概要
VSCode InsiderをつかってPythonのRemote Debugを試してみます。
docker環境で開発を行い、ローカルの環境がグチャグチャになるのを防ぐということができるはずです。
Getting Startedに書いてあるとおりです。
(Docker Toolbox is not currently supported.)
とあるのを気にせずdocker toolboxで進めてみたら、案の定エラーになりました。
ということで以下はDocker for Windows環境で試したものです。
手順
VSCode Insider設置
VSCodeには未導入のためVSCode Insiderを設置します
Download Visual Studio Code Insidersから取得して設置するだけです
Remote Development 拡張設置
Remote Development extension packを設置します
Remote - SSH
Remote - Containers
Remote - WSL
Remote - SSH: Explorer
Remote - SSH: Editing COnfiguration
も同時にインストールされるようです。
サンプルプロジェクトを取得
Pythonで試したかったので以下を取得
git clone https://github.com/Microsoft/vscode-remote-try-python
vscode-remote-try-pythonそのままです。
Open Folder in Container
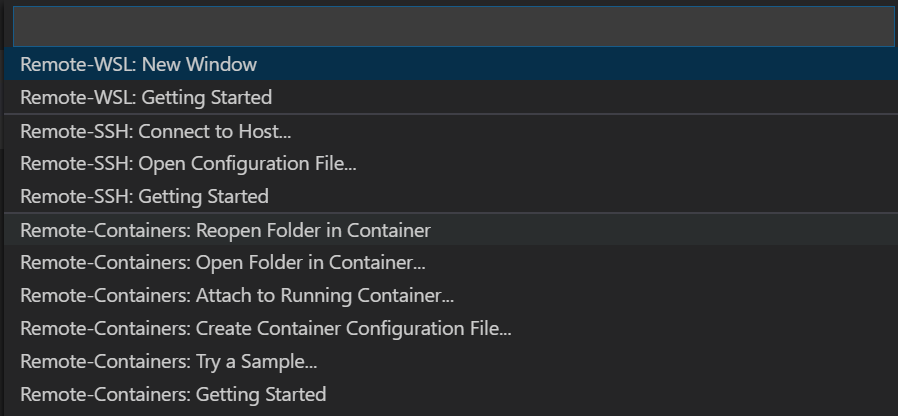
左下の緑のボタンをクリックして、「Remote-Containers: Open Folder in Container」を押します
F1コマンドで「Remote-」と押して候補選択してもよいです。


docker buildが始まって、VSCodeの編集画面が開きます。
試した環境ではプロキシありの環境だったので
docker build --build-arg http_proxy=xxx ...
を指定したかったのですが、--build-argの指定方法がわからず
DockerFile内にENV http_proxy=xxxを足すことで対応
VSCode InsiderのExtensionはimageが変わるごとに追加する必要があるようですが
Managing extensionsを参考にsettings.jsonに
"remote.containers.defaultExtensions": [
"ms-python.python"
]
を追加しておくことで自動設置してくれるようでした。
あとは、ブレークポイントの設定をしてデバッグ実行することで、ローカルのフォルダを開くのとほとんど同じ感覚で使えます。
dockerコマンドを打たずにシームレスに統合されている感がすごい。
一度コンテナ止めてから、再度「Open Folder in Container」してもつながるので、どこかで覚えていてくれているのでしょう。
Remote-Containers: Attach to Running Container
好きなようにコンテナを立ち上げた状態から
おもむろにVSCodeを立ち上げ、
F1コマンドから「Remote-Containers: Attach to Running Container」を実行、
コンテナ選択することでアタッチできます。
既存のdocker-composeを利用して、ひとまずアタッチする場合にはこちらのほうが便利かも。
.devcontainerにdocker-composeファイルを指定する方法もあるようなので
Open Folder in Containerからの起動の方がステップがすくなるのかもしれません。
Remote-Containers: Forward Port from Container
ガイドにこっそりありますが、
起動させた状態から一時的にポートフォワードの設定を追加することができます。
空いているポートでないと候補にあがってこないようなので
デバッグ実行などしてポートを開いた状態で
F1コマンドから「Remote-Containers: Forward Port from Container」を実行します。
一度とめなくてよいので便利です。
まとめ
リリースが楽しみです。