border-radiusとは
block要素の角を丸くするcssです。
指定した長さを半径として、ブロックの四隅が丸くなります。
また、十分大きな長さを指定すると、block要素を円形に切り取ることができます。
参考:https://developer.mozilla.org/ja/docs/Web/CSS/border-radius
発生した現象
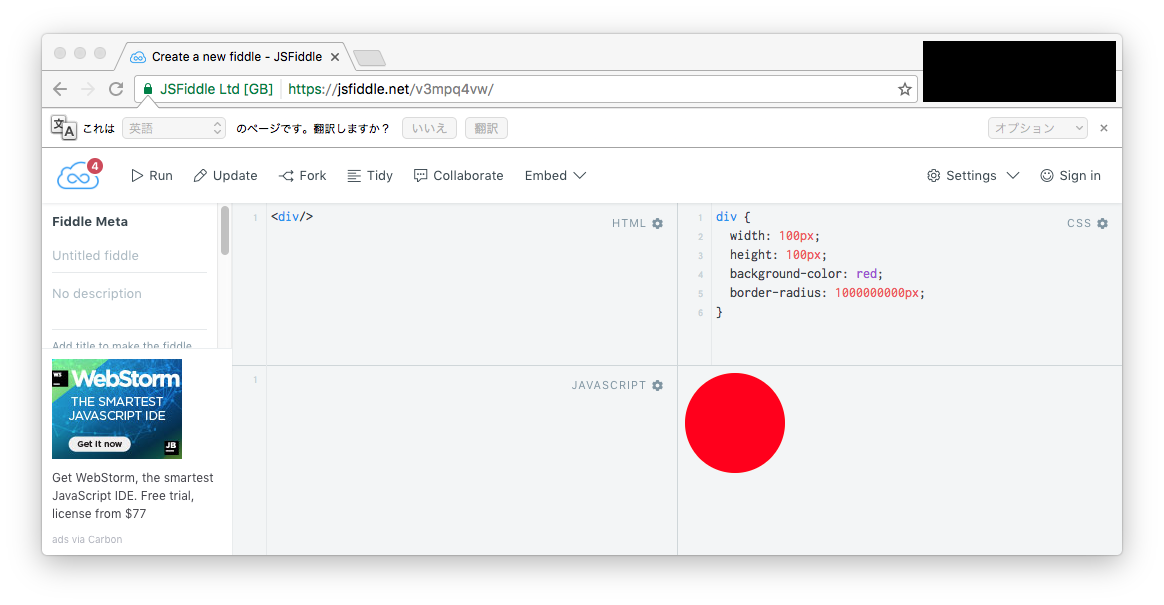
以下のコードで、div要素を丸く切り取って表示しようとしました。
<style type="text/css">
div {
width: 100px;
height: 100px;
background-color: red;
border-radius: 1000000000px;
}
</style>
<div/>
このコードはMac Chrome, Mac Safari,iOS Safari, iOS Chrome, Android Chrome等では正常に動きましたが、
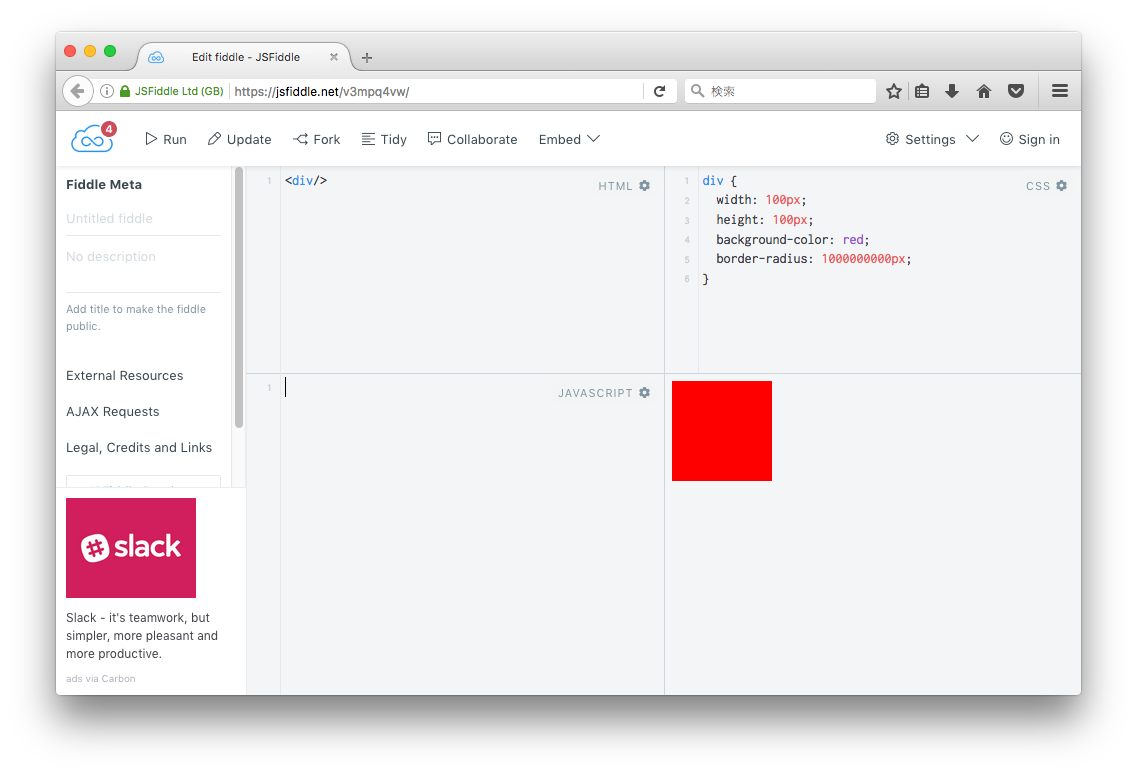
なぜかFirefoxでは円形に切り取られませんでした。
原因
どうやら、Firefoxでは、border-radiusがある一定の値を超えると、エラーを吐かずにcssが無視されてしまうようです。
その「一定の値」がいくつなのか探ってみたところ、17895697pxという値が境界になっているようです。(当方調べ)
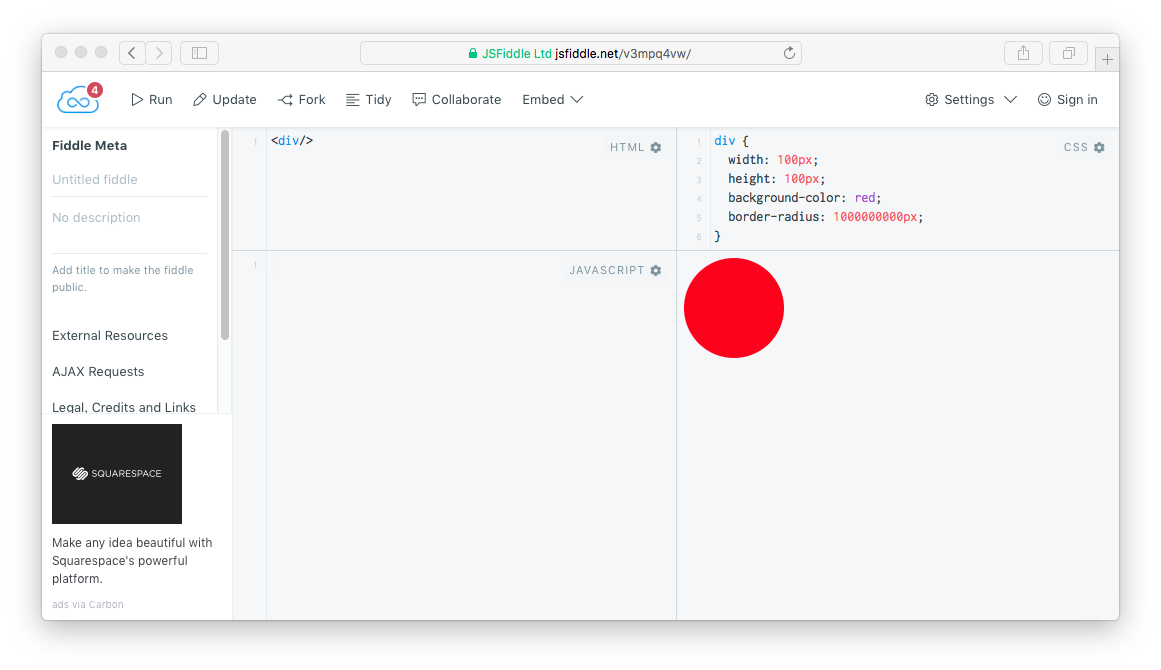
https://jsfiddle.net/v3mpq4vw/2/ ← 17895697px
https://jsfiddle.net/v3mpq4vw/3/ ← 17895698px
この値は32bit integerの0.8%くらいの値だし、一体どうしてここに境界値があるのか本当に謎です。
まとめ
Firefox対応のwebページを作成する場合は、border-radiusを極端に大きな値にしないようにしましょう。
また、たまには暇を見つけて他のブラウザでちゃんと表示できているか確認しましょう。
17895697という数字がなんなのか、だれかご存じないでしょうか。