SalesforceによるSlack買収のニュースが流れたのが2020年。
先日買収が完了し、SlackがSalesforceファミリーに正式に入りました。
両者ともヘビーユーザーだった私は歓喜しています。
既にApexを使ってSlackAPIを叩くような実装をいくつもしてきたのですが、今回は、そんなSalesforceからSlackとのインテグレーションについてのpostが出ていましたので、それを試していこうというものです。
簡単な接続用アプリのテンプレートが公開されましたよというものですね。
元記事はこちら
ソースはこちら
インストールしていきます
書かれているとおりに行きましょう。
Slackアプリを立ち上げる
https://api.slack.com/apps/new
こちらから新規アプリケーションを作ります。

インストール先のワークスペースを選択してから
ここから app manifestをコピーして貼り付けて作成します。
確認画面でSaveすると作成されます。
作成したら、左メニューのDistribution>Install App から組織にインストールする必要があります。これをやらないと次のステップで使うBot Tokenがてに入らないので注意。
DevHubの準備等
先にDevHub組織を作っておきましょう。後で使います。
コマンドはこんな感じです。
my-hub-orgの部分を適宜変更して下さい。
sfdx auth:web:login --setdefaultdevhubusername --setalias my-hub-org
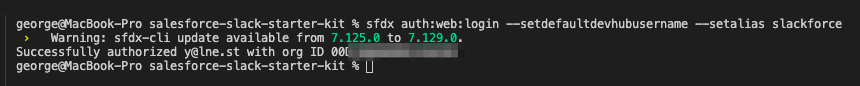
コマンドを打つと、SalesforceのOAuth認証画面に飛ばされ、ログインが完了すると以下の画面のようになります。
次に、READMEに戻ります。
若干READMEのコマンドが間違っているので注意。
$ sfdx auth:web:login -d -a DevHub
$ heroku login
$ git clone https://github.com/developerforce/salesforce-slack-starter-kit
$ cd salesforce-slack-starter-kit/scripts
$ npm install
$ node scripts/deploy.js
最後のdeploy.jsする時に、モジュールが足りないとエラーが出るので適宜追加しましょう。
私の環境の場合は以下の4つが必要でした。
$ npm install shelljs
$ npm install haikunator
$ npm install lookpath
$ npm install node-forge
インストールが終わったらdeployします
$ node scripts/deploy.js
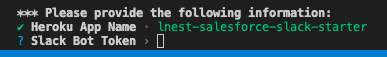
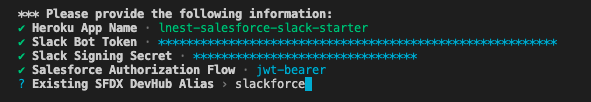
ひとまずHeroku用のApp Nameを記入します。
小文字のみ、スペース不可なのでスペース入れる場合はハイフン(-)でつなぎます
入力すると、Slack Bot Tokenの入力を求められます。
先程アプリをワークスペースにインストールした際にBot User OAuth Tokenが取得できたと思いますので、これをコピーして入力します。
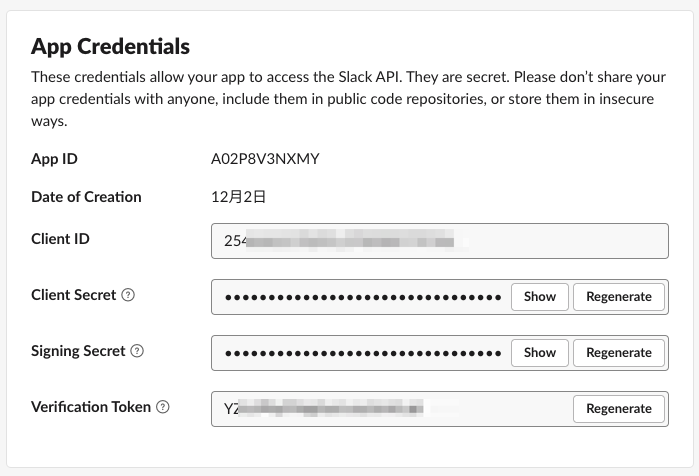
入力すると次にSlack Signing Secretを求められます。
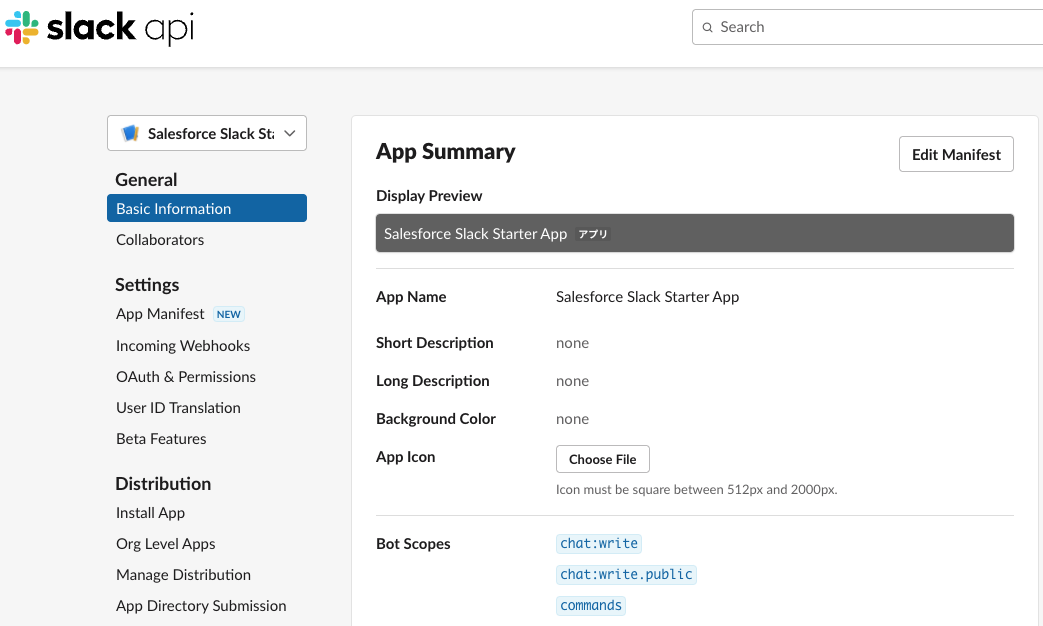
これは、Slackアプリ画面のGeneral>Basic Informationにいくと取得できます。
下から二番目の奴ですね。
これを入れると認証情報を選択する画面になります。

↑↓キーでどちらを使うかを選択します。
今回はjwt-bearerによる認証フローを選択します。
次に、先程つくったDevHubのエイリアスを登録する画面になります。
slackforceって名前にしたのでそれを入れましたが、適宜自分のエイリアス名にしてください。
次にscratch組織のエイリアスを入れます。名前は任意です。
こんなエラーが出る場合
*** ERROR: Error: (node:50916) [DEP0147] DeprecationWarning: In future versions of Node.js, fs.rmdir(path, { recursive: true }) will be removed. Use fs.rm(path, { recursive: true }) instead
(Use node --trace-deprecation ... to show where the warning was created)
開発者に聞いてみたのですが、cliエラーをコメントアウトするとうまくいくということでした。
https://github.com/developerforce/salesforce-slack-starter-kit/issues/22#issuecomment-985176253
ということでソースをちょっと改変
salesforce-slack-starter-kit/scripts/deploy/setupsalesforceorg.js
// Check error creating scratch org
/*
if (scratchOrgResult.stderr) {
throw new Error(scratchOrgResult.stderr);
}
*/
日本語環境の場合にはもう一つソースを改変する必要があります。
https://github.com/developerforce/salesforce-slack-starter-kit/blob/main/scripts/templates/slackApp.connectedApp-meta.xml#L9
こちら、profileNameが日本語の場合はシステム管理者になると思うので、変更して下さい。
<?xml version="1.0" encoding="UTF-8" ?>
<ConnectedApp xmlns="http://soap.sforce.com/2006/04/metadata">
<contactEmail>{USEREMAIL}</contactEmail>
<description>Connected App for Slack App Hosted On Heroku</description>
<startUrl>https://www.salesforce.com</startUrl>
<label>Connected App For Slack</label>
<logoUrl
>https://c1.sfdcstatic.com/content/dam/sfdc-docs/www/logos/salesforce-logo-cloud.png</logoUrl>
<profileName>システム管理者</profileName>
<oauthConfig>
<callbackUrl>https://localhost:8080</callbackUrl>
<consumerKey>{CONSUMERKEY}</consumerKey>
<certificate>{CERTIFICATE}</certificate>
<scopes>Basic</scopes>
<scopes>Chatter</scopes>
<scopes>OpenID</scopes>
<scopes>Full</scopes>
<scopes>RefreshToken</scopes>
<isAdminApproved>true</isAdminApproved>
<isConsumerSecretOptional>false</isConsumerSecretOptional>
<isIntrospectAllTokens>false</isIntrospectAllTokens>
</oauthConfig>
<oauthPolicy>
<refreshTokenPolicy>infinite</refreshTokenPolicy>
</oauthPolicy>
</ConnectedApp>
そして実行する
$ node scripts/deploy.js
こんな風に実行されればOKです。
App Manifestを書き換える
deployが終わったあとに、heroku.com に行くと、先程つくったアプリが作られているはずです。
アプリを開き、右上あたりにあるOpen appボタンを押すと、アプリのURLが開きます。
これをコピーしておいて下さい。
次に、Slackアプリのページに戻って下さい。
App Manifest画面を開くと、request_urlという部分がありますので、これを先ほどコピーしたURL/slack/events に置き換えてください。これがSlack側がアクセスしてくるエンドポイントのURLになります。
書き換えたあとに少し待っていると、ビルドが終わります。
ビルドの状態を見たい場合は、ログを見ましょう。
$ heroku logs -t --app アプリ名
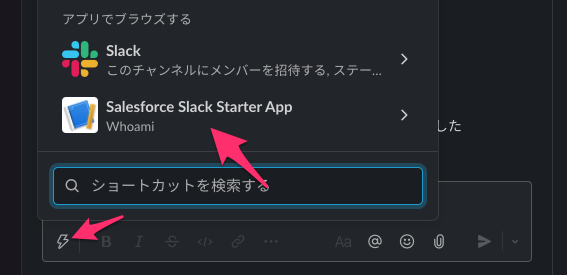
次に、Slackから、グローバルショートカットを使ってWho am Iを呼び出します。
こんな風に表示されれば動作確認完了です。
Salesforceへのリクエスト処理
https://github.com/developerforce/salesforce-slack-starter-kit/blob/main/apps/slack-salesforce-starter-app/salesforcelib/connect.js
詳細はここですね。
今回はjwtを選択したので21行目以降で処理されているようです。
// Get JWT Token
const jwtResponse = await getToken({
iss: this.config.clientId,
sub: this.config.username,
aud: this.config.loginUrl,
privateKey: this.config.privateKey
});
こんな風に値を渡しています。
ちなみに、clientId等はHerokuの環境変数に入っています。
渡ってくる情報を変化させてあげれば、Slackのuserinfoからメアドを取得してそれでWho am Iできるようになりますね。
と、言うことで、一通りのチュートリアルを終えてみました。
今後は既に発表されている通り、FoyerというSalesforce Plattform向けのSlackインテグレーションが登場予定です。
現在はISVパートナー向けのみに公開されているようですが、一般公開が楽しみですね。
Salesforceでやるべきだったことが、どんどんSlackでできるようになっていく未来が来ることは間違いありません。
登場を楽しみにしたいと思います。