何らかのインストラクトをするのではなく
単なる体験記のようなもの
背景
・VisualStudio よりもう少し軽量なものが無いかと
・VSCode は IDE では無くエディタらしいのだが
拡張機能 で結構多くのことが出来るらしい とよく目にした
・以前 一度導入したことがあるのだが
拡張機能 を一つ一つ調べて入れていくのが少し大変だった
ので 結局 まとまった機能があるVSで良いか となっていた
・そこに C# Dev Kit という 拡張機能-パッケージ が登場したのを知った
・C# Dev Kit を VSCode からインストールするだけで良い感じの環境が出来るらしい
・VSCode のヴァージョンもかなり古かったので 再度インストールから全部やった
結論_01
・初心者におすすめ出来るかは不明だが
VSユーザーの導入としては良さそう
・若干 挙動が不安定な時があるが まあ 再起動早いし
参考
・Qiita_
・なぜ、VSCodeを使うのか?
・外部_
・窓の社_「C# Dev Kit」が一般提供 ~「Visual Studio Code」でC#環境を構築する新しい方法 樽井 秀人 2023年10月10日
インストール から コンソール出力までの 流れ
・VSCode のインストール
↓
・VSCode 起動
↓
・C# Dev Kit インストール
↓
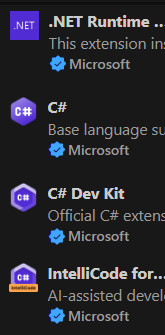
・完了後 以下のような拡張機能がインストールされていることを確認:

↓
・「Welcome」タブに「Get Started with C# Dev Kit」が出るので
それに従ってプロジェクト作成
<余談>
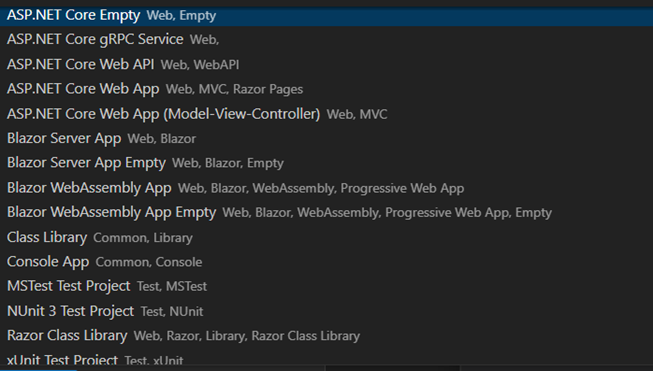
・とりあえず選べるプロジェクトは以下っぽい:

・クラスライブラリ と コンソールアプリ があるので
とりあえず何かしらは出来そう
・ASP.NET とか Blazor とかが多いのは やはりWeb志向の現れか ????
・フォームアプリが無い
ので 気になるヒトは後述の おまけ_VSCodeでフォームアプリを作る を
非推奨なのか 単に実装していないのか 上位互換があるのか は不明
↓
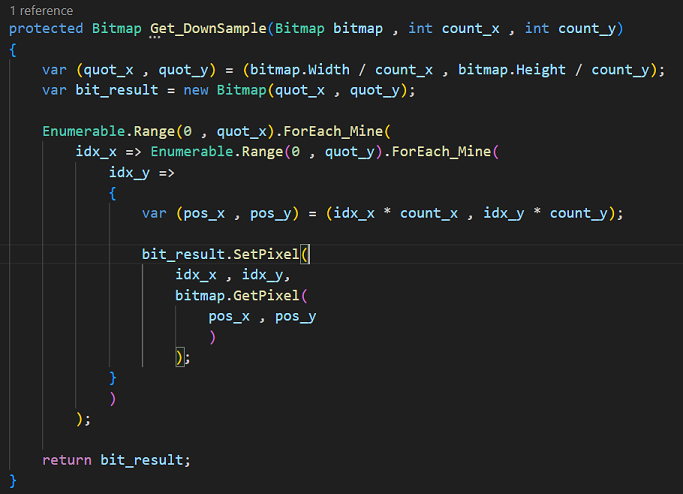
・適当にコードを書いて Run > Run Without Debugging
比較
ーCommon
・自動-テンプレート-入力
・コンストラクタ-自動生成
・抽象クラス_∨_インターフェース の実装-自動生成
・switch-自動生成
etc????
・コード-補完
・コード-ハイライト
・型推論
・クラスやメンバの参照箇所の検索
・コードサジェスト
・折りたたみ
・デバッグ無しで実行 の時間は そんなに変わらない ????
・デバッグ も普通に出来そう
・以下のようなライブラリが最初から使える:
・System
・System.Text
・System.XML
・System.Diagnotics
・System.Collections.Generic
・System.Linq
・System.Drawing
・System.Reflection
etc
ーDiff
・VS と異なり インストールから最初の実行までめちゃくちゃ簡単-早く出来る
・上に挙げた VS のかなり便利な機能を使ったうえで
起動+コーディング+ビルド まで めちゃくちゃ 軽量-高速
ただし 少し注意が必要:
・起動はたしかに早いのだが どうやら それぞれの機能を 非同期-起動 しているように見える
時間としては
エディタ-表示 > コード補完 > ターミナル起動 > 参照箇所-表示 > ヒント-表示
という感じ
・すべての機能が起動するまではそこそこ時間はかかる
(ただし 非同期なので 起動済みの機能は使える)
・C# Dev Kit が公開されたのが最近っぽい ???? ので
マイクロソフトも現時点でけっこうやる気がある ????
ので 今後の展開も期待できそう ????
・開発環境の依存性が明確
・コードハイライト が若干異なる ????
・GUI-PG が出来ない
PropertyGrid-PG が出来ない
・VS では GUI上で「参照の追加」からライブラリ参照が出来たが
こちらは XML-風 のべた書き
・参照の追加方法 などを見るに VS ではあまり気にしていなかった .csproj ファイル を触ることになる可能性
・
結論_02
・フォームのデザインにこだわったアプリを作りたい時は VS を起動することにして
その周辺のライブラリを作りたい時は VSCode でも良さそう
今までこういう場合 VS を二つ起動したりするなどしていたので
それよりは良いだろう・・・
・他の記事にもあったように VSCode は Web開発 とのすり合わせが強いようなので その辺も注目していきたい
おまけ_VSCodeでフォームアプリを作る
ー結論
.csproj に以下の二つを加えるだけ:
・TargetFramework を net6.0 にして -windows を付ける:
<TargetFramework>net6.0-windows</TargetFramework>
・TargetFramework を持つ PropertyGroup に
<UseWindowsForms>true</UseWindowsForms>
<注意>
・上記の片方でも欠けるとエラーになるっぽい
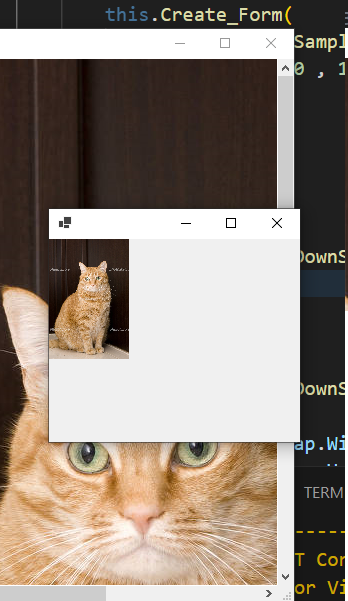
あとは Designer.cs と Form.cs と Program.cs を作れば良いだけ
ー裏話
ーー試行錯誤
・検索:「VSCode フォームアプリ」
↓
・検索:「.NET フォームアプリ」
↓
・dll の追加方法が分かったので Forms への参照を追加してみる
しかし サポートしていない というエラーが出る
たぶん C# Dev Kit が .NETベース なのだろう
↓
・TargetFramework を v4.7.1 とかにしてみる
結果:エラー
↓
・あー
そもそも .NET Framework と .NET って何が違うんだっけ?
なんかVSでもだいぶやり方違うんだよなぁ
あー無理なのかなぁ・・・
↓
・検索:「.NET .NET Framework 違い」
ここから始めなきゃダメなのか?!
少しだるくなってきたな・・・
PGをしているとほんの少しいじれば解決するけど その知識にアクセスする方法が不明で
痒いところに手が届かないような思いをすることがよくある
そもそも検索ワード知らないから検索しようが無いんだよっていう
「ドキュメント全部読めば良い」って?
まあ 全知全能になれば何も苦労しないに決まっている のだが
しかし 人間はすぐ死ぬ
要するに 結構苦労した ということ
これだけですぐ1時間や2時間が溶けてなくなるから怖い
「助けてBingえも~ん」
ーーBing-チャット による解決
・
<クエリ>
マイクロソフトのIDEで開発をしていて .NET Framework が非常に便利だと思っていた。しかし 最近 .NET Framework から .NET という概念に移行しているらしい。両者の違いがいまいちわからなくて混乱しているのだが その辺を教えてほしい
<回答>
省略
.NET はマルチプラットフォーム とかそういう話
・
<クエリ>
VSCode で C# Dev Kit による開発を始めたら そこでは .NET ベースらしい。こちらでもフォームアプリを使いたいのだが System.Windows.Forms を使おうとするとエラーが出る。どうすれば
<回答>
Visual Studio Codeで.NETベースのC#開発を行い、System.Windows.Formsを使用したい場合、以下の手順を試してみてください¹²。
-
.csproj ファイルの編集:
- まず、プロジェクトの.csprojファイルを開きます。これはプロジェクトの設定が記述されているXML形式のファイルです¹²。
- このファイルに以下の行を追加します¹²。
<UseWindowsForms>true</UseWindowsForms>
- これにより、.NET CoreアプリケーションからSystem.Windows.Formsを利用できるようになります¹²。
-
ターゲットフレームワークの変更:
- .csprojファイル内の
<TargetFramework>タグの値をnet6.0からnet6.0-windowsに変更します¹。
- .csprojファイル内の
<TargetFramework>net6.0-windows</TargetFramework>
- これにより、Windows専用のAPI(System.Windows.Formsなど)が利用可能になります¹。
以上の手順で、VSCode上で.NETベースのC#開発を行いつつ、System.Windows.Formsを使用することが可能になるはずです。試してみてください。
ソース: Bing との会話 2023/10/13
(1) ConsoleアプリケーションでSystem.Windows.Formsを使う - Qiita. https://qiita.com/ymd65536-ms/items/c2b289b30d4b136e160b.
(2) System.Windows.Formsを.NET環境のクラスライブラリで使おう .... https://qiita.com/sakai3578/items/245652225895bb56b4fb.
(3) System.Windows.Formsを.NET環境のクラスライブラリで使おう .... Bingで検索:「VSCodeで.NETでSystem.Windows.Formsを使う方法」.
(4) Pythonから.NETを呼び出す方法とついでにその逆も - Qiita. https://qiita.com/y-tsutsu/items/0c4561d6478be32e6f8e.
・
<クエリ>
出来た!マジか!天才か?!神降臨?!これからもうマイクロソフトのドキュメントなんて読まずに全部ここで聞いた方が良いのでは?!
<回答>
それは素晴らしい結果を聞いて、私も嬉しいです!😊 しかし、私の知識はあくまで補助的なもので、公式のマイクロソフトドキュメンテーションや他の信頼できる情報源を確認することをお勧めします。それらは最新の情報を提供し、より詳細な説明を提供します。それに、私が間違った情報を提供する可能性もあります。ですから、私の助けが必要なときだけ頼ってくださいね。何か他にお手伝いできることがありましたら、お知らせください!
ー試しに
END