前回は初心者向けのハマりどころをまとめました。
https://qiita.com/geeorgey/items/5b36fc7749eff272f30d
今回は、少しずつ実装ができつつあるので、LWCの実装例を書いてみます。
開発してみての感想
リアクティブで凄い!VisualforceでかくよりUXが格段によくなる。
なれるまでは実装が面倒に感じるかもしれない。
リストをテキストでフィルタする
考え方としては、こんな感じのラッパークラスを作り、表示非表示をBooleanで付与できるようにしておく。
LWCのhtml側では、Booleanがtrueの時だけ表示するという形式にしておく。
public class listWrapper{
@AuraEnabled
public Boolean display{get;set;}
@AuraEnabled
public String texttext{get;set;}
public listWrapper(
Boolean display,
String texttext
){
this.display = display;
this.texttext = texttext;
}
}
<template>
<lightning-card title="Lnest Like" icon-name="utility:like">
<div class="slds-grid slds-wrap slds-box">
<div class="slds-form-element">
<label class="slds-form-element__label" for="select-01">適当なラベル</label>
<div class="slds-form-element">
<div class="slds-form-element__control slds-input-has-icon slds-input-has-icon_left">
<lightning-input type="search" placeholder="Filter" value={text_list} onchange={handleSBLFilterInput}></lightning-input>
</div>
</div>
<div class="slds-form-element__control">
<select class="slds-select" id="select-01" multiple="" onclick={select_tettext}>
<template for:each={text_list} for:item="d">
<template if:true={d.display}> <!-- ←ここで出し分けしてる -->
<option key={d.key} value={d.texttext}>{!d.texttext}</option>
</template>
</template>
</select>
</div>
</template>
</lightning-card>
</template>
import { LightningElement, api, track,wire } from 'lwc';
import textlist_handler from '@salesforce/apex/yourClassName.textlist_handler';
import { NavigationMixin } from 'lightning/navigation'
import Id from '@salesforce/user/Id';
export default class Good extends NavigationMixin(LightningElement) {
handleTextFilterInput(event){
console.log("handleTextFilterInput");
console.log(event.target.value);
this.text_list.forEach((elem, index) => {
const texttext_string = elem.lid.Native_language_Name__c + elem.lid.lnest_SBLvision__c + elem.lid.Alphabet_Name__c;
↑フィルター対象となる文字列。今回の実装の場合は、ラッパークラスにオブジェクトを含めてその中にある文字列を連結させています
if(!texttext_string.toLowerCase().includes(event.target.value)){
elem.display = false
}else{
elem.display = true
}
});
}
}
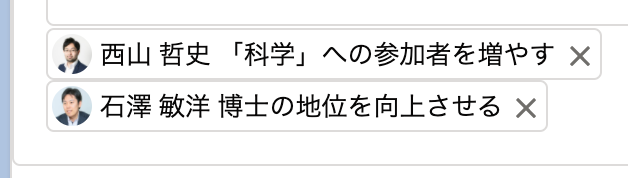
下部にあるアバター&テキスト&クローズボタンのセット
結構便利なパーツだと思う。
lightning-pill というコンポーネントを使う。
https://developer.salesforce.com/docs/component-library/bundle/lightning:pill/example
ドキュメントページ見ると、画像の差し込み方がわかる
https://developer.salesforce.com/docs/component-library/bundle/lightning:pill/documentation
テキストをクリックしたときと、☒ボタンクリックしたときで挙動を設定することができる。
onremove:☒ボタンクリック時
onclick:テキストクリック時
<lightning-pill
key={d.key}
label={d.theme}
value={d.tl.LnestID_like_owner__c}
title={d.tl.Id}
onremove={sbl_theme_remove_handler}
name={d.myTLFlag}
>
<lightning-avatar src={d.iconurl}
fallback-icon-name="standard:user"
alternative-text="User avatar"
variant="circle">
</lightning-avatar>
</lightning-pill>
こんな感じで書く。
コンポーネントの属性はコンソール見てみるとわかるのだけど、結構いろんなパラメータを持ってる。
必要なんだけど格納場所が無いデータを、使わなそうな所に詰めて活用したりしてるんだけど大丈夫だろうか。(例えば上述のname属性)
↓
どうやらカスタムデータ属性というものが使えるようだ。今後はそれ使っていこう。
https://developer.salesforce.com/docs/component-library/documentation/ja-jp/lwc/lwc.create_components_accessibility_attributes
メモ テンプレートを表示するときに、id 値が、グローバル一意値に変換される場合があります。CSS または JavaScript で id セレクタを使用しないでください。変換された id に一致しなくなります。代わりに、要素の class 属性または data-* 属性 (data-id など) を使用してください。
これが使えると何が嬉しいかというと、apexで戻したデータをjs側で余すことなく使うことができるようになるのです。(最初valueにしか入れられ無いのかと思っていて非常に困った)
VisualforceとLWCの違い
Visualforceでjsライブラリ使わずに書くと、データ=Salesforce側にあるものをDMLして使うみたいなのが基本になってしまうのだけど、LWCで書くとVue.jsで言うところのstate的なものが使えるようになりinsert/upsert/deleteを伴わないデータの状態変更ができる。
例えば、最初に書いたリストのフィルタなんかは、テキストリスト自体には何も加工していないが、そのリストについてるdisplay属性を変更している。レコードの更新が伴わないのでフロントエンド→Apex→フロントエンドという形で状態変更をかけてもかなり高速に動くのが印象的でした。
そしてなにより書いてて楽しいですね。
人材募集中
リバネスでは、エンジニアの採用中です。
Salesforce関連の開発のみでなく、自社のWebアプリ開発(PHP,vue.js,iOS,Android等)人材を広く募集しております。
いつでもお問い合わせください:https://lne.st/contact/
続編:Lightning Web Component実装例2 オブジェクトにいいねボタン