Rechart.jsとは
Rechart.jsを使うと誰でも簡単にかっこいいグラフを表現することができます。
ここではRechart.jsを使ったオシャレなグラフ・図の描き方を紹介します。
↓Rechart.jsのページ
http://recharts.org/#/en-US
https://github.com/recharts/recharts
Rechart.jsの準備
yarn add recharts
でrechartsをインストールしましょう。
以下、
アニメーション
画像
ソースコード
の順に記していきます。
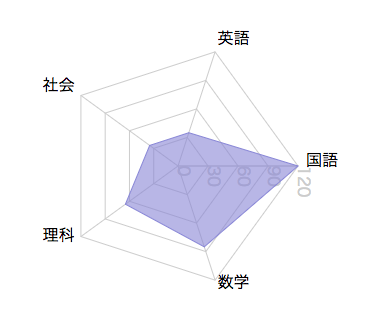
レーダーチャート
アニメーションの動き↓
https://gyazo.com/8cbb4efe519c4ed374e4fdecaf56bc51
//表示させたいデータ群
const dataRadar = [
{ rank: '国語', value: 120 },
{ rank: '数学', value: 85 },
{ rank: '理科', value: 65 },
{ rank: '社会', value: 35 },
{ rank: '英語', value: 35 },
];
<RadarChart // レーダーチャートのサイズや位置、データを指定
height={400} //レーダーチャートの全体の高さを指定
width={500} //レーダーチャートの全体の幅を指定
cx="50%" //要素の左を基準に全体の50%移動
cy="50%" //要素の上を基準に全体の50%移動
data={dataRadar} //ここにArray型のデータを指定
>
<PolarGrid /> // レーダーのグリッド線を表示
<PolarAngleAxis
dataKey="rank" //Array型のデータの、数値を表示したい値のキーを指定
/>
<Radar //レーダーの色や各パラメーターのタイトルを指定
name="Mike" //hoverした時に表示される名前を指定
dataKey="value" //Array型のデータのパラメータータイトルを指定
stroke="#8884d8" //レーダーの線の色を指定
fill="#8884d8" //レーダーの中身の色を指定
fillOpacity={0.6} //レーダーの中身の色の薄さを指定
/>
<Tooltip /> //hoverすると各パラメーターの値が表示される
</RadarChart>
アニメーションを制御するには、<Radar>コンポーネントに
isAnimationActive={false}
を指定すると良い。
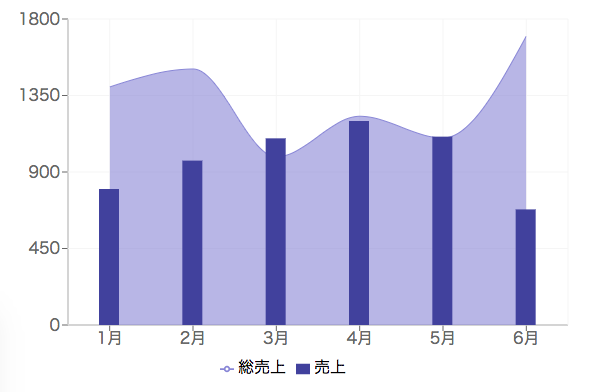
線グラフ/棒グラフ
アニメーションの動き↓
https://gyazo.com/fc6eae5acc92d1ec21291cecf8577a2f
//表示させたいデータ群
const dataGraph = [
{month: '1月', '売上': 800, '総売上': 1400},
{month: '2月', '売上': 967, '総売上': 1506},
{month: '3月', '売上': 1098, '総売上': 989},
{month: '4月', '売上': 1200, '総売上': 1228},
{month: '5月', '売上': 1108, '総売上': 1100},
{month: '6月', '売上': 680, '総売上': 1700}
];
<ComposedChart //グラフ全体のサイズや位置、データを指定。場合によってmarginで上下左右の位置を指定する必要あり。
width={600} //グラフ全体の幅を指定
height={280} //グラフ全体の高さを指定
data={dataGraph} //ここにArray型のデータを指定
margin={{ top: 20, right: 60, bottom: 0, left: 0 }} //marginを指定
>
<XAxis
dataKey="month" //Array型のデータの、X軸に表示したい値のキーを指定
/>
<YAxis />
<Tooltip /> //hoverした時に各パラメーターの詳細を見れるように設定
<Legend /> // 凡例を表示(図の【売上】【総売上】)
<CartesianGrid //グラフのグリッドを指定
stroke="#f5f5f5" //グリッド線の色を指定
/>
<Area //面積を表すグラフ
type="monotone" //グラフが曲線を描くように指定。default値は折れ線グラフ
dataKey="総売上" //Array型のデータの、Y軸に表示したい値のキーを指定
stroke="#00aced" ////グラフの線の色を指定
fillOpacity={1} ////グラフの中身の薄さを指定
fill="rgba(0, 172, 237, 0.2)" //グラフの色を指定
/>
<Bar //棒グラフ
dataKey="売上" //Array型のデータの、Y軸に表示したい値のキーを指定
barSize={20} //棒の太さを指定
stroke="rgba(34, 80, 162, 0.2)" ////レーダーの線の色を指定
fillOpacity={1} //レーダーの中身の色の薄さを指定
fill="#2250A2" ////レーダーの中身の色を指定
/>
</ComposedChart>
線グラフや棒グラフ(垂直)
アニメーションの動き↓
https://gyazo.com/70eca202b620564a3311229a4abad642
//表示させたいデータ群
const data_event = [
{ name: '国語', "点数": 1500 },
{ name: '数学', "点数": 868 },
{ name: '理科', "点数": 1397 },
{ name: '社会', "点数": 1480 },
{ name: '英語', "点数": 1520 },
]
<ComposedChart //グラフ全体のサイズや位置、データを指定。場合によってmarginで上下左右の位置を指定する必要あり。
width={600} //グラフ全体の幅を指定
height={280} //グラフ全体の高さを指定
layout="vertical" //グラフのX軸とY軸を入れ替え
data={props.data} //Array型のデータを指定
margin={{ top: 20, right: 60, bottom: 0, left: 150 }} //marginを指定
>
<XAxis //X軸に関する設定
type="number" //データタイプをnumberに変更。デフォルトではcategoryになっている
domain={['dataMin - 100', 'dataMax + 10']} //軸の表示領域を指定
/>
<YAxis //Y軸に関する設定
type="category" //データタイプをcategoryに変更
dataKey="name" //Array型のデータの、Y軸に表示したい値のキーを指定
/>
<Tooltip /> ////hoverさせた時に具体的な値を表示させるように指定
<CartesianGrid //グラフのグリッドを指定
stroke="#f5f5f5" //グリッド線の色を指定
/>
<Bar
dataKey="点数"
barSize={20}
stroke="rgba(34, 80, 162, 0.2)"
fillOpacity={1}
fill="#2250A2"
/>
</ComposedChart>
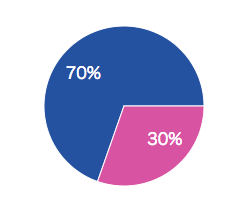
円グラフ
アニメーションの動き↓
https://gyazo.com/4e9013eb73457d9a03658ef234578318
class Gender extends Component {
render() {
//表示させたいデータ群
const dataGendar = [
{ name: '男性', value: 532 },
{ name: '女性', value: 232 },
];
//円グラフの各領域の色を定義
const COLORS = [
'#2250A2',
'#da50a2',
];
//円グラフのラベルの内容や表示場所を定義
const renderCustomizedLabel = ({ cx, cy, midAngle, innerRadius, outerRadius, index }) => {
const RADIAN = Math.PI / 180;
const radius = innerRadius + (outerRadius - innerRadius) * 0.3;
const x = cx + radius * Math.cos(-midAngle * RADIAN);
const y = cy + radius * Math.sin(-midAngle * RADIAN);
return (
<text
x={x} //ラベルを表示させる場所を指定
y={y} //ラベルを表示させる場所を指定
fill="white" //ラベルの色を指定
textAnchor={x > cx ? 'start' : 'end'}
dominantBaseline="central"
>
//ラベルで表示するテキストを指定
{`${(percent * 100).toFixed(0)}%`}
</text>
);
};
return (
<ResponsiveContainer>
<PieChart //円グラフのhoverの設定などをする
onMouseEnter={this.onPieEnter} //hoverした時に。。。
>
<Pie //円グラフの位置や大きさ、データやラベルの内容を指定
data={this.props.data} //Array型のデータを指定
nameKey="name" //データで表示させるタイトルを指定
dataKey="value" //データで表示させる値(数値)を指定
cx="50%" //要素の左を基準に全体の50%移動
cy="50%" //要素の上を基準に全体の50%移動
labelLine={false} //ラベルの線の表示を消す
label={renderCustomizedLabel} //ラベルの中身を指定。何も指定しなければパラメーターの値が表示される
>
{ //円グラフの色を各領域ごとに分けるように指定
this.props.data.map((entry, index) =>
<Cell fill={COLORS[index % COLORS.length]} />)
}
</Pie>
<Tooltip /> //hoverさせた時に具体的な値を表示させるように指定
</PieChart>
</ResponsiveContainer>
</div>
);
}
}
レスポンシブの設定
レスポンシブの設定は以下のように各グラフのコンポーネントを<ResponsiveContainer>で挟み込むだけで表示できます。
<div style={{height: "280"}}
<ResponsiveContainer>
<ComposedChart>
...
</ComposedChart>
</ResponsiveContainer>
</div>
この時、注意点があります。responsiveContainerは
width: 100%;
height: 100%;
position: relative;
のプロパティが当たっているで、<ResponsiveContainer>の親要素の高さを指定しないといけません。
なので上の例では<div>に高さ280pxのstyleを充てています。
と同時に、<ResponsiveContainer>を使うと、<ComposedChart>などでは逆にheight: width:の指定すると変になるので注意しましょう。
後書き
Recharts.jsはすごく簡単にオシャレなグラフを描くことができます。紹介したもの以外にもまだまだオシャレなグラフがあったので、興味のある方は是非調べて見てください。
少しでも役に立ったという方はいいねお願いします(^人^)