長い間 Chrome の DevTools を使ってきて、便利だなと思った機能をまとめてみました。
様々な機能があり、これを覚えておくと開発時に役に立つかもしれないので、ぜひ使ってみてください。
この記事は Corome DevTools 公式 を参考にしています。
日本語化
英語が苦手な方は日本語化しましょう。
手順
要素の状態を強制
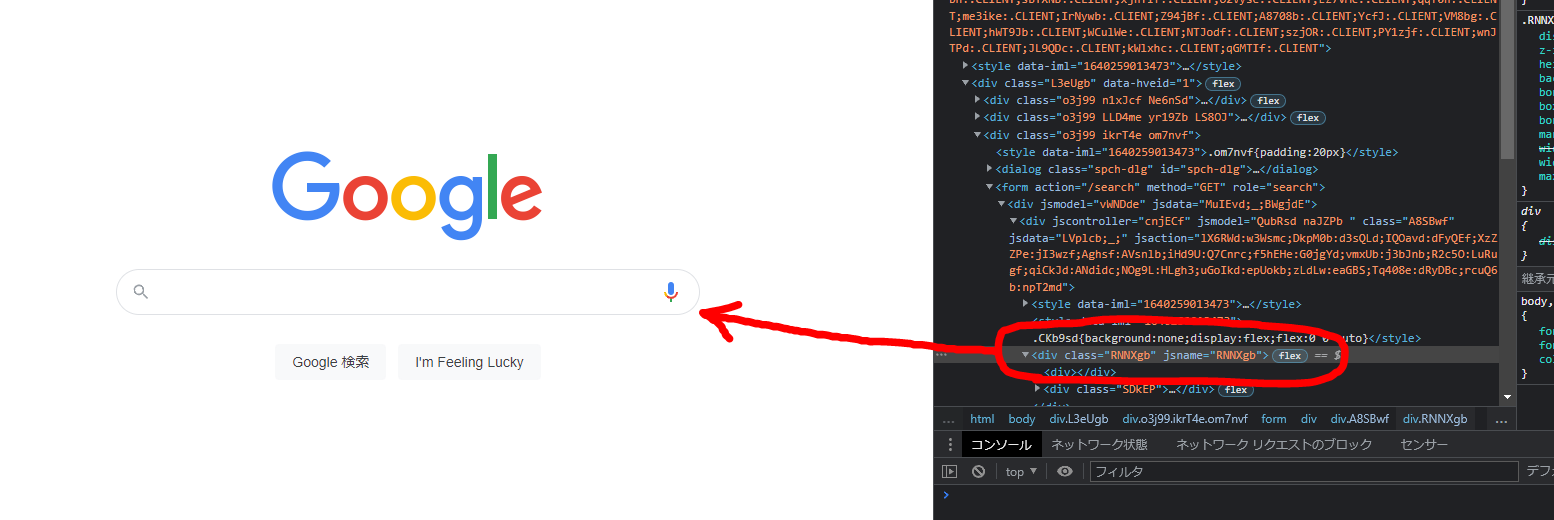
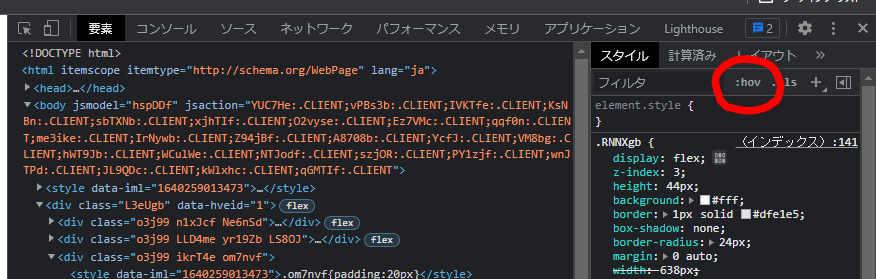
指定の要素を :hover や :focus などの状態に強制的にすることができます。
そうすることで指定状態時のスタイルを確認することができます。
手順
location のエミュレート
location を指定することにより、リクエストヘッダの accept-language 、js で扱う日付のタイムゾーンなどを変更することができます。
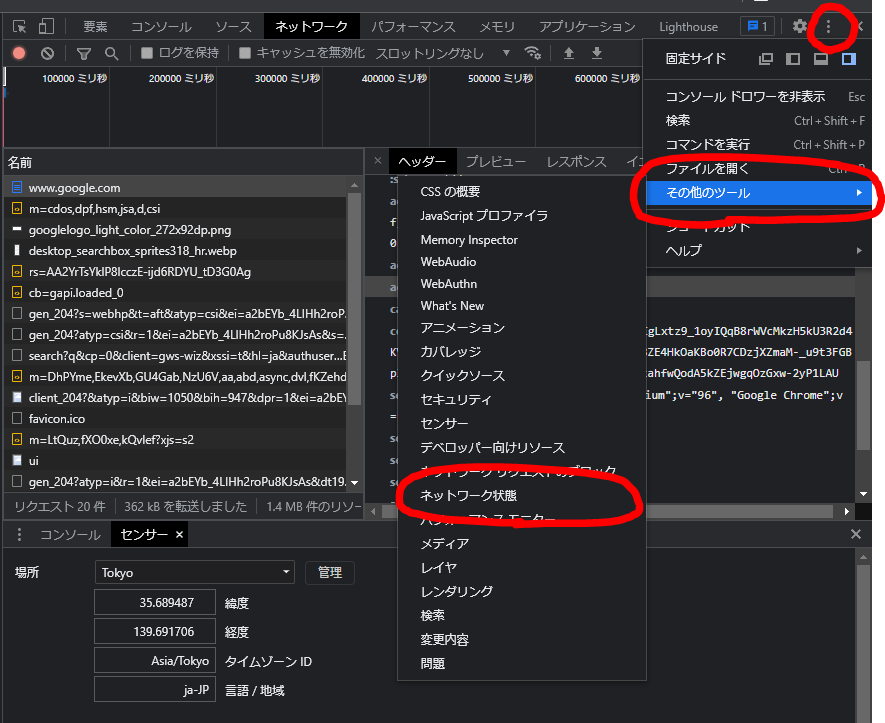
手順
1.場所セレクトボックスで国を選択すると、その国のタイムゾーンに変更される

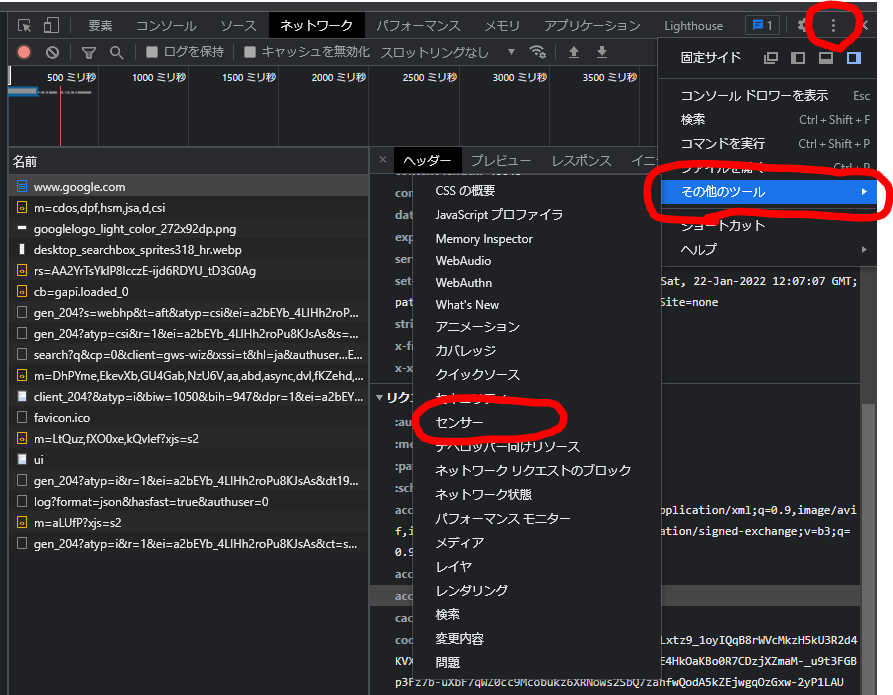
ネットワークスピードのエミュレート
ネットワークスピードによるサイトの描写時間の測定や、動画配信の画質の切り替え確認などに便利です。
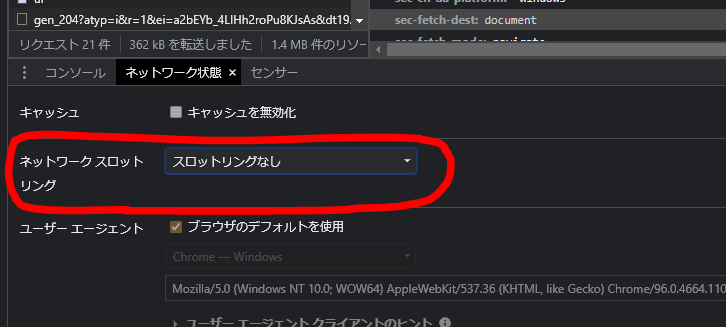
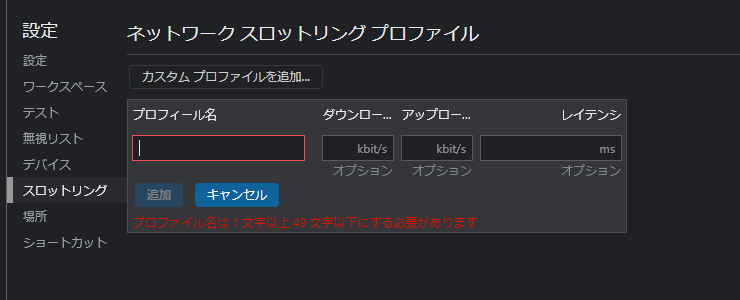
手順
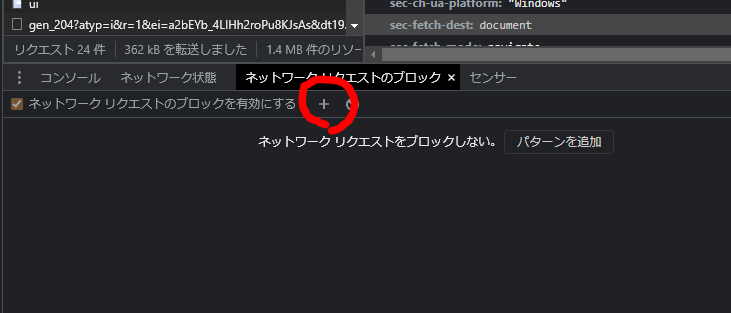
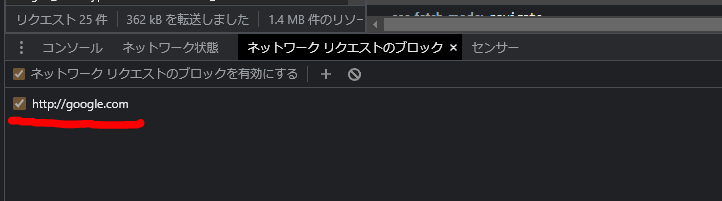
リクエストのブロック
指定した URL に対するリクエストをブロックすることができます。
社内のセキュリティでアクセスがブロックされている場合の想定や、サーバーへのリクエスト未到達時のページの挙動を確認する際に便利です。
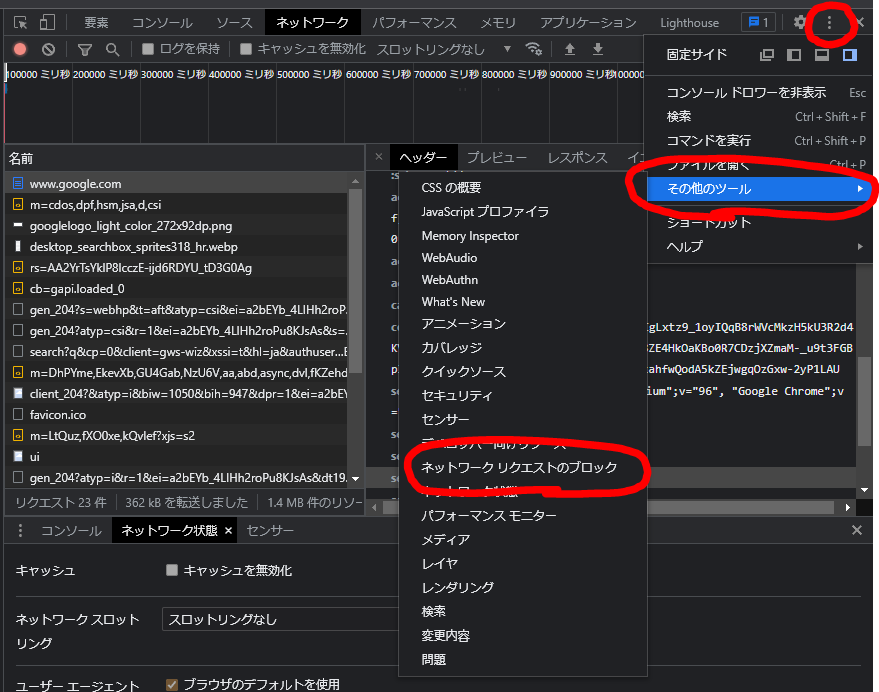
手順
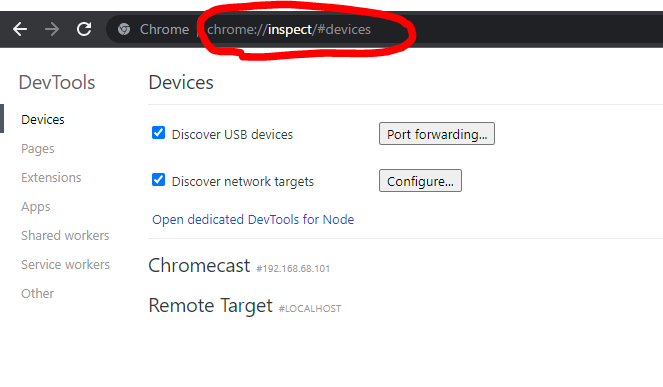
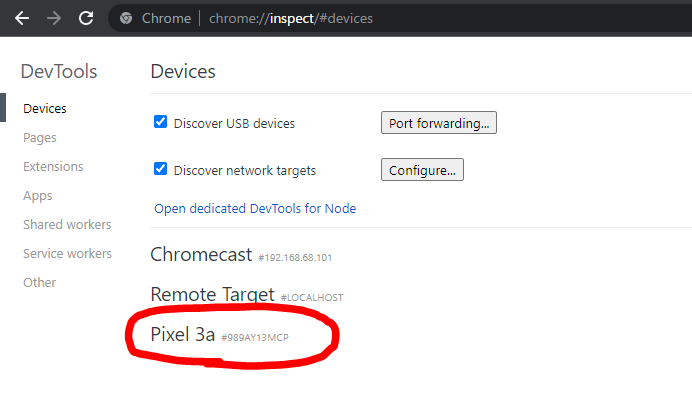
リモートデバッグ
Android 端末の Chrome では DevTools を開くことができず、HTML の構造や js のデバックを行うことができません。
リモートデバッグを使えば、Android 端末の Chrome でアクセスしたサイトを PC でデバッグし、HTML の構造や js の確認を行うことができます。
手順
- Android 端末の「設定」→「デバイス情報」→「ビルド番号」を7回タップし、開発者モードを ON にする

- Android 端末の「設定」→「システム」→「開発者向けオプション」で「USBデバッグ」を ON にする

-
Android 端末 を USB で PC に接続する
-
Android 端末の Chrome で任意のサイトにアクセスする