承前
aws lightsailでwordpressの自サイトを置いてたんだけども
データベースがぶっ飛んだので、記事系とかはそれぞれqiitaやtumblrやsnsでやればいいや。
静的ベージ1枚でそれらのリンクを貼ればいい。
そういうことになった。
諸々準備
minify
jsのminify uglify-js - npm https://www.npmjs.com/package/uglify-js
cssのminify clean-css - npm https://www.npmjs.com/package/clean-css
画像のwebp化ツールもnpmでインストールしたかったが、
cwebp-cli や webp-converter-cli は 上記と相性が悪いのか
17 vulnerabilities (1 low, 8 moderate, 8 high)
To address all issues, run:
npm audit fix
Run `npm audit` for details.
系のアラートが出るので
brew install webp
でインストールできるcwebpを使う。
cwebp | WebP | Google Developers https://developers.google.com/speed/webp/docs/cwebp
最終的な packages.json は以下のような感じ
{
"name": "tknr.com",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://tknr@github.com/tknr/tknr.com.git"
},
"author": "",
"license": "ISC",
"bugs": {
"url": "https://github.com/tknr/tknr.com/issues"
},
"homepage": "https://github.com/tknr/tknr.com#readme",
"dependencies": {
"clean-css-cli": "^5.3.0",
"npm-check-updates": "^11.8.1",
"uglify-js": "^3.13.10"
}
}
minify実行はこんな感じのshellを回す
for js in `find src/assets/js/ -name *.js | grep -v min.`;do
dst=${js/src/public}
dst="${dst%%.js}.min.js"
npx uglifyjs --compress --mangle -- ${js} >| ${dst}
done
for css in `find src/assets/css/ -name *.css | grep -v min.`;do
dst=${css/src/public}
dst="${dst%%.css}.min.css"
npx cleancss ${css} >| ${dst}
done
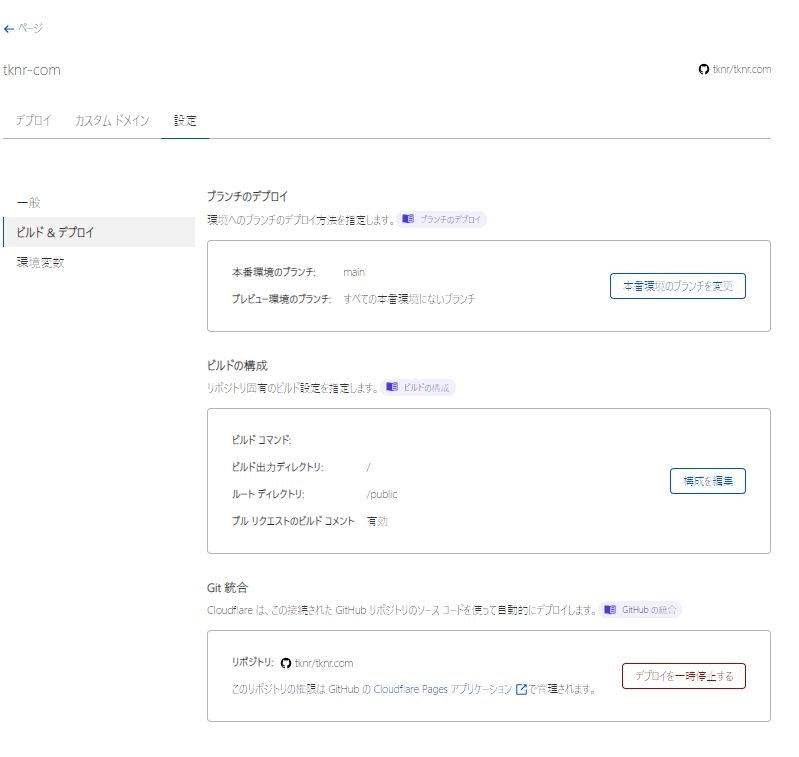
静的ページのCDNホスティング利用
DNS管理やSSLやCDNフロントエンドとしてcloudflareを使用していたので以下を使う。タダだし。
Jamstackホスティング決定版? Cloudflare Pagesを試してみたよ! | DevelopersIO https://dev.classmethod.jp/articles/cloudflare-pages/
javascript等の読み込み処理のチューニング
以下を参考に粛々と。
AdSenseの広告を遅延表示させてスコア改善とページ表示スピードを高速化 - QWERTY.WORK https://qwerty.work/blog/2020/05/adsense-speedup-lazyload.php
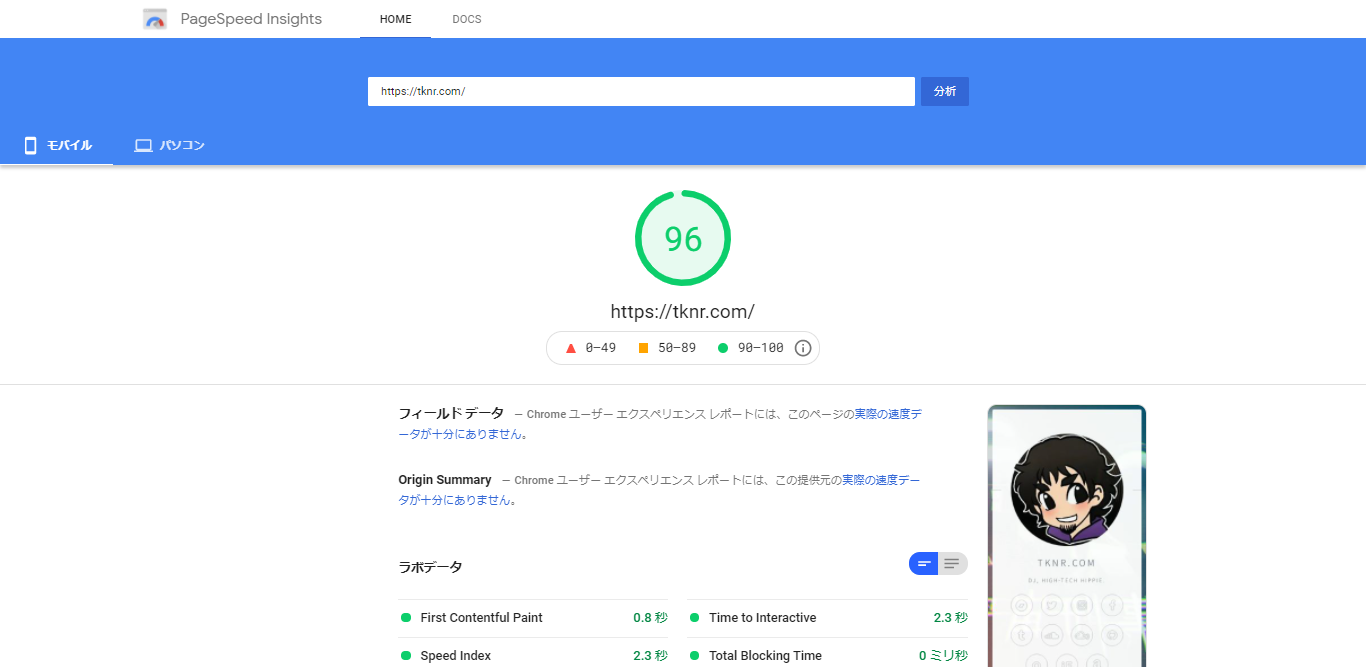
結果発表
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=ja&url=https%3A%2F%2Ftknr.com%2F&tab=mobile
いーじょう!!(厚切りジェイソン)