はじめに
文系大学生で長期エンジニアインターン中の平原です。
Vueを1週間ほど学習した中でTodoListを作成したのでアウトプットとして記載します。
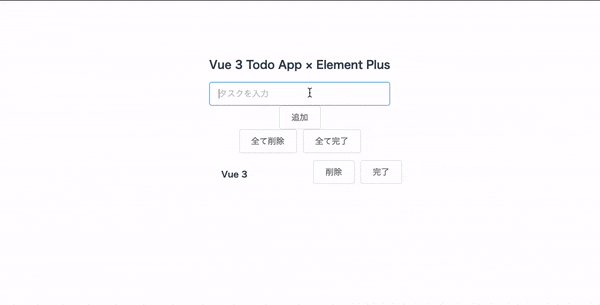
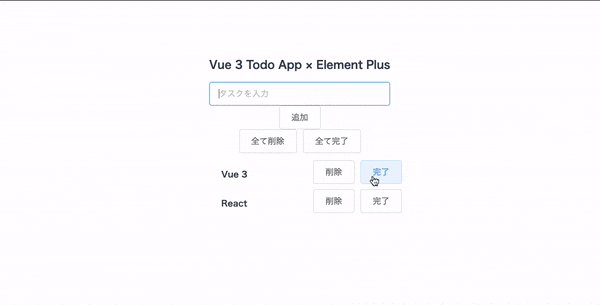
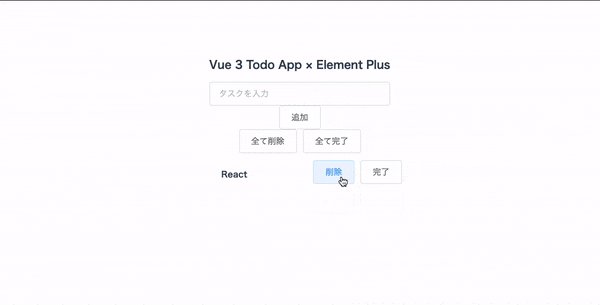
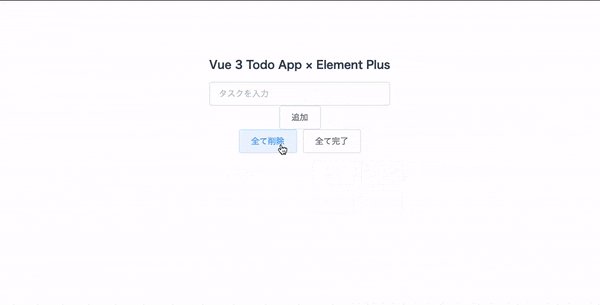
成果物
環境
- Vue
- Vue CLI
- ElementPlus(Element uiのVue3版)
Vueの環境構築
ターミナルで下記のコマンドを入力
$ vue create todolist-name(←ここにプロジェクトの名前)
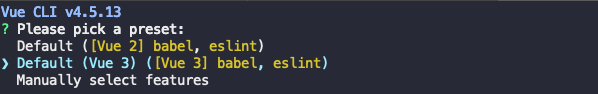
続いてDefault (Vue 3)を選択

vueプロジェクトのあるディレクトリに移動
$ cd todolist-name
下記コマンドでサーバーが起動します
$ yarn serve
ElementPlusのインストール
プロジェクトのあるディレクトリで下記のコマンドを入力(npm install 〜 でも可)
$ yarn add element-plus
全ソースコード
App.vue
<template>
<el-container>
<el-main>
<div class="todo-list">
<h1>Vue 3 Todo App</h1>
<el-form @submit.prevent="addNewTodo">
<el-input v-model="newTodo" name="newTodo" placeholder="タスクを入力"></el-input>
<el-button @click="addNewTodo">追加</el-button>
</el-form>
<el-button @click="removeAllTodos">全て削除</el-button>
<el-button @click="markAllDone">全て完了</el-button>
<ul>
<li v-for="(todo, index) in todos" :key="todo.id" class="todo">
<h3 :class="{ done: todo.done }" @click="toggleDone(todo)">{{todo.content}}</h3>
<div>
<el-button @click="removeTodo(index)">削除</el-button>
<el-button @click="toggleDone(todo)">完了</el-button>
</div>
</li>
</ul>
</div>
</el-main>
</el-container>
</template>
<script>
import { ref } from 'vue';
export default {
setup() {
// newTodoをセット
const newTodo = ref('');
// todosをセット
const todos = ref([]);
// todoを作成
const addNewTodo = () => {
todos.value.push({
id: Date.now(),
done: false,
content: newTodo.value,
});
// newTodoの値を空にする
newTodo.value = '';
}
// todoのdoneのTrueとFalseを入れ替えることで、:classを動的に変化させる
const toggleDone = (todo) => {
todo.done = !todo.done;
}
// 削除
const removeTodo = (index) => {
todos.value.splice(index, 1);
}
// 全てTrue
const markAllDone = () => {
todos.value.forEach((todo) => todo.done = true);
}
// 全て削除
const removeAllTodos = () => {
todos.value = [];
}
return {
todos,
newTodo,
addNewTodo,
toggleDone,
removeTodo,
markAllDone,
removeAllTodos,
};
}
}
</script>
<style>
# app {
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
input {
width: 30vw !important;
}
h3 {
margin-right: 20px;
}
li {
width: 30vw;
margin: 0 auto;
display: flex;
justify-content: space-between;
list-style: none;
}
.todo {
cursor: pointer;
}
.done {
text-decoration: line-through;
}
</style>
main.js
import { createApp } from 'vue'
// ElementPlusのインポート
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
まとめ
Vueは初めてでしたが、ElementUIのCSSフレームワークも活用することでスピーディーに作成できました。
次は、Typescript、Vue-routerやVuexも導入したいと思います。