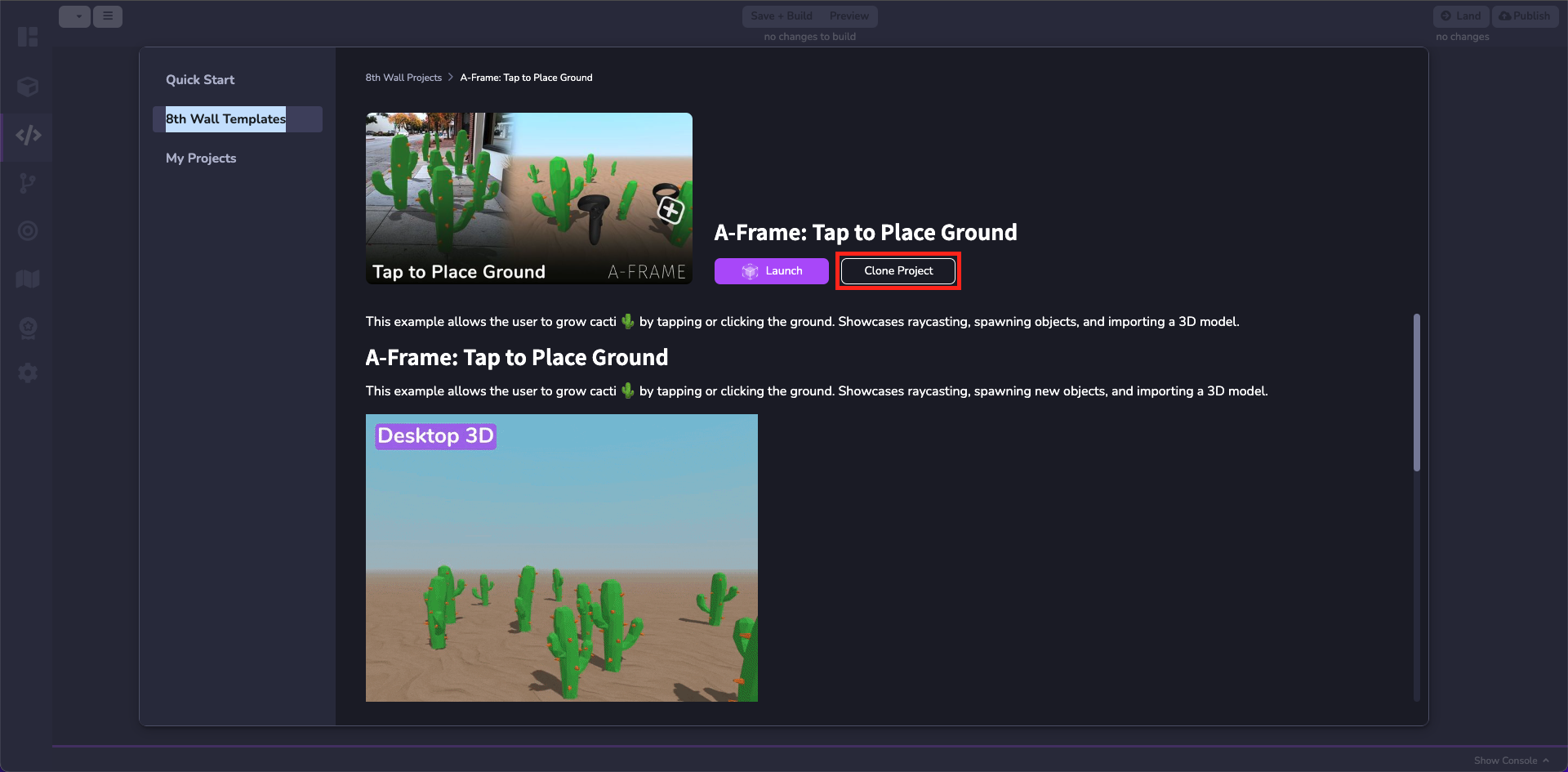
「Clone Project」を押下し、プロジェクトを作成します。

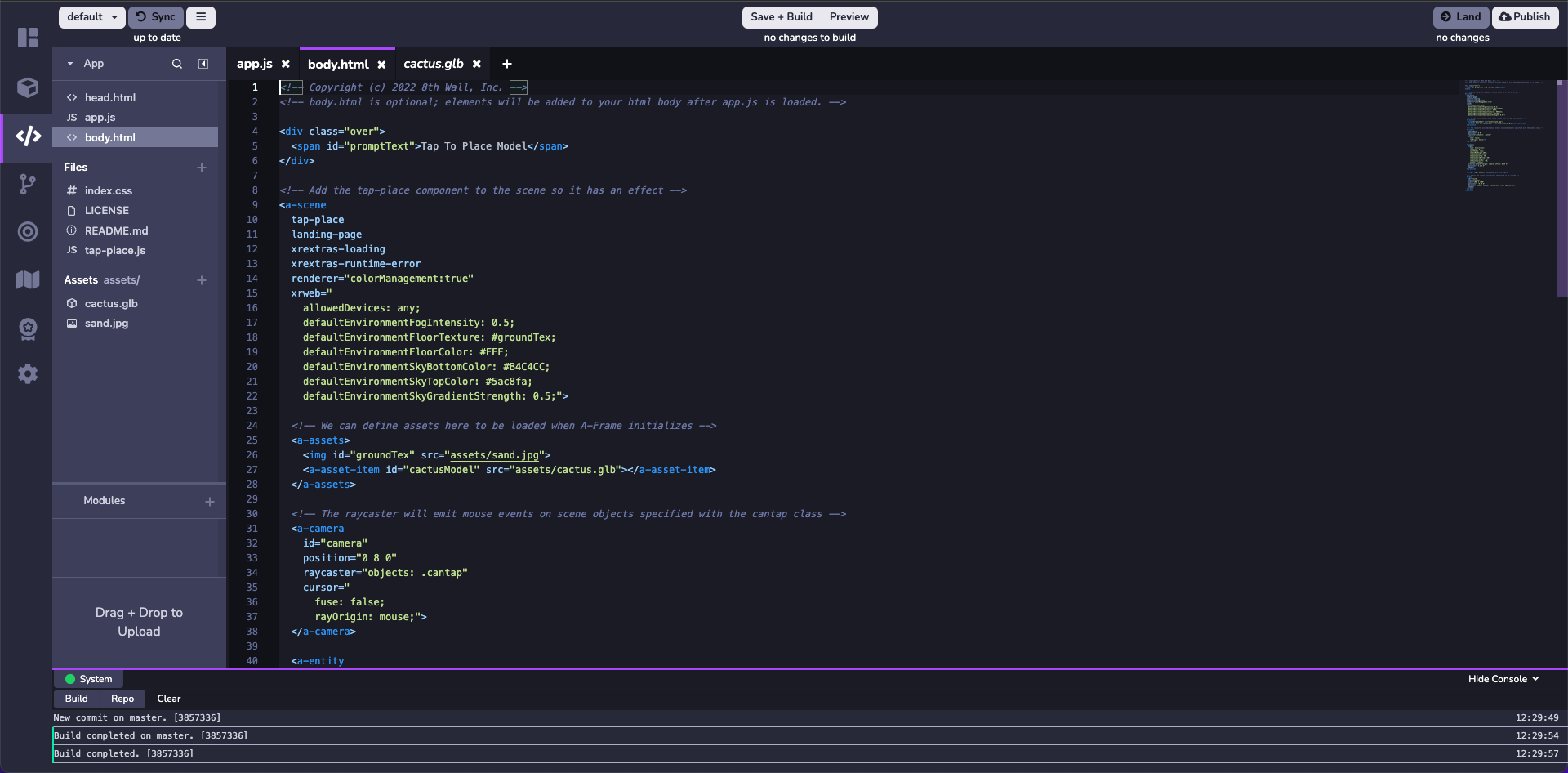
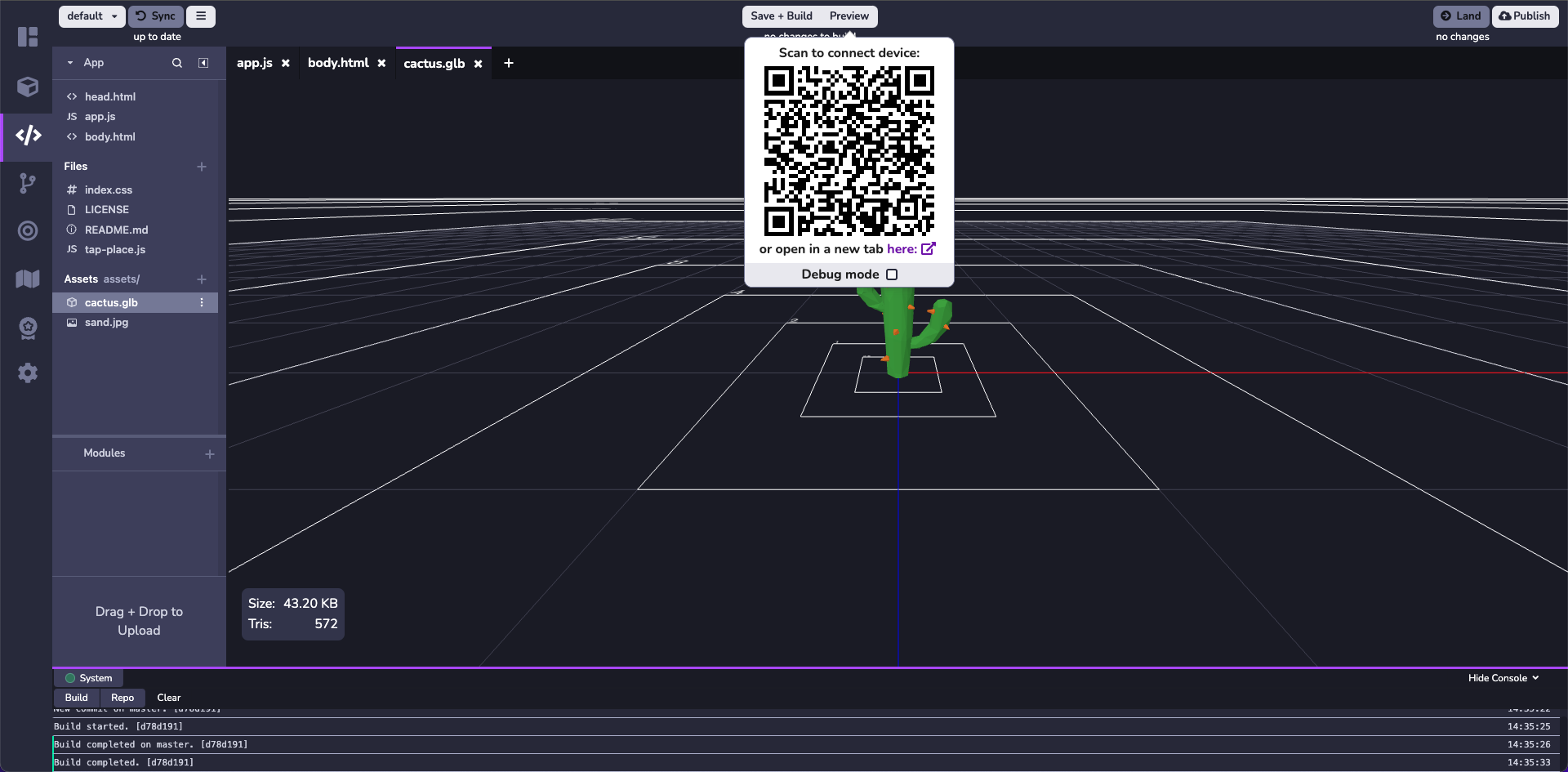
こちらがクラウドエディタになります。
ファイルはhead.html、app.js、body.htmlがあります。

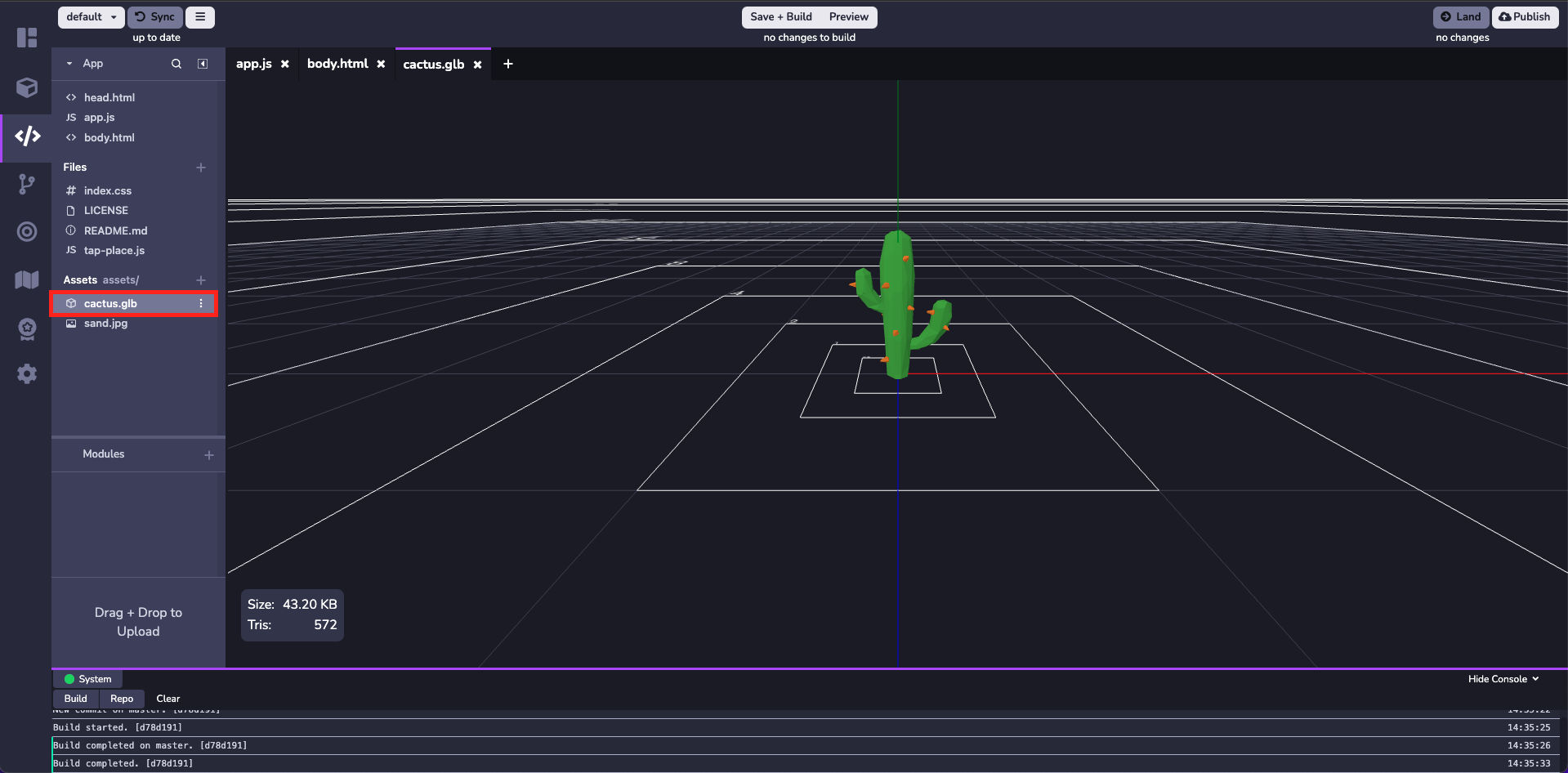
Assetsに3Dモデルが格納されています。
ファイル名を選択するとプレビューを確認することができます。

初期状態の動作を確認する
まずは現在のプレビューを確認してみましょう。
PreviewのQRコードをスマホで読み取ってください。

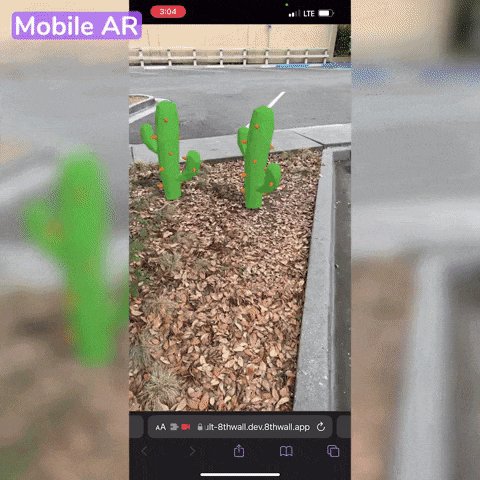
カメラが起動し、タップするとサボテンがAR上で表示されます。
ここから実際にサボテンのモデルを木のモデルに変えてみたいと思います。

3Dオブジェクトを差し替える
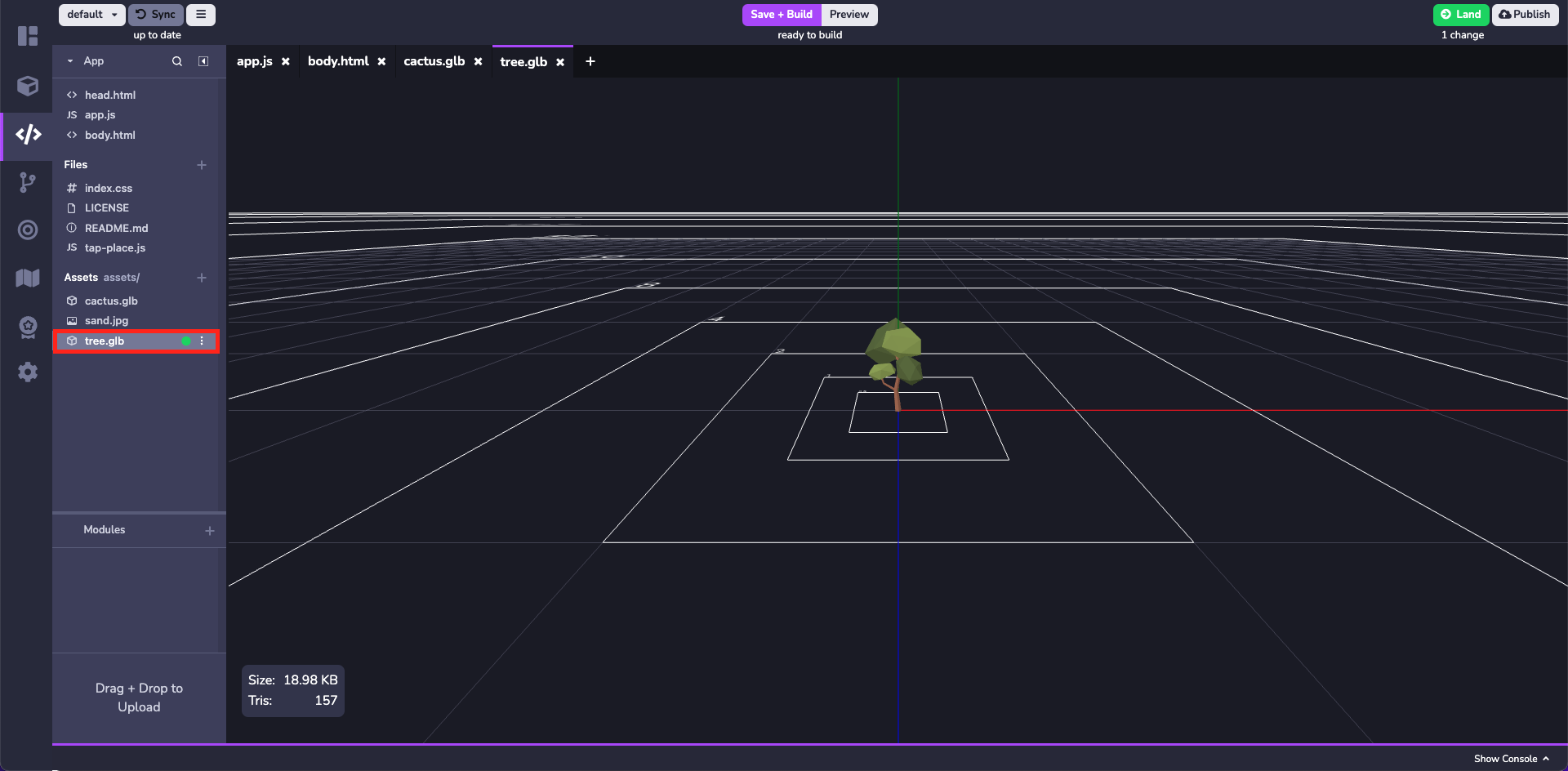
エディタに戻り、左側のAssetsに木のモデルをドラッグ&ドロップで追加します。
もちろんglbファイルであれば自作の3Dモデルでも大丈夫です。

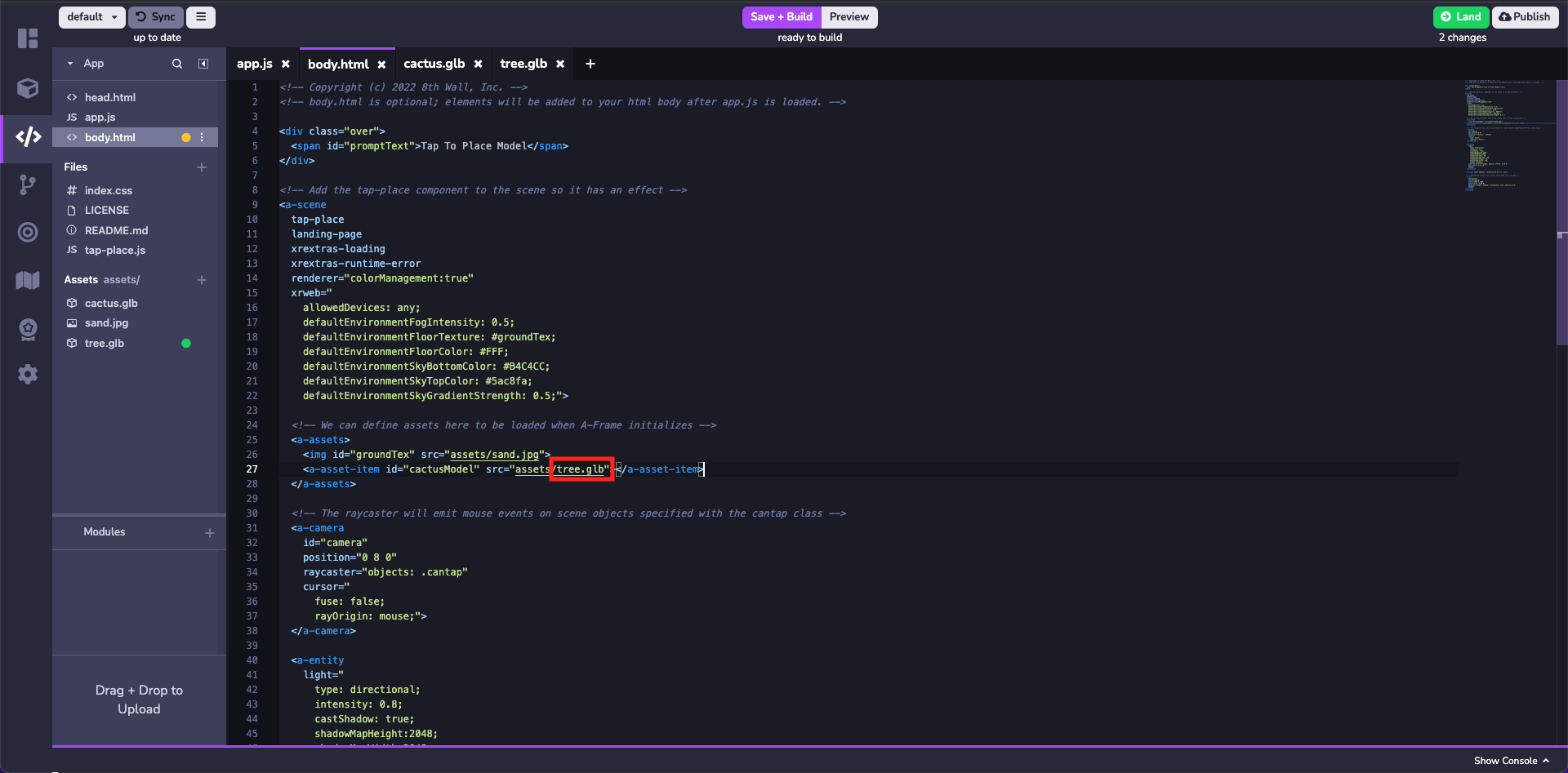
body.htmlのa-asset-itemのsrcをcactus.glbから先ほど追加したファイル名に変更します。
Save + Buildをしてから再度プレビューを確認してみましょう。

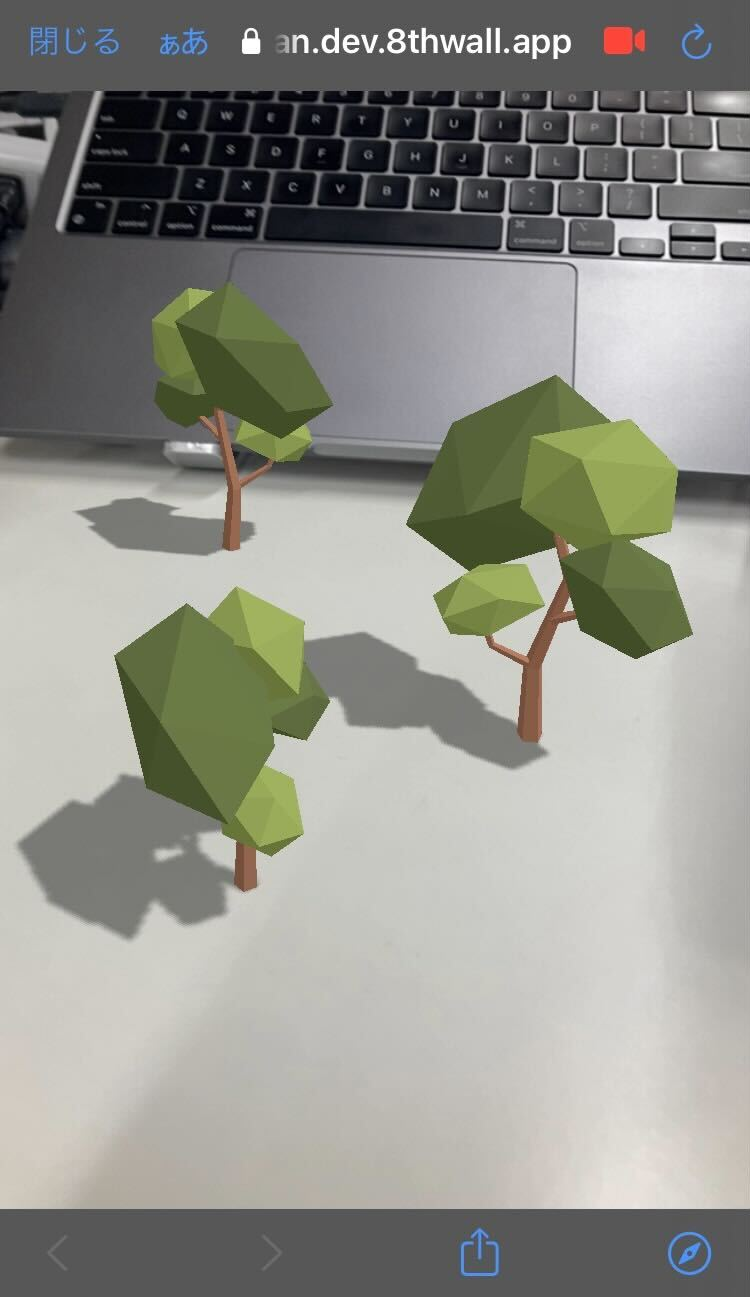
画面をタップするとサボテンではなく木が表示されるようになりました!

最後に
WebARを触ったのは初めてでしたが、とても簡単にAR開発ができました。
他にも様々なサンプルプロジェクトがあるので色々遊んでみたいと思います。